Vue高级实战
Vue高级实战
- 1 Vue-cli
-
- 1.1 什么是Vue-cli
- 1.2 安装Vue-cli步骤
-
- 1.2.1 安装Node.js
-
- 1.2.1.1 什么是node.js
- 1.2.1.2 安装node.js
- 1.2.2 安装NPM
-
- 1.2.2.1 自动安装NPM
- 1.2.2.2 查看包管理路径
- 1.2.2.3 设置包管理路径
- 1.2.2.4 NPM环境变量配置
- 1.2.2.5 安装cnpm
- 1.2.3 安装vue-cli
- 1.3 快速构建Vue项目
-
- 1.3.1 步骤说明
- 1.3.2 导入Vue项目到VSCode
- 1.3.3 项目结构介绍
- 1.3.4 Vue脚手架自定义配置
-
- 1.3.4.1 package.json 介绍
- 1.3.4.2 通过package.json 配置项目
- 1.3.4.3 单独的配置文件配置项目
- 1.3.5 Vue 组件化开发
-
- 1.3.5.1 组件化开发
- 1.3.5.2 组件介绍
- 1.4 项目运行流程
-
- 1.4.1 main.js
- 1.4.2 App.vue
- 1.4.3 router 路由
- 1.4.4 Home.vue组件
- 1.5 组件的使用案例
-
- 1.5.1 创建Header.vue组件
- 1.5.2 引入 Header组件
- 1.5.3 组件的传参
1 Vue-cli
1.1 什么是Vue-cli
Vue cli是基于Vue的应用开发提供的一个标准的脚手架工具.为应用搭建基础的框架结构,提供插件、开发服务、Preset、构建打包功能
Vue cli 背后集成了现代化开发的诸多功能,通过简单的命令就可以完成 "零配置"的项目环境搭建
1.2 安装Vue-cli步骤
在安装vue-cli前,要确认自己的电脑是否安装了nodejs和npm.
1.2.1 安装Node.js
安装了node.js才有使用npm ,才能安装vue-cli
1.2.1.1 什么是node.js
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js 是一个基于 Chrome JavaScript 运行时建立的一个平台。
Node.js 是一个事件驱动 I/O 服务端 JavaScript 环境,基于 Google 的 V8 引擎,V8 引擎执行 Javascript 的速度非常快,性能非常好。
1.2.1.2 安装node.js
-
下载对应你系统的Node.js版本:
http://nodejs.cn/download/ -
选安装目录进行安装, 我选择安装在了D盘: D:\Develop\nodejs
-
测试: 在命令提示符下输入命令
node -v //会显示当前node的版本
1.2.2 安装NPM
npm全称Node Package Manager,他是node包管理和分发的工具,使用NPM可以对应用的依赖进行管理,NPM 的功能和服务端项目构建工具maven的依赖管理功能差不多,我们通过npm 可以很方便的下载js库,打包js文件。
1.2.2.1 自动安装NPM
node.js已经集成了npm工具
在命令提示符输入 npm -v 可查看当前npm版本
1.2.2.2 查看包管理路径
包路径就是npm从远程下载的js包所存放的路径。 使用 npm config ls 查询NPM管理包路径(NPM
下载的依赖包所存放的路径),默认在C盘。
npm config ls
1.2.2.3 设置包管理路径
依赖包放在C盘不太合适,为了方便对依赖包管理, 我们将管理包的路径设置在单独的地方:
- 我们选择一个路径,专门存放这些依赖包.我选择创建一个目录: D:\Develop\nodejs_package
- 在D:\Develop\nodejs_package 下再创建 npm_modules 文件夹 和 npm_cache 文件夹:

- 执行下边的命令,设置为自定义的包管理路径:
npm config set prefix "D:\Develop\nodejs_package\npm_modules" npm config set cache "D:\Develop\nodejs_package\npm_cache" - 此时再使用 npm config ls 查询NPM管理包路径发现路径已更改

1.2.2.4 NPM环境变量配置
-
查看npm的全局路径是什么
npm config get prefix -
配置PATH环境变量
添加新的系统变量: key=NODE_HOME , value= D:\Develop\nodejs_package
path中添加 %NODE_HOME%\npm_modules

1.2.2.5 安装cnpm
npm默认会去国外的镜像去下载js包,在开发中通常我们使用国内镜像,这里我们使用淘宝镜像
下面我们来安装cnpm:
有时我们使用npm下载资源会很慢,所以我们可以安装一个cnmp(淘宝镜像)来加快下载速度。
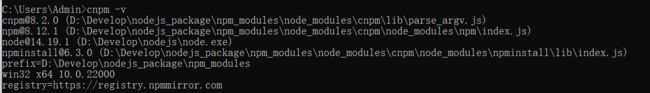
- 联网情况下, 输入命令,进行全局安装淘宝镜像:
//安装 npm install -g cnpm --registry=https://registry.npm.taobao.org //查看cnpm的版本 cnpm -v

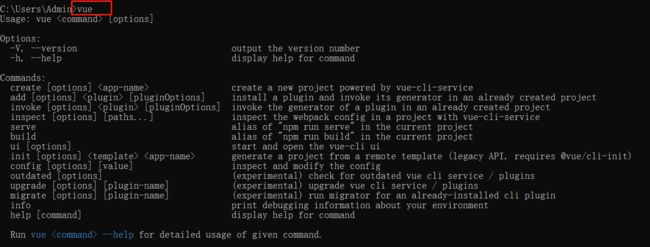
1.2.3 安装vue-cli
目前主流版本是 2.x 和 3.x 版本,安装3.x 以上的版本是因为该版本既可以创建2.x项目与3.x 项目
注意: 以管理员身份打开命令行
1.3 快速构建Vue项目
1.3.1 步骤说明
我们使用vue-cli 快速构建项目,步骤如下:
-
执行下面的命令
基于交互式命令方式,创建项目 //文件名 不支持驼峰(含大写字母)使用短横线方式 vue create my-project -
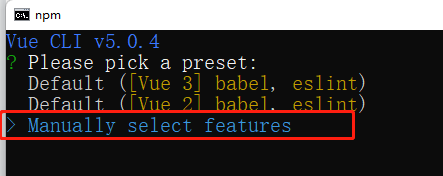
选择自定义安装,点击回车
-
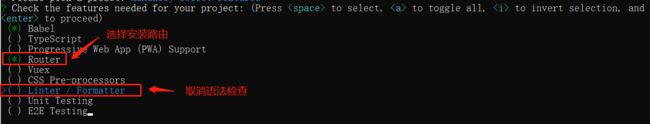
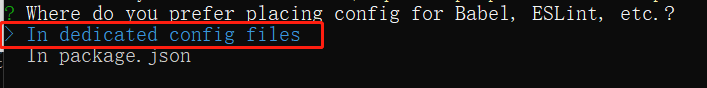
在这列表中,选择我们要安装的组件,使用空格键选择,选好后回车
-
按回车之后,提示选择什么模式的路由,我们输入 n (表示选择hash模式)

-
安装完成,提示输入执行下面这两个命令
cd my-project npm run serve -
首先进入项目目录
cd my-project -
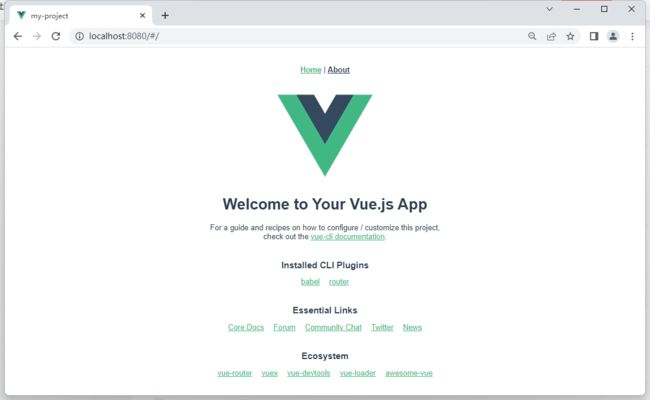
访问项目: http://localhost:8080/
-
停止项目 只要关闭命令行窗口就可以
1.3.2 导入Vue项目到VSCode
1.3.3 项目结构介绍
|--- my-project 项目名称
|--- node_modules 存放依赖包的目录
|--- public 静态资源管理目录
|--- src 组件源码目录(我们写的代码)
|--- assets 存放静态图片资源(CSS也可以放在这里)
|--- components 存放各种组件(一个页面可以看做一个组件),各个组件联系在一起组成一个 完整的项目
|--- router 存放了项目路由文件
|--- views 放置的为公共组件(主要还是各个主要页面)
|--- App.vue app.vue可以当做是网站首页,是一个vue项目的主组件,页面入口文件
|--- main.js 打包运行的入口文件,引入了vue模块和app.vue组件以及路由route
|--- babel.config.js babel配置文件, 对源代码进行转码(把es6=>es5)
|--- jsconfig.json vscode配置了jsconfig.json就能提示文件路劲,提升开发效率
|--- paxkage-lock.json 依赖配置文件
|--- package.json 项目及工具的依赖配置文件
|--- README.md 项目说明
|---vue.config.js 是以一个可选的配置文件,如果项目中的根目录 (和 package.json 同级的) 中存在这个文件,那么它会被 @vue/cli-service 自动加载。
1.3.4 Vue脚手架自定义配置
1.3.4.1 package.json 介绍
每个项目的根目录下面,一般都有一个 package.json 文件,定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。 npm install 命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境。
{
//1.项目基本信息
"name": "my-project",
"version": "0.1.0",
"private": true,
//2.指定运行脚本命令
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
},
//3.生产环境所依赖模块的版本
"dependencies": {
"core-js": "^3.8.3",
"vue": "^2.6.14",
"vue-router": "^3.5.1"
},
//4.本地环境开发所依赖的版本
"devDependencies": {
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-router": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"vue-template-compiler": "^2.6.14"
}
}
1.3.4.2 通过package.json 配置项目
配置内容采用JSON格式,所有的内容都用双引号包裹
打开package.json,再最末端添加如下配置:
"vue":{
"devServer":{
"port":"8888",
"open":true
}
}
配置说明: 该配置设置打包时服务器相关的信息
- port : 访问端口
- open true: 打包完成自动打开浏览器
启动项目
-
输入命令
npm rum serve -
运行后发现端口号改为 8888,并且在打包完成后自动打开浏览器
注意: 不推荐这种方式,因为package.json 主要是用来管理包的配置信息.为了方便维护,
我们将Vue脚手架相关的配置单独定义到 vue.config.js 配置文件中
1.3.4.3 单独的配置文件配置项目
- 在项目的根目录创建文件 vue.config.js
- 删除掉package中新添加的配置项.
- 在vue.config.js 文件中进行相关配置
module.exports = { devServer:{ host: 'localhost', open:true , port:8889 } }
1.3.5 Vue 组件化开发
1.3.5.1 组件化开发
组件化是Vue的精髓,Vue项目就是由一个一个的组件构成的。 我们主要的工作就是开发的组件.
1.3.5.2 组件介绍
- 我们用 vue-cli 脚手架搭建的项目,里面有很多,如 index.vue 或者 App.vue 这一类的文件.
每一个*.vue 文件都是一个组件 ,是一个自定义的文件类型, 比如 App.vue 就是整个项目的根组件。 - 常见的组件:
- 页面级别的组件
页面级别的组件,通常是 views 目录下的.vue组件,是组成整个项目的各个主要页面 - 业务上可复用的基础组件
这一类组件通常是在业务中被各个页面复用的组件,这一类组件通常都写到 components 目录下,然后通过import在各个页面中使用
- 页面级别的组件
- 组件的组成部分
template : 组件的HTML部分
script: 组件的JS脚本 (使用ES6语法编写)
style: 组件的CSS样式
<template>
<div>测试页面... div>
template>
<script>
//可以导入其组件
// import Header from '../components/header.vue'
//默认写法, 输出该组件
export default {
name:"Home", // 组件名称,用于以后路由跳转
data() {
// 当前组件中需要使用的数据
return {}
},
methods: {}
}
script>
<style scoped>
/* 页面样式 加上scoped 表示样式就只在当前组件有效*/
style>
1.4 项目运行流程
1.4.1 main.js
项目运行 会加载入口文件 main.js
/*
html文件中,通过script src = 'xxx'标签引入js文件。
而vue中,通过 import 变量名 from 文件路径 的方式导入文件,不光可以导入js文件。
1.变量名: 指的是为导入的文件起一个名称,不是指导入的文件的名称,相当于变量名。
2.文件路径: 指的是文件的相对路径
*/
import Vue from 'vue'
import App from './App.vue'
import router from './router'
//关闭启动提示
Vue.config.productionTip = false
//创建Vue实例
new Vue({
router, //为整个项目添加路由
render: h => h(App) //这是一个函数ES6语法,作用是生成模板: App = App.vue
}).$mount('#app') //挂载的是App.vue组件中的id为app的区域
1.4.2 App.vue
App.vue 是vue项目的主组件,是页面入口文件 ,所有页面都是在App.vue下进行切换的
<template>
<div id="app">
<nav>
<router-link to="/">Homerouter-link>
<router-link to="/about">Aboutrouter-link>
nav>
<router-view/>
div>
template>
1.4.3 router 路由
找到路由文件,来看一下具体的路由配置
// 引入所需文件
import Vue from 'vue' //vue库
import VueRouter from 'vue-router' //vue-router库
import HomeView from '../views/HomeView.vue' //首页
//使用路由功能
Vue.use(VueRouter)
//创建路由规则
const routes = [
{
path: '/', //路径
name: 'home', //名称
component: HomeView //组件 HomeView.vue
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
}
]
//创建路由管理器,管理routes
const router = new VueRouter({
routes
})
//export 用来导出模块 router就代表了整个路由文件
export default router
1.4.4 Home.vue组件
// 视图部分
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
// JS部分
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'HomeView',
components: {
HelloWorld
}
}
</script>
HelloWorld.vue 组件页面
<template>
<div class="hello">
<h1>{{ msg }}h1>
<p>
For a guide and recipes on how to configure / customize this project,<br>
check out the
<a href="https://cli.vuejs.org" target="_blank" rel="noopener">vue-cli documentationa>.
p>
<h3>Installed CLI Pluginsh3>
<ul>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-babel" target="_blank" rel="noopener">babela>li>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-router" target="_blank" rel="noopener">routera>li>
ul>
<h3>Essential Linksh3>
<ul>
<li><a href="https://vuejs.org" target="_blank" rel="noopener">Core Docsa>li>
<li><a href="https://forum.vuejs.org" target="_blank" rel="noopener">Foruma>li>
<li><a href="https://chat.vuejs.org" target="_blank" rel="noopener">Community Chata>li>
<li><a href="https://twitter.com/vuejs" target="_blank" rel="noopener">Twittera>li>
<li><a href="https://news.vuejs.org" target="_blank" rel="noopener">Newsa>li>
ul>
<h3>Ecosystemh3>
<ul>
<li><a href="https://router.vuejs.org" target="_blank" rel="noopener">vue-routera>li>
<li><a href="https://vuex.vuejs.org" target="_blank" rel="noopener">vuexa>li>
<li><a href="https://github.com/vuejs/vue-devtools#vue-devtools" target="_blank" rel="noopener">vue-devtoolsa>li>
<li><a href="https://vue-loader.vuejs.org" target="_blank" rel="noopener">vue-loadera>li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank" rel="noopener">awesome-vuea>li>
ul>
div>
template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
script>
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
style>
1.5 组件的使用案例
1.5.1 创建Header.vue组件
- 在components 目录下创建 Header.vue

- 编写Header.vue
<template> <div class="header">{{ msg }}div> template> <script> //JS 部分 export default { name:"Header", //组件的名称 data() { //data函数 return { msg:"这是一个Header组件" } }, } script> //scoped 表示当前的样式,只作用与当前组件中的 template 视图. <style scoped> .header { height: 100px; line-height: 100px; background-color: #eee; text-align: center; color: blue; } style>
1.5.2 引入 Header组件
修改Home.vue
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<Header>Header>
div>
template>
<script>
// @ is an alias to /src
// import HelloWorld from '@/components/HelloWorld.vue'
import Header from '@/components/Header.vue'
export default {
name: 'HomeView',
components: {
// HelloWorld
Header
}
}
script>
1.5.3 组件的传参
props : 是组件中的属性, 表示组件可以接受参数
Header.vue
<template>
<div class="header">{{ msg }}div>
template>
<script>
//JS 部分
export default {
name:"Header", //组件的名称
// data() { //data函数
// return {
// msg:"这是一个Header组件"
// }
// }
//参数传递 --- 需要传递的参数
props:['msg']
}
script>
//scoped 表示当前的样式,只作用与当前组件中的 template 视图.
<style scoped>
.header {
height: 100px;
line-height: 100px;
background-color: #eee;
text-align: center;
color: blue;
}
style>
HomeView.vue
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<Header msg="这是通过props属性进行赋值显示出来的">Header>
div>
template>
<script>
// @ is an alias to /src
// import HelloWorld from '@/components/HelloWorld.vue'
import Header from '@/components/Header.vue'
export default {
name: 'HomeView',
components: {
// HelloWorld
Header
}
}
script>