- 整合全文检索引擎 Lucene 添加站内搜索子模块
七禾页话
全文检索lucenemybatis
整合全文检索引擎Lucene:添加站内搜索子模块1.什么是Lucene?有啥优势?Lucene是一个开源的全文检索引擎库,由Apache基金会维护,官网地址:https://lucene.apache.org/。它提供了丰富的文本处理和搜索功能,允许开发者在应用程序中集成强大的全文检索能力。以下是Lucene的一些主要特点和优势:全文检索:Lucene支持全文检索,可以在大量文本数据中快速而准确地
- MyBatis 注解使用指南
小小小妮子~
tomcatjava开发语言MyBatis
什么是MyBatis注解?MyBatis是一个老牌而强大的ORM框架,通过配置文件或注解来实现数据库操作。在注解模式中,你可以不用写XML配置文件,而是通过在代码中直接使用Java注解来实现。这种方式更简洁,会让你的项目代码极大约简化,同时保持构件的结构化。MyBatis注解的优势优化代码结构:较乎使用XML配置,注解使用更简洁。所有于SQL直接直观地位于接口中,汇总于一个场景中。清除多余配置文件
- Python Sqlite数据库与配置文件的加载、编辑和保存
2201_75335496
数据库sqlitepythonjsonpyqt
一、Sqlite数据库SQLite,是一款轻型的数据库,是遵守ACID的关系型数据库管理系统,它包含在一个相对小的C库中。它是D.RichardHipp建立的公有领域项目。它的设计目标是嵌入式的,而且已经在很多嵌入式产品中使用了它,它占用资源非常的低,在嵌入式设备中,可能只需要几百K的内存就够了。它能够支持Windows/Linux/Unix等等主流的操作系统,同时能够跟很多程序语言相结合,比如T
- 【数据分析岗】关于数据分析岗面试python的金典问题+解答,包含数据读取、数据清洗、数据分析、机器学习等内容
摇光~
数据分析面试python
大家好,我是摇光~,用大白话讲解所有你难懂的知识点最近和几个大佬交流了,说了很多关于现在职场面试等问题,然后也找他们问了问他们基本面试的话都会提什么问题。所以我收集了很多关于python的面试题,希望对大家面试有用。类别1:数据读取与处理问题1:如何用Python从Excel文件中读取数据?答:在Python中,可以使用pandas库从Excel文件中读取数据。pandas提供了read_exce
- python调用ollama库详解
2201_75335496
python经验分享神经网络人工智能自然语言处理语言模型
0准备1)准备Ollama软件(注意:两个不是同一个东西)详见上次的文章Ollama通过gguf文件加载AI模型(补充:关于Ollama加载AI模型的补充)2)准备ollama库如果您还未安装ollama库,请使用pip安装:pipinstallollama#1ollama库的基本使用importollama#普通输出(请先按照准备工作中的要求安装模型)back=ollama.chat(model
- pyinstaller 打包生成.exe 可执行文件报错 “IndexError: tuple index out of range”
静妍
PythonPythonpyqtguiPyinstaller.exe
想把pyqt写的GUI程序打包成.exe文件,以便在Windows下运行,不想因为使用Python3.6,出现兼容问题:IndexError:tupleindexoutofrangePyinstaller官网目前的版本是3.2.1只支持到Python2.7,Python3.3~Python3.5需自己在官网源码里
- hdfs和hive对于小文件的处理方案
二进制_博客
大数据
一、hdfs如何处理小文件小文件问题的危害小文件问题对HDFS的性能和稳定性产生显著影响,主要包括:占用过多的存储空间:每个小文件都会占用一个独立的Block,导致存储资源的浪费。降低数据处理效率:HDFS是为处理大文件而设计的,小文件会导致大量的Map任务启动,增加处理时间和资源消耗。NameNode内存压力增大:NameNode需要维护所有文件和目录的元数据信息,小文件过多会导致NameNod
- SSH连接提示“Permission denied (publickey,password)”
petunsecn
devopsssh运维
问题:使用Jenkins,ssh到指定服务器执行脚本时,当SSH连接提示“Permissiondenied(publickey,password)”时,通常是因为远程服务器未能验证提供的公钥,可能是因为公钥没有被正确添加到远程服务器的~/.ssh/authorized_keys文件中。步骤:将公钥添加到远程服务器1.获取公钥:在Jenkins中,user对应的证书包含私钥(id_rsa)和公钥(i
- [转载]Nodejs 利用 express 框架 获取接口参数
柒柒公子呐
node.js
Express是一个基于Node.js平台,快速、开放、极简的web开发框架Expresss是一个第三方模块(在npm上可以下载),在使用它之前要先去下载它,在下载包之前要先创建项目,并通过npminit创建package.json文件。1、get接口参数req.query属性express框架会自动收集get方式从url地址中传递的查询字符串参数,并自动保存在req对象的query属性中。我们直
- 腾讯cos云存储
雄安白
pythondjango腾讯云
cos云存储授权问题报错callback内原本是SecurityToken修改为下方的XCosSecurityToken即可正确授权上传文件*腾讯cos存储官方varcos=newCOS({//getAuthorization必选参数getAuthorization:function(options,callback){//初始化时不会调用,只有调用cos方法(例如cos.putObject)时才
- Qt开发技术【C++ 实现类的二进制序列化与反序列化】
增援未来章北海
QTC++学习qtc++数据库
一、思考Qt本身的QByteArray和QDataStreamQDataStream和QByteArray是Qt框架中用于数据序列化和反序列化的类。QDataStream可以将Qt数据类型(如QString、QByteArray等)序列化为二进制格式,并写入文件或网络流中。同时,也可以从文件或网络流中读取二进制数据并反序列化成相应的数据类型。但是在嵌入式中使用代码比较冗余二、实现一个比较简单的仅对
- Omnissa Dynamic Environment Manager 2412 - 个性化动态 Windows 桌面环境管理
虚拟化
OmnissaDynamicEnvironmentManager2412-个性化动态Windows桌面环境管理Simplifymanagementofuserprofiles,environmentsettings,andpoliciesacrossdesktopsandapps.请访问原文链接:https://sysin.org/blog/omnissa-dynamic-environment-
- VMware ESXi 8.0U3c macOS Unlocker & OEM BIOS Dell (戴尔) 定制版
esxi
VMwareESXi8.0U3cmacOSUnlocker&OEMBIOSDell(戴尔)定制版ESXi8.0U3c标准版,Dell(戴尔)、HPE(慧与)、Lenovo(联想)、Inspur(浪潮)、Cisco(思科)、Hitachi(日立)、Fujitsu(富士通)、NEC(日电)、Huawei(华为)、xFusion(超聚变)OEM定制版请访问原文链接:https://sysin.org/b
- Nuqs:解锁URL状态管理
前端
nuqs是一个强大的库,旨在使用URL查询字符串管理React应用程序的状态。这样做的好处是将应用程序状态与浏览器的地址栏同步,为浏览复杂界面的用户提供无缝体验。无论您是构建单页应用程序还是多路由平台,nuqs都提供了一个强大的框架,可用于直接在URL中处理状态。例子:https://nuqs.47ng.com/playground/basic-counter官网介绍:https://nuqs.4
- python连接485网关设备
dilqu
python网络开发语言
Python相关视频讲解:python的or运算赋值用法用python编程Excel有没有用处?011_编程到底好玩在哪?查看python文件_输出py文件_cat_运行python文件_shel如何实现Python连接485网关设备1.流程图gantttitlePython连接485网关设备流程图section了解485网关设备:1dsection安装Python库:1dsection编写Pyt
- mac运行第一个java_Mac下第一个java-servelet程序
老纪聊数码
mac运行第一个java
可学习到:设置环境变量方便运行命令和编译程序。servlet-api.jar中包括了servlet相关的api和类tomcat是servlet的容器,没有容器程序跑不起来。tomcat下载地址:http://tomcat.apache.org/我下载的是:apache-tomcat-7.0.67.tar.gz解压开之后放到usr/local目录中tomcat目录启动/usr/local/apach
- 聊聊 Windi CSS 的替代品 UnoCSS
WindiCSSWindiCSS是一个下一代工具优先的CSS框架,它以TailwindCSS为基础,提供了更快的加载体验和一些额外的高级功能。以下是关于WindiCSS的一些关键特点:按需供应:WindiCSS会扫描你的HTML和CSS,然后按需生成工具类(utilities),这意味着只有你实际使用的工具类才会被包含在最终的CSS文件中,从而减少了文件大小和提高了加载速度。与TailwindCS
- Linux性能优化CPU篇之平均负载
linux
首先使用uptime命令查看对应平均负载.平均负载是指单位时间内,系统处于可运行状态和不可中断状态进程数所谓的可运行状态的进程是指,正在使用CPU或者正在等待的CPU进程数量,也就是我们常用的ps命令,处于R状态。不可中断状态的进程是正在处于内核关键流程中的进程,注意这些进程不可以被打断的,当我们向一个磁盘写入一个文件的时候,它是不可以被打断的。那么平均复杂怎么样才算好呢?平均负载最理想的情况是等
- 记录搭建一个私人搜索引擎
本人很喜欢搜索引擎技术,最近想搭建一个属于自己的私人搜索引擎,自动完成所有的出来流程,记录一下。把某个行业、某个领域,对应的网址放在一个txt文件内,接下来动动鼠标,点几下,从爬取到最后即时搜索,自动全部搞定,效果跟在百度搜索没什么两样。以下是具体的操作流程逻辑:第一步:创建一个索引任务,一键生成这个操作会自动创建对应的表,用来存放爬取的网页内容,不需要人工创建,省去一些过于细化的配置。第二步,开
- Go 语言-内存泄漏排查两例
go内存泄漏
例1:Goroutine泄漏现象NumGoroutine指标持续上涨,且低峰期未下降,判断出现了Goroutine泄漏现象。排查通过访问线上服务pprof暴露出来的HTTP接口,拿到当前所有协程的堆栈信息;curlhttp://「ip:port」/debug/pprof/goroutine?debug\=2发现存在大量阻塞时间超过上千分钟的Goroutine,观察堆栈疑似是http连接未释放导致,
- 无缝融入,即刻智能[二]:Dify-LLM平台(聊天智能助手、AI工作流)快速使用指南,42K+星标见证专属智能方案
汀、人工智能
AIAgentLLM工业级落地实践人工智能AIAgentLLMDify智能体智能问答聊天助手
无缝融入,即刻智能[二]:Dify-LLM平台(聊天智能助手、AI工作流)快速使用指南,42K+星标见证专属智能方案1.快速创建应用你可以通过3种方式在Dify的工作室内创建应用:基于应用模板创建(新手推荐)创建一个空白应用通过DSL文件(本地/在线)创建应用从模板创建应用初次使用Dify时,你可能对于应用创建比较陌生。为了帮助新手用户快速了解在Dify上能够构建哪些类型的应用,Dify团队内的提
- 集成AI离线免费,全平台毫秒级快速处理!
纪元A梦
资源分享人工智能科技电脑软件抠图
随着PS技术的发展,大家对图像的要求和处理更加的多样化,其中,抠图作为一种常见的图像处理操作,并不是每个小伙伴都完全掌握PS技能,对于那些复杂的抠图操作往往会显得捉襟见肘,近两年随着AI技术的进步,各类软件都和AI集合,希望通过AI快速、高效的实现某些操作;分享一款免费、离线并且内嵌AI模型的抠图工具:鲜艺AI抠图v3.1;获取方式:https://pan.baidu.com/s/1gej6HL4
- 理解 Python 的 Dataclasses
Cater Chen
python
理解Python的Dataclasseshttps://zhuanlan.zhihu.com/p/59657729
- 【论文翻译】GOT-OCR论文翻译——General OCR Theory: Towards OCR-2.0 via a Unified End-to-end Model
机器白学
论文翻译ocr论文阅读论文翻译
论文原文链接:https://arxiv.org/abs/2409.01704特别声明,本文不做任何商业用途,仅作为个人学习相关论文的翻译记录。本文对原文内容直译,一切以论文原文内容为准,对原文作者表示最大的敬意。如有任何侵权请联系我下架相关文章。目录通用OCR理论:通过统一的端到端模型迈向OCR-2.00摘要1引言2相关工作2.1传统OCR2.2基于LVLM的OCR3通用OCR理论3.1框架3.
- Python中dataclass库
SteveKenny
#Python第三方库python开发语言哈希算法
文章目录dataclass语法一、简介二、装饰器参数三、数据属性1、参数2、使用示例3、注意事项四、其他1、常用函数2、继承3、总结dataclass语法一、简介官方文档的地址为:https://docs.python.org/3.9/library/dataclasses.htmldataclass的定义位于PEP-557,根据定义一个dataclass是指“一个带有默认值的可变的namedtu
- 深度学习(1)
浅忆へ梦微凉
深度学习人工智能深度学习学习方法python
一、torch的安装基于直接设备情况,选择合适的torch版本,有显卡的建议安装GPU版本,可以通过nvidia-smi命令来查看显卡驱动的版本,在官网中根据cuda版本,选择合适的版本号,下面是安装示例代码GPU:pipinstalltorch==2.5.0torchvision==0.20.0torchaudio==2.5.0--index-urlhttps://download.pytorc
- git连接GitHub的超时问题
枯树老斑鸠
gitgithub
在进行GitHub的连接测试,以及进行gitpull的时候,出现报错ssh:connecttohostgithub.comport22:Connectiontimedout原因是ssh阻塞了22端口,可以通过修改配置文件,不走22端口,改走其他端口,就能解决这个问题。一种是在用户主目录下.ssh/中添加配置文件。cd~/.ssh/touchconfig写入下列内容:Hostgithub.comUs
- CaigouSearch 基于ngram分词的轻量PHP全文检索插件
php全文检索模糊搜索
简单易用最关键,菜狗搜索:https://github.com/rock365/caigou这是一个基于ngram分词的PHP模糊搜索插件,且完全免费,对博客等中小型网站来说,绰绰有余,因为它是用PHP开发的,所以能跟PHP项目完美融合。如果你对elasticsearch的语法比较了解,那么你很快就会上手,不了解也没关系,照着文档复制填写就行了,没有任何难度。注意:id字段必须为整型递增安装导入在
- HTTP 安全:HTTPS 原理与配置
计算机毕设定制辅导-无忧学长
#HTTPhttp安全https
一、引言在当今数字化时代,网络安全至关重要。我们日常上网离不开HTTP协议,但它存在安全隐患。HTTP以明文传输数据,信息易被窃取、篡改,身份也难以验证,像账号密码、交易信息等敏感内容在传输时毫无保障。为解决这些问题,HTTPS应运而生。它在HTTP基础上加入SSL/TLS协议,实现加密传输、身份认证和数据完整性保护,极大提升了网络通信的安全性。无论是电商购物、网上银行转账,还是登录各类账号,HT
- Git常用命令
pingcode
JAVA全栈开发笔记(全)JAVA前后端开发笔记git
1.仓库#将当前目录初始化为Git代码库$gitinit#新建一个文件夹,并将其初始化为Git代码库$gitinit[folder-name]#下载一个项目和它的全部代码历史$gitclone[url]2.配置#查看所有配置$gitconfig-l/--list#查看系统配置$gitconfig--system-l/--list#查看用户配置$gitconfig--global-l/--list#
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb
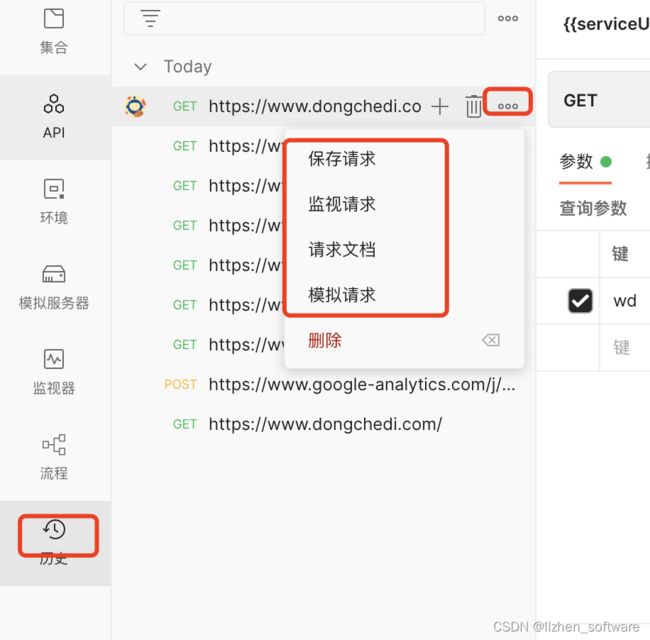
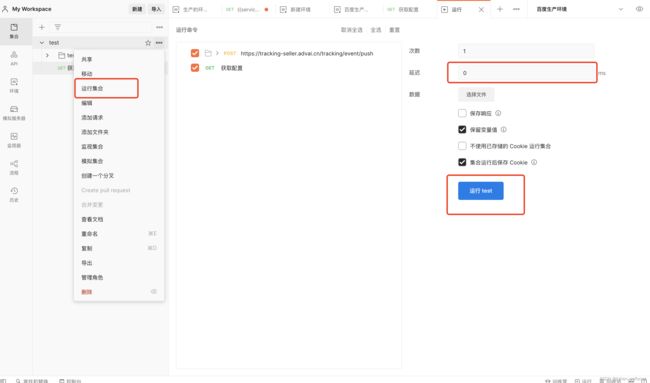
 然后点击请求的三个点,可以看到有多个操作,我们可以把某些接口按组来合并,
然后点击请求的三个点,可以看到有多个操作,我们可以把某些接口按组来合并,