- 深度学习环境配置指南!(Windows、Mac、Ubuntu全讲解)
Charmve
#AI学习指导:从入门到进阶软件安装环境配置计算机视觉实战文档详细开放源码cudalinuxgpuanacondaubuntu
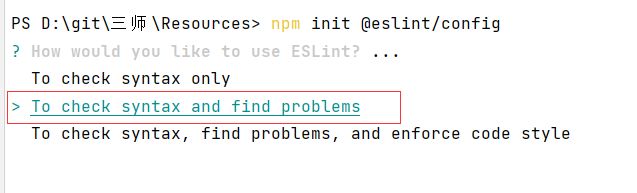
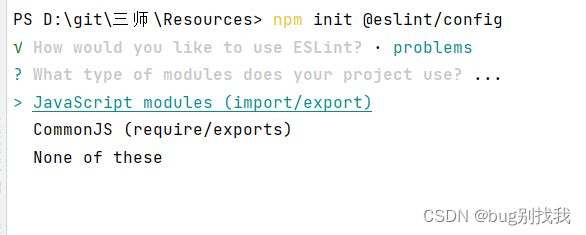
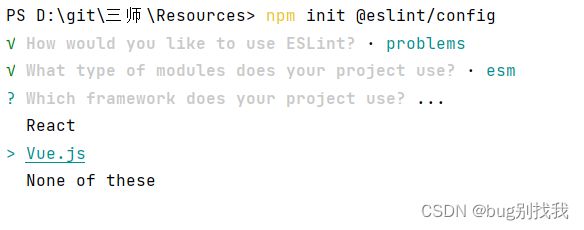
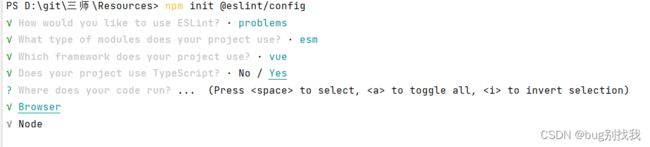
关注“迈微AI研习社”,内容首发于公众号作者:伍天舟、马曾欧、陈信达入门深度学习,很多人经历了从入门到放弃的心酸历程,且千军万马倒在了入门第一道关卡:环境配置问题。俗话说,环境配不对,学习两行泪。如果你正在面临配置环境的痛苦,不管你是Windows用户、Ubuntu用户还是苹果死忠粉,这篇文章都是为你量身定制的。接下来就依次讲下Windows、Mac和Ubuntu的深度学习环境配置问题。一、Win
- 国资助力科技创新,闪耀CES Asia 2025
CES_Asia
科技智能音箱人工智能智能电视智能手机
近日,国务院国资委印发《关于改进和加强中央企业控股上市公司市值管理工作的若干意见》,强调控股上市公司在科技创新方面的主动性,鼓励企业通过并购重组提升竞争优势及科技创新能力,促进产业升级,为相关领域的企业创新提供更为宽松的环境。在这一政策的推动下,众多国资控股上市公司积极响应,在科技创新领域不断加大投入和布局。随着CESAsia2025(赛逸展)的临近,预计会有不少国资背景的科技企业在展会上崭露头角
- Redis 7.0 新特性助力:小红书利用 I/O 多线程模型应对高并发挑战
真想骂*
redis数据库缓存
在当今的互联网环境中,高并发问题一直是众多平台开发者和技术运维人员面临的重大挑战。特别是在像小红书这样的社交电商平台上,用户访问量巨大,数据交互频繁,如何在高并发场景下保持系统的稳定性和高效性,成为了一项至关重要的任务。Redis作为一款轻量级、高性能的键值对存储系统,凭借其独特的特性和不断优化的新版本,成为了小红书应对高并发挑战的得力助手。本文将深入探讨Redis7.0的新特性——I/O多线程模
- 如何查看和终止正在运行的Python进程
weixin_48705841
python开发语言
如何查看和终止正在运行的Python进程无论是在开发过程中测试脚本,还是在生产环境中运行数据分析任务,了解如何查看和控制正在运行的Python进程对于维护系统状态和资源利用率至关重要。本文将介绍在两个主要操作平台(Unix/Linux/macOS和Windows)上执行这些任务的方法。在Unix/Linux/macOS上查看Python进程打开你的终端应用程序。输入以下命令并执行:ps-ef|gr
- Automotive audio策略总结
天花板之恋
audioAAOSandroidaudioAAOS
1.音频焦点1.1为什么会有音频焦点机制?在车辆环境中,可能存在多个应用或者服务需要同时或者交替播放音频,如导航、音乐、语音助手等。音频焦点机制允许系统协调这些音频流,确保在某一时刻只有一个或几个应用能够播放音频,从而避免声音混杂和冲突。1.2音频焦点的基本规则和逻辑1.2.1当某个应用或者服务需要播放声音的时候,它首先需要向系统请求音频焦点。系统会根据当前焦点的持有情况和应用请求的焦点类型,来决
- 大三学生面试经历(2)
无限大.
面试面试职场和发展
继续昨天的内容,我面试的是一个Java实习岗,但是居然也问了我前端(vue)相关的问题最大的感觉就是,现在真的越来越卷了,后端都把前端的东西卷完了,当时是线上面试,感觉答的不太好(因为确实没准备的太全),接下来的时间继续加强加强这些方面的学习愿与诸君共勉!具体如下1.请简述Vue.js的生命周期函数及其执行顺序2.Vue.js中的v-bind指令和v-model指令有什么区别?3.请简述Vue.j
- Qt双击桌面快捷方式激活并使程序窗口置于最前端
Chervin
QtWindowsqt前端
Qt双击桌面快捷方式激活并使程序窗口置于最前端亲测有效对于已经打开的Qt桌面程序,我们希望用户再次双击桌面的快捷方式时,程序可以自动激活到其他所有程序的最前面,而不是重新打开一次程序。此时我们采用QSharedMemory方式,加上WindowAPI函数操作程序,保证已打开程序不重复打开,并激活程序窗口到最前面在main()函数中添加如下代码//WindouwAPI依赖头文件#include#in
- 看懂数仓:维度设计
剑客狼心
大数据维度设计数据仓库
一、维度的基本概念维度是维度建模的基础和灵魂。在维度建模中,将度量称为“事实”将环境描述为“维度”,维度是用于分析事实所需要的多样环境。例如在分析交易过程时,可以通过买家、卖家、商品和时间等维度描述交易发生的环境。维度所包含的表示维度的列,称为维度属性。维度属性是查询约束条件、分组和报表标签生成的基本来源,是数据易用性的关键。例如,在查询请求中,获取某类目的商品、正常状态的商品等,是通过约束商品类
- android备忘录app设计er图,图、流程图、ER图怎么画及常见画图工具(流程图文章汇总)...
weixin_39714164
跟我一起写Makefile---变量(嵌套变量+追加变量+overrid+多行变量+环境变量+目标变量+模式变量)目录(?)[-]使用变量一变量的基础二变量中的变量三变量高级用法四追加变量值五override指示符六多行变量七环境变量八目标变量九模式变量使用变量————在Makefil...UVA10537TheToll!Rev
- RK3568笔记十三:Zlmedia推流测试
殷忆枫
RK3568学习笔记笔记
若该文为原创文章,转载请注明原文出处。使用正点原子的屏幕竖屏用不习惯,所以想推流用VLC方式显示,而Zlmedia功能很强大,推流拉流都有,拉流在前面有提及。研究了几天,最后还是勇哥帮忙,所以知道了怎么推流。一、环境1、平台:rk35682、开发板:ATK-RK3568正点原子板子3、环境:buildroot二、流程把主要的函数贴出来。1、初始化部分mk_env_init(&config);#初始
- archlinux安裝手记(Win10+Arch、GPT+UEFI、lvm)
weixin_30481087
操作系统运维php
目录准备工作工具和必要技能分区和挂载分区建立和格式化分区挂载基础安装配置镜像源连接网络安装基础系统建立fstab文件进入系统激活lvm2钩子用户管理设置时区主机名网络配置系统引导系统配置图形界面显卡驱动桌面环境/窗口管理器字体中文本地化声音软件包管理器pacmanAUR和yaourt设备连接触摸板蓝牙NTFS分区U盘和MTP设备其他配置(问题解决)选择grub为第一启动项无法启动图形界面非root
- 41. 网络测试
MineGi
#网络基础网络
网络测试网络测试是一个以科学的方法,通过测量手段或工具,取得网络产品或正在运行网络的性能参数和服务质量参数的过程。这些参数通常包括可用性、差错率、吞吐量、时延、丢包率、连接建立时间、故障检测和改正时间等。以下是对网络测试的详细介绍:网络测试的目的确保网络设备(如交换机、路由器、防火墙等)能够达到既定功能。验证设备的功能是否满足要求,并检查设备的安全性。网络测试的方式手动测试:人为搭建环境,通过一定
- 大模型GUI系列论文阅读 DAY3续4:《TREE SEARCH FOR LANGUAGE MODEL AGENTS》
feifeikon
语言模型人工智能自然语言处理
摘要自主代理由语言模型(LMs)驱动,已在执行诸如网页自动化等决策任务方面展示出良好前景。然而,语言模型的一个主要局限在于:它们主要针对自然语言理解和生成进行了优化,在解决现实世界的计算机任务时,难以应对多步推理、规划以及环境反馈的利用。为了解决这一问题,我们提出了一种推理时搜索算法,使语言模型代理能够在交互式网页环境中执行显式的探索和多步规划。我们的方法是一种基于最佳优先(best-first)
- nodeJS 系统学习(模块-章节1)
BYh_blog
js基础node.jsjavascript
module(模块)1.概念(理论)利用模块化,根据代码功用将应用拆分为不同的模块。增强代码的可读性,可迭代性等一切具有客观良性的作用。一般情况下每个文件就是一个模块。文件路径则是模块名。2.实践(操作)CODE模块之间可以相互引用。通过require、exports、module三个预先定义好的node环境变量module.js测试模块代码console.log(module);module.e
- 深入探讨Web应用开发:从前端到后端的全栈实践
禁默
前端
目录引言1.Web应用开发的基本架构2.前端开发技术HTML、CSS和JavaScript前端框架与库响应式设计与移动优先3.后端开发技术Node.js(JavaScript后端)Python(Flask和Django)RubyonRailsJava(SpringBoot)4.数据库选择与管理关系型数据库(SQL)非关系型数据库(NoSQL)5.API设计与开发RESTfulAPIGraphQL6
- 【Springboot】——响应与分层解耦架构
Y小夜
架构springboot后端javaspring
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,设计模式、Python机器学习、Springboot等主页链接:Y小夜-CSDN博客目录响应响应数据✨@ResponseBody✨G
- node.js基于的人事管理系统程序+论文 可用于毕业设计
亦月学姐毕设
node.js课程设计
本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取源码系统程序文件列表开题报告内容选题背景关于人事管理系统的研究,现有研究主要以传统模式下的人事信息管理为主,多侧重于基本的员工信息存储与简单的考勤统计等功能实现。专门针对集成化、智能化且功能全面覆盖现代企业人事管理各环节的研究较少。在国外,一些先进的人事管理系统已具备高度自动化和数据分析功能,但因国情和企业管理文化差异,
- 如何使用Docker容器化Node.js应用?
JJCTO袁龙
Node.jsdockernode.js容器
在Node.js中,使用Docker容器化应用是一种常见的实践,它可以提供一致的开发和部署环境,简化部署流程,并提高应用的可移植性。以下是如何使用Docker容器化Node.js应用的步骤:编写Dockerfile:创建一个名为Dockerfile的文件,定义你的应用如何被容器化。以下是一个基本的Dockerfile示例:#使用官方Node.js作为基础镜像FROMnode:14#设置工作目录WO
- 云原生架构下的AI智能编排:ScriptEcho赋能前端开发
前端
在当今快速发展的数字经济时代,云原生架构已成为构建现代化应用的关键。它通过微服务、容器化和DevOps等技术,实现了应用的高可用性、可扩展性和弹性。然而,在云原生架构下,前端开发也面临着新的挑战。为了应对这些挑战,AI写代码工具(例如ScriptEcho)应运而生,通过AI智能编排,显著提升了前端开发效率。本文将深入探讨AI智能编排在云原生架构中的作用,并以ScriptEcho为例,阐述其如何加速
- CRM系统如何重塑销售全流程绩效分析
程序员机器学习人工智能
在当今竞争激烈的商业环境中,销售绩效分析对于企业的持续增长至关重要。客户关系管理(CRM)系统通过提供销售全流程的绩效分析能力,帮助企业深入了解销售活动的各个环节,从而优化销售策略,提高销售效率和业绩。一、数据收集与整合:构建分析基础CRM系统能够从多个渠道收集客户数据,包括客户的基本信息、购买历史、互动记录以及销售活动的详细信息。这些数据被整合到一个统一的数据库中,为绩效分析提供了全面的基础。例
- Node.js 镜像的全方位指南
ivwdcwso
node.js
Node.js是一门广泛应用于构建服务器端和客户端应用的JavaScript运行时。在容器化环境中,构建和使用Node.js镜像是非常常见的任务。以下是有关Node.js镜像的通常选择、制作流程、不同场景下的应用、安全性最佳实践以及镜像优化的全方位指南。1.选择合适的基础镜像1.1官方Node.js镜像DockerHub提供了官方Node.js镜像,由Node.js官方维护,提供了最新的稳定版本和
- React Remix框架:前端开发的“瑞士军刀”
程序员
ReactRemix框架:前端开发的“瑞士军刀”大家好,我是你们的前端小伙伴大鱼,今天咱们来聊聊一个最近挺火的前端框架——Remix。如果你是个React开发者,那你一定听说过Next.js,但Remix这个“新秀”也不容小觑。它不仅是React生态中的一员猛将,还带着一股“颠覆传统”的气息。今天我们就来扒一扒Remix的底细,顺便和Next.js来个正面PK。什么是Remix?Remix是一个全
- 【YashanDB知识库】重装新库及元数据和数据导出导入指导
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7253741.html?templateId=171...开始本文操作之前默认已经部署有3mn3cn3-3dn的yashan分布式数据库,并且已经配置好环境变量,开始操作之前请先停止所有业务。从旧库导出数据创建目录$cd~$mkdir-p/data/yashan/save\_data
- 中小企业如何通过工具提升效率?3大工具帮助优化项目协作
团队协作
在当今竞争激烈的商业环境中,中小企业面临着诸多挑战,如何提升效率成为企业发展的关键。办公流程的顺畅与否直接影响着企业的运营效率,从文件处理、项目协作到沟通协调等各个环节,都有优化的空间。合理运用效率工具能够帮助中小企业简化流程、提高工作质量,从而在市场中占据更有利的地位。接下来,我们将深入探讨中小企业办公流程优化的关键要点、相关效率工具以及实施过程中的注意事项。一、中小企业办公流程现状与问题剖析(
- 深入理解视图的创建与删除:数据库管理中的高级功能
qcidyu
文章归档数据库优化数据安全数据查询数据库管理删除视图创建视图数据库视图
title:深入理解视图的创建与删除:数据库管理中的高级功能date:2025/1/21updated:2025/1/21author:cmdragonexcerpt:在现代数据库管理系统中,视图是一个重要的高级功能,可以为用户提供定制化的数据视图以满足特定需求。视图不仅能够简化复杂的查询,还能增强数据安全性和访问效率。categories:前端开发tags:数据库视图创建视图删除视图数据库管理数
- 【多模态 AI】从跨模态学习到生成革命:文本、图像与音频的深度交融
网罗开发
人工智能AI大模型机器学习人工智能AIGC
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- Fart:Android 自动化脱壳技术全解析
阿贾克斯的黎明
javaandroid自动化运维
目录Fart:Android自动化脱壳技术全解析一、引言二、Fart简介三、安装准备(一)环境要求(二)获取Fart代码四、Fart工作原理(一)ART运行时基础(二)脱壳原理核心五、使用步骤(一)配置项目(二)选择目标应用(三)执行脱壳(四)获取脱壳结果六、代码示例(一)DexFile结构体解析代码示例(基于Frida)(二)主动调用方法并提取CodeItem代码示例(基于Frida)七、总结一
- 包管理工具 npm/yarn/pnpm对比,你选对了码
小姚爱吃辣
yarn
在前端开发领域,包管理工具是开发者不可或缺的利器。它们不仅帮助我们管理依赖,还能提升项目的构建效率。目前,最常用的三大前端包管理工具分别是npm、Yarn和pnpm。本文将深入探讨这三种工具的优缺点,帮助你在项目中做出最合适的选择。一、npm图片1.什么是npm?npm(NodePackageManager)是随Node.js一起发布的包管理和分发工具。它是目前使用最广泛的JavaScript包管
- 如何区分前后端Bug
杏花村村委会主任
bug功能测试
如何区分前后端Bug为什么要区分前后端Bug?如果是大规模团队、多人开发的系统,测试不能明确到底是谁的BUG,将BUG提交给了错误的开发人员,再加上人都有依赖心理,这个BUG就会被当皮球一样踢来踢去,极大增加了沟通成本,影响BUG修复时效。前后端BUG各有的特点前端BUG:界面相关、布局相关、兼容性相关、交互相关。后端BUG:业务逻辑相关、性能相关、数据相关、安全性相关。如何区分前后端BUG一)经
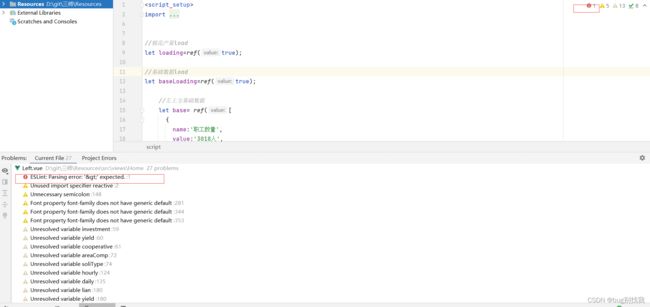
- 浅谈我理解的,bug如何定位前后端问题
追星徐小粉
软件测试定位前后端问题linuxnginx
测试,如何定位前后端bug?首先需要清楚知道数据的传输流程:用户在前端页面操作,如点击某个功能,页面携带数据进行请求,访问具体功能接口,由后端服务执行该接口相应的业务逻辑,如涉及数据,后端从数据库取相关信息,并组装数据返回给前端,前端页面进行渲染和展示对应的页面和数据。1接口分析法:抓包或浏览器F12,选择NETWORK网络,选择XHR,JS,WS,Manifest,Other,过滤一些其他内容,
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt