C站 APP 搜索工具使用体验与对比
文章目录
-
- 0. 对比的 APP
- 1. APP 首页布局
- 2. 搜索页面的设计
- 3. 关键词输入的过程
- 4. 搜索结果的页面
- 5. 搜索内容的展现
- 6. 搜索结果的内容质量
-
- 6.1 搜索内容质量评分
- 6.2 对搜索内容评价的分析
- 7. 小结
0. 对比的 APP
- 垂直行业 APP:CSDN,稀土掘金,极客时间,开源中国
- 跨行业 APP:知乎,简书
博客园 APP 也是有的,但似乎不是官方开发的,不列入对比。一声叹息。
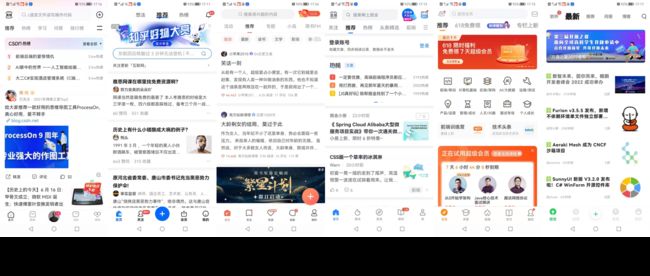
1. APP 首页布局
比较:
(1)开源中国 APP 首页设置“搜索”按钮,其它 APP 首页都设有搜索栏。
(2)除知乎 APP 的搜索栏设置在通栏图片下方;其它 APP 的搜索栏都置于顶行。
(3)知乎、极客时间、开源中国 APP 在顶部设有通栏图片,知乎、极客时间都将其用于广告。
(4)CSDN、掘金 APP 在顶部设置热榜,体现出对热榜的重视。
(5)极客时间的首页几乎没有具体文章或内容,都是栏目导航。
讨论:
- APP首页的设计,太值得研究了,需要一点点细抠。CSDN 的 APP 有很多值得改进的地方,本文不做展开讨论,今后另外写一篇分析。
- 知乎的搜索栏设于通栏图片下方,可能会产生误操作。但是,误操作将会是点到通栏图片,那可是广告哦。所以,这样的 UI设计是应该批评,还是应该学习呢?
- 开源中国搜索按钮的设计方案,看起来是不可取的。但是,即便点击搜索按钮进入搜索页面后,结果也是“网络请求超时…“。原来开源中国 APP 根本就没有搜索功能,可以从比较名单中删除了。
- 除开源中国之外的其它 APP 在首页设有搜索栏,可以直接输入搜索关键词吗?并不是这样,点击搜索栏都自动切换到另外的搜索页面。所以,首页搜索栏,其实也只是一个大号的搜索按钮。
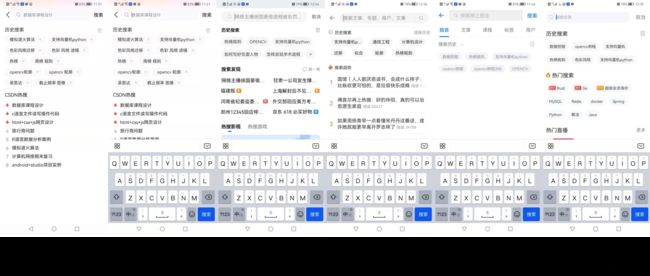
2. 搜索页面的设计
点击 APP 首页的搜索栏,切换到搜索页面。
比较:
(1)搜索页面的设计比较类似,通常顶部首行为搜索关键词栏,下方是用户历史搜索内容和热搜内容。
(2)搜索栏行的比较:
- CSDN、简书、掘金在顶部首行设计了“返回”按钮,我认为非常重要,点赞!
- CSDN、简书、掘金在搜索栏后设计了“搜索”按钮,我认为是必要的,点赞! 其中 CSDN、掘金采用醒目的”搜索“汉字,简书采用图标,个人认为汉字可能 low 一点,但实际效果可能更好。
- 知乎、极客时间在在搜索栏后设计了“取消”按钮,而不是“搜索”按钮。
- 设置 “搜索”还是“取消”,是基于不同的考虑,都能说出一番理由,没必要嘲笑对方的愚蠢。
(3)搜索栏行默认内容,CSDN 和知乎中设为第一条热搜内容,简书、掘金中设为对搜索栏的说明,极客时间设为“超级会员”。看来大家都抠的很细,感叹于极客营销寸土必争的态度~
(4)历史搜索区的比较: - 历史搜索词条数:CSDN 最多可以展示 5行 10条,其它 APP 设计为展示 2行 5-6条,但知乎可以通过按键呼出更多历史词条。
- 所有 APP 都提供了清空历史搜索词条的功能按键,有利于隐私保护,点赞!
- CSDN 为每个历史搜索词条提供了单独的删除按键,个人认为必要性不大。有时用户本来要选择该历史词条,脑子一短路,就按下了删除按键。我就是那个脑子短路的用户。
- 历史搜索词条控件设计,除 CSDN 外的其它APP大多采用圆角,并与背景色的区分更为明显。CSDN 也可以分析一下,是否需要借鉴。
(5)热榜搜索区的比较: - 由于 APP 行距段距的不同,热搜区的条数主要取决于剩余的空间。
- CSDN 热搜前 3 条以火焰图标表示,非常显著,点赞;知乎为了挤进更多条数,采用双行排版;简书热搜区内容不是展示关键词,而是展示内容标题;掘金没有设热搜区,浪费了宝贵空间。
- 极客时间的热搜区也很有特色,展示的是粗粒度的关键词,还有醒目的”超级会员涨价“。再次为极客时间的营销部门点赞。
- CSDN 前 3 条火焰热搜的内容有些蹊跷,既不是热榜内容,也不是我曾经搜索或浏览的内容,看起来也不是卖课广告,不太清楚是如何生成的。
(6)知乎在搜索页还设置了”热搜影视“,极客时间设置了”热门直播“,不过受页面限制只露了个头。
(7)CSDN 切换到搜索页面后,没有自动唤出输入键盘,需要点击搜索栏才能唤出输入键盘。而其它 APP 都设计为搜索页面自动唤出输入键盘。这没什么可讨论的,显然应该改进。
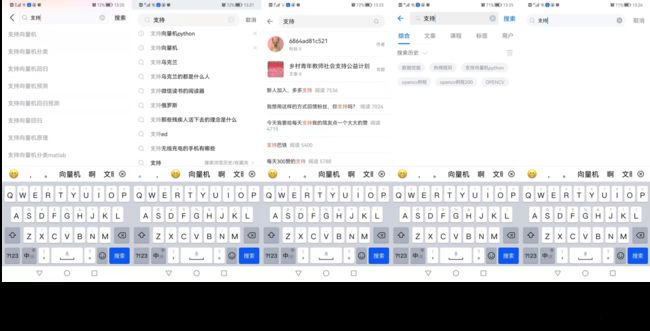
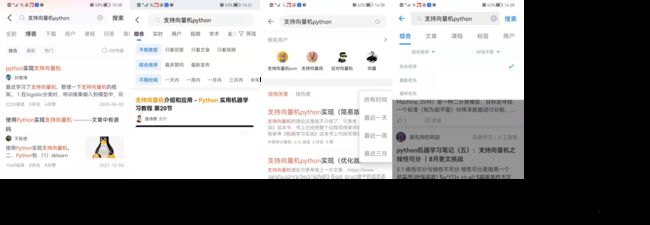
3. 关键词输入的过程
搜索的关键词 ”支持向量机python"。
我们先看输入关键词的部分内容后 APP 页面的变化,再看输入全部关键词后 APP 页面的变化。
比较:
(1)输入关键词的部分内容“支持”后,CSDN、知乎、简书的 APP 页面随之给出与输入内容相关的推荐内容或进行关键词自动补全,注意二者是不同的策略。
(2)掘金和极客采用静态页面设计,在输入部分关键词后,页面内容没有变化。
(3)值得注意的是,输入部分内容“支持”后,知乎页面推荐内容的第一条就是“支持向量机python",命中目标。
- 注意该词条前方的小图标不是“搜索”而是“历史记录“,说明优先从用户搜索历史记录中进行关键词匹配。好设计,高度点赞!
(4)继续输入搜索关键词,例如输入“支持向量机”后,CSDN、知乎、简书的 APP 页面中的关联内容都能随输入内容而改变,缩小搜索范围和展示内容。
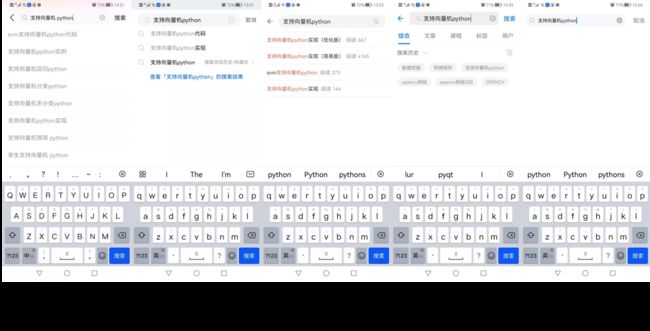
比较:
(1)全部输入关键词内容 ”支持向量机python" 后,CSDN、知乎、简书的 APP 页面继续给出更细化的自动补全搜索条目。所谓全部输入,本来就是一个主观的、相对的概念。
(2)简书对推荐条目内容中包含的用户输入字符,采用橙色字体显示。
(3)掘金和极客采用静态页面设计,页面内容没有变化。
(4)CSDN 提示内容更加丰富,在此已经有所体现。
(5)值得注意的是,知乎在搜索页面中,对于从搜索/浏览历史记录中匹配的关键词 ”支持向量机python",以粗体显示,并提供专用的 ”搜索浏览历史/收藏夹“ 按键可以直接跳转,以及”查看『支持向量机 python』的搜索结果“可供快速跳转。
- 显然,知乎考虑了用户浏览/搜索的历史习惯和需求,优先提供相关内容,也提供了更好的用户体验,这是值得学习的。好设计,高度点赞!
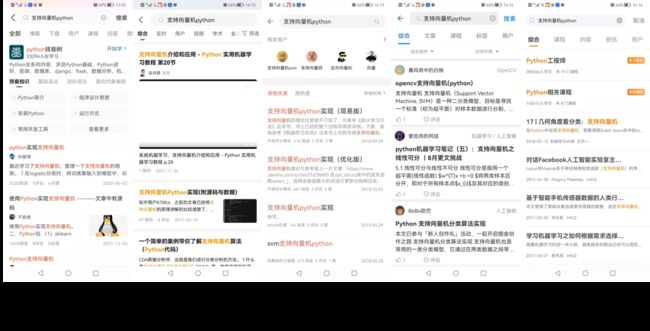
4. 搜索结果的页面
完成搜索关键词输入后,点击“搜索”按钮进入搜索结果页面。用户也可以点击 APP 推荐/补全的关键词进行搜索,进入对应的搜索结果页面。
比较:
首先比较页面布局和控件设计。
(1)搜索结果页面首行都是是搜索条栏。
- 除极客时间外,其它 APP 设有“退回”按钮,返回至 APP 首页,非常重要。
- CSDN 和极客时间在搜索栏设有一个小的叉号图标,点击后退回搜索页面。
(2)CSDN、知乎、掘金和极客时间在搜索栏下方设有栏目(类别)标签,用户可以选择标签来筛选搜索结果。例如:“全部”,“综合”,“博客”,“用户”,“下载”,“课程”,…
- CSDN、知乎设置的栏目标签较多,屏幕不能全部显示。虽然可以滑动,但不是很美观,最后一项应该改为“向后箭头”图标。
- 知乎在栏目筛选行最后提供了“筛选”图标,点击后展开下拉菜单,可以按照内容类型、排序方式、发布时间进行筛选。
- 简书没有设栏目筛选,而是提供按照相关度或按热度对搜索内容排序,以及”时间选择“按钮可以对发布时间进行筛选。
- 掘金在栏目筛选行下方另设一行提供内容筛选,可以按照综合排序、最新优先或最热优先进行排序,以及”时间选择“按钮可以对发布时间进行筛选。
- CSDN 在搜索结果页面没有提供搜索内容筛选,但选择“博客”类别后,另设一行提供内容筛选,可以按照综合、最新、热门重新排序——建议将该项目加到搜索结果页面。
- 极客时间在搜索结果页面,没有提供搜索内容筛选或改变排序方式的方法。
在搜索结果页面,除了基本项目之外,各家公司也富有特色:
(1)CSDN 大力推广技能树,占到整个页面的 40%。当然这与关键词中带有 “python ” 恰好命中技能树有关,如果只用 “支持向量机” 作为关键词则并不会出现技能树的内容。可是,如果想搜一个支持向量机的 python 程序,还真不能漏掉这个词。
(2)知乎仍然是视频优先,首项是视频内容,也占到整个页面的 40%,而且自动播放。
(3)简书将用户名搜索结果放在顶部,于是“支持向量鸡”和“反对向量机”的用户都来了,似乎有些浪费。
(4)极客时间首先送上两类学习课程,这固然也与关键词 “python ” 有关,也再次体现了营销部门的确做的很到位、很细致:
- 这两类课程分别按照学习路线和课程系列设计;
- 学习路线,是按 Python新手,数据分析,自动化运维,人工智能分类;
- 课程系列,是按讲师和课程名称排列。
5. 搜索内容的展现
忽略一些特色项目,从搜索结果页面图中,还可以比较搜索内容的展现。
比较:
(1)每个页面可以展示 4-5 篇搜索结果,下滑可以显示更多的搜索结果。
(2)不同 APP 搜索内容的展现项目:
- CSDN:标题,作者名,作者图像,摘要(2行),摘要附图(如有),发布日期,阅读/评论/点赞数
- 知乎:标题,文档内容无作者信息,摘要(2行),摘要附图(如有),发布日期,评论/点赞数
- 知乎:标题,视频内容有作者名和图像,摘要(2行),发布日期,点赞数,通栏小窗口直接播放视频内容
(3)简书:标题,作者名,摘要(3 行),无摘要附图,发布日期,阅读/评论/点赞数
- 掘金:标题,作者名,作者图像,摘要(3行),摘要附图(如有),无发布日期,点赞数,领域分类
- 极客时间:标题,无作者信息,摘要(1行),无摘要附图,发布日期
(4)搜索内容的标题:简书、极客时间限定单行显示标题,如果标题较长自动截断为“…”;而其它 APP 完整显示标题,标题较长时自动换行。
(5)CSDN、知乎和掘金由于显示题图,剩下的 2-3 行摘要字数很少(约30-50字),能反映的信息也非常有限。
讨论:
(1) 手机屏幕面积有限,而且只能单页面显示,可谓寸土寸金,对搜索结果的展示需要更加紧凑、高效。一些 APP 选择不显示作者信息,我想也是基于这一考虑。
(2)文档内容的摘要质量普遍较差,大多数文章作者并不写摘要,而是自动提取生成的摘要,所以并不能起到摘要作用。截图中 5 个 APP 搜索首页的博客摘要,几乎都是自动截取文章开头内容作为摘要。
(3)基于以上两方面原因,在搜索结果展示内容中不得不压缩摘要的字数/行数,这几乎是必然的结果。这又反过来使作者写的摘要也失去意义了:你会考虑用 30个字写个浓缩版摘要吗?
(4)APP 搜索内容的摘要确实很尴尬。也许接下来干脆会把摘要从搜索结果中删掉?这不是不可能,今日头条不就没有摘要吗。
(5)但是,如果只有标题而没有摘要,或者只有两行不能反映内容的摘要,用户基本上也就无法对内容进行主动选择了。
(6)还有什么能帮助读者选择呢?总体而言作者信息确实没什么意义,删减是必然的。阅读量?很多 APP 并不提供,太少了也难看。评论数和点赞数?阅读量都很低,评论和点赞又能反映文章质量吗?
(7)我试着把几个 APP 搜索结果都拉了一下,在不点击内容的情况下浏览搜索结果页面,我认为有效信息竟然只有标题和题图,不仅作者信息无意义,摘要信息也是无意义的,阅读/评论/点赞数也没有意义! 这与 PC 网页搜索时不同的。
(8)进一步地,浏览页面与分析页面是完全不同的使用场景。
- 前面我在进行比较分析时,采用的是“分析”的态度和速度,对每个页面按照“大家来找茬”的方式进行详细阅读和研究。
- 而真实的搜索过程,采用的是“浏览”的态度和速度,一个页面扫一眼可能只停留几秒种,根本不可能详细阅读摘要,也不可能关注阅读/评论/点赞数。
- 想清楚这个问题,我就不再纠结于摘要的质量。而是想到自己做 PPT,刚开始的时候恨不得把论文全部复制粘贴过去,后来发现连列几个标题都没人看。
- 我建议可以做一个小范围的测试,删除摘要、作者、阅读/评论/点赞数,会不会影响用户对搜索结果页面信息的理解和接受,以及对搜索结果的选择。CSDN APP 热榜的页面,给人的视觉感受明显要更舒服。
(9)再回头比较各个 APP 的搜索结果页面,就容易发现:CSDN 的标题字号最小,色彩饱和度也较低,简单说就是不够醒目。这只是我个人观察的结果,不一定准确,但这是很容易进行量化测评的。
(10)也许搜索结果的二次筛选还是可行的,但我对此也没有网页版那么肯定了。
- 我认为在网页版提供二次筛选是有效的,可以提高用户的搜索效率。
- 但是,在 APP 页面搞二次排序和用户筛选,用户会不会注意,会不会用,有没有用,我也有些疑问了。
- 换个角度说,如果在 APP 页面设计二次排序和用户筛选,不宜让用户使用键盘输入,而要采用按钮选择。而且要使用醒目的、便于操作的按钮,而不是目前的容易混淆的标签形式。
6. 搜索结果的内容质量
参照网页版评价方法,选择 APP 搜索结果中的前 5 篇内容,对文章内容的质量进行评价。这是一个非常不靠谱的主观评价。
6.1 搜索内容质量评分
-
CSDN:
(1)原创,有图形,有例程,有说明,结构较完整,80
(2)原创,有图形,有例程,有说明,结构完整,85
(3)原创,有图形,有例程,有说明,结构完整,85
(4)原创,有图形,有例程,有说明,结构很完整,内容丰富,文字流畅,95
(5)原创,有图形,有例程,有说明,结构很完整,内容丰富,文字流畅,98 -
知乎:
(1)纯视频,长度 8‘30’‘,内容完整,典型专业课件,95
(2)有图形,有例程,说明简单,例程为截图,80
(3)有图形,有例程,有说明,结构完整,例程排版不良,85
(4)有图形,有例程,有说明,结构很完整,内容丰富,文字流畅,98
(5)有图形,有例程,有说明,结构很完整,内容丰富,文字流畅,95 -
简书:
(1)有图形,有例程,有说明,结构完整,90
(2)有图形,有例程,有说明,结构完整,90
(3)只有标题,无任何内容,0
(4)无图形,无说明,只有例程,结构不完整,60
(5)有说明,少图形,无例程,结构基本完整,70 -
掘金:
(1)有图形,有例程,有说明,结构很完整,内容全面,文字流畅,95
(2)有图形,无例程,有说明,文字流畅,80
(3)无图形,说明简单,例程较好,结构不太完整,70
(4)有图形,有例程,有说明,结构完整,90
(5)有图形,有例程,有说明,结构完整,90 -
极客邦:
(1)有图形,无例程,有说明,文字流畅,80
(2)人物访谈,不符合关键词搜索目的,30
(3)有图形,有例程,有说明,结构完整,内容全面,文字流畅,90
(4)文章质量较高,但基本不符合关键词搜索目的,50
(5)不相关内容,完全不符合关键词搜索目的,10
6.2 对搜索内容评价的分析
首先还是要说明以上评分非常不靠谱,各位网友不必较真,您完全可以自行评分。
其次评价结果让我大吃一惊,因为这与上次网页版评价结果完全不同。
好吧,我承认我的评价很不靠谱,但绝对秉乘内心公正评价,不受任何外部影响。
还是有些东西可以分析,可供参考的。
(1)按照以上主观评价的结果,各 APP 的搜索内容质量评分的均值为: 知乎 90,CSDN 89,掘金 85,差别不大;简书 62,极客 52,差距之大完全超出想象,令人失望。
- 如果剔除知乎的视频内容,文档内容的质量评分 89,与 CSDN 得分完全相同。
- 简书和极客时间得分这么低,既有低级错误(多篇不及格),质量最好的文章也不能进入第一流。
(2)为了避免个别搜索关键词的偶然性影响,采用“opencv轮廓“作为关键词在以上 APP 进行搜索,选择前 5 篇内容进行质量评价。知乎、CSDN和掘金的情况基本一致,简书的评分有明显提高,极客的评分仍然较差,且存在搜索结果不符合关键词的问题。
(3)各网站的排序算法都难以很好地保证按照文章质量高低来排序,在 CSDN 采用了多个不同领域关键词测试,都比较明显地存在该问题。原因当然是我的评价不科学不准确,另一方面搜索结果的质量评价看来还是非常困难的。
7. 小结
突然觉得不知道如何总结了。随便聊聊吧。
(1)我每天在移动端使用 APP 阅读的时间也很长,但并不经常使用 CSDN APP,原因是使用体验不如 PC。不是说 CSDN APP 做的不好,我觉得主要与行业领域有关,相对来说 IT 技术文章在移动端 APP 的阅读体验都较差。今日头条、抖音的内容似乎更适合 APP 阅读。
(2)基于这种认识,我认为对博客/文章的评价方法,网页版与移动端是不同的。由于版式、风格的原因,当然也包括内容,一些文章很不适合在移动端阅读,而另一些文章对网页或手机阅读则相对不敏感。建议 C站对此进行定量分析测试,提炼一些结果供博主写作时参考。
(3)因此在移动端,搜索工具应该减少对不适合在手机阅读的文章的推送。例如以大量代码为主的,或者篇幅很长的文章。
(4)使用移动端搜索工具,用户更加依赖于平台的选择和推送,自主进行内容筛选、选择的可能性更小。
(5)建议考虑用关键词取代摘要,注意“关键词”与“文章标签”是不同的。
(6)对 CSDN APP 搜索工具的几点改进建议,罗列如下:
- 跳转搜索页面后,建议自动调出输入键盘;
- 输入搜索关键词时的联想推荐,建议优先匹配用户搜索记录、近期浏览记录;
- 搜索结果“博客”页面中的重新排序功能,建议添加到搜索结果首页,即“全部”页面;
- 搜索栏下方的栏目标签行,最后一项建议改为“向后箭头”图标;
- UI 设计有很多细节值得改进。
搜索算法和搜索结果呈现方式,有很多东西需要讨论、分析和研究,我的看法在文中已经谈到,不再赘述。
好了,就这样吧。CSDN APP也有很多值得改进的问题,以后有机会再写吧。
(本文完)
版权声明:
youcans@xupt 原创作品,转载必须标注原文链接:(https://blog.csdn.net/youcans/article/details/125340127)
Copyright 2022 youcans, XUPT
Crated:2022-6-18