C#_串口调试助手-网络拓扑显示
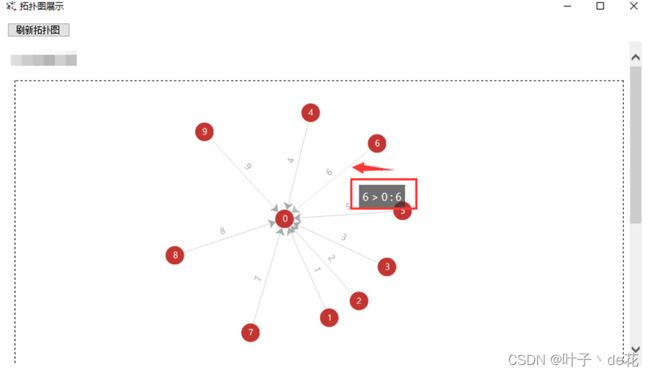
先来个效果图,鼠标放在上面也会显示一些数据。
点击刷新的时候其实是动态的,会旋转一下,然后慢慢停停下来,使用js文件和html文件配合实现效果。
- 首先需要准备的文件
需要的是jequery-1.10.2.min和echarts。
![]()
node.html是实际显示的界面,会调用上面两个文件,并且里面也有接口和C#的控件对接。
此三个文件需要同级目录,且和启动程序也要统计目录。
以下是前两个文件的连接以及node.html文件的内容。
百度网盘链接:
https://pan.baidu.com/s/18hONdXIs3N3ajZJZ0Xkydw 提取码:
ga7o以下是node.html文件的内容
ECharts
拓扑图:
然后开始在上位机上实现对接。
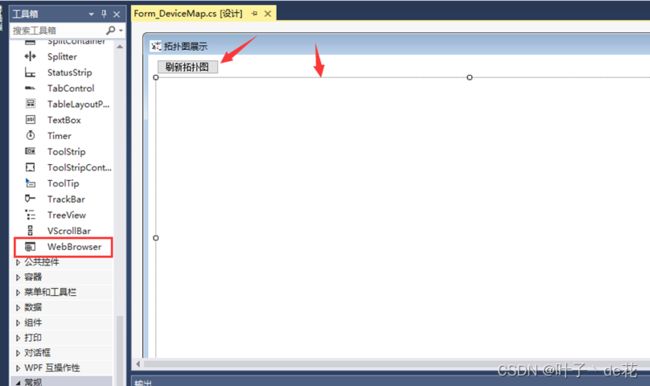
打开C#在Form添加一个Button按键和WebBrowser控件,
WebBrowser控件的大小决定显示的web界面的大小。
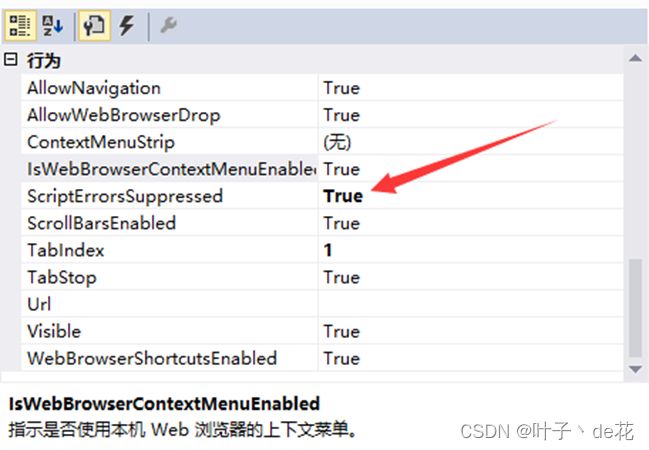
将WebBrowser控件的以下属性设置为True。
然后点击事件,双击事件生成函数。
按键也需要一个事件,双击按键建立一个按键事件,
在按键事件函数里面复制进入如下函数中的内容,
其中的node.html就是上面准备好的文件。
private void Button_RefreshMap_Click(object sender, EventArgs e)
{
try
{
string Map_js_Path = Application.StartupPath + "\\node.html"; //获得当前工作路径
WebBrowser_DeviceMap.Url = new Uri(Map_js_Path);
}
catch (Exception ex)
{
MessageBox.Show(ex.ToString(), "ERROR");
return;
}
}
在上方WebBrowser生成的事件函数里面复制进去如下函数中的内容,然后就可以直接运行看一下效果图了。
private void WebBrowser_DeviceMap_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e)
{
//*string map_string = "[[0,1,10], [1,0,1], [1,2,5], [2,0,5], [3,0,5], [4,1,4]]";
string map_string = "";
byte map_num = 10;
byte[] map_byte = new byte[map_num];
for (int i = 0; i < map_num; i++)
{
map_string += "[";
map_string += i.ToString();
map_string += ",";
map_string += "0";
map_string += ",";
map_string += i.ToString();
map_string += ",";
if(i == map_num-1)
{
map_string += "]";
}
else
{
map_string += "], ";
}
}
map_string = "[" + map_string + "]";
WebBrowser_DeviceMap.Document.InvokeScript("draw", new Object[] { map_string });
}
然后介绍每个数字的含义。
最后传给html文件的是如下所示的类似的字符串数据。
中间的每个中括号的数据才是需要显示的,比如第一个则是0指向1的关系还会有一个箭头,然后10是指向的那根线上显示的东西,如下图中框起来的三部分。
只要知道三个数字的含义,则可以随意设置参数和指向关系了。
关于页面上显示的汉字,需要修改node.html文件就可以了。
需要注意的是,在加载拓扑的过程中可能会消耗一定的电脑性能,自己把控。
个人见解,感谢阅读。