CSS常见布局
文章目录
-
- 双栏布局
- 三栏布局
-
-
- 1、方法1 推荐使用-flex
- 2、方法2
- 3、方法3
- 4、方法4
- 5、方法5 推荐使用-grid
-
- 圣杯布局
- 双飞翼布局
- 瀑布流布局
双栏布局
- 使用float左浮动左边栏
- 右边模块使用margin-left撑出内容块作展示
- 父级元素添加BFC,防止下方元素飞到上方内容
一般思路–直接写
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>双栏布局title>
<style>
.content{
overflow: hidden;
background-color: antiquewhite;
}
.content-left{
width: 200px;
height: 400px;
float: left;
background-color: rgb(178, 240, 219);
}
.content-right{
height: 200px;
margin-left: 210px;
background-color: rgb(236, 170, 170);
}
style>
head>
<body>
<div class="content">
<div class="content-left">div>
<div class="content-right">div>
div>
body>
html>
flex弹性布局实现双栏
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex弹性布局实现双栏title>
<style>
.content{
background-color: antiquewhite;
display: flex;
justify-content: flex-start;
}
.content-left{
background-color: rgb(178, 240, 219);
width: 100px;
}
.content-right{
background-color: rgb(236, 170, 170);
flex: 1;
}
style>
head>
<body>
<div class="content">
<div class="content-left">zuodiv>
<div class="content-right">youdiv>
div>
body>
html>
三栏布局
方法汇总:
- 左右两边使用float浮动,中间使用magin设置
- 两边使用absolute,中间使用margin
- 两边使用float和负margin
- display:table实现
- flex实现
- grid网络布局
1、方法1 推荐使用-flex
- 使用方法:利用flex弹性布局实现简单的中间居中
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>三栏布局title>
<style>
.wrap{
display: flex;
justify-content: space-around;
}
.left,.middle,.right{
height: 200px;
}
.left{
width: 100px;
background-color: aquamarine;
}
.middle{
width: 100%;
margin: 0 20px;
background-color: black;
}
.right{
width: 100px;
background-color: aquamarine;
}
style>
head>
<body>
<div class="wrap">
<div class="left">左侧div>
<div class="middle">中间div>
<div class="right">右侧div>
div>
body>
html>
2、方法2
- 使用方法:左右两边使用float浮动,中间使用margin来设置
- 注意:html中center在左右盒子的下面
原理:
- 两边固定宽度中间自适应
- 中间元素主要是通过设置margin的值来控制两边的边距
- 宽度小于左右部分宽度之和时,右侧部分会被挤下去
- 缺点:当是响应式设计时不能实现简单的换行(center部分是最后加载的)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>三栏布局title>
<style>
.content{
background: #eee;
overflow: hidden;
padding: 20px;
height: 200px;
}
.content-left{
width: 200px;
height: 200px;
float: left;
background: coral;
}
.content-right{
width: 120px;
height: 200px;
float: right;
background: lightblue;
}
.content-center{
margin-left: 220px;
height: 200px;
background: lightpink;
margin-right: 140px;
}
style>
head>
<body>
<div class="contents">
<div class="content-left">leftdiv>
<div class="content-right">rightdiv>
<div class="content-center">centerdiv>
div>
body>
html>
3、方法3
- 使用方法:两边使用absolute,中间使用margin
原理:
- 左右两边使用绝对定位,脱离文本流固定在两边
- 中间占满一行,通过margin与左右两边留出10px的间距
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>三栏布局title>
<style>
.container{
position: relative;
}
.left,.right,.main{
height: 200px;
text-align: center;
line-height: 200px;
}
.left{
position: absolute;
top: 0;
left: 0;
width: 100px;
background-color: antiquewhite;
}
.right{
position: absolute;
top: 0;
right: 0;
width: 100px;
background-color: aquamarine;
}
.main{
margin: 0 110px;
background-color: black;
color: aliceblue;
}
style>
head>
<body>
<div class="container">
<div class="left">左边固定宽度div>
<div class="right">右边固定宽度div>
<div class="main">中间自适应div>
div>
body>
html>
4、方法4
- 使用方法:两边使用float和负margin
原理:
- 中间是以哦那个双层标签,外层浮动,以便于左中右可以在一行展示
- 左边通过使用负margin:-100%向上偏移到左侧
- 右边通过使用margin-left:-100px;相对于自身的宽度,向上偏移到最右侧
- 缺点:margin负值调试会麻烦,中间双层结构较麻烦
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>三栏布局title>
<style>
.left,
.right,
.main {
height: 200px;
line-height: 200px;
text-align: center;
}
.main-wrapper {
float: left;
width: 100%;
}
.main {
margin: 0 110px;
background: black;
color: white;
}
.left,
.right {
float: left;
width: 100px;
/* margin-left: -100%; */
background: green;
}
.right {
margin-left: -100px;
/* 同自身宽度 */
}
style>
head>
<body>
<div class="main-wrapper">
<div class="main">中间自适应div>
div>
<div class="left">左边固定宽度div>
<div class="right">右边固定宽度div>
body>
html>
5、方法5 推荐使用-grid
- 使用方法:grid网格布局
- grid-template-columns 属性设置列宽,grid-template-rows 属性设置行高
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>三栏布局title>
<style>
.wrap{
display: grid;
width: 100%;
grid-template-columns: 300px auto 300px;
}
.left,.middle,.right{
height: 200px;
}
.left{
background-color: aqua;
}
.right{
/* width: 300px; */
background-color: antiquewhite;
}
.middle{
background-color: blue;
}
style>
head>
<body>
<div class="wrap">
<div class="left">左侧div>
<div class="middle">中间div>
<div class="right">右侧div>
div>
body>
html>
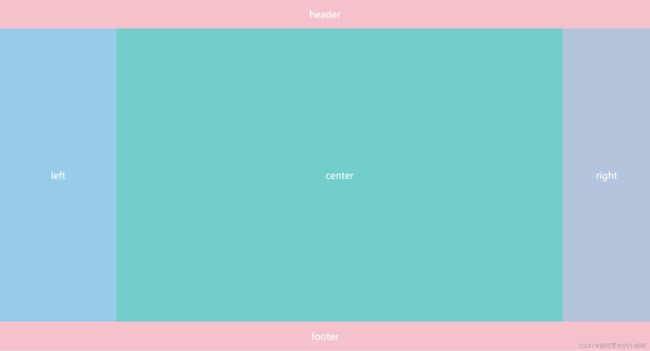
圣杯布局
圣杯布局的特点:
- 上下为通栏,下通栏清浮动
- 中间为三栏布局,子元素按中左右的顺序浮动float:left
宽度
- 左边栏宽度固定 = 父元素的左内边距padding-left
- 右边栏宽度固定 = 父元素的右内边距padding-right
- 中间内容宽度 = 100%
位置
- 左右边栏相对定位position:relative
- 左边栏左外边距margin-left: -100%,right:宽度
- 右边栏左外边距margin-left:-宽度,right:-宽度
注意 - 需设置最小宽度min-width,避免视窗宽度过小,浮动错位

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圣杯布局title>
<style>
body {
margin: 0;
}
div {
text-align: center;
color: #fff;
}
.header,
.footer {
height: 50px;
background-color: pink;
line-height: 50px;
}
.content {
padding-left: 200px;
padding-right: 150px;
min-width: 500px;
line-height: 500px;
}
.content>div {
float: left;
height: 500px;
}
.center {
width: 100%;
background-color: mediumturquoise;
}
.left,
.right {
position: relative;
}
.left {
width: 200px;
right: 200px;
margin-left: -100%;
background-color: skyblue;
}
.right {
width: 150px;
right: -150px;
margin-left: -150px;
background-color: lightsteelblue;
}
.footer {
clear: both;
}
style>
head>
<body>
<div class="header">headerdiv>
<div class="content">
<div class="center">centerdiv>
<div class="left">leftdiv>
<div class="right">rightdiv>
div>
<div class="footer">footerdiv>
body>
html>
双飞翼布局
双飞翼布局由淘宝UED发扬,是通过浮动和定位实现三栏布局的一种方案之一
双飞翼布局的特点:
- 上下为通栏,下通栏清浮动
- 中间为三栏布局,子元素按中左右的顺序浮动float:left
宽度
- 左边栏宽度固定 = 中间内容子元素左外边距margin-left
- 右边栏宽度固定 = 中间内容子元素右外边距margin-right
- 中间内容宽度 = 100%
位置
<style>
body { margin: 0; }
div {
text-align: center;
color: #fff;
}
.header, .footer {
height: 50px;
background-color: pink;
line-height: 50px;
}
.content > div {
float: left;
height: 500px;
line-height: 500px;
}
.center {
width: 100%;
background-color: mediumturquoise;
}
.inner {
height: 500px;
margin-left: 200px;
margin-right: 150px;
}
.left {
margin-left: -100%;
width: 200px;
background-color: skyblue;
}
.right {
margin-left: -150px;
width: 150px;
background-color: lightsteelblue;
}
.footer {
clear: both;
}
style>
<div class="header">headerdiv>
<div class="content">
<div class="center">
<div class="inner">center-innerdiv>
<div>
<div class="left">leftdiv>
<div class="right">rightdiv>
div>
<div class="footer">footerdiv>
瀑布流布局
- 瀑布流布局的特点:等宽分栏,每一栏的宽度肯不同
- css部分实现为外观布局,js辅助来实现数据加载顺序
实现方法:
- 多列布局(分栏布局)
- 弹性布局
多列布局:
- 通过column-count设置栏数,column-gap设置间距
- 设置break-inside: avoid避免元素在分栏时中断
<style>
.content {
column-count: 3;
column-gap: 5px;
}
.content > div {
margin-bottom: 5px;
break-inside: avoid;
color: white;
}
.d1, .d5, .d7 {
height: 100px;
background-color: skyblue;
}
.d2, .d3, .d9 {
height: 200px;
background-color: mediumturquoise;
}
.d4, .d6, .d8 {
height: 300px;
background-color: lightsteelblue;
}
style>
<div class="content">
<div class="d1">1div>
<div class="d2">2div>
<div class="d3">3div>
<div class="d4">4div>
<div class="d5">5div>
<div class="d6">6div>
<div class="d7">7div>
<div class="d8">8div>
<div class="d9">9div>
div>
弹性布局:
- 水平:栏目间弹性布局,通过margin设置间距
- 垂直:栏目内弹性布局,通过flex-direction: column沿垂直轴
<style>
.content {
display: flex;
}
.column {
flex: 1;
display: flex;
flex-direction: column;
margin-right: 5px;
}
.column:last-child {
margin-right: 0;
}
.content div {
margin-bottom: 5px;
color: white;
}
.d1, .d5, .d7 {
height: 100px;
background-color: skyblue;
}
.d2, .d3, .d9 {
height: 200px;
background-color: mediumturquoise;
}
.d4, .d6, .d8 {
height: 300px;
background-color: lightsteelblue;
}
style>
<div class="content">
<div class="column">
<div class="d1">1div>
<div class="d2">2div>
<div class="d3">3div>
div>
<div class="column">
<div class="d4">4div>
<div class="d5">5div>
<div class="d6">6div>
div>
<div class="column">
<div class="d7">7div>
<div class="d8">8div>
<div class="d9">9div>
div>
div>

