Web漏洞之XSS初探
XSS漏洞
XSS介绍
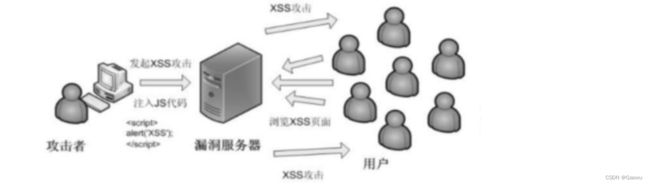
XSS全程跨站脚本,是将任意JavaScript代码插入到Web用户页面里执行以达到攻击目的的漏洞,攻击者利用浏览器动态展示数据功能,在HTML页面嵌入恶意代码。当用户去浏览该页面时,这些嵌入在HTML中的恶意JS代码就会被执行,用户浏览器被攻击者控制,从而达到攻击者的攻击目的,如:利用XSS平台窃取Cookie信息、Beef操作用户浏览器等。
XSS产生原理
形成XSS漏洞的主要原因是web程序对输入和输出的数据没有经过严格校验,导致攻击者“精心构造”的脚本输入后,在输出到前端时被浏览器当作有效代码解析执行从而产生危害。

XSS攻击危害
攻击者通过Web应用程序发送恶意代码,一般以浏览器脚本的形式发送给不同的网站用户,当一个Web程序的用户输入点没有经过严格校验或者时编码时,将很容易导致XSS漏洞攻击。
- 网络钓鱼,包括获取各类用户账号。
- 窃取用户cookie信息,从而获取用户隐私信息或者利用用户身份进一步对网站执行操作。
- 劫持用户(浏览器会话)从而执行任意操作,例如非法转账、强制发表日志、电子邮件等。
- 网页挂马。
- 结合其他漏洞,如CSRF,实施进一步危害。
- 传播跨站脚本蠕虫等。
XSS的分类
- 反射型XSS
- 存储型XSS
- DOM型XSS
反射型XSS
原理:反射型XSS,当用户访问一个带有XSS代码的URL请求时,服务器端接收数据后进行处理,然后把带有XSS代码的数据进行解析后,最终造成XSS漏洞,每次访问带有该代码的URL链接,都会触发XSS攻击。
 如何触发反射XSS漏洞
如何触发反射XSS漏洞
反射型XSS漏洞,属于交互触发的漏洞,需要用户主动点击才能出发,所以需要攻击者主动将包含Payload的URL发送给用户点击,步骤如下:
- 构造恶意代码的链接
- 发送给受害者
- 受害者打开页面,向服务器发送请求
- 服务器解析地址,然后返回源代码
- 浏览器接收,解析源代码触发XSS漏洞攻击
案例
UID是我们从前端传入的值 -> 代码进行拼接,然后将带有我们输入的id值拼接 ,通过echo 输出到页面上

如果在这个输出的操作中没有任何过滤,那么我们就可以输入XSS代码,然后通过加载执行XSS代码。
输入11111 发现页面中输出了我们输入的值。

输入XSS语句 <\img src=x οnerrοr=alert(document.cookie)>

**例二**
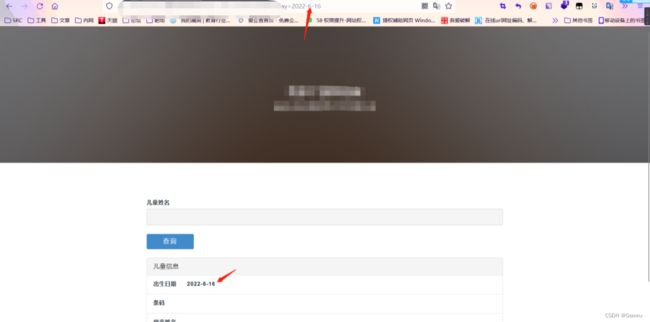
发现url中有日期参数标识,通过更改url参数发现存在XSS漏洞


通过查看页面是否有输入输出点,例如:搜索框我们输入11111,页面同样会给我在某个位置显示11111 那么就可以进行测试,判断是否过滤。
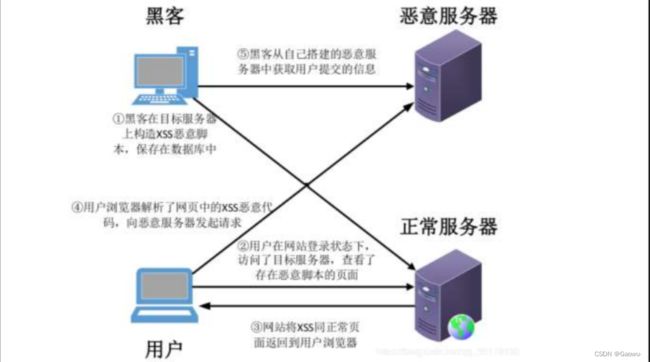
存储型XSS
存储型XSS,持久化,代码是存储到服务器(数据库)中的,如在个人信息或留言、发表文章的位置,加入代码,如果没有过滤或过滤不严,那么这些代码将存储到服务器中,用户访问该页面、文章、留言板时触发代码加载执行,这种XSS比较危险,容易造成蠕虫,窃取cookie等操作

案例
发现登陆账号可以在个人资料管理处进行修改。

设置成111111

同样修改密码处进行了修改

修改成XSS语句使得变为存储型XSS

最常见的就时在论坛或者留言板中发布留言是将和恶意代码写入到被攻击页面中,此外在用料修改、签名、联系方式等地方也是攻击者写入恶意代码常用的地方。
DOM型XSS漏洞
DOM型XSS其实也是一种特殊类型的反射型XSS,它是基于DOM文档对象模型的一种漏洞。客户端的脚本程序可以通过DOM来动态修改页面内容,从而客户端获取DOM中的数据并在本地执行。基于这个特性,就可以利用JS脚本来实现XSS漏洞的利用。
此类XSS漏洞也不会存储在服务器中,相比前面两种XSS漏洞,这里还不需要使用服务器进行解析。
DOM型XSS漏洞检测
与之前两类XSS漏洞不同的是:漏洞发生原因跟服务器解析无关,纯粹是JS代码读取了用户输入的恶意代码内容,因此检测JS代码中可能触发DOM型XSS的属性如下:
- document.referer属性
- windows.name属性
- localtion属性
- innerHTML属性
- document.write属性
案例
分析
当用户通过输入框传入值并点击Click me!时,会调用JS domxss()函数 ,domxss()函数中通过document.getElemenById获取name="text"的值(输入框的值),然后将获取到的值赋值给变量str,后面通过innerHTML,将获取到的值输出到
元素上形成一个
这里构造XSS语句,就需要考虑闭合问题,如果不闭合那么XSS语句就在双引号中失去了代码本身的作用。
验证XSS漏洞语句
<script>alert('xss')</script>
<script>prompt('xss')</script>
<script>confirm('xss')</script>
JavaScript点击事件
onload、onerror、onclick、onmouseover等
<body> onload=alert('xss')> 一张页面或一幅图完成加载
<img onclick="alert('xss')"> 当用户单击对象时调用点击事件
<img src=x onerror=alert(1)> 在图片加载时出错执行
<img onmouseenter="alert('xss')">
鼠标移动事件
<img src=x onmouseover=alert('xss')>
<img src=x onmouseleave= alert('xss')>
==
如何防范XSS攻击
- 对于用户提交的数据通过调用函数进行过滤,一些敏感字符都是用htmlspecialchars()函数进行HTML的编码转义。
& &
< <
\>>
" "l
` `
-
使用XSS Filter。
-
白名单和黑名单结合过滤。
-
设置HttpOnly属性。


