一、数据类型
基本数据类型
Number,string,Boolean,undefined,null,symbol
引用数据类型
Object (对象)
arr (数组)
function (函数)
Date(日期)
RegExp(正则)
二、 事件捕获,事件冒泡
事件捕获:最外层的元素最先触发,依次初次里层元素的事件
事件冒泡:从里层元素最先触发,依次触发外层元素的事件
三、事件轮询
四、箭头函数指向
this指向什么?
五、bind,call的区别
六 、数据存储,localstrorage,sessionstorage,cookie的区别
会追问登录的时候用户信息的存储问题,登录成功后会缓存用户的token+时间戳,通过路由守卫,在路由跳转之前拦截路由,如果token+时间戳超过大于当前时间,说明token还没有失效,可以跳转。否则跳转到登录页重新登录
七、防抖,节流
防抖
触发事件后,在n秒内只触发一次,如果在n秒内又触发了事件,则事件重新计算
方法一:定时器
const handel= ()=>{
console.log(Math.random())
}
const debounce = (fn,wait)=>{
let timeout = null
return function(){
clearTimeout(timeout)
timeout = setTimeout(fn,wait)
}
}
window.addEventListener('scroll',debounce(handel,100))节流
连续触发事件,在n秒内只触发一次
const handel= ()=>{
console.log(Math.random())
}
const throttle = (fn,delay) => {
let lastTime = 0;
return function (){
let nowTime = Date.now();
if(nowTime - lastTime >delay){
fn.apply(this)
lastTime = nowTime;
}
}
}
window.addEventListener('scroll',throttle(handel,1000))八、深拷贝浅拷贝
浅拷贝
拷贝的是内存地址,如果其中一个对象改变,就会影响其他的对象
实现: Object.assign(targetObj,cloneObje)
只有第一层属性实现了深拷贝,其他还是浅拷贝
扩展运算符,slice,concat和assign一样,都是浅拷贝
深拷贝
在内存中开辟新的内存,存储复制的对象
实现深拷贝的方法:
方法一、循环+递归
function deepClone(targetObj,cloneObj){
for(key in cloneObj){
if((typeof cloneObj[key]) !='object'){
targetObj[key] = cloneObj[key]
}
else{
targetObj[key] = {};
deepClone(targetObj[key],cloneObj[key])
}
}
return targetObj
} function isObject(obj){
if(((typeof obj) === 'object') || ((typeof obj) === 'function') && obj !=null) {
return true
} else {
return false
}
}
function deepClone(obj){
if(!isObject(obj)){
throw new Error('不是对象')
}
let isArray = Array.isArray(obj)
let cloneObj = isArray?[]:{}
for(let key in obj){
cloneObj[key] = isObject(obj[key]) ? deepClone(obj[key]) : obj[key]
}
return cloneObj
}弊端:只适用于对象和数组
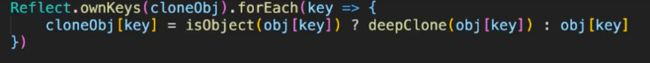
for in 无法获取symbol属性值,Reflect.ownKeys可以
方法二 、JSON.stringify+JSON.parse
JSON.parse(JSON.stringify(obj1))弊端:拷贝的键值中如果有undefined,函数,会消失
方法三、lodash第三方库有cloneDeep方法
九、如何区分对象和数组
Array.isArray
十、promise async await
promise
(1)三种状态 resolve,reject,pendding
(2)获取resolve返回的数据,用promise.then,获取reject返回的数据,用promise.catch
Promise的链式调用,应用场景:请求逐级依赖
function fun1(){
const promise = new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve(1)
},1000)
})
return promise
}
function fun2(msg){
const promise = new Promise((resolve,reject)=>{
setTimeout(()=>{
msg++;
resolve(msg)
},1000)
})
return promise
}
function fun3(msg){
const promise = new Promise((resolve,reject)=>{
setTimeout(()=>{
msg++;
resolve(msg)
},1000)
})
return promise
}
fun1().then(res=>{
return fun2(res)
}).then(res=>{
return fun3(res)
}).then(res=>{
console.log(res);
})Promise并发调用
function fun1(){
const promise = new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve(1)
},1000)
})
return promise
}
function fun2(msg){
const promise = new Promise((resolve,reject)=>{
setTimeout(()=>{
msg++;
console.log('fun2',msg);
resolve(msg)
},1000)
})
return promise
}
function fun3(msg){
const promise = new Promise((resolve,reject)=>{
setTimeout(()=>{
msg++;
console.log('fun3',msg);
resolve(msg)
},1000)
})
return promise
}
Promise.all([fun1(),fun2(1),fun3(1)]).then(res=>{
console.log(res);
})async await
await 需要用在带有关键async 函数中,await相当于 promise.then
function test(msg){
const promise = new Promise ((resolve,reject)=>{
setTimeout(()=>{
resolve(msg)
},1000)
})
return promise
}
async function fun2(){
const data = await test(111)
console.log(data)
console.log(222)
}then、catch 如何改变promise 的状态
十一、宏任务微任务
宏任务: setTimeout setInterval dom事件 ajax请求
微任务: promise async awai
同步代码>微任务>dom渲染>宏任务
十二、 event loop
放