前言
- 本文的案例代码并非作者原创。
- 本文主要讲解 视差效果是如何实现的(原生三件套) ,本文并不涉及性能优化相关的知识点讲解(你就当我耍流氓吧)。
- 本文会从原理讲起,然后结合多个案例由浅入深去实现最终效果。
- 学废后帮我点个赞呗~
本文的 『推荐』 部分也别错过喔~
因为日常开发很少使用原生的方式去做视差效果。
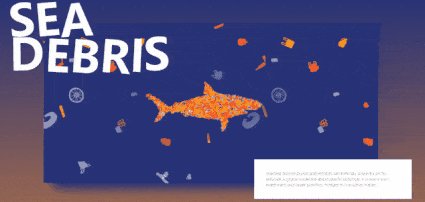
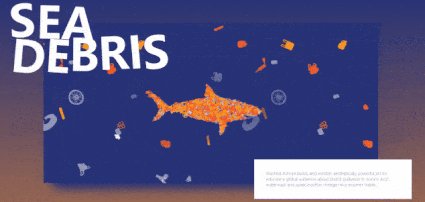
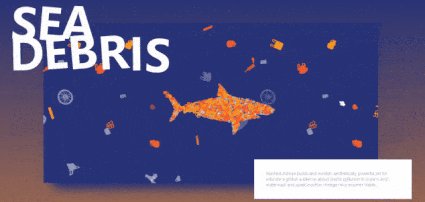
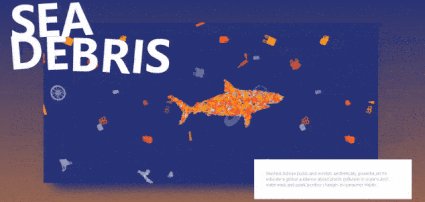
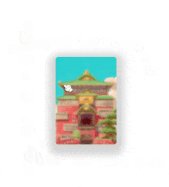
本文案例如图所示
原理
- pc端的视差效果通常是 根据鼠标、键盘、滚动条的变化和操作 进行视觉上的差异化控制。
- 移动端可能还会有 重力陀螺仪 之类的交互,本文不讲移动端。
举些例子:
- 鼠标移到屏幕左上方:某元素就飞到屏幕右下方(跟鼠标反着来)。
- 页面往下滑动:背景图不动,文本元素等其他元素往上移动。
- ……
我放几个例子让大家直观感受一下:
【点击跳转在线预览:使用GSAP的视差层效果特效(滚动鼠标滚轮)】
实现
理解了实现的原理,那实现的关键就是 事件监听 addEventListener 了。
简单例子
先来一个简单的例子玩玩
这个例子实现的效果是:鼠标往左移,元素就网右移;鼠标往上移,元素就往下移。
当鼠标在页面左上方(加入x和y坐标分别是 10 和 20),就设置元素在页面右下方(右:10,下:20)。
就是根据 《原理》里讲的那样去实现。
如果不懂 clientX 和 clientY ,可以看看下面这篇文章:
《JS 事件对象 clientX , clientY , screenX , screenY , offsetX , offsetY 的区别》
注意:
本例使用了 right 和 left 移动元素。之所以这样做,是为了从最简单的方式讲解和实现。
实际开发中这会带来一定的 布局问题 和 性能问题(会导致布局更改或重新绘制,并会导致动画不稳定。) ,推荐优先考虑使用 transforms 对元素进行移动等操作。
进阶版
好玩的交互除了移动元素外,还可以移动背景图位置、旋转元素等操作。
同时还需要考虑元素的 动画幅度。像上面的例子就完全没控制元素移动幅度,所以当鼠标移动到屏幕最右侧或者最底部的时候,元素就会超出屏幕。这也许不是一种好的操作体验。
说到 动画幅度,就要考虑 参照物 的事情。常见的参照物有浏览器宽高、容器宽高、容器位置等。
比如这个例子:
这个例子所操控的元素看上去很多,但其实逐层拆分,逐层控制起来就很简单。
要考虑的因素包括:
- 容器旋转
- 背景图轻微移动
- 人物跟随鼠标移动
这里的参照物是 鼠标位置与文档的宽高比例 ,并通过自己设置的公式来限制元素移动或旋转的范围。
1、容器旋转
创建一个 div 容器,设置了阴影。
通过JS控制容器旋转
// 获取容器元素
const card = document.querySelector('.card')
// 计算函数
function computedTransform(num, doc) {
return (num / doc * 40 - 20).toFixed(1)
}
// 给文档添加一个鼠标移动的事件监听
document.addEventListener('mousemove', e => {
// 旋转容器
card.style.transform = `
rotateX(${computedTransform(e.clientX, window.innerWidth)}deg)
rotateY(${computedTransform(e.clientY, window.innerHeight)}deg)
`
})2、移动背景图
添加背景图
这段css主要看最后添加的4行(background 相关)。
直接在 css 里通过 background-image 添加一个背景图,背景图不重复,起始位置在中心,背景图比容器稍微大一点点,但不会超出容器。
JS控制:背景图也跟随鼠标移动
录制的GIF有点小问题,最后出现了鼠标残影,先将就看着效果吧。
/* 省略部分重复代码 */
const card = document.querySelector('.card')
// 计算
function computedBGPosition(num, doc) {
return (60 - Number((num / doc * 20).toFixed(1)) + '%')
}
// 给文档添加鼠标移动的事件监听
document.addEventListener('mousemove', e => {
// 移动背景
card.style.backgroundPosition = `
${computedBGPosition(e.clientX, window.innerWidth)}
${computedBGPosition(e.clientY, window.innerHeight)}
`
})这部分的移动幅度我控制在一个比较小的范围内,使用 background-position 来控制背景图起始位置。
再结合 『1、容器旋转』 的代码,就变成如下所示的效果:
3、移动图片(人物)
人物跟随鼠标移动
完整代码

样式部分:
- 容器:需要设置
overflow: hidden;,图片在移动过程中超出的部分不展示 - 人物图片:人物需要设置
position: relative;, 并且往下移动一点,这样可以隐藏下半身。
JS部分:
const img = card.querySelector('img')
// 计算 translate
function computedTransform(num, doc) {
return (num / doc * 40 - 20).toFixed(1)
}
img.style.transform = `
translateX(${computedTransform(e.clientX, window.innerWidth)}px)
translateY(${computedTransform(e.clientY, window.innerHeight)}px)
`主要添加了这部分,通过 鼠标当前位置和屏幕宽高 来计算出图片移动的距离。
终极版
上面的 『进阶版』 讲解了实现视差效果的秘密。
平时见到更加复杂的效果,其实可以把元素逐一拆分,逐一控制。
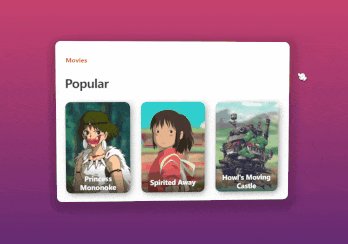
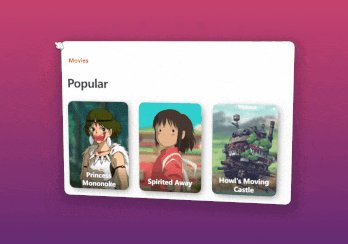
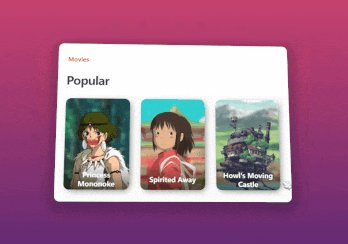
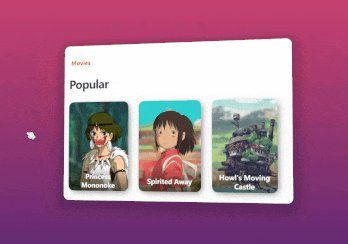
比如本文的终极版效果:
这部分的讲解都放在代码注释里,建议自己建一个项目来运行。
有不懂的地方可以在评论区交流讨论。
完整代码如下所示。
Movies
Popular

Princess Mononoke

Spirited Away

Howl's Moving Castle
知识点补充说明
《JS 事件对象 clientX , clientY , screenX , screenY , offsetX , offsetY 的区别》
《JS 移除事件侦听器 removeEventListener()》
推荐
日常开发中很少直接用原生的方式去实现视差效果的。
这里推荐一个 轻量JS动画库:『Anime.js』
这个库的用法太简单了,直接看 《官方文档》 就知道怎么用了,本文不进行讲解。
《视差特效的原理和实现方法》
点赞 + 关注 + 收藏 = 学会了