- GoView 强势入驻 GitCode:拖拽低代码,打造高颜值数据大屏
GitCode 代码君
gitcode低代码开源
信息可视化时代,数字大屏日益成为展示核心KPI、运营状态、监控预警的主流形式。然而,用传统方式开发一个定制化数字大屏需要解决多少问题?1.繁复的数据源集成,各种不同的协议和格式……2.让人晕头转向的可视化逻辑,调动艰难的样式、布局、动画,和往往难以统一的风格3.牵一发而动全身的代码结构,就想换个主题色结果开启的全局CSS大冒险……现在,一个开源项目即可搞定上述问题——拖拽式低代码数字可视化平台Go
- AI+低代码双引擎驱动:重构智能业务系统的产品逻辑
低代码与AI融合的架构重构将低代码技术深度融入产品体系,形成"可视化编排+AI增强"的双引擎架构,彻底重构传统业务系统的开发与交付模式。新架构在保留原有AI能力的基础上,通过低代码平台实现业务逻辑的可视化定义、参数配置的图形化操作和AI服务的拖拽式编排。重构后的产品逻辑全景图┌─────────────────────────────────────────────────────────────
- 31.设计模式的反模式与常见误区
智想天开
设计模式详解设计模式
原文地址:设计模式的反模式与常见误区更多内容请关注:智想天开一、设计模式的反模式反模式通常指那些虽然“解决”了问题,但同时引入了副作用,最终使代码难以理解、维护或扩展的错误设计思路。常见的反模式包括:1.过度使用设计模式(OveruseofPatterns)现象:在不需要时也强行引入复杂的设计模式。为简单问题构建大量抽象层、接口和辅助类,导致系统结构变得臃肿。问题:增加不必要的代码复杂度,降低代码
- 低代码平台的优势与挑战:现代开发的革新之路
BPM_宏天低代码
低代码
在数字化转型的浪潮中,低代码平台(Low-CodePlatforms)成为了开发者和企业的重要工具。低代码平台通过可视化界面和拖拽式功能,简化了应用程序的开发过程,使得即使是没有编程背景的用户也能够构建功能丰富的应用。然而,低代码平台的兴起不仅带来了巨大的便利,也伴随着一系列挑战。本文将探讨低代码平台的优势与挑战,帮助开发者和企业更好地理解并利用这一技术。1.低代码平台的优势1.1提高开发效率低代
- 低代码平台的性能测试实践与挑战
测试者家园
智能化测试性能测试人工智能低代码智能化测试人工智能性能测试软件开发和测试工程策略软件测试
一、引言近年来,低代码平台(Low-CodePlatform)正在快速改变企业软件开发方式。Gartner预测,到2025年,超过70%的应用开发将基于低代码或无代码技术。通过“拖拉拽建模+图形化逻辑+一键发布”,企业大幅缩短了从需求到交付的周期,实现了真正的“业务人员可编程”。但与此同时,一个被忽视的问题悄然浮现:低代码虽“低门槛”,但不等于“低复杂性”;表面简洁的背后,隐藏着深不可测的运行时系
- OneCode技术架构深度解析:自主UI体系、注解驱动与全栈开发的协同优势
低代码老李
OneCode产品介绍OneCode实战软件行业架构ui
引言:低代码平台的技术基石在AIGC与数字化转型的双重驱动下,企业级低代码平台已从简单的界面搭建工具演进为全栈业务开发环境。OneCode作为国内领先的低代码开发平台,其核心竞争力源于三大技术支柱:自主可控的UI体系、注解驱动的开发模式和端到端的全栈支持能力。这三大支柱形成有机整体,使OneCode在开发效率、系统集成和业务适应性方面建立起显著优势。本文将深入剖析这些技术特性的实现原理与应用价值,
- OneCode UI 核心组件体系分析:继承关系与功能详解
前言在低代码开发平台蓬勃发展的今天,UI组件体系作为连接可视化设计与代码实现的核心纽带,其架构设计直接决定了平台的灵活性、扩展性与开发效率。OneCode作为专注于企业级应用构建的低代码平台,摒弃了传统第三方UI库的集成模式,自主研发了一套完整的UI组件体系。这一体系不仅实现了组件的高度可定制化,更通过创新的继承机制与状态管理,构建了层次清晰、功能完备的组件生态。本文以OneCodeUI组件体系为
- AI大模型如何重塑软件开发流程?
真实的菜
活动人工智能
AI大模型如何重塑软件开发流程?文章摘要随着ChatGPT、Claude等AI大模型的快速发展,软件开发行业正经历着前所未有的变革。本文深入探讨了AI技术如何重塑传统的软件开发流程,分析了开发者角色的转变,并提供了拥抱AI时代的实践指南。核心观点AI大模型将开发者角色从"编码者"转变为"设计师"需求分析、代码生成、测试等环节将实现智能化新技能需求:AI工具使用、提示工程、跨领域整合未来趋势:低代码
- 零代码,搭出专属PLC监控大屏
不同行业PLC需监测的数据各异,ZWS-IoT低代码平台通过CATCOM-100网关接入PLC数据,快速搭建专属IoT监控页面。行业痛点:数据多样性与可视化瓶颈在工业自动化领域,不同行业对PLC监测的业务数据有着截然不同的需求,例如:能源行业的锅炉压力、温度曲线,到制造业的产线节拍、设备状态;环保领域的排放指标、能耗分析,每一项数据都需要精准采集与直观呈现。传统开发模式下,为每种场景定制Web监控
- 项目管理自动化:如何用技术优化资源日历?
项目管理实战手册
自动化运维ai
项目管理自动化:如何用技术优化资源日历?关键词:项目管理自动化、资源日历、智能调度、冲突检测、资源分配优化摘要:本文从项目管理中“资源日历”的核心痛点出发,结合自动化技术原理与实战案例,详细讲解如何通过技术手段(如AI算法、工具集成、低代码开发)优化资源日历管理。文章用“餐厅订座”“快递分拣”等生活案例类比技术概念,帮助读者理解复杂流程,最后通过Python代码实战演示自动化实现过程,为项目管理者
- 时序数据库 TDengine × Node-RED:连接你的“数”与“控”
数据库sql
在工业场景中,我们经常会遇到这样的需求:设备数据上来之后,既要能存、能查,还希望能实时触发告警、控制现场设备。但如果从头写程序、配接口,成本不低、周期也长。这时候,一款能低代码快速串起“采集-存储-分析-控制”全流程的工具,往往能省下不少力气。现在,时序数据库TDengine与Node-RED正式打通,二者结合可为工业IoT打造一套真正“开箱即用”的全栈式解决方案。从毫秒级数据写入,到实时查询,再
- OpenDataV:开源 拖拽式 低代码数据可视化开发平台
❀͜͡傀儡师
低代码信息可视化
OpenDataV是一个拖拽式、#低代码数据#可视化开发平台。它允许用户通过拖拽组件到画布上,快速搭建各种炫酷的数据可视化大屏。不仅内置了丰富的组件库,还支持用户开发自己的组件并将其接入平台,从而满足多样化的业务需求。GitHub:https://github.com/AnsGoo/openDataV官方文档:https://ansgoo.github.io/docs/项目特性:拖拽式操作简单易用
- 智能停车场管理系统:如何实现停车场精细化运营管理?
捷码小编
数字孪生低代码信息可视化软件需求智慧城市
分享大纲:1、可视化运营中枢:全局掌握车场动态2、后台管理:灵活查看数据,配置规则策略3、移动化协同:提升现场管理效率在传统模式下,面对放下停车资源日益紧张的今天,停车场逐渐面临管理粗放、效率低下、车主体验差等问题。杭州远眺科技基于AI+低代码打造的智能停车场管理系统,为停车运营方提供一套全流程、多终端、可简单配置的数字化管理方案。可视化运营中枢:全局掌握车场动态智能停车场管理系统:如何实现停车场
- <电子幽灵>开发笔记:BAT基础笔记(一)
BAT脚本基础笔记(一)介绍费曼学习法最重要的部分,即把知识教给一个完全不懂的孩子——或者小白。为了更好的自我学习,也为了让第一次接触某个知识范畴的同学快速入门,我会把我的学习笔记整理成电子幽灵系列。提示:作为低代码工具的笔记,这里会用特殊字体表示要用到的函数等等。请若要学习,请结合相关工具边用边学。BAT基础笔记(一)BAT脚本基础笔记(一)介绍简介在哪里编写BAT代码?BAT基本语法1.基本命
- AI工作流平台对比分析
come11234
Ai人工智能
以下是和「扣子工作流」(KoFlow)类似的AI工作流平台对比分析,涵盖主流工具的核心特点、使用方式、优缺点及区别:一、主流工作流平台分类平台类型核心定位代表用户扣子(KoFlow)低代码AI流程中文场景优化,深度集成大模型中文开发者/企业LangChain代码框架开发者灵活构建AI链Python开发者/AI工程师LlamaIndex数据增强框架企业级RAG(检索增强生成)数据工程师/知识库应用M
- AI助力快速引入外部组件到TinyEngine低代码引擎
前端ai开发低代码
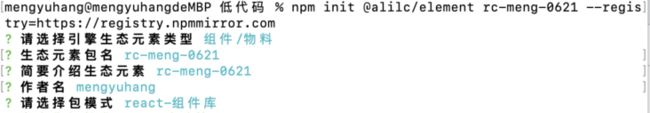
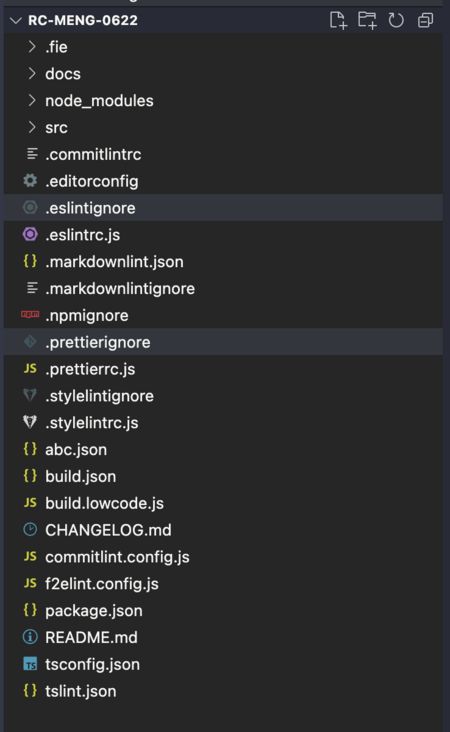
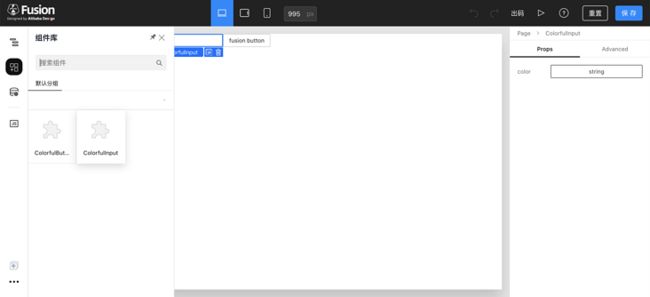
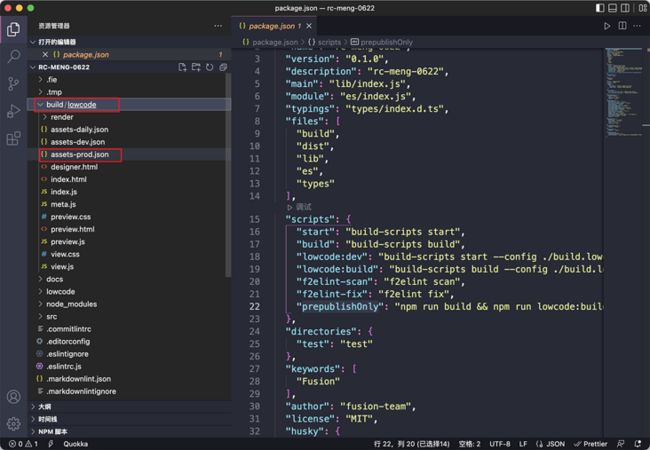
本文由羽毛笔记作者观默原创。背景:低代码时代的开发挑战TinyEngine作为一款优秀的低代码平台,以其强大的功能和快速迭代能力赢得了众多开发者的青睐。它让开发者能够通过可视化界面快速构建应用,大大提升了开发效率。然而,就像一座美丽的花园需要更多花卉品种来装点一样,TinyEngine也面临着组件生态的挑战:官方提供的组件虽然精心设计,但数量有限,难以满足企业级项目的多样化需求。更具挑战性的是,要
- 轻松开发AI应用:Dify、Langchain与Coza全方位对比分析
AI Agent首席体验官
人工智能langchain
1.Dify与Langchain区别Dify和Langchain都是用于开发AI应用的平台,但在设计理念、功能特点及适用场景等方面存在明显差异。以下是两者的详细对比:总体概述Dify:一个开源低代码平台,旨在简化AI应用的开发,提供完整的UI解决方案和无缝的集成能力,适合技术背景不强的用户,帮助他们快速开发和部署AI应用。Langchain:一个灵活的Python开发库,为开发者提供精细控制,适合
- 2025 年最强 RPA 软件盘点
天竺鼠不该去劝架
人工智能
RPA(机器人流程自动化)软件成为了企业提升效率、降低成本的重要工具。以下是2025年一些顶尖的RPA软件盘点。国外RPA软件UiPath地位:全球RPA市场的领军者。功能特性:全能型平台,覆盖流程发现、自动化设计到机器人管理全生命周期。拥有易用的低代码设计器,便于快速上手;强大的AI集成,可实现机器学习和文档理解;能与ERP、CRM等系统无缝集成。适用场景:适用于金融、零售、制造业等需要处理复杂
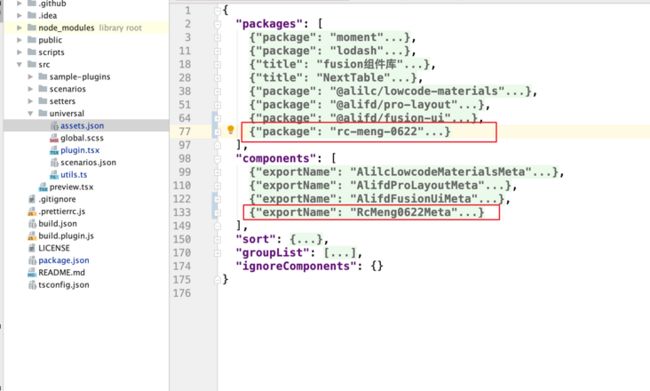
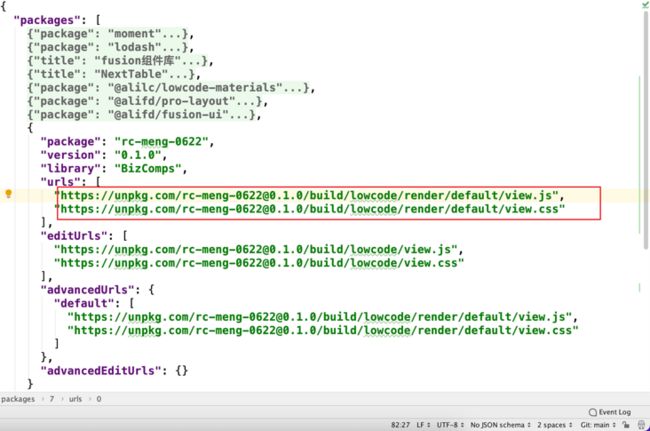
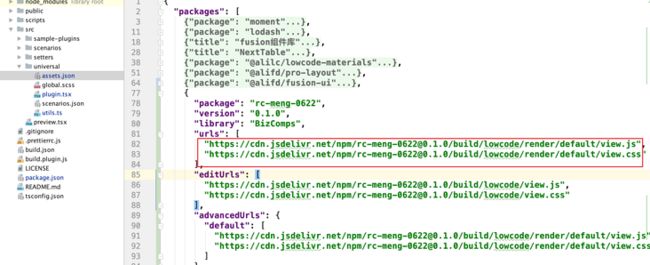
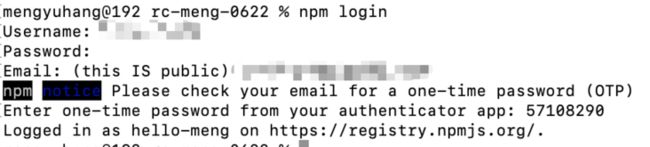
- 如何避免低代码开发中的重复劳动?RollCode 有这两个关键设计
RollCode低代码
低代码
首先我们需要思考一个问题低代码平台为什么难用?不少开发者和运营在使用低代码平台时,总会遇到这样的困扰:业务需求越来越复杂,平台内置组件难以满足;同样的页面逻辑,每次都要重新从零搭建,效率低下;想用自定义组件?还得反复上传、调试,过程繁琐。这些问题不仅拖慢开发进度,也降低了团队协作效率。本次将介绍RollCode其中两个创新实现的突破:首先,开辟了自定义资产板块,这里包括自定义页面、自定义组件、模板
- 低代码平台架构设计
LINGYI_WEN
低代码前端开发语言
1.整体架构概述1.1技术栈选择前端:React+Redux/Vue+Vuex后端:Node.js+Express/SpringBoot数据库:MySQL/PostgreSQL/MongoDB云服务:AWS/Azure/GoogleCloud容器化:Docker+Kubernetes1.2模块划分前端模块:可视化编辑器:用于拖拽和配置组件预览器:实时预览页面效果发布器:将设计好的页面发布到生产环境
- 低代码数字孪生智慧钢厂组态监控界面
图扑可视化
三维可视化数字孪生数据大屏组态监控智慧钢厂
2024年4月,中国钢铁工业协会发布了《钢铁行业数字化转型评估报告(2023年)》(以下简称《报告》)。《报告》指出,绝大部分钢铁企业建立了数字化转型相关管理组织和团队,并加强其规划落实,系统间的综合集成能力进一步加强。在研发、制造、服务全生命周期管控以及产业链协同等方面需继续深化,这也是现阶段钢铁企业数字化转型需重点建设的内容。钢铁行业作为典型的流程制造业,通过融合先进的信息技术和大数据分析,既
- C#.NET 依赖注入详解
c#.net
简介在C#.NET中,依赖注入(DependencyInjection,简称DI)是一种设计模式,用于实现控制反转(InversionofControl,IoC),以降低代码耦合、提高可测试性和可维护性。依赖注入是将一个对象的依赖(即它所需的其他对象或服务)通过外部提供(注入)的方式传递给它,而不是由对象自身创建或查找依赖。其核心思想是将对象的创建和依赖管理交给容器(IoC容器),从而解耦代码。D
- AI--提升效率、驱动创新的核心引擎
保持学习ing
AI编程自动化低代码
自动化代码生成、低代码/无代码开发、算法优化实践等新兴技术在软件开发领域正逐渐崭露头角。这些技术为开发者提供了更高效、更便捷的开发方式,大大提升了软件开发的效率和质量。本文重点探讨的是这些技术在实际应用中的价值和优势。1、自动化代码生成1.1优势自动化代码生成是利用机器学习和人工智能技术,通过分析需求和已有代码,生成可用的代码片段或完整的程序。这种技术可以极大地减少开发人员的工作量,提高开发效率。
- VTJ.PRO:打破次元壁!AI驱动 + 双向代码自由穿梭,重新定义Vue高效开发!
前端人工智能vue3
“既要低代码的速度,又要手写代码的自由?”——现在,无需妥协!VTJ.PRO革命性推出“双向代码转换引擎”,让开发者在可视化设计与源码编辑间无缝切换,真正实现“设计即代码,代码即设计”的终极工作流!✨核心黑科技:双向自由转换可视化设计→纯净源码拖拽生成的界面,一键转换为高质量Vue3组件代码,无冗余、无黑盒!支持导出标准.vue文件,无缝嵌入现有工程,源码100%自主可控!手写代码→可视化编辑将已
- 现代 JavaScript (ES6+) 入门到实战(六):异步的终极形态 - async/await 的优雅魔法
程序员阿超的博客
ES6+完全进化指南:从ES5到现代JSjavascriptes6开发语言
在上一篇,我们用Promise把“回调地狱”改造成了优雅的链式调用。这已经是一个巨大的进步了。但是,当逻辑复杂时,一长串的.then()仍然会降低代码的可读性,我们的大脑依然需要切换到“异步模式”去理解代码。有没有一种方法,能让我们像写同步代码(一行接一行)那样去写异步代码呢?答案是肯定的!ES7(ES2017)带来了async/await,它被誉为JavaScript异步编程的“终极解决方案”。
- 统一认证、限流、Mock 一网打尽!用 APISIX/Kong 让低代码平台更清爽
网罗开发
实战源码前端kong低代码
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 驾驭代码之道:JS/TS SOLID面向对象设计的五大黄金法则
领码科技
低代码技能篇javascript开发语言SOLID原则TypeScript面向对象代码设计AI辅助开发
摘要在现代JavaScript和TypeScript开发中,代码质量与可维护性至关重要。SOLID原则作为面向对象设计的经典法则,为构建稳健、灵活的系统架构提供了科学指导。本文不仅系统阐释单一职责、开闭、里氏替换、接口隔离和依赖倒置五大原则的核心精髓,还结合当今流行的AI智能辅助、微前端、低代码开发等新技术与新思维,深入剖析它们在实际JS/TS项目中的应用场景和最佳实践。通俗易懂的理论讲解、丰富的
- 对话式数据分析与Text2SQL Agent产品可行性分析思考
Text2SQLAgent产品可行性分析报告版本BG:基于一些手撸Text2SQL的产品MVP,进一步进行商业化思考。目标输出包含市场、技术、开发、商业模式及护城河策略的完整可行性分析报告,支撑产品决策。✅市场调研与竞品分析研究内容:市场现状与趋势全球Text2SQL技术应用场景(金融、零售、医疗等)2023-2028年复合增长率(CAGR)及驱动因素(如低代码、AI民主化)竞品分析矩阵竞品类型代
- AIRIOT物联网低代码平台如何配置MQTT驱动?
AIRIOT
网络服务器物联网
MQTT驱动配置简介MQTT全称为消息队列遥测传输(英语:MessageQueuingTelemetryTransport),是ISO标准(ISO/IECPRF20922)下基于发布(Publish)/订阅(Subscribe)范式的消息协议,工作在TCP/IP协议族上。MQTT最大优点在于,可以用极少的数据和有限的带宽,为连接远程设备提供实时可靠的消息服务。作为一种低开销、低带宽占用的即时通讯协
- 开发数字化绿色低碳园区系统:分阶段实施指南
Hy行者勇哥
绿色智造·产品设计与管理物联网华为云架构
目录摘要背景核心模块阶段性开发分阶段开发实施第一阶段(3-6个月):搭建核心骨架第二阶段(6-9个月):扩展功能第三阶段(9-12个月):深度定制技术选型注意事项实施计划表小结摘要数字化绿色低碳园区系统通过物联网、能源管理和数据分析等技术,实现节能减排和智慧管理。本文针对目前市场低迷,需求不振,开发资源有限的团队,提出基于低代码平台的开发策略,分为三阶段(核心骨架、功能扩展、深度优化),覆盖所有必
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts