原生微信小程序开发-黑马优购(一)
接口文档地址:
轮播图--ShowDoc
视频地址:
黑马程序员微信小程序开发前端教程_零基础玩转微信小程序_哔哩哔哩_bilibili
后面也许可以通过快速搭建mock来获取数据(这个工作肯定要会)
如果真的要用起来,肯定还是要搭建起自己的后台。
通过样式方式引入字体图标
参考:iconfont-阿里巴巴矢量图标库
微信小程序中不支持通配符“ * ”
页面初始化
主体颜色定义成变量
微信小程序单行注释没有用
单行注释没有用(//)
要 用多行注释(/* */)
写less文件,变成wxss文件?
要在vscode 中下载一个插件,然后就可以了写less文件了。
发送请求 ,要么记得把勾去掉,要么去开启请求合法域名
引入的路径要写全,包括后缀名
这个东西不是绝对的,但是有的时候可能会出错
flex布局中,flex:1是什么意思
Flex 布局语法教程 | 菜鸟教程 (runoob.com)
如果a的flex=1,而b=2,则b的宽度应该是a的两倍。
除了这个,父元素经常设置这些属性,来实现各种效果。
display:flex;
justify-content: flex-start | flex-end | center | space-between | space-around;
align-items: flex-start | flex-end | center | baseline | stretch;
html中img默认的宽高
img好像没有默认的宽高,这里只说了不给图片设置宽高容易出错。
HTML 标签的 height 和 width 属性 (w3school.com.cn)
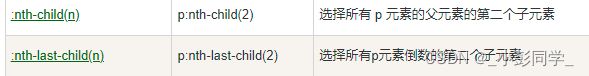
伪类选择器
包括选定指定的第几个元素或者某几个元素
如果要用的时候,可以查查有没有对应的伪类选择器。
CSS 伪类 | 菜鸟教程 (runoob.com)
vw
Promise
这部分 其实之前看过,不过忘了里面几个默认的参数是什么意思
(66条消息) 超详细!Vue-coderwhy个人学习笔记(五)(Day8-Day9)_coderYYY的博客-CSDN博客_coderwhy笔记
就是如果函数执行成功,则执行resolve函数,括号里面的“hello world” 是参数,然后传到 .then中执行,参数data的值就是 “hello world”
同理,如果执行失败,就执行 reject函数。
navigator
这个元素是默认是块元素,可以设置宽高。
(66条消息) 关于微信小程序的navigator标签_笑到世界都狼狈的博客-CSDN博客_navigator标签
swiper组件的默认样式
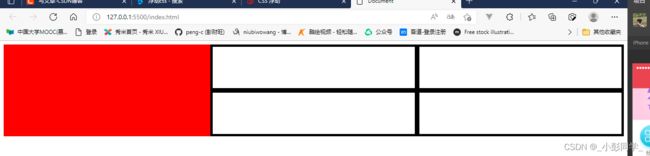
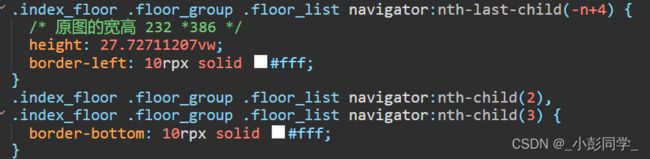
楼层部分图片样式设计有点意思
主要是用到了浮动。
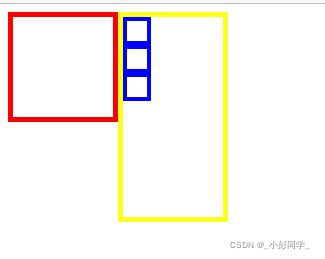
像这样的
用浮动可以直接搞定了。
Document
效果图:
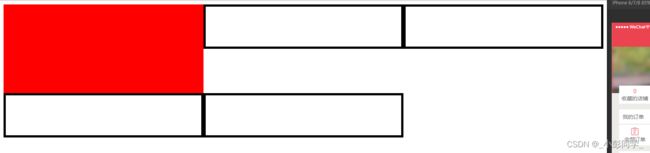
但是这里还得思考一个问题,flex和float有什么区别,比如这里我用flex 达到的效果就是这样的(设置了换行)
flex 和 float的区别
竟然没有查到一个好的解释。那就暂且先记住吧。还有就是 float经常用来实现文字环绕的效果。
数据整理
首页看页面中要达到这种效果需要怎样格式的数据,再看接口给我们提供的数据格式,然后再考虑 在哪里把数据格式进行转换。
数据渲染不出来
index.wxml
js文件中的代码是
import { request } from "../../request/index.js";
Page({
/**
* 页面的初始数据
*/
data: {
swiperList:[],
cateList:[],
floorList:[],
new_FloorList:[],
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
// 函数调用要写括号啊,这也不报错,天哪
this.getSwiperList();
this.getCateList();
this.getFloorList();
},
getSwiperList(){
request({url:"/home/swiperdata"})
.then(res=>{
this.setData({
swiperList:res.data.message
})
})
},
getCateList(){
request({url:"/home/catitems"})
.then(res=>{
this.setData({
cateList:res.data.message
})
})
},
getFloorList(){
request({url:"/home/floordata"})
.then(res=>{
this.setData({
floorList:res.data.message
})
// console.log(this.data);
this.fenleiFloorList(this.data.floorList);
// console.log(this.data.floorList.product_list);
console.log("zhengliwanbi");
})
},
fenleiFloorList(arr){
let i=-1;
let j=-1;
let temp={a:[],b:[]};
arr.forEach(v => {
// console.log(this);
i++;
j=-1;
v.product_list.forEach(w=>{
j++;
if(j===0){
temp.a.push(w)
}
else{
temp.b.push(w)
}
})
this.data.new_FloorList.push(temp);
temp={a:[],b:[]};
});
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
})在appdata中已经检测到拿到数据了。但是 当要把数据放到页面中时,竟然压根就没渲染出来,连标签都看不到。
实现图片之间的空隙
比如图片之间的这个空白间隙。
这里是通过伪元素设置
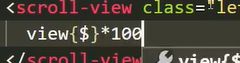
vscode的一些快捷键
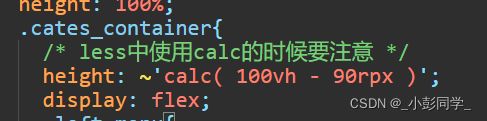
less写calc的注意点
less中用这个,这个前面要加一个波浪线。
然后在css中用就不需要
然后减号旁边要有空格,不然会出问题。
async和await
微信小程序有的不支持async 和 await。
大致看了一下,稍微总结:最初始的发起网络请求的方式 是通过 ajax,但是ajax 嵌套的方式 容易引发回调地域,然后 就有了 promise的解决方式。其实也就是 把 下一步的操作放在 和 .then 中的回调函数。
然后 还有最终的解决方案,也就是 通过async 和 await。async 声明这个函数是异步函数,而 await 则 告诉函数 必须等这个函数 执行完之后才能往下执行(执行成功,往下执行;执行失败,返回错误)。就是 把异步 改为同步。
map函数和forEach函数
map函数,其实就像是做一个映射
let array = [1, 2, 3, 4, 5];
let newArray = array.map((item) => {
return item * item;
})
console.log(newArray) // [1, 4, 9, 16, 25]JS中map()函数的使用 - 简书 (jianshu.com)
forEach函数
JS中forEach()方法的使用 - 简书 (jianshu.com)
这样看来,map函数和forEach函数都能遍历数组,但是map有返回值
微信小程序中的数据写在data中和不写在data中的区别
微信小程序中的data中的数据是页面渲染所需要的数据。
如果页面需要显示动态数据必须要把数据更新到data中对应的变量中。
如果 想要改变data中的数据,则必须通过
that.setData({
message: '新消息'
})当然数据也可以不写在data里面。
参考:Page(Object object) | 微信开放文档 (qq.com)
(66条消息) 微信小程序--data的赋值与取值_程诺的博客-CSDN博客_小程序获取data数据
深拷贝和浅拷贝
看这个图就明白了。有些面试题可能会要求你手动实现深拷贝和浅拷贝。
深拷贝和浅拷贝的区别 - 割肉机 - 博客园 (cnblogs.com)
为什么接受不到值
// pages/category/index.js
import { request } from "../../request/index.js";
Page({
/**
* 页面的初始数据
*/
data: {
leftMenu:[],
rightMenu:[]
},
// 存放接口返回的数据
cates:[],
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.getCates()
},
getCates(){
request({url:"/categories"})
.then(res=>{
this.cates = res.data.message;
//这个地方打印是有值的,但是下面打印就没有值
// console.log(this.cates);
})
// 构造展示需要的数据
let leftMenu=this.cates.map(v => {return v.cat_name})
let rightMenu=this.cates.map(v => {return v.children})
//这里打印没有值
console.log("111",this.cates);
console.log(leftMenu);
this.setData({
// leftMenu:this.cates.map(v=>v.cat_name),
// rightMenu:this.cates.map(v=>v.children)
leftMenu,
rightMenu
})
}
})反正挺奇怪的,这里应该不会涉及到什么闭包的问题吧。
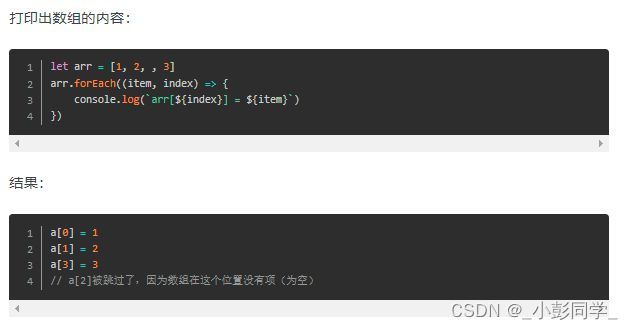
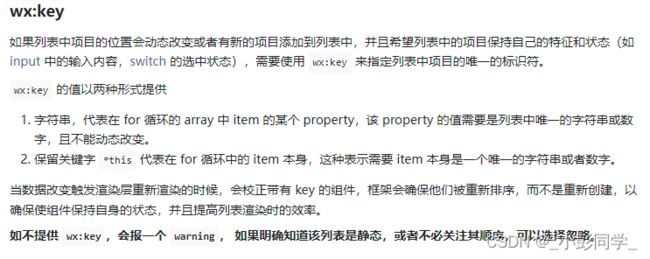
数组遍历时key的值
列表渲染 | 微信开放文档 (qq.com)
居中的实现方式再熟悉一下
关于水平居中和垂直居中 我觉得这篇文章写得挺好
(66条消息) CSS水平居中+垂直居中+水平/垂直居中的方法总结_杜媛媛的博客-CSDN博客_居中
这里稍微提取一下比较常用的。
父子元素都可为块元素或者行内元素。但是父元素为行内元素比较少见,大多为块元素。所以当父元素是块元素时,子元素想在父元素中水平居中,可以直接给父元素设置 text-algin:center 或者 通过设置定位 或者通过弹性盒子。这三种都是子元素不定宽度的。如果子元素宽度定了,则还可以通过设置margin来实现居中效果。
垂直方向的也类似。不过会多两个东西,就是单行元素如果想垂直居中,可以通过设置行高(line-height,上面那个链接中的应该是有问题)来实现。除此之外,还有多行元素的居中,可以 给父元素设置display:table-cell;和vertical-align: middle;属性即可;
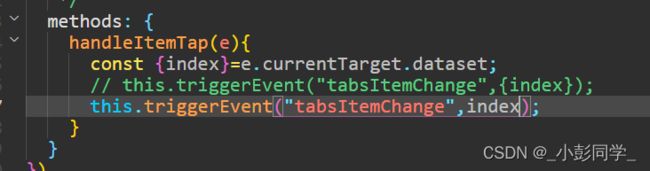
子传父,自定义事件传参
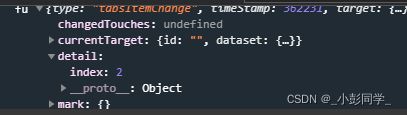
如果传递的参数是对象形式:
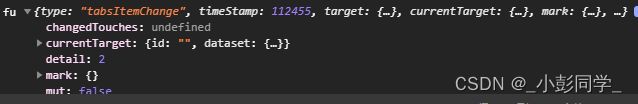
如果不是:
这样看来,还是写成对象形式会更好一点。否则如果需要传递多个参数,则不好实现。
显示n行,剩下的小数点显示
这里是显示2行,超出的省略号显示
这个教程里写的略有不同。
(66条消息) CSS 设置文字只显示一行,多余显示省略号_清风细雨_林木木的博客-CSDN博客_css多余文字显示省略号
报错
1. 应该是用了展开运算符 进行数组拼接,然后出现了报错。
展开运算符是es6中的东西,可能是因为这个原因吧。
用不了这个我们就换另一种方式进行数组的拼接。使用 concat()方法。
如果图片没显示出来就展示默认的图片
我记得 图片的懒加载也是这样的作用。
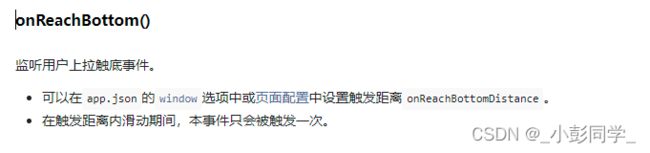
上拉刷新
默认是已经开启了上拉刷新,如果需要设置触底距离 则在json文件中添加即可。
子元素是一个行内元素和块元素,父元素是块元素,如何居中
通过弹性盒子就可以实现。
不过记得更改一下排列顺序。
路由传递的参数 可以在onLoad中通过options来获取,也可以在onShow中 来获取。
通过onShow来获取
什么时候才需要给wx:for起别名
循环套循环的时候貌似是要起别名的,不然会出现问题。(看到有的地方是这样写的,不过自己没有做实验。)
几个定位再熟悉一下
轮播图放大预览
wx.previewImage(Object object) | 微信开放文档 (qq.com)
缓存
微信小程序中存在缓存中的数据和存在vue缓存中的数据有不同。存在vue中需要格式转换,但是在微信小程序中,你存进去的是什么类型,取出来就是什么类型。
Array.some()方法
JavaScript Array some() 方法 | 菜鸟教程 (runoob.com)
遍历数组的每一个元素,如果每一个元素都符合条件,则返回true,否则返回false
Array.splice()方法
JavaScript Array splice() 方法 (w3school.com.cn)
可用于删除或增加元素。
Array.findIndex()方法
JavaScript findIndex() 方法 | 菜鸟教程 (runoob.com)
js中===和==的区别
这个是比较运算符的范畴
JavaScript 比较 (w3school.com.cn)
收藏功能和加入购物车功能
发送请求是从远程服务器拿到页面的数据,是否收藏也是页面的数据,但是存在缓存中,所以也得一起拿到。
button分享和打开客服功能
button | 微信开放文档 (qq.com)
block标签
block 多用来配合逻辑运算符使用
微信小程序 block的使用场景 - 简书 (jianshu.com)
复选框标签
checkbox 和 checkbox-group 这两个 组件经常是放在一起用的,checkbox是实际上的复选框,而 checkbox-group 则是用来监听 checkbox的值。
比如这个例子
(66条消息) 微信小程序:CheckBox与CheckBox-Group_心情懒扒的博客-CSDN博客_微信小程序checkbox-group
checkbox-group 包裹了多个 checkbox,当部分checkbox 被选中时,可以通过 checkbox-group的事件绑定函数,直接可以获取到已选中的值。
那么问题来了,能不能不用checkbox-group也实现相同的效果呢?
当然是可以的。
checkbox能否不跟checkbox-group一起用,如何监听? | 微信开放社区 (qq.com)
text-align: right;
text-align 默认是 向左对齐,所以自然也就有可能 向右对齐。
我们最常用来的是居中对齐。
CSS text-align 属性 (w3school.com.cn)
border-top: 1rpx solid currentColor;
currentColor 是css3的新属性,简单来说就是 如果当前元素设置了 color,那么currentColor就是 color。如果当前元素没有设置color,默认是从父元素继承color。则 currentColor 就和父元素的color 是一样的。
CSS currentColor 变量的使用 - 刘哇勇 - 博客园 (cnblogs.com)
flex布局会继承吗
价格和右边的数量的外面的盒子用了弹性盒子模型,那右边数量的子盒子还具有弹性盒子的属性吗,比如脱离文档了?
试验了一下,不是,子元素 不具有弹性盒子的特点了。
Document
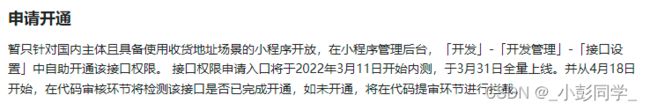
调用微信的收货地址
wx.chooseAddress(Object object) | 微信开放文档 (qq.com)
使用这个接口可以直接获取到收获地址,不过需要开通接口权限。
flex布局中 父元素和子元素 的宽高
子元素(弹性元素)的宽高默认由内容撑开。父元素(弹性盒子)的默认宽度为父元素的100%,默认高度由子元素撑开。
但是值得注意的是,兄弟元素的高度是会互相影响的。
Document
fdsjfljljsdl
sfdjk
sfdjk
sfdjk
sfdjk
sfdjk
sfdjk
sfdjk
如果不想 子元素的高度由最高的那个元素的高度决定,那么可以为子元素设置 align-items 属性,比如 align-items: flex-start;
比如 align-items: flex-end;
对象 空对象 bool类型也是true
事件传参 为数字
为什么有的数据获取要带一个 或
async await还得复习一下、
单行多余省略号
手动实现防抖
/*
1 输入框绑定 值改变事件 input事件
1 获取到输入框的值
2 合法性判断
3 检验通过 把输入框的值 发送到后台
4 返回的数据打印到页面上
2 防抖 (防止抖动) 定时器 节流
0 防抖 一般 输入框中 防止重复输入 重复发送请求
1 节流 一般是用在页面下拉和上拉
1 定义全局的定时器id
*/
import { request } from "../../request/index.js";
import regeneratorRuntime from '../../lib/runtime/runtime';
Page({
data: {
goods:[],
// 取消 按钮 是否显示
isFocus:false,
// 输入框的值
inpValue:""
},
TimeId:-1,
// 输入框的值改变 就会触发的事件
handleInput(e){
// 1 获取输入框的值
const {value}=e.detail;
// 2 检测合法性
if(!value.trim()){
this.setData({
goods:[],
isFocus:false
})
// 值不合法
return;
}
// 3 准备发送请求获取数据
this.setData({
isFocus:true
})
clearTimeout(this.TimeId);
this.TimeId=setTimeout(() => {
this.qsearch(value);
}, 1000);
},
// 发送请求获取搜索建议 数据
async qsearch(query){
const res=await request({url:"/goods/qsearch",data:{query}});
console.log(res);
this.setData({
goods:res
})
},
// 点击 取消按钮
handleCancel(){
this.setData({
inpValue:"",
isFocus:false,
goods:[]
})
}
})关于定位
开启相对定位的元素,不会脱离文档流,也就是下面的元素不会上来,同时元素的性质不会改变,也就是说块元素还是块元素,行内元素还是行内元素。
开启了绝对定位的元素,会脱离文档流,也就是下面的元素会上来,元素的性质会改变,块元素不会独占一行,行内元素刻意设置宽高。
还有值得注意的是:相对定位的元素层级比绝对定位的层级更高。
开启定位元素的子元素没有什么特殊的影响。
开启flex后其他什么会失效
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
transform: translate(-50%,-50%);
这个属性即使设置了,在开发者工具中仍然看不到变化。
translate(x,y) 括号的百分比数据,会以本身的长宽做参考,比如,本身的长为100px,高为100px. 那填(50%,50%)就是向右,向下移动50px,添加负号就是向着相反的方向移动。