二、零基础入门微信小程序项目开发之页面跳转实现
前言
哈喽,大家好,我是明哥上一篇博客我们讲完了项目的引导页面的开发,这篇博文我们来讲讲如何从引导页页面跳转到我们的新闻预览页面,这是我们就要引入微信小程序的路由 ,什么是路由相信有前端开发经验的小伙伴都知道,这里就不详细讲解了,如不太了解可以学习一下在来看这篇博客。
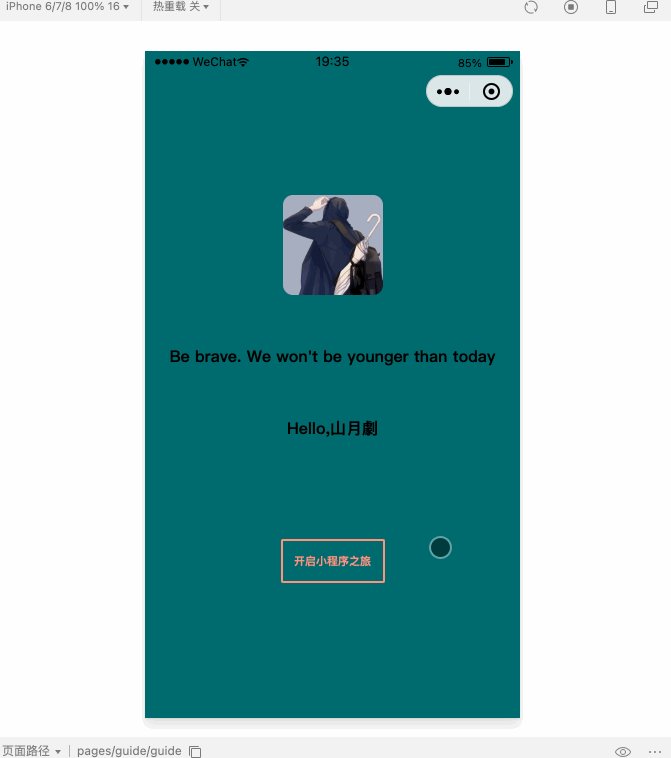
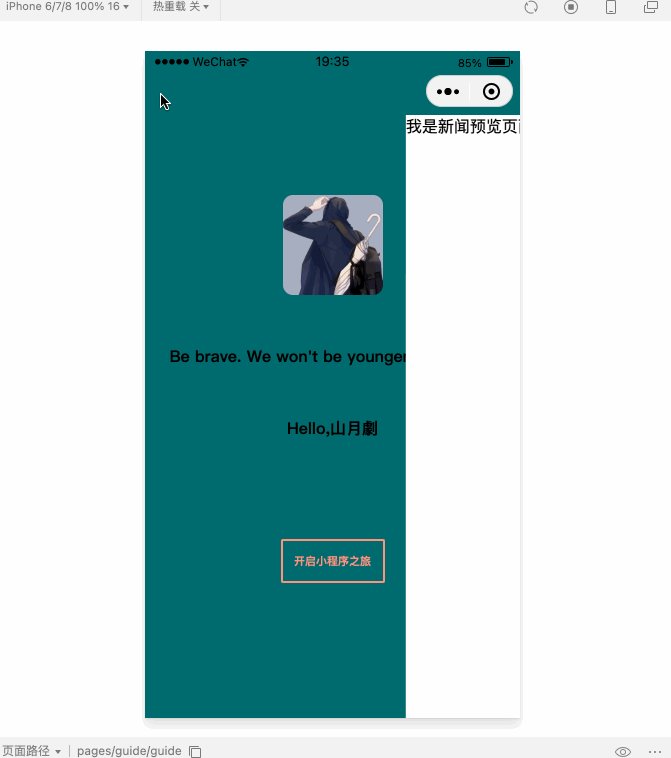
效果图
需求分析
我们可以看见上面的效果图我们来分析一下,当我们点击开启小程序之旅就会跳转到第二个页面,那么实现这个功能的方式我刚刚有说需要路由,那么完成小程序页面跳转的方式其实有很多种,本篇博文种我们讲两种路由的函数 navigateTo和redirectTo我们接下来看看它们如何使用以及区别。
实操步骤
1、navigateTo
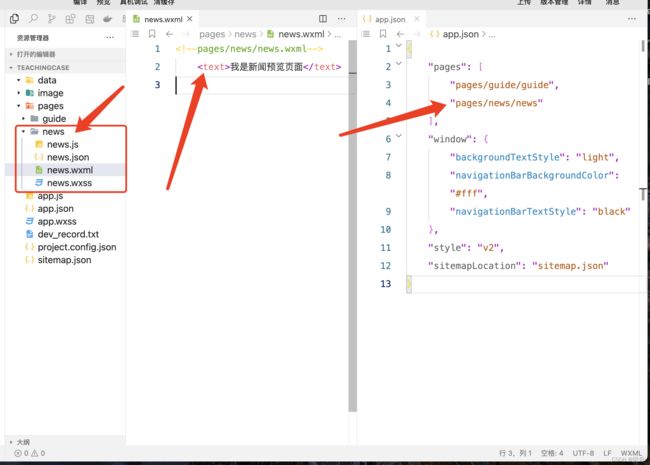
1.1、首先我们用navigateTo这个路由函数来完成页面的跳转,使用这个函数之前我们要做一些准备性工作,首先我们需要在pages目录下创建news文件加然后在里面创建news.js/news.json/news.wxml/news.wxss文件如下图,同时我们需要打开app.json文件在pages配置项中添加我们刚刚创建news路径如下图,接着我们打开news.wxml文件在下面添加一个
1.2、接着我们打开guide.wxml文件我们自定义按钮的外部
开启小程序之旅
1.3、接着我们打开guide.js文件在这个文件里我们来创建我们刚刚为
onTapJump(params) {
wx.navigateTo({
url: '/pages/news/news',
})
},1.4、到这里我们其实就完成了,页面的跳转功能,但是这里我们需要注意一个细节url后面的路径一定要加上"/"否者跳转不了。
2、redirectTo
2.1、上面我们讲解了navigateTo实现跳转,那么接下来我们使用redirectTo来完成我们的页面跳转,其实很简单我们不需要修改太多代码,只需要在我们的 onTapJump函数中把navigateTo,改成redirectTo即可代码如下。
onTapJump(params) {
wx.redirectTo({
url: '/pages/news/news',
})
},到这里能我们就完成了页面之前跳转功能这个两个路由函数的api使用了,那么我们来简单的说说 navigateTo和redirectTo的区别,其实他们最大区别就是navigateTo在跳转到第二个页面后,是不会把第一个页面给销毁的,我们可以通过导航栏左上角返回箭头回到第一个页面,redirectTo在跳转到第二个页面后是会把第一个页面给销毁的我们是没有箭头可以返回回去的,但是如果你非要返回回去新版的小程序导航栏左上角有个小房子图标点击一下可以从新创建第一个页面,达到返回的效果。
内容补充
事件其实分为,冒泡事件和非冒泡事件,上面我们用bind:tap来捕捉我们的事件,那么其实我们我们还可以用catch:tap来捕获我们的事件,常规情况下我们使用bind:tap来捕获我们事件就可以了,但是总有一些特殊时刻,比如说我们自定义组件的时候。
开启小程序之旅
后记
详细代码如下
guide.wxml文件

Be brave. We won't be younger than today
Hello,山月劇
开启小程序之旅
guide.js文件
// pages/guide/guide.js
Page({
/**
* 页面的初始数据
*/
data: {
},
onTapJump(params) {
// navigateTo ,redirectTo
wx.navigateTo({
url: '/pages/news/news',
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})