Unity接入穿山甲广告SDK教程
穿山甲广告SDK接入教程
-
- 准备工作
- 开始Unity工作了
- 修改包名就可以直接打包使用了
- 如果要接其他非Unity插件的SDK,要写java的看另一篇文章
- -------以下是安卓平台的一些配置说明-------
- Android平台相关配置
- 适配Anroid7.0以上
- provider配置
- 运行环境配置(可以不用配置,使用Unity默认就可以)
- Android初始化Unity插件
- 初始化接口说明
- 初始化配置参数说明
- 加载广告
- 全屏视频广告
自己做的小游戏需要接广告,就记录一下接入过程,这里选择的是unity插件,接起来相对方便,希望能帮助到小白选手(其实我也是个小白…哈哈哈),后边有改变的会继续更新,有写的不对的希望大佬指正。
准备工作
1.创建账号 穿山甲官网https://www.pangle.cn/
2.添加应用
3.添加代码位(广告位)
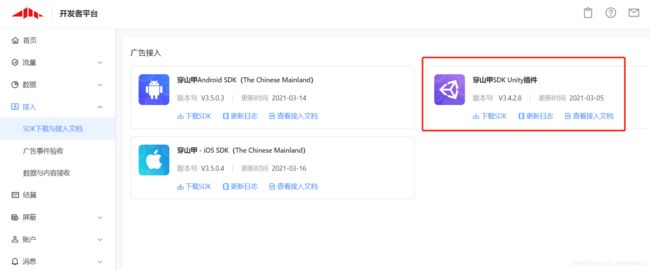
 4.下载SDK(接入中心-穿山甲SDK Unity插件)
4.下载SDK(接入中心-穿山甲SDK Unity插件)

开始Unity工作了
修改包名就可以直接打包使用了
修改AndroidManifest.xml里边的包名换成自己的就可以打包使用了,可以参考官方类子

如果要接其他非Unity插件的SDK,要写java的看另一篇文章
安卓导出arr供Unity使用教程及相关报错整理
-------以下是安卓平台的一些配置说明-------
Android平台相关配置
可以根据官网文档或者下载包中pdf进行配置,如下图


或者跟着下边教程,在Plugins -> Android -> AndroidManifest.xml文件里检查以下配置信息,如果没有需手动添加
<!--必要权限-->
<uses-permission android:name="android.permission.INTERNET" />
<!--可选权限-->
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.REQUEST_INSTALL_PACKAGES"/>
<uses-permission android:name="android.permission.GET_TASKS"/>
<!--可选,向开发者声明获取定位后,才可慎重添加此权限,穿山甲将依据此权限投放精准广告-->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<!-- 如果有视频相关的广告且使用textureView播放,请务必添加,否则黑屏 -->
<uses-permission android:name="android.permission.WAKE_LOCK" />
适配Anroid7.0以上
如果您的应用需要适配Anroid7.0及以上,请在AndroidManifest中添加如下代码:
<provider
android:name="com.bytedance.sdk.openadsdk.TTFileProvider"
android:authorities="${applicationId}.TTFileProvider"
android:exported="false"
android:grantUriPermissions="true">
<meta-data
android:name="android.support.FILE_PROVIDER_PATHS"
android:resource="@xml/file_paths" />
</provider>
在Assets/Plugins/Android/res/xml目录下,新建一个xml文件file_paths,在该文件中添加如下代码:
<?xml version="1.0" encoding="utf-8"?>
<paths xmlns:android="http://schemas.android.com/apk/res/android">
<external-files-path name="external_files_path" path="Download" />
<!--为了适配所有路径可以设置 path = "." -->
</paths>
为了适配下载和安装相关功能,在工程中引用的包 com.android.support:support-v4:24.2.0
使用24.2.0以及以上版本。
注意插件中依赖的sdk:
- support相关的包:在我们提供的插件Assets/UnionPlatform/Plugins/Android目录下,分别是support-v4-compat.jar 、support-v4-utils.jar,如果开发者也用到了相关的包,可选择用自己的support包,需要注意版本得使用24.2.0以及以上。
- 广告插件相关的包:在我们提供的插件Assets/UnionPlatform/Plugins/Android目录下,分别是android-gif-drawable-1.2.6.aar 、android-query-full.0.26.7.jar、open_ad_sdk.aar 。这些包必须引入。
- 原生广告自定义用到的包:在我们提供的插件Assets/UnionPlatform/Plugins/Android目录下,其中 volley.jar 在原生广告自定义的加载图片有用到,开发者可根据自己使用的图片加载库替换,并在原生实现类里做相应修改。
provider配置
<provider
android:name="com.bytedance.sdk.openadsdk.multipro.TTMultiProvider"
android:authorities="${applicationId}.TTMultiProvider"
android:exported="false" />
运行环境配置(可以不用配置,使用Unity默认就可以)
插件可在Android平台上可运行于Android4.0 (API Level 14) 及以上版本。
<uses-sdk android:minSdkVersion="14" android:targetSdkVersion="24" />
注意:
- 如果开发者声明targetSdkVersion到API 23以上,请确保调用本SDK的任何接口前,已经申请到了SDK要求的所有权限。否则SDK可能无法正常工作。
- 如果targetSdkVersion >= P版本,则需要在AndroidManifest.xml 文件中添加:
<uses-libraryandroid:name="org.apache.http.legacy"android:required="false"/>
注意: SDK中使用的so文件支持四种架构:x86,x86_64,armeabi-v7a,arm64-v8a, 如果您应用中支持的
架构超出这 四种,请在build.gradle中使用abiFilters选择支持的架构。如下所示: ndk { // 设置支持的
SO 库构架,注意这里要根据你的实际情况来设置 abiFilters 'armeabi-v7a', 'arm64-v8a', 'x86', 'x86_64' }
Android初始化Unity插件
Android平台上的初始化,开发者需要在Application#onCreate()方法中调用以下代码来初始化网盟sdk。
目前sdk已支持多进程,如果是多进程环境,需要根据说明打开相关设置。
public class UnionApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
//强烈建议在应用对应的Application#onCreate()方法中调用,避免出现content为null的异常
TTAdSdk.init(context,
new TTAdConfig.Builder()
.appId("5001121")
.useTextureView(false) //使用TextureView控件播放视频,默认为SurfaceView,当有SurfaceView冲突的场景,可以使用TextureView
.appName("APP测试媒体")
.titleBarTheme(TTAdConstant.TITLE_BAR_THEME_DARK)
.allowShowNotify(true) //是否允许sdk展示通知栏提示
.allowShowPageWhenScreenLock(true) //是否在锁屏场景支持展示广告落地页
.debug(true) //测试阶段打开,可以通过日志排查问题,上线时去除该调用
.directDownloadNetworkType(TTAdConstant.NETWORK_STATE_WIFI, TTAdConstant.NETWORK_STATE_3G) //允许直接下载的网络状态集合
.supportMultiProcess(false) //是否支持多进程,true支持
.build());
}
}
初始化接口说明
/**
* 网盟sdk初始化入口
*
* @param context 必须是application context
* @param config 初始化配置信息,必要参数
* @return TTAdManager实例
*/
public static TTAdManager init(Context context, TTAdConfig config);
初始化配置参数说明
public static class TTAdConfig.Builder {
private String mAppId;// 必选参数,设置应用的AppId
private String mAppName;// 必选参数,设置应用名称
private boolean mIsPaid = false;// 可选参数,设置是否为计费用户:true计费用户、false非计费用户。默认为false非计费用户
private int mGender = TTAdConstant.GENDER_UNKNOWN;// 可选参数,设置用户性别。默认为未知TTAdConstant#GENDER_UNKNOWN
private int mAge;// 可选参数,设置用户年龄 **须大于0**
private String mKeywords;// 可选参数,设置用户画像的关键词列表 **不能超过为1000个字符**
private String mData;// 可选参数,设置额外的用户信息 **不能超过为1000个字符**
private int mTitleBarTheme = TTAdConstant.TITLE_BAR_THEME_LIGHT;// 可选参数,设置落地页主题,默认为TTAdConstant#TITLE_BAR_THEME_LIGHT
private boolean mAllowShowNotify = true;// 可选参数,设置是否允许SDK弹出通知:true允许、false禁止。默认为true允许
private boolean mIsDebug = false;// 可选参数,是否打开debug调试信息输出:true打开、false关闭。默认false关闭
private boolean mAllowShowPageWhenScreenLock = false;// 可选参数,设置是否允许落地页出现在锁屏上面:true允许、false禁止。默认为false禁止
private int[] mDirectDownloadNetworkType;
private boolean mIsUseTextureView = false;// 可选参数,设置是否使用texture播放视频:true使用、false不使用。默认为false不使用(使用的是surface)
private boolean mIsSupportMultiProcess = false;// 可选参数,设置是否支持多进程:true支持、false不支持。默认为false不支持
}
加载广告
1.构建AdNative对象 :
AdNative对象为加载广告的入口,可用于广告获取。
- 构建方法:
//一定要在初始化后才能调用,否则为空
this.adNative = SDK.CreateAdNative();
- 接口说明:
public static class SDK
{
/// True代表展示对话框.
public static bool TryShowInstallDialogWhenExit(Action onExitInstall)
{
return false;
}
}
- AdNative接口说明:
public sealed class AdNative
{
/// 2.构建AdSlot对象
AdSlot对象为加载广告时需要设置的广告信息,在AdNative加载广告时使用。
- 构建方法:
AdSlot adSlot = new AdSlot.Builder()
// 必选参数 设置您的CodeId
.setCodeId(“900486272")
// 必选参数 设置广告图片的最大尺寸及期望的图片宽高比,单位Px
// 注:如果您在头条广告平台选择了原生广告,返回的图片尺寸可能会与您期望的尺寸有较大差异
.setImageAcceptedSize(640, 320)
// 可选参数 设置是否支持deeplink
.setSupportDeepLink(true)
// 可选参数,针对信息流广告设置每次请求的广告返回个数,最多支持3个
.setAdCount(2)
//请求原生广告时候需要设置,参数为TYPE_BANNER或TYPE_INTERACTION_AD
.setNativeAdType(AdSlot.TYPE_BANNER)
//激励视频奖励的名称,针对激励视频参数
.setRewardName("金币")
//激励视频奖励个数
.setRewardAmount(3)
//用户ID,使用激励视频必传参数
//表来标识应用侧唯一用户;若非服务器回调模式或不需sdk透传,可设置为空字符串
.setUserID("user123")
//设置期望视频播放的方向,为TTAdConstant.HORIZONTAL或TTAdConstant.VERTICAL
.setOrientation(orientation)
//激励视频奖励透传参数,字符串,如果用json对象,必须使用序列化为String类型,可为空
.setMediaExtra("media_extra")
.build();
全屏视频广告
本SDK为接入方提供全屏视频广告,该广告的效果是播放全屏的视频,视频一定时间后可跳过,无需全程观看完。
支持的广告尺寸: 全屏横屏播放和竖屏,默认横屏。
- FullScreenVideoAd接口说明
public sealed class FullScreenVideoAd
{
public void Dispose()
{
}
/// - 加载全屏视频广告
由于全屏视频广告加载需要时间,建议您提前加载广告,并且设置好对应回调事件的监听
public void LoadFullScreenVideoAd()
{
var adSlot = new AdSlot.Builder()
#if UNITY_IOS
.SetCodeId("900546299")
#else
.SetCodeId("901121375")
#endif
.SetSupportDeepLink(true)
.SetImageAcceptedSize(1080, 1920)
.SetOrientation(AdOrientation.Horizontal)
.Build();
this.AdNative.LoadFullScreenVideoAd(adSlot, new FullScreenVideoAdListener(this));
}
广告加载完成监听
建议在 "OnFullScreenVideoCached" 之后展示广告,可以使广告更流畅
private sealed class FullScreenVideoAdListener : IFullScreenVideoAdListener
{
private Example example;
public FullScreenVideoAdListener(Example example)
{
this.example = example;
}
// 加载激励视频广告失败
public void OnError(int code, string message)
{
Debug.LogError("OnFullScreenError: " + message);
this.example.information.text = "OnFullScreenError: " + message;
}
// 加载激励视频广告成功,表示可以在线播放,并没有本地视频缓存
public void OnFullScreenVideoAdLoad(FullScreenVideoAd ad)
{
Debug.Log("OnFullScreenAdLoad");
this.example.information.text = "OnFullScreenAdLoad";
ad.SetFullScreenVideoAdInteractionListener(
new FullScreenAdInteractionListener(this.example));
ad.SetDownloadListener(
new AppDownloadListener(this.example));
this.example.fullScreenVideoAd = ad;
}
//成功缓存视频数据,表示播放时可以使用本地缓存进行播放
public void OnFullScreenVideoCached()
{
Debug.Log("OnFullScreenVideoCached");
this.example.information.text = "OnFullScreenVideoCached";
}
}
- 展示全屏视频广告
必须等待广告加载完成之后,调用此方法 ShowFullScreenVideoAd.
public void ShowFullScreenVideoAd()
{
if (this.fullScreenVideoAd == null)
{
Debug.LogError("请先加载广告");
this.information.text = "请先加载广告";
return;
}
this.fullScreenVideoAd.ShowFullScreenVideoAd();
}
- 全屏视频广告相关事件监听设置
“FullScreenAdInteractionListener” 广告点击以及展示相关
private sealed class FullScreenAdInteractionListener : IFullScreenVideoAdInteractionListener
{
private Example example;
public FullScreenAdInteractionListener(Example example)
{
this.example = example;
}
public void OnAdShow()
{
Debug.Log("fullScreenVideoAd show");
this.example.information.text = "fullScreenVideoAd show";
}
public void OnAdVideoBarClick()
{
Debug.Log("fullScreenVideoAd bar click");
this.example.information.text = "fullScreenVideoAd bar click";
}
public void OnAdClose()
{
Debug.Log("fullScreenVideoAd close");
this.example.information.text = "fullScreenVideoAd close";
}
public void OnVideoComplete()
{
Debug.Log("fullScreenVideoAd complete");
this.example.information.text = "fullScreenVideoAd complete";
}
public void OnVideoError()
{
Debug.Log("fullScreenVideoAd OnVideoError");
this.example.information.text = "fullScreenVideoAd OnVideoError";
}
public void OnSkippedVideo()
{
Debug.Log("fullScreenVideoAd OnSkippedVideo");
this.example.information.text = "fullScreenVideoAd skipped";
}
}
"AppDownloadListener" 广告下载相关(只有安卓才有相应回调,iOS无内部下载),具体使用和激励视频场景一致
- 全屏视频广告销毁
由于全屏视频始终被引用,那么对应的资源就不会释放,需要主动释放 “FullScreenVideoAd”
public void DisposeAds()
{
#if UNITY_IOS
if (this.fullScreenVideoAd != null)
{
this.fullScreenVideoAd.Dispose();
this.fullScreenVideoAd = null;
}
#else
if (this.fullScreenVideoAd != null)
{
this.fullScreenVideoAd = null;
}
#endif
}
如果需要多条全屏视频, 建议创建多个 "FullScreenVideoAd " 分开管理对应视频.
如果每次只展示一个,那么可以在第一个全屏视频 close 之后使用调用 "LoadFullScreenVideoAd"
再次加载新的全屏视频。具体使用请参考demo示例。

