微信小程序云开发实现对数据库的增删改查及获取当前用户信息数据
准备
首先自己需要准备一个微信小程序可以直接百度搜索微信小程序注册直接注册一个很简单
下面来介绍微信小程序云开发集成
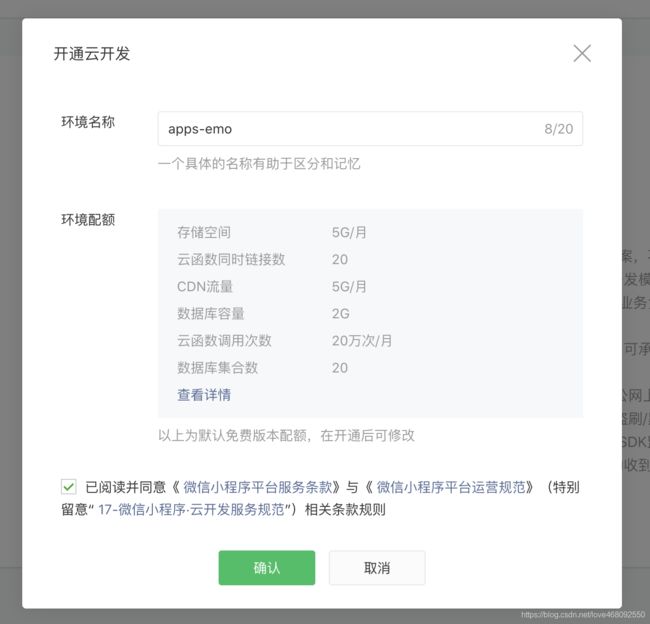
登录微信小程序后台找到【开发】----->>> 【云开发】填上环境名称开通即可
创建好后保存好环境名称和环境ID 开发小程序时会用到
打开微信开发者工具创建项目选择小程序云开发点击创建即可
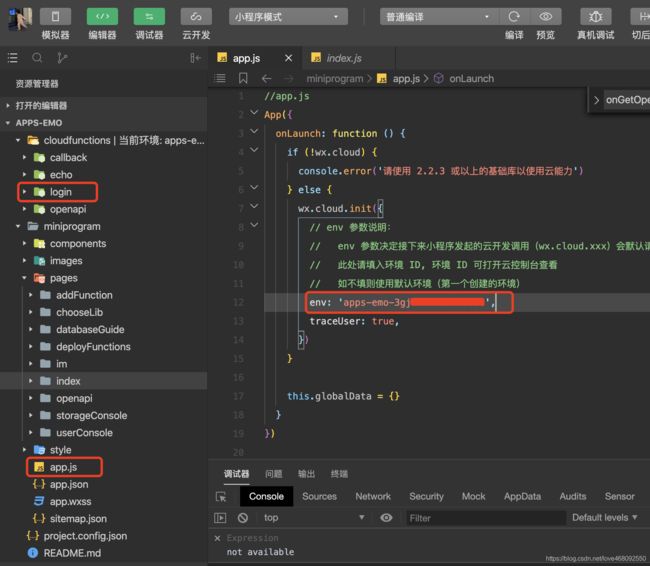
进入项目后截图
第一步先替换 app.js 里面的env 环境ID
wx.cloud.init({
// env 参数说明:
// env 参数决定接下来小程序发起的云开发调用(wx.cloud.xxx)会默认请求到哪个云环境的资源
// 此处请填入环境 ID, 环境 ID 可打开云控制台查看
// 如不填则使用默认环境(第一个创建的环境)
env: 'apps-emo-3gjb0xxxxxxxxx', //替换为自己微信小程序后台获取到的环境ID
traceUser: true,
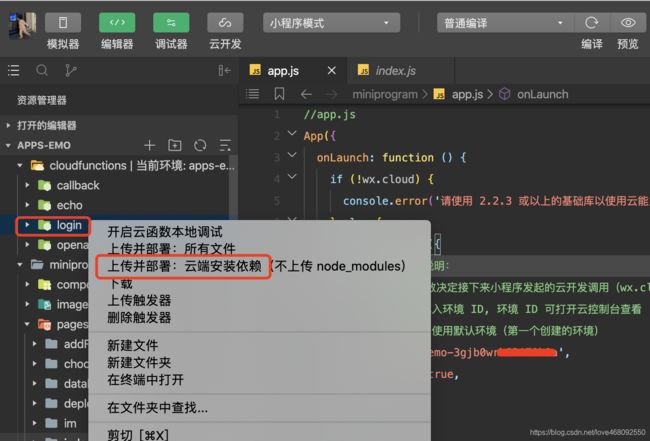
})然后找到项目目录下的文件夹cloudfunctions 对 login 右键 上传并且部署云函数
上传完成后可以打开云开发控制台确定是否上传成功
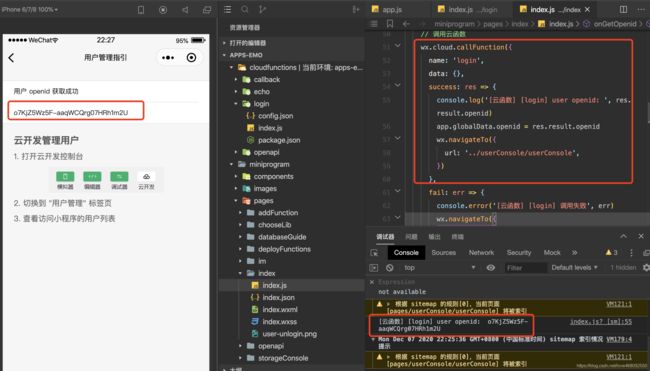
这时候我们可以调用具体云函数了
// 调用云函数
wx.cloud.callFunction({
name: 'login',
data: {},
success: res => {
console.log('[云函数] [login] user openid: ', res.result.openid)
app.globalData.openid = res.result.openid
wx.navigateTo({
url: '../userConsole/userConsole',
})
},
fail: err => {
console.error('[云函数] [login] 调用失败', err)
wx.navigateTo({
url: '../deployFunctions/deployFunctions',
})
}
})现在就可以拿到用户openid了
下面来对数据库添加数据首先要切换到云开发者控制层创建集合
集合创建成功后就可以来操作集合了
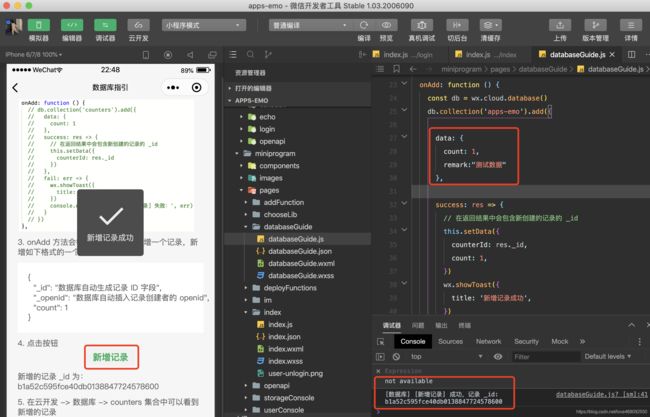
我们来新增一条记录看看
const db = wx.cloud.database()
db.collection('apps-emo').add({
data: {
count: 1,
remark:"测试数据"
},
success: res => {
// 在返回结果中会包含新创建的记录的 _id
this.setData({
counterId: res._id,
count: 1,
})
wx.showToast({
title: '新增记录成功',
})
console.log('[数据库] [新增记录] 成功,记录 _id: ', res._id)
},
fail: err => {
wx.showToast({
icon: 'none',
title: '新增记录失败'
})
console.error('[数据库] [新增记录] 失败:', err)
}
})根据提示可以看到数据添加成功
我们再来看看具体添加的数据
很显然这个就是我们刚才添加的数据
这样我们就完成了添加数据操作
下面我们来查询下刚才添加的数据
很简单我们直接把查询代码贴上
const db = wx.cloud.database()
// 查询当前用户所有的 counters
db.collection('apps-emo').where({
_openid: this.data.openid
}).get({
success: res => {
this.setData({
queryResult: JSON.stringify(res.data, null, 2)
})
console.log('[数据库] [查询记录] 成功: ', res)
},
fail: err => {
wx.showToast({
icon: 'none',
title: '查询记录失败'
})
console.error('[数据库] [查询记录] 失败:', err)
}
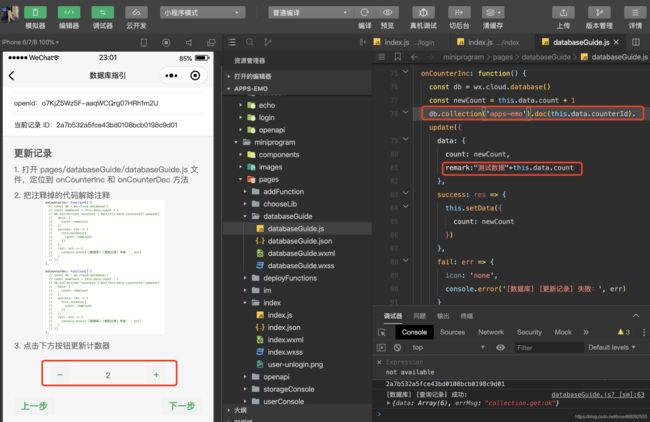
})下面我们来修改数据对我们新建的测试数据后面增加了1
const db = wx.cloud.database()
const newCount = this.data.count + 1
db.collection('apps-emo').doc(this.data.counterId).update({
data: {
count: newCount,
remark:"测试数据"+this.data.count
},
success: res => {
this.setData({
count: newCount
})
},
fail: err => {
icon: 'none',
console.error('[数据库] [更新记录] 失败:', err)
}
})可以看到集合里面已经是我们刚才修改过的数据了
下面我们来把刚才新增的数据删除掉这条(e62469b25fce451901127c376ef0d83b)
这时候我们切换到云开发控制台已经查询不到刚才删除的那条记录了
if (this.data.counterId) {
const db = wx.cloud.database()
db.collection('apps-emo').doc(this.data.counterId).remove({
success: res => {
wx.showToast({
title: '删除成功',
})
this.setData({
counterId: '',
count: null,
})
},
fail: err => {
wx.showToast({
icon: 'none',
title: '删除失败',
})
console.error('[数据库] [删除记录] 失败:', err)
}
})
} else {
wx.showToast({
title: '无记录可删,请见创建一个记录',
})
}这样我们就完成了云开发对数据的增,删,改,查操作了
如有问题可直接联系小编wx : 468092550