DevExpress表格控件(GridView、GridControl)使用小结
GridControl创建表格
1.点击VS“工具箱”的GridControl,在窗体上添加此控件;
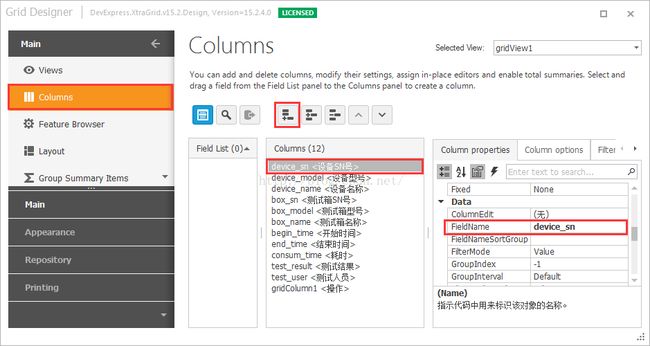
2.点击“RunDesigner”按钮,进入表格设计界面,点击“Columns”,添加列;
3.在“Column properties”列属性中,“FileName”列字段(要与绑定的数据DataTable中的字段名一致),"Cation"(列显示的文字)“,设置完成则创建一个列;
4.GridControl 创建带Button按钮的列
(1.)设置”ColumnsEdit“属性,点击下拉菜单———》点击”New“------》选择”ButtonEdit“控件
(2)把"TextEditStyle"属性设置为HideTextEditor
(3)把Buttons的Kind属性设置为Glyph;
(4)把Buttons的HorzAlignment属性设置为"Near"
(5)绑定事件:
this.repositoryItemButtonEdit.ButtonClick +=newDevExpress.XtraEditors.Controls.ButtonPressedEventHandler(exportHistory_Click);//exportHistory_Click方法
*注 AllowEdit = true;Button列按钮才能触发点击事件;
5.GridControl绑定数据
DataTable dt = ...;
this.gridControl1.DataSource = dt;
首先介绍一下XtraGrid,XtraGrid有两个关键类:GridControl和GridView。GridControl本身不显示数据,数据都是显示在GridView/CardView/XXXXView中。GridControl是各种View的容器。所以要控制显示,要从GridView这些类入手。
先来一些教程:
1、DevExpress使用教程:XtraGrid常见用法,主要介绍了XtraGrid的数据绑定与数据分析功能,如统计、排序、分页等。
2、DevExpress使用教程:Gridview下拉框,主要介绍了下拉框的使用。
3、DevExpress使用教程:添加非绑定列,主要介绍了如何添加非绑定列。
4、DevExpress使用教程:向GridControl添加进度条控件
5、DevExpress使用教程:XtraGridControl动态添加右键菜单
上面几个教程基本可以让你对XtraGrid的用法有一个比较系统的了解,但在实际使用时就会发现有太多的属性设置,要一一记录,下面就将我遇到的,比较有用的记录下来:
1、去除 GridView 头上的 "Drag a column header here to group by that column"
--> 点击 Run Designer -> 找到:OptionView -> 将 ShowGroupPanel : 设置为 false ;
2、如何显示出 GridView 自带的搜索功能
--> 点击 Run Designer -> 找到: OptionsFind -> 将AlwaysVisible : 设置为 True
3、如何将GridView的大小自适应窗体的大小
--> 右键 GridView 控件 -> 属性 -> 找到 Dock : 设置为 Fill
4、GridControl列自动匹配宽度
| 1 2 3 4 |
//自动调整所有字段宽度 this.gridView1.BestFitColumns(); //调整某列字段宽度 this.gridView1.Columns[n].BestFit(); |
5、DevExpress控件组中的GridControl控件不能使横向滚动条有效。
现象:控件中的好多列都挤在一起,列宽都变的很小,根本无法正常浏览控件单元格中的内容。再就是如果数据比较少,也会占满整个GridControl,非常不美观,此时也可用这种方法解决。
解决:gridView1.OptionsView.ColumnAutoWidth属性是true,即各列的宽度自动调整,你把它设成false,就会出现了。
6、让GridView 行 不可编辑
-- > Run Designer -> OptionsBehavior -> Editable : False
7、GridView 设置选中行的颜色
GridView : Run Designer -> Appearences : selectRow & FocusedRow (两项都要设置)
BackColor : MediumSlateBlue 背景色
ForeColor : White 前景色 字体颜色
8、设置奇、偶行交替颜色
(1) OptionsView.EnableAppearanceEvenRow = true;OptionsView.EnableAppearanceOddRow = true;
(2) 设置Appearance.EvenRow.BackColor和Appearance.OddRow.BackColor
9、GridView 设置标题行颜色
GridView : Run Designer -> Appearences : HeadPanel 在这个属性组中都是关于标题行的设置,再次不做诠释.
当设置完HeadPanel 其实并没有结束,是不显示效果的, 还需要设置 GridControl 属性中 LookAndFeel : Style 设置为ultraFlat , UseDefaultLookAndFeel 设置为 False .
10 、GridView 设置标题行以及内容行 数据居中
标题行 10 所述 在HeadPanel 里有一个TextOptions 展开之后 将HAlignment : Center
如果是将内容行数据居中.有两种方法 1 : 逐行设置 2 : 设置Appearences
1 : GridView -> Run Designer -> Columns -> AppearanceCell -> TextOptions 找到HAlignment : Center .
2 : GridView -> Run Designer -> Appearance -> ViewCaption -> TextOptions -> HAlignment : Center
我在使用时设置了2并不起作用,真正起作用的是:
GridView -> Run Designer -> Appearance -> Row -> TextOptions -> HAlignment : Center
11、GridView添加CheckBox并支持多选操作.
GridView : Run Designer -> OptionsSelection -> MultiSelect : True MultiSelectMode : CheckBoxRowSelect
12、选择某行后获取当前表格数据
| 1 |
this.textBox1.Text = gridView2.GetDataRow(e.RowHandle)["列名"].ToString(); |