docker+robot framework+selenium并发web应用UI自动化测试实践
自己在日常测试中,会搭建UI自动化测试框架来进行web应用的回归测试,在这过程中遇到了许多问题,如测试脚本和执行机不分离,串行测试效率低下,环境搭建麻烦等问题。在这个过程中,自己也在网上看一些前辈的搭建教程,学习他们的经验,一点点清晰了一个较为完善的UI自动化测试框架的搭建,尤其是最近学习了利用docker来搭建UI自动化测试环境,简直为自己打开了新世界的大门,所以也在这里分享下,供刚踏入测试行业的童鞋们借鉴。
需求背景
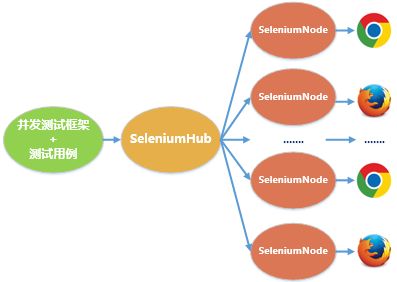
日常测试中会遇到对web应用进行UI自动化的测试场景,一般常用的工具是使用Selenium,一套简单的UI自动化架构如下:
简单的UI自动化架构
上图即为简单搭建的一套UI自动化测试架构,但存在如下缺点:
(1)串行执行测试用例:即同一时刻只启动一个进程去启动一个浏览器进行测试,有时工作中需要进行浏览器的兼容性测试,这样的话只能等一个进程结束后,再开启另一个进程开始另一个浏览器的测试,效率很低。
(2) 一台机器只能安装一个版本的浏览器:有时兼容性测试不仅要测试不同浏览器的情况,还要测试同一浏览器不同版本的情况,通常一台机器只能安装1个版本的chrome或firefox,这样就没办法测试不同版本的兼容性情况了。
(3)测试脚本与浏览器部署在同一台机器,试想,一台机器既跑测试脚本,又开启进程启动浏览器进行测试,严重消耗机器硬件资源。
为了解决(1)的问题,可以考虑用多线程并发的方式执行测试用例,如下图
并发测试框架
为了解决(2)和(3)的问题,可以在并发框架的基础上,采用SeleniumGrid这一分布式测试工具,实现测试脚本和测试执行节点的分离,即用远程机作为SeleniumNode,在其上安装不同版本的不同浏览器,这样在本机运行测试脚本后,测试脚本会向SeleniumGrid发起测试请求,SeleniumGrid会寻找当前处于空闲状态的节点,并在其上执行测试。整体架构如下:
并发分布式测试框架
至此,这种并发分布式测试框架基本上就可以满足我们的日常测试需求了,但仍然存在缺点:
(1) 执行节点机配置麻烦:通常常用的方式就是为每个执行节点配一台虚拟机,然后在每台执行节点机上都要重新配置一遍测试环境,比如要安装浏览器、selenium驱动浏览器的驱动文件,selenium-server jar包。最重要的一点是,测试资源很紧张,没有那么多虚拟机供我们使用。
为了解决(1)的问题,网上有前辈们提出了用docker容器来制作执行节点,有关docker的具体作用,大家可以自己去搜,简单来说就是以前我们需要一台测试执行节点,需要搭建一台虚拟机,然后在其上进行环境配置,如果再需要一台测试执行节点,又要重复上述的过程。一是搭建一台虚拟机周期较长,虚拟机启动时间较长,且虚拟机资源依赖于硬件配置,二是每台虚拟机都要重新配置。而利用docker可以解决上述问题,其具有以下优点:
(1)docker镜像不并包含linux内核,多个docker镜像共用宿主机的linux内核,即相当于我们只要有一个linux内核虚拟机就可以了,可以减少对硬件资源的依赖。
(2)一个docker镜像可以运行很多docker容器,每个docker容器之间都是物理隔离的。通俗易懂的说,我们配置好了一套虚拟机环境,称之为容器,然后就可以用这个容器““复制”出N个相同的环境出来,不需要你再重新配置了,很方便。
具体来说,以前我们需要10个chrome浏览器同时进行web测试,按照以前的方法,我们会搭建10台虚拟机,然后分别在每台虚拟机上安装chrome浏览器,再进行selenium的相关配置。但现在利用docker,我们可以制作一个镜像,这个镜像里运行linux环境,安装有chrome浏览器和selenium的相关配置,然后我们利用这个镜像“复制”出10个容器就可以了,这10个容器就是以前的10台虚拟机,并不需要你再重复安装重复配置了,很节省人力和时间。
(3)docker镜像仓库里会有其他人已经制作好的相关镜像,不需要我们自己制作,或者我们把其他人的镜像拿来,改下某些配置变为我们自己想要的镜像就ok了,像selniumhub,和已经安装好chrome或者firefox的selenium-node的镜像,都已经有人制作好了,我们只需要拿来用,或者稍微改下参数就可以了。
至此,我们可以利用docker的容器来作为UI自动化测试的执行节点,取代之前的虚拟机。
框架搭建
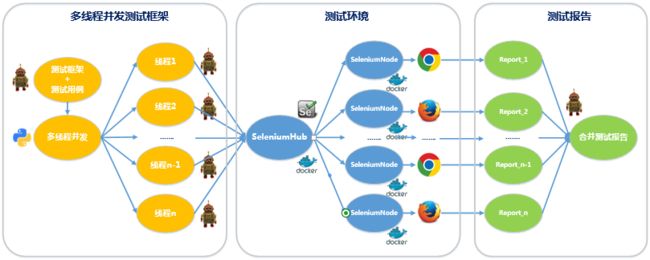
基于以上介绍,整体的测试框架如下:
基于docker的多线程并发UI自动化测试框架
框架分为3个部分,多线程并发测试框架采用Python编写,调用robot framework执行测试用例,并将测试请求发送给docker容器中运行的SeleniumHub,SeleniumHub寻找处于空闲状态的SeleniumNode执行节点进行web测试,测试结束后,在部署测试脚本的主机上生成各线程运行后的测试报告,再调用robot framework的rebot命令合并测试报告,生成最后的汇总测试报告发布。
本人在自己的工作电脑(win7 64bit)上搭建了上述框架,下面详细介绍搭建步骤。
测试环境搭建
1、安装docker
(1) win7用户,进入Docker Toolbox的下载网页,选择windows版本下载。win10用户进入docker官网下载Docker For Windows安装。
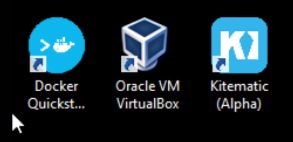
整个安装过程非常简单,安装完成后,可以在桌面得到如下的三个图标:
win7安装docker toolbox
(2) 设置环境变量
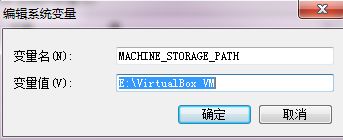
安装完成后,建议先配置一个环境变量MACHINE_STORAGE_PATH,来自定义虚拟机保存的位置,因为之后下载的镜像越来越多,都是放在虚拟机的虚拟磁盘文件中,虚拟磁盘文件会越来越大,放在默认的C盘用户目录下可能会在以后造成一些麻烦,参考下图:
设置环境变量
(3) 开始使用
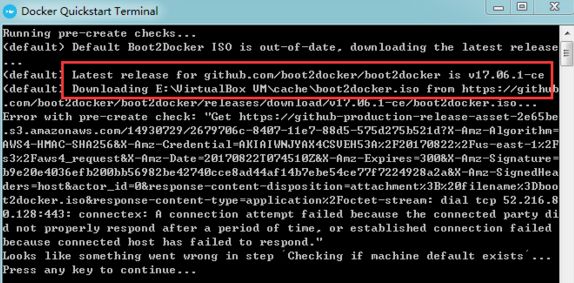
点击Docker Quickstart Terminal图标,从而打开一个Docker Toolbox terminal,若报如下图信息,则去https://github.com/boot2docker/boot2docker/releases下载对应版本的boot2docker.iso放到MACHINE_STORAGE_PATH/cache下,再重新打开Docker Quickstart Terminal。
下载相应的boot2docker.iso到MACHINE_STORAGE_PATH/cache下
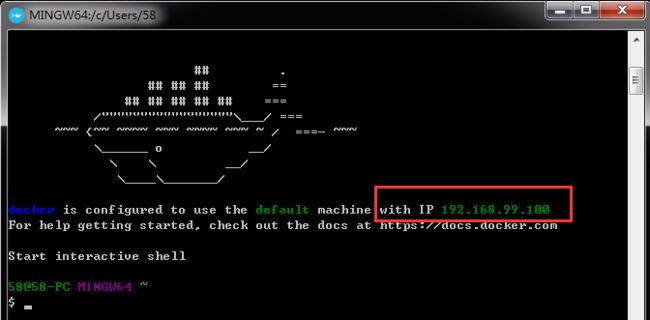
再次打开terminal后,terminal会自动进行一些设置,需要点时间,全部完成后,出现如下结果表示docker安装ok了:
docker启动ok
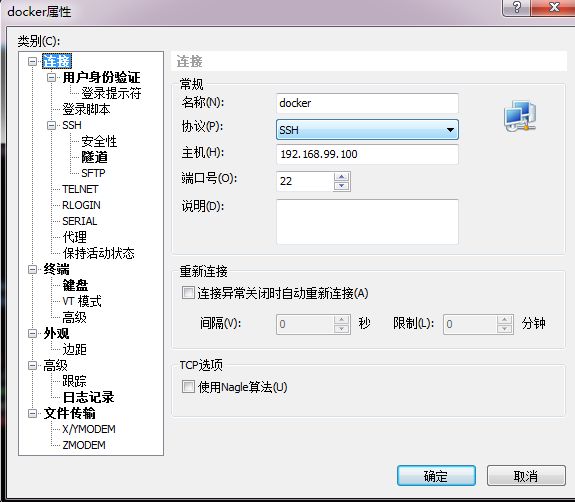
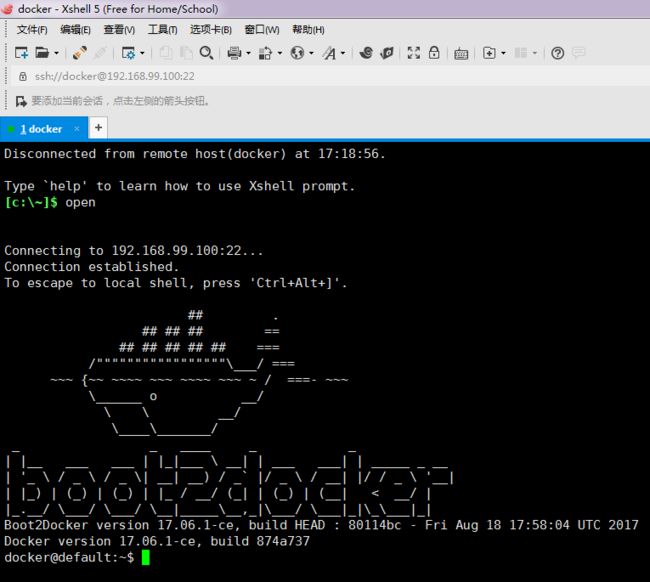
另外,我们可以记下docker宿主机的IP 192.168.99.100,可以用xshell来ssh登录docker宿主机方便操作,账号和密码是docker/tcuser:
xshell连接docker宿主机
2、下载或制作相关镜像
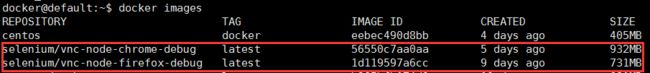
docker pull selenium/hub,它会自动从镜像源中下载别人制作好的最新的selenium/hub镜像,可以通过docker images看到下载好的selenium/hub镜像
selenium/hub镜像
对于seleniumnode镜像,兼容性测试时,需要我们覆盖更多版本的浏览器,所以,可以选择自己制作Dockerfile来生成自己想要的浏览器版本的镜像。在当前目录下新建Dockerfile文件,输入以下内容:
#一般建议直接用debug版,以firefox为例
FROM selenium/node-firefox-debug
#指定新构建firefox版本
ARG FIREFOX_VERSION=54.0.1
#删除已存在firefox浏览器
RUN a=$(find /opt/ -name "firefox"|cut -d/ -f 3)&&sudo rm -rf /opt/$a&&sudo rm -rf /usr/bin/firefox
#下载指定版本的浏览器
RUN sudo apt-get update -qqy \
&& sudo rm -rf /var/lib/apt/lists/* /var/cache/apt/* \
&& sudo wget --no-verbose -O /tmp/firefox.tar.bz2 http://ftp.mozilla.org/pub/firefox/releases/$FIREFOX_VERSION/linux-x86_64/en-US/firefox-$FIREFOX_VERSION.tar.bz2 \
&& sudo tar -C /opt -xjf /tmp/firefox.tar.bz2 \
&& sudo rm /tmp/firefox.tar.bz2 \
&& sudo mv /opt/firefox /opt/firefox-$FIREFOX_VERSION \
&& sudo ln -fs /opt/firefox-$FIREFOX_VERSION/firefox /usr/bin/firefox
# 改变node的启动参数
ENV NODE_MAX_INSTANCES 10
ENV NODE_MAX_SESSION 10
# 配置中文
RUN sudo locale-gen zh_CN.UTF-8 &&\
sudo DEBIAN_FRONTEND=noninteractive dpkg-reconfigure locales
RUN sudo locale-gen zh_CN.UTF-8
ENV LANG zh_CN.UTF-8
ENV LANGUAGE zh_CN:zh
ENV LC_ALL zh_CN.UTF-8
#安装基本字体
RUN sudo apt-get -qqy --no-install-recommends install \
fonts-ipafont-gothic \
xfonts-100dpi \
xfonts-75dpi \
xfonts-cyrillic \
xfonts-scalable
#安装文泉驿微米黑字体
RUN sudo apt-get -qqy install ttf-wqy-microhei \
&& sudo ln /etc/fonts/conf.d/65-wqy-microhei.conf /etc/fonts/conf.d/69-language-selector-zh-cn.conf
然后通过如下命令来构建镜像,其中selenium/vnc-node-firefox-debug是自己起的镜像名,后面的.表示Dockerfile所在的目录为当前目录:
docker build -t selenium/vnc-node-firefox-debug .
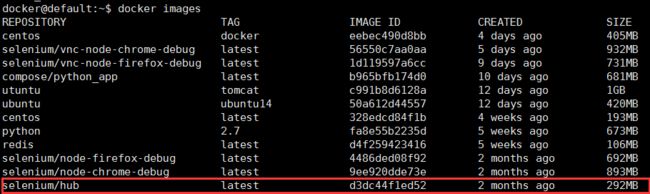
用同样的方法可以生成chrome浏览器的镜像,生成后的镜像如下图:
selenium-node-chrome/firefox镜像
3、启动容器
(1)启动selenium/hub容器
docker run -p 5555:4444 -d --name 'selenium_hub' selenium/hub
run:通过镜像启动一个容器
-p:端口映射,5555是容器宿主机(运行docker的主机)的端口,4444是我们容器(运行selenium_hub虚拟机)的端口。我们把容器的4444端口映射给docker主机的5555端口,就可以通过docker主机的5555端口来访问selenium_hub容器了。
(2)启动selenium/node容器
docker run -P -d --link selenium_hub:hub selenium/vnc-node-firefox-debug
docker run -P -d --link selenium_hub:hub selenium/vnc-node-chrome-debug
-P:随机生成映射端口号,上文中的-p是指定特定的端口号,这里node并不需要知道容器内部的端口号,所以随机映射即可。
--link:指定selenium-node容器依赖容器selenium_hub。
容器启动完后,可通过docker ps查看启动的容器:
启动的容器
在浏览器中查看selenium容器是否正常启动,http://192.168.99.100:5555/grid/console
selenium容器启动成功
多线程并发测试框架搭建
采用Python编写多线程并发程序,robot framework执行测试用例。
(1)测试用例
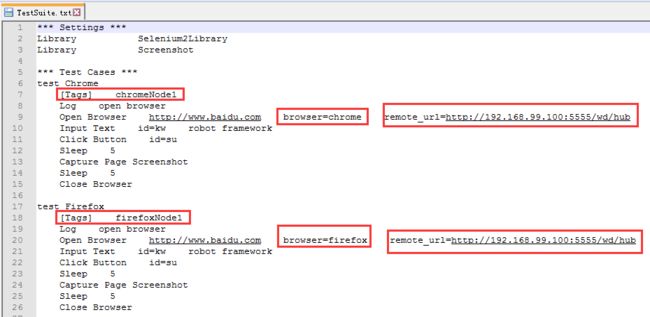
在robot framework中,将测试用例打上标签tag,来区分要测试的不同版本的不同浏览器,remote_url为selenium_hub容器的地址,已将该容器的4444端口映射到docker宿主机的5555端口,所以这里直接通过宿主机的5555端口访问hub容器。
测试用例
(2)多线程并发框架
多线程并发框架采用Python编写,程序目录如下:
各文件代码如下:
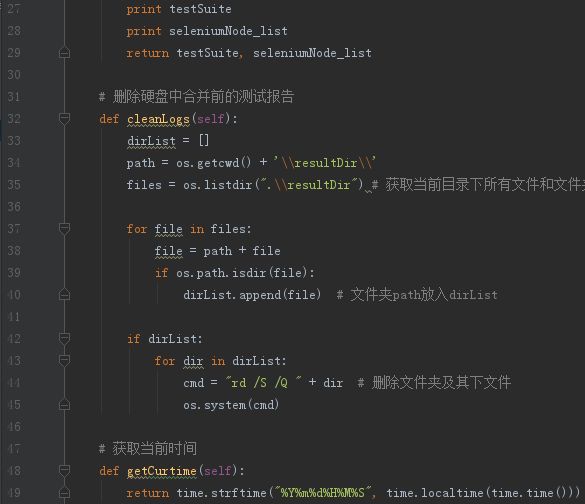
utils.py:
utils.py
utils.py
multiThreadings.py
multiThreadings.py
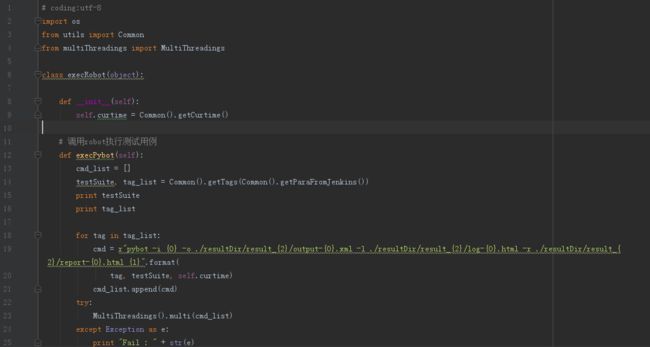
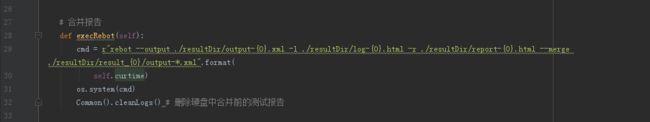
callRobot.py
callRobot.py
callRobot.py
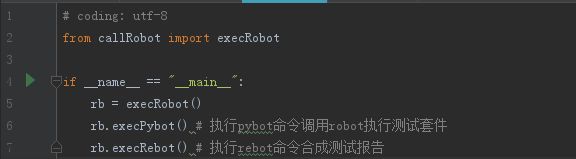
run.py
run.py
脚本run.py接收两个参数,第1个参数为要执行的robot测试套件,第2个参数为要执行的robot用例的标签,各标签之间以逗号分隔,有多少个标签,就启动多少个线程来调用robot的pybot命令执行打上相应标签的测试用例。
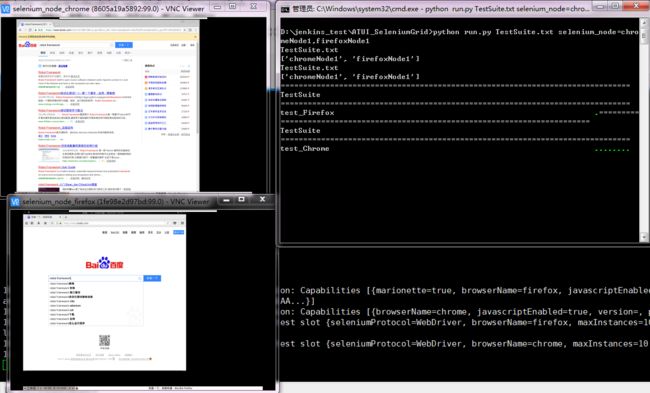
运行
这里开启2个node节点,一个chrome,一个firefox。cmd下执行脚本,robot测试套件名为TestSuite.txt,执行标签为chromeNode1,firefoxNode1的测试用例:
python run.py TestSuite.txt selenium_node=chromeNode1,firefoxNode1
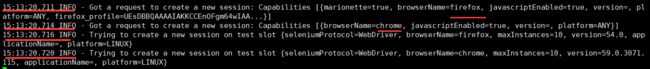
docker宿主机下,执行docker logs -f selenium_hub,可以查看hub容器的执行日志:
selenium_hub容器日志
通过vnc viwer可视化查看node容器内浏览器的运行情况:
node容器内浏览器运行情况
最终用rebot命令合并各线程生成的测试报告,合并后的报告如下:
合并报告
至此,基于docker的selenium并发web应用UI自动化测试框架搭建完成。之后,自己会再探究将docker容器的创建,启动和停止自动化,实现测试环境的自动化搭建。