今天第72个儿童节,程序猿“童”样精彩~
文章目录
- 前言
-
- 1.儿童节起源
- 2.献礼儿童节
-
- 2.1 童年回忆
- 2.2 Python画可爱的多啦A梦
- 2.3 canvas实现贪吃蛇
- 2.4 C#图片匹配小游戏
前言
2022年6月1日,第72个儿童节,谁说六一是小朋友的专属?程序猿“童”样很嗨!



天呐,不知从什么时候开始,我早已是小孩子眼里的叔叔了…只是自己还往往不愿承认。
时光荏苒,白驹过隙,我们这些80后和90后已经悄悄成为大人,甚至步入了中年 。。。。
难道长大不好吗?恰恰相反,长大当然是一件好事!
大人的世界是精彩的。我们告别了无知和懵懂,对世界有了更清晰的认知。我们拥有了缜密的逻辑思维,
拥有了勇气和力量,也拥有了责任和担当。
但是,我们变得强大的同时,有一些宝贵的东西却在渐渐远离我们,这些东西就是童真和幻想。
下面就让我们以程序猿特殊的方式,献礼儿童节吧!
1.儿童节起源
国际儿童节(International Children’s Day)起源可以追溯到1925年,当时来自不同国家的代表在瑞士日内瓦召开第一届“世界儿童福利大会”。会议结束后,世界各国政府将某一天定为儿童节,以突出儿童问题。没有推荐的具体日期,因此各国使用与其文化最相关的任何日期。
1949年11月,国际民主妇女联合会在莫斯科举行理事会议,中国和其他国家的代表愤怒地揭露了帝国主义分子和各国反动派残杀、毒害儿童的罪行。会议决定以每年的6月1日为国际儿童节。它是为了保障世界各国儿童的生存权、保健权和受教育权,抚养权,为了改善儿童的生活,为了反对虐杀儿童和毒害儿童而设立的节日。世界上许多国家都将6月1日定为儿童的节日。
儿童是国家的未来,是民族的希望,给所有儿童创造良好的家庭、社会和学习环境,让他们健康、快乐、幸福地成长,一直是世界各国努力的目标。
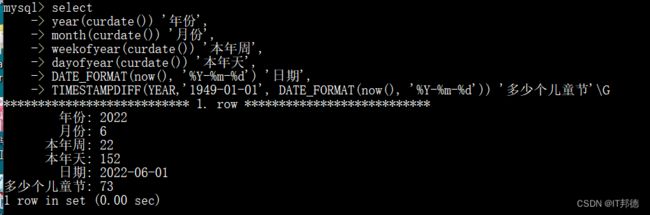
select
year(curdate()) ‘年份’,
month(curdate()) ‘月份’,
weekofyear(curdate()) ‘本年周’,
dayofyear(curdate()) ‘本年天’,
DATE_FORMAT(now(), ‘%Y-%m-%d’) ‘日期’,
TIMESTAMPDIFF(YEAR,‘1949-01-01’, DATE_FORMAT(now(), ‘%Y-%m-%d’)) ‘多少个儿童节’\G
2.献礼儿童节
2.1 童年回忆
好吃的
❤️❤️❤️ 辣条
辣条一直深受小朋友的喜爱,尤其是小学门口的那几家小卖铺,下课间,放学后都会挤满了小朋友。因为辣条的那种魔力真是口口香辣让人欲罢不能尤其是这个唐僧肉!

❤️❤️❤️ 老冰棍
那个年代电不是特别的稳定,夏天热了怎么办?那就是这种老冰棍了

❤️❤️❤️ 大大泡泡糖
这可能是最早的泡泡糖了吧!我记得当时一个要2毛钱,挺贵的。经常都看到好多小伙伴吹的泡泡和头一样大,最后破裂粘了满脸都是泡泡糖。
❤️❤️❤️ 丢沙包
丢沙包玩法规则,至少三个人,三个人站一条线,两边的人轮流扔沙包,如果击中中间的人就轮下一个人玩了。主要看谁反应慢被沙包砸到,就要站在两边丢沙包。

❤️❤️❤️ 玻璃珠
这是男孩特别爱玩的,有太多种玩法了,我当时拿着一个玻璃珠赢了50多个,特别高兴。主要就是用你的玻
璃珠击中别人的玻璃珠
❤️❤️❤️ 海尔兄弟
打雷要下雨,嘞哦,下雨要打伞,嘞哦。这部动画片通过描述海尔兄弟的探险经历,向人们传递了科学与人文
知识。小朋友学到了很多知识

❤️❤️❤️ 聪明的一休
动画以斗智为主题。以历史人物一休宗纯禅师的童年为背景,曾经是皇子的一休不得不与母亲分开,到安国寺当小和尚,并且用他的聪明机智解决无数的问题。

❤️❤️❤️ 葫芦娃
葫芦娃经典的不能再经典的动画片,动画片一共也就13集,感觉总是播不完
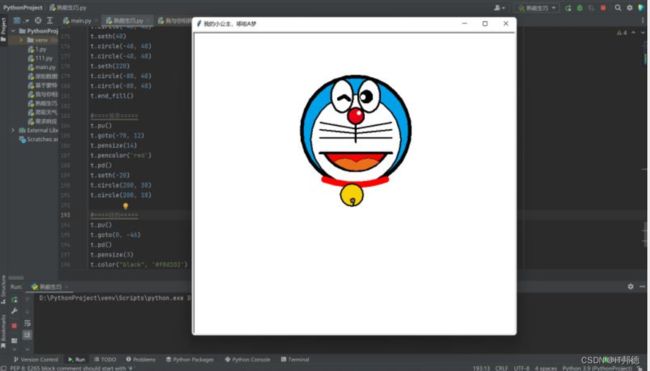
2.2 Python画可爱的多啦A梦
import turtle as t
# t.speed(3)
t.title('我的小公主,哆啦A梦')
t.pensize(8)
t.hideturtle()
t.screensize(500, 500, bg='white')
#========猫脸========
t.fillcolor('#00A1E8')
t.begin_fill()
t.circle(120)
t.end_fill()
t.pensize(3)
t.fillcolor('white')
t.begin_fill()
t.circle(100)
t.end_fill()
t.pu()
t.home()
t.goto(0, 134)
t.pd()
t.pensize(4)
t.fillcolor("#EA0014")
t.begin_fill()
t.circle(18)
t.end_fill()
t.pu()
t.goto(7, 155)
t.pensize(2)
t.color('white', 'white')
t.pd()
t.begin_fill()
t.circle(4)
t.end_fill()
t.pu()
t.goto(-30, 160)
t.pensize(4)
t.pd()
t.color('black', 'white')
t.begin_fill()
a = 0.4
for i in range(120):
if 0 <= i < 30 or 60 <= i < 90:
a = a + 0.08
t.lt(3) # 向左转3度
t.fd(a) # 向前走a的步长
else:
a = a - 0.08
t.lt(3)
t.fd(a)
t.end_fill()
t.pu()
t.goto(30, 160)
t.pensize(4)
t.pd()
t.color('black', 'white')
t.begin_fill()
for i in range(120):
if 0 <= i < 30 or 60 <= i < 90:
a = a + 0.08
t.lt(3) # 向左转3度
t.fd(a) # 向前走a的步长
else:
a = a - 0.08
t.lt(3)
t.fd(a)
t.end_fill()
t.pu()
t.goto(-38, 190)
t.pensize(8)
t.pd()
t.right(-30)
t.forward(15)
t.right(70)
t.forward(15)
t.pu()
t.goto(15, 185)
t.pensize(4)
t.pd()
t.color('black', 'black')
t.begin_fill()
t.circle(13)
t.end_fill()
t.pu()
t.goto(13, 190)
t.pensize(2)
t.pd()
t.color('white', 'white')
t.begin_fill()
t.circle(5)
t.end_fill()
t.pu()
t.home()
t.goto(0, 134)
t.pensize(4)
t.pencolor('black')
t.pd()
t.right(90)
t.forward(40)
t.pu()
t.home()
t.goto(0, 124)
t.pensize(3)
t.pencolor('black')
t.pd()
t.left(10)
t.forward(80)
t.pu()
t.home()
t.goto(0, 114)
t.pensize(3)
t.pencolor('black')
t.pd()
t.left(6)
t.forward(80)
t.pu()
t.home()
t.goto(0, 104)
t.pensize(3)
t.pencolor('black')
t.pd()
t.left(0)
t.forward(80)
#====左边的胡子====
t.pu()
t.home()
t.goto(0, 124)
t.pensize(3)
t.pencolor('black')
t.pd()
t.left(170)
t.forward(80)
t.pu()
t.home()
t.goto(0, 114)
t.pensize(3)
t.pencolor('black')
t.pd()
t.left(174)
t.forward(80)
t.pu()
t.home()
t.goto(0, 104)
t.pensize(3)
t.pencolor('black')
t.pd()
t.left(180)
t.forward(80)
t.pu()
t.goto(-70, 70)
t.pd()
t.color('black', 'red')
t.pensize(6)
t.seth(-60)
t.begin_fill()
t.circle(80, 40)
t.circle(80, 80)
t.end_fill()
t.pu()
t.home()
t.goto(-80, 70)
t.pd()
t.forward(160)
t.pu()
t.home()
t.goto(-50, 50)
t.pd()
t.pensize(1)
t.fillcolor("#eb6e1a")
t.seth(40)
t.begin_fill()
t.circle(-40, 40)
t.circle(-40, 40)
t.seth(40)
t.circle(-40, 40)
t.circle(-40, 40)
t.seth(220)
t.circle(-80, 40)
t.circle(-80, 40)
t.end_fill()
#====领带=====
t.pu()
t.goto(-70, 12)
t.pensize(14)
t.pencolor('red')
t.pd()
t.seth(-20)
t.circle(200, 30)
t.circle(200, 10)
#====铃铛=====
t.pu()
t.goto(0, -46)
t.pd()
t.pensize(3)
t.color("black", '#f8d102')
t.begin_fill()
t.circle(25)
t.end_fill()
t.pu()
t.goto(-5, -40)
t.pd()
t.pensize(2)
t.color("black", '#79675d')
t.begin_fill()
t.circle(5)
t.end_fill()
t.pensize(3)
t.right(115)
t.forward(7)
t.mainloop()
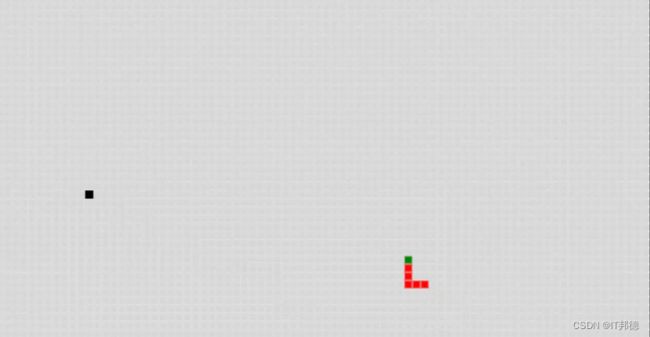
2.3 canvas实现贪吃蛇
实现思路
整体思路为:
使用 canvas 作为基础实现方式
蛇的主体采用一个二维数组来实现绘制
蛇的移动去掉蛇数据结构的最后一位,根据方向和蛇头的数据做相应更改再添加到蛇主体头部,同时判断是否结束
蛇将要移动的坐标点是否是食物的位置,如果是则不删除蛇的最后一位数据
如果蛇的长度为 64 * 40 大小,占满整个矩形,则游戏通关完成
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>贪吃蛇title>
<style>
body {
background-color: #eee;
}
.container {
text-align: center;
}
.top {
margin: 20px auto;
width: 640px;
}
#score {
float: left;
}
.main {
position: absolute;
left: 50%;
transform: translateX(-50%);
width: 642px;
height: 402px;
}
#snake {
border: 1px solid #000;
width: 640px;
height: 400px;
display: inline-block;
z-index: 99;
background-color: rgba(0, 0, 0, .1);
}
#mask {
background-color: rgba(0, 0, 0, .5);
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 100;
display: block;
color: #fff;
line-height: 400px;
text-align: center;
font-size: 30px;
cursor: pointer;
}
style>
head>
<body>
<div class="container">
<div class="top">
<span id="score">Score: 0span>
<button id="restart">重新开始button>
<button id="stop">暂停button>
<button id="continue">继续button>
div>
<div class="main">
<canvas id="snake" width="640" height="400">canvas>
<div id="mask">开始div>
div>
div>
<script>
let greedySnake = null
let score = document.querySelector('#score')
let restart = document.querySelector('#restart')
let stop = document.querySelector('#stop')
let conti = document.querySelector('#continue')
let mask = document.querySelector('#mask')
restart.onclick = () => {
if (!greedySnake.isStart) return
greedySnake.start()
}
stop.onclick = () => {
if (greedySnake.isStop || !greedySnake.isStart) return
greedySnake.stop()
}
conti.onclick = () => {
if (!greedySnake.isStop || !greedySnake.isStart) return
greedySnake.continue()
}
mask.onclick = () => {
if (!greedySnake.isStart) {
greedySnake.start()
} else {
greedySnake.continue()
}
}
// 大小为64 * 40
class GreedySnake {
constructor() {
this.canvas = document.querySelector('#snake')
this.ctx = this.canvas.getContext('2d')
this.maxX = 64 // 最大行
this.maxY = 40 // 最大列
this.itemWidth = 10 // 每个点的大小
this.direction = 'right'// up down right left 方向
this.speed = 150 // ms 速度
this.isStop = false // 是否暂停
this.isOver = false // 是否结束
this.isStart = false // 是否开始
this.score = 0 // 分数
this.timer = null // 移动定时器
this.j = 1
this.canChange = true
this.grid = new Array()
for (let i = 0; i < this.maxX; i++) {
for (let j = 0; j < this.maxY; j++) {
this.grid.push([i, j])
}
}
this.drawGridLine()
this.getDirection()
}
// 开始
start() {
if (this.timer) {
clearTimeout(this.timer)
}
if (!this.isStart) {
this.isStart = true
}
this.score = 0
this.speed = 150
this.isStop = false
this.isOver = false
this.direction = 'right'
this.createSnake()
this.createFood()
this.draw()
this.move()
mask.style.display = 'none'
}
// 创建蛇主体
createSnake() {
this.snake = [
[4, 25],
[3, 25],
[2, 25],
[1, 25],
[0, 25]
]
}
// 移动
move() {
if (this.isStop) return
let [x, y] = this.snake[0]
switch(this.direction) {
case 'left':
x--
break
case 'right':
x++
break
case 'up':
y--
break
case 'down':
y++
break
}
// 如果下一步不是食物的位置
if (x !== this.food[0] || y !== this.food[1]) {
this.snake.pop()
} else {
this.createFood()
}
if (this.over([x, y])) {
this.isOver = true
mask.style.display = 'block'
mask.innerHTML = '结束'
return
}
if (this.completed()) {
mask.style.display = 'block'
mask.innerHTML = '恭喜您,游戏通关'
return
}
this.snake.unshift([x, y])
this.draw()
this.canChange = true
this.timer = setTimeout(() => this.move(), this.speed)
}
// 暂停游戏
stop() {
if (this.isOver) return
this.isStop = true
mask.style.display = 'block'
mask.innerHTML = '暂停'
}
// 继续游戏
continue() {
if (this.isOver) return
this.isStop = false
this.move()
mask.style.display = 'none'
}
getDirection() {
// 上38 下40 左37 右39 不能往相反的方向走
document.onkeydown = (e) => {
// 在贪吃蛇移动的间隔内不能连续改变两次方向
if (!this.canChange) return
switch(e.keyCode) {
case 37:
if (this.direction !== 'right') {
this.direction = 'left'
this.canChange = false
}
break
case 38:
if (this.direction !== 'down') {
this.direction = 'up'
this.canChange = false
}
break
case 39:
if (this.direction !== 'left') {
this.direction = 'right'
this.canChange = false
}
break
case 40:
if (this.direction !== 'up') {
this.direction = 'down'
this.canChange = false
}
break
case 32:
// 空格暂停与继续
if (!this.isStop) {
this.stop()
} else {
this.continue()
}
break
}
}
}
createPos() {
let [x, y] = this.grid[(Math.random() * this.grid.length) | 0]
for (let i = 0; i < this.snake.length; i++) {
if (this.snake[i][0] == x && this.snake[i][1] == y) {
return this.createPos()
}
}
return [x, y]
}
// 生成食物
createFood() {
this.food = this.createPos()
// 更新分数
score.innerHTML = 'Score: '+ this.score++
if (this.speed > 50) {
this.speed--
}
}
// 结束
over([x, y]) {
if (x < 0 || x >= this.maxX || y < 0 || y >= this.maxY) {
return true
}
if (this.snake.some(v => v[0] === x && v[1] === y)) {
return true
}
}
// 完成
completed() {
if (this.snake.length == this.maxX * this.maxY) {
return true
}
}
// 网格线
drawGridLine() {
for (let i = 1; i < this.maxY; i++) {
this.ctx.moveTo(0, i * this.itemWidth)
this.ctx.lineTo(this.canvas.width, i * this.itemWidth)
}
for (let i = 1; i < this.maxX; i++) {
this.ctx.moveTo(i * this.itemWidth, 0)
this.ctx.lineTo(i * this.itemWidth, this.canvas.height)
}
this.ctx.lineWidth = 1
this.ctx.strokeStyle = '#ddd'
this.ctx.stroke()
}
// 绘制
draw() {
// 清空画布
this.ctx.clearRect(0, 0, this.canvas.width, this.canvas.height)
this.drawGridLine()
this.ctx.fillStyle="#000"
this.ctx.fillRect(
this.food[0] * this.itemWidth + this.j,
this.food[1] * this.itemWidth + this.j,
this.itemWidth - this.j * 2,
this.itemWidth - + this.j * 2
)
this.j ^= 1
this.ctx.fillStyle="green"
this.ctx.fillRect(
this.snake[0][0] * this.itemWidth + 0.5,
this.snake[0][1] * this.itemWidth + 0.5,
this.itemWidth - 1,
this.itemWidth - 1
)
this.ctx.fillStyle="red"
for (let i = 1; i < this.snake.length; i++) {
this.ctx.fillRect(
this.snake[i][0] * this.itemWidth + 0.5,
this.snake[i][1] * this.itemWidth + 0.5,
this.itemWidth - 1,
this.itemWidth - 1
)
}
}
}
greedySnake = new GreedySnake()
script>
body>
html>
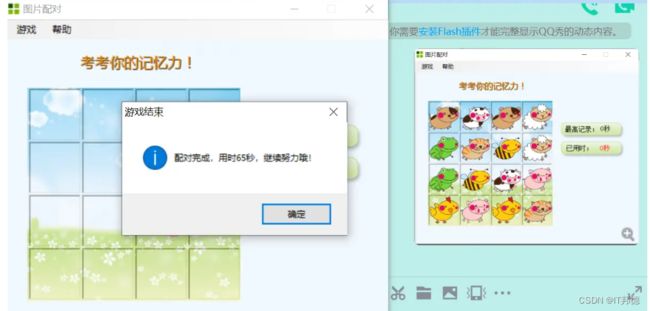
2.4 C#图片匹配小游戏
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
namespace MatchBox
{
public partial class BoxesForm : Form
{
// 一维数组,与窗体上的每个图片框对应,存放每个图片框对应的图片索引
int[] pictureIds;
int firstIndex; // 记录点击的第一个图片框
int secondIndex; // 记录点击的匹配的图片框
int firstPictureId; // 已经点中的第一个图片框中显示的图片索引
int secondPictureId; // 已经点中的匹配的图片框中显示的图片索引
int count; // 计数,记录点击了几个图片
int gameState; // 游戏状态:0-进行中,1-新游戏,-1-未开始
int gameTime; // 游戏时间
int matchNum; // 配成对的数量
int record; // 最高记录
public BoxesForm()
{
InitializeComponent();
}
// 窗体加载时,每个picturebox关联到一个动物图片
private void BoxesForm_Load(object sender, EventArgs e)
{
this.pictureIds = new int[16]; // 创建一维数组
gameState = -1; // 游戏状态为未开始
record = 0; // 没有最高记录
}
// 开始游戏
private void StartGame()
{
gameState = 1; // 标志为新游戏
this.gameTime = 0; // 游戏时间
this.matchNum = 0; // 配对的数量
// 设置各个变量的初始状态
ResetState();
// 将计时器都停止
tmrGame.Stop();
tmrShow.Stop();
tmrMatch.Stop();
lblCostTime.Text = "0秒";
// 将记录图片框显示的图片的数组都置为-1
for (int i = 0; i < this.pictureIds.Length; i++)
{
this.pictureIds[i] = -1;
}
// 随机指定每个图片框显示的动物图片
for (int i = 1; i <= 8; i++)
{
// 每张图片都放在两个图片框中
PutIntoBox(i);
PutIntoBox(i);
}
// 显示所有图片
foreach (Control item in this.Controls)
{
if (item is PictureBox)
{
int index = Convert.ToInt32(((PictureBox)item).Tag);
int pictureIndex = this.pictureIds[index];
((PictureBox)item).Visible = true;
((PictureBox)item).Image = ilPictures.Images[pictureIndex];
}
}
// 启动计时器
tmrShow.Start();
}
// 将指定索引的图片随机放在一个图片框中,记录在一维数组中
private void PutIntoBox(int pictureIndex)
{
Random r = new Random();
int boxId = r.Next(16); // 随机找到一个图片框
if (this.pictureIds[boxId] != -1) // 已经有图片了
{
// 找到一个还没有图片的图片框
while (this.pictureIds[boxId] != -1)
{
boxId = r.Next(16); // 随机找到一个图片框
}
}
this.pictureIds[boxId] = pictureIndex; // 指定这个图片框对应的图片
}
// 图片框单击事件
private void picBox_Click(object sender, EventArgs e)
{
// 如果游戏不在进行中,则不能点击图片框
if (gameState != 0)
{
return;
}
int newIndex = Convert.ToInt32(((PictureBox)sender).Tag); // 当前点中的图片框在数组中的索引
int newPictureId = this.pictureIds[newIndex]; // 当前点中的图片框显示的图片的索引
count++; // 计数
if (count == 1) // 点击的是第一张图片
{
this.firstIndex = newIndex;
this.firstPictureId = newPictureId;
((PictureBox)sender).Image = ilPictures.Images[newPictureId];
tmrShow.Start();
}
else if (count == 2) // 点击了两张图片
{
this.secondIndex = newIndex;
this.secondPictureId = newPictureId;
((PictureBox)sender).Image = ilPictures.Images[newPictureId];
tmrShow.Stop(); // 将控制3秒钟显示的定时器停止
tmrMatch.Start(); // 启动延时0.5s计时器,并判断是否匹配
}
}
// 恢复状态
private void ResetState()
{
this.firstIndex = -1;
this.secondIndex = -1;
this.firstPictureId = -1;
this.secondPictureId = -1;
this.count = 0;
}
// 控制图片最多显示3秒
private void tmrShow_Tick(object sender, EventArgs e)
{
tmrShow.Stop(); // 停止计时器
if (gameState == 1) // 如果是新游戏
{
gameState = 0; // 将游戏状态变为进行中
tmrGame.Start(); // 开始计时
}
ResetState(); // 清除记录
HidePictures(); // 隐藏图片
}
// 隐藏所有图片
private void HidePictures()
{
// 将所有图片都翻过去
foreach (Control item in this.Controls)
{
if (item is PictureBox)
{
((PictureBox)item).Image = ilPictures.Images[0];
}
}
}
// 将指定索引的图片框置为不可见
private void SetInvisible(int index)
{
foreach (Control item in this.Controls)
{
if (item is PictureBox)
{
if (Convert.ToInt32(((PictureBox)item).Tag) == index)
{
((PictureBox)item).Visible = false;
}
}
}
}
// 显示0.5秒
private void tmrMatch_Tick(object sender, EventArgs e)
{
tmrMatch.Stop();
if (this.firstIndex != this.secondIndex && this.firstPictureId == this.secondPictureId)
{
// 将图片框置为不可见
SetInvisible(this.firstIndex);
SetInvisible(this.secondIndex);
this.matchNum++;
}
ResetState(); // 重新开始配对
HidePictures();
// 检查是否要停止游戏
if (this.matchNum == 8)
{
tmrGame.Stop();
string message = string.Format("配对完成,用时{0}秒,继续努力哦!",this.gameTime);
MessageBox.Show(message, "游戏结束", MessageBoxButtons.OK, MessageBoxIcon.Information);
if (this.gameTime < this.record || this.record ==0)
{
lblRecord.Text = this.gameTime.ToString() + "秒";
}
this.gameState = -1; // 游戏变为未开始状态
}
}
// 开始新游戏
private void tsmiNewGame_Click(object sender, EventArgs e)
{
StartGame();
}
// 退出
private void tsmiExit_Click(object sender, EventArgs e)
{
DialogResult result = MessageBox.Show("确实要退出吗?","提示",MessageBoxButtons.YesNo,MessageBoxIcon.Warning);
if (result == DialogResult.Yes)
{
Application.Exit();
}
}
// 游戏计时
private void tmrGame_Tick(object sender, EventArgs e)
{
this.gameTime++; // 将时间增加1s
lblCostTime.Text = gameTime.ToString() + "秒";
}
private void tsmiRule_Click(object sender, EventArgs e)
{
GameRuleForm ruleForm = new GameRuleForm();
ruleForm.ShowDialog();
}
}
}
小时候总说真想快点长大,长大后才发现,小时候真好!给自己内心深处的童真角落再过一次六一吧!祝六一儿童节的大小宝宝们节日快乐吖!
![]()