微信小程序之入门步骤
-
在Android 项目不忙之余,自学了微信小程序入门。常听前辈说,做一名开发人员最重要的不是你会什么语言,
而是在面对不会的语言和未接触过的任务时,有着怎样的学习力和学习逻辑。仿佛又回到了高三那一段难忘的学习阶段,用了小三天时间,可以说是入了个小门。下面将自己踩得坑,和从别人的帖子里学来的经验,做一个总结,留给自己回忆,留给后人学习。一、小程序是什么。
首先,你要对小程序的开发有一个整体的概念。 对于小程序到底是什么的这个问题,百度百科已经给出了一个比较亲民且容易理解的答案。Q:小程序是什么?它有着什么样的功能?
A:小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。对于开发者而言,小程序开发门槛相对较低,难度不及APP,能够满足简单的基础应用,适合生活服务类线下商铺以及非刚需低频应用的转换。小程序能够实现消息通知、线下扫码、公众号关联等七大功能。其中,通过公众号关联,用户可以实现公众号与小程序之间相互跳转。由于小程序不存在入口。[6]
Q:小程序可以和现有的App 打通吗?
A:小程序可以借助微信联合登录,和开发者已有的App 后台的用户数据进行打通,但不会支持小程序和App 直接的跳转。
Q:微信已经有了订阅号、服务号、企业号,小程序和这三者有什么不同?
A:小程序、订阅号、服务号、企业号是并行的体系。
Q:外界有说法称,小程序的推出意味着微信要做一个应用分发市场,是这样吗?
A:微信推出小程序,并非想要做应用分发市场,而是给一些优质服务提供一个开放的平台。
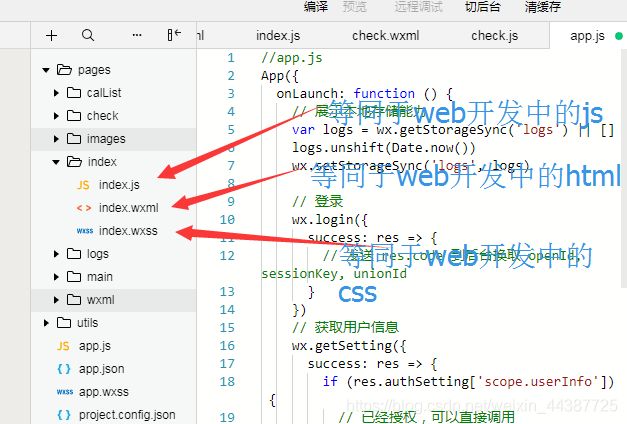
但从小程序的开发结构上来说,微信小程序应该属于前端开发,其结构中的wxml、js、wxss同web开发的结构有类似的地方。二、开发工具和开发环境
这一部分网上有很多帖子可以查找,官方也给出了工具下载和开发api的地址。 微信公众平台给出了小程序的设计、介绍、使用、注册、工具、数据绑定等几乎全部功能的说明,初学者可以先去浏览一遍,心里对小程序有个粗略的认识,将工具下载安装,账号注册,做好一切准备之后,再来进行入门的开发学习。 微信公众平台关于小程序的入口地址:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html?t=2018211三、新建项目,认识架构
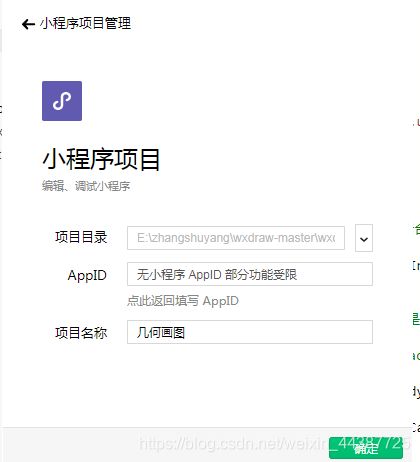
打开工具的时候,会进入这个新建项目的页面。 可以看到,要添加一个新的小程序项目需要填写三部分内容:AppID,项目名称,项目目录。为了能快速开发,我们先选择 无AppID 这个选项,如果正式开发,是需要添加AppId的,关于Appid的部分可以去查询资料。 项目目录,是指你的小程序的代码将放在哪个目录下,你可以自己在本地创建一个文件夹,也可以在github创建一个新项目,都可以。配置小程序
这一节,我们将介绍小程序的配置。首先,让我们来看看项目自动生成的app.json文件长什么样子。
{
“pages”:[
"pages/index/index", "pages/logs/logs"],
“window”:{
"backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black"}
}
其实这里,共有五个部分可以配置,分别是pages, window, tarBar, networkTimeout和debug
pages:定义的是这个小程序由哪些页面组成。
在以后需要新增或者减少页面时,都需要在这里进行设置,有几个页面pages数组就有几项。
可以看到pages是一个数组,而数组的第一项就是小程序的初始页面,你可以试着把logs页面移动到最前面看看效果,这在开发的时候是一个不错的小技巧。
还有一个技巧要分享给你的是,在我们需要添加一个新页面的时候,没必要傻傻的手动去创建文件夹,然后新建xxx.josn, xxx.js,
xxx.wxml, xxx.wxss这四个文件。我们只要在 pages数组中 添加一个你想创建的页面,然后 Ctrl + s
保存即可!是不是很酷?{
“pages”:[
"pages/logs/logs", "pages/index/index"],
…
}
window: 定义的是窗口的配置信息。
属性类型默认值描述
navigationBarBackgroundColorHexColor#000000导航栏背景颜色,如"#000000"
navigationBarTextStyleStringwhite导航栏标题颜色,仅支持 black/white
navigationBarTitleTextStringa导航栏标题文字内容
backgroundColorHexColor#ffffff窗口的背景色
backgroundTextStyleStringdark下拉背景字体、loading 图的样式,仅支持 dark/light
enablePullDownRefreshBooleanfalse是否开启下拉刷新
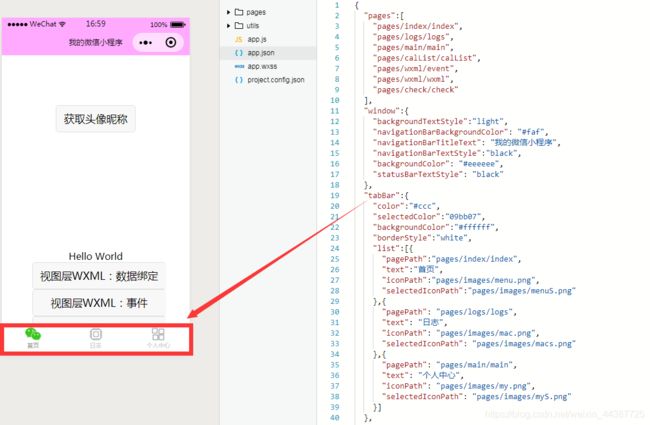
tarBar: 用来定义 tabBar 的表现
tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
我们可以在项目目录下添加一个images文件,用来存放我们的图片文件。
注意:目前小程序只支持网络图片或者base64图片,使用本地图片需要将图片转为base64代码
networkTimeout: 用来设置各种网络请求的超时时间。
如果你不是很清楚这个networkTimeout配置有什么作用,那么忽略就好。这对实际开发并没有什么影响。
属性类型必填说明
requestNumber否wx.request的超时时间,单位毫秒
connectSocketNumber否wx.connectSocket的超时时间,单位毫秒
uploadFileNumber否wx.uploadFile的超时时间,单位毫秒
downloadFileNumber否wx.downloadFile的超时时间,单位毫秒
小程序的主体部分,可以从图中看出,主要有三个部分。
1)app.js:小程序逻辑,初始化APP 2)app.json :小程序配置,比如导航、窗口、页面http请求跳转等。全局配置页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。 3)app.wxss:公共样式配置前面也说了,小程序主要有四个页面组成部分
1)js:页面逻辑 2)wxml:页面结构展示 3)wxss:页面样式表 4)json:页面配置,配置一些页面展示的数据四、添加一个button
下面让我们来添加一个button吧 首先,我们要告诉小程序有哪些页面。 其次,需要设置小程序的导航栏标题,图如上面的app.json图中所示。
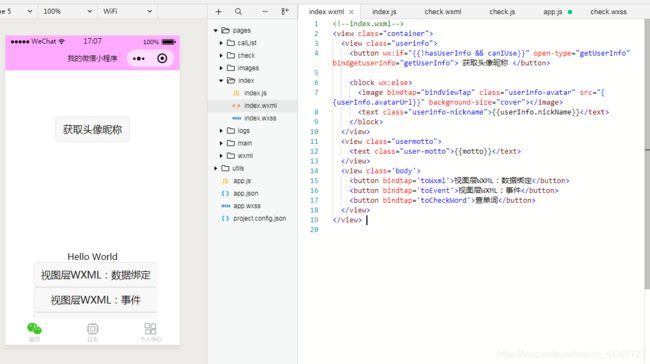
1.首先,打开index.wxml页面,这个页面现在就是被首页tab调用的页面,先不管在哪调用的,我们现在页面中加三个button。小程序的页面架构跟web页面有些类似,wxml类似于html,从图中可以看到,将button放到view这个布局中,bindtab是点击事件的调用名,其点击效果会在对应的js页面中被触发。2.对应上图,我们可以找到js中对应的事件触发及所调用的页面
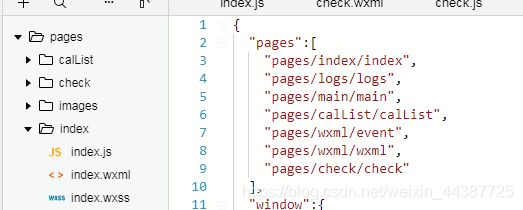
3.此时如果运行,点击按钮,有可能并不会触发页面跳转,而且还会报页面不存在的错误,这是由于触发的跳转页面的事件中所写的目标页面并没有在app.json中注册的原因,也就是这里。
4.按钮或者页面的样式是什么样的,宽的扁的圆的,就卸载对应的wxss中就可以了。

如上所示四步,就可以写出入门的简单的button、text、tab等,还可以触发事件,如果你的js很棒的话,那么就可以进行稍微复杂的页面和操作啦。