- SpringBoot整合阿里云、腾讯云、minio、百度云、华为云、天翼云、金山云、七牛云、移动云、网易数帆等等有关于S3协议下文分布式对象存储接口
java初学者分享
阿里云腾讯云华为云
前提:在可运行的SpringBoot的项目内引用以下JAR包整个工具的代码都在Gitee或者Github地址内gitee:solomon-parent:这个项目主要是总结了工作上遇到的问题以及学习一些框架用于整合例如:rabbitMq、reids、Mqtt、S3协议的文件服务器、mongodbgithub:GitHub-ZeroNing/solomon-parent:这个项目主要是总结了工作上遇到
- 从 0 到 1 构建 Python 分布式爬虫,实现搜索引擎全攻略
七七知享
Pythonpython分布式爬虫搜索引擎算法程序人生网络爬虫
从0到1构建Python分布式爬虫,实现搜索引擎全攻略在大数据与信息爆炸的时代,搜索引擎已然成为人们获取信息的关键入口。你是否好奇,像百度、谷歌这般强大的搜索引擎,背后是如何精准且高效地抓取海量网页数据的?本文将带你一探究竟,以Python为工具,打造属于自己的分布式爬虫,进而搭建一个简易搜索引擎,完整呈现从底层代码编写到系统搭建的全过程。通过本文的实践,我们成功打造了Python分布式爬虫,并以
- php 高性能,高并发,有哪些框架,扩展,推荐一下,或者技术的实现有哪些
行思理
运维LNMPLinuxphp开发语言
以下是针对PHP高性能、高并发场景的框架、扩展及技术实现推荐,结合最新技术趋势和行业实践进行总结:一、高性能框架推荐1.C扩展类框架YAF(YetAnotherFramework)特点:由C语言编写,直接嵌入PHP内核,仅提供核心MVC功能,执行效率极高(RPS可达3000+),适合API网关、秒杀系统等场景213。适用场景:对性能要求极高但功能需求简单的项目,如百度、微博部分业务曾采用其修改版。
- 记:应聘北京思特奇信息技术股份有限公司 C++工程师
指针的值是地址
大四求职c++敏捷开发
一轮,软件上的笔试题这里记录几个问题。1.构成C语言的基本单位是函数。2.敏捷开发:相对于“非敏捷”,更强调程序员团队与业务专家之间的紧密协作、面对面的沟通(认为比书面的文档更有效)、频繁交付新的软件版本、紧凑而自我组织型的团队、能够很好地适应需求变化的代码编写和团队组织方法,也更注重软件开发过程中人的作用。(来自百度百科)一个通俗的博客另一个。我个人的理解就是以人为中心,尽量以口头交流为主,以尽
- UNI-APP+VUE3+VITE+VSCode开发经验及填坑记录(持续更新ING)
集成显卡
前端项目实践uni-appvscodeide
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。快速开发模板unibest:最好的uniapp开发框架,由uniapp+Vue3+Ts+Vite5+UnoCss+VSCode(可选webstorm)+uni插件+wot-ui(
- Vue3 + ECharts 数据可视化实战指南
念九_ysl
Vueecharts信息可视化前端
一、为什么选择ECharts?百度开源的成熟可视化库支持30+种图表类型完善的文档和社区支持与Vue3完美兼容二、环境搭建1.创建Vue3项目npmcreatevue@latest#选择TypeScript、Pinia等按需配置2.安装核心依赖npminstallechartsvue-echarts@vueuse/core#推荐版本:#
[email protected]#
[email protected]
- 代理IP防“开盒”?技术人实测后的真相与防护指南
小白iP代理
tcp/ip网络系统安全
近年来“开盒”攻击事件频发,最近更是暴出百度副总裁12岁女儿”开盒“他人。技术人该如何保护隐私?本文从代理IP的原理出发,结合实测数据与攻防案例,分析代理技术的真实作用与局限,并提供一套可落地的防护方案。一、什么是“开盒”攻击?“开盒”(Doxxing)是一种通过技术手段挖掘并公开他人隐私信息的网络暴力行为,常见攻击路径包括:IP追踪:通过社交平台、游戏服务器等获取目标IP地址数据关联:利用社工库
- 火山云服务器在市场中的用户占有量
苹果企业签名分发
服务器火山引擎
火山云服务器(即字节跳动旗下的火山引擎云服务)作为云计算市场的新兴参与者,其用户占有量目前尚未进入行业前列,但凭借字节跳动的技术背景和资源支持,正在逐步扩大市场渗透。以下是综合市场现状的分析:---###**1.整体市场格局**-**中国云计算市场前三**:阿里云、华为云、腾讯云占据主导地位(合计超60%份额)。-**第二梯队**:天翼云、AWS中国、百度智能云、京东云等。-**火山引擎**:属于
- 基于百度翻译的python爬虫示例
魂万劫
python爬虫开发语言百度翻译
(今年java工作真难找啊,有广州java高级岗位招人的好心人麻烦推一下,拜谢。。)花了一周时间,从零基础开始学习了python,学有所获之后,就总想爬些什么,不然感觉不得劲,所以花了一天时间整出了个百度翻译的爬虫示例,主要卡点花在了找token、sign以及调试请求上。代码有点乱,毕竟是demo,但是功能是实现了的。importrequestsimportjs2pyimportrefromurl
- 渗透工具分享
Werqy3
网络安全
通过网盘分享的文件:exp链接:https://pan.baidu.com/s/1LenqUt7N3FYjeDLyrSAyeQ?pwd=6666提取码:6666--来自百度网盘超级会员v1的分享通过网盘分享的文件:shell链接:https://pan.baidu.com/s/1OOt6osSpOzADW-0ZRpBFZA?pwd=6666提取码:6666--来自百度网盘超级会员v1的分享通过网盘
- 大模型相关网站整理
gorgor在码农
AI实战pythonjava人工智能
目录一:大模型开发网站1.开源模型平台2.私有化部署大模型3.LangChain中文网4.LangChain4j5.通过标准的OpenAIAPI格式访问所有的大模型二:国内AI大模型应用盘点聊天1、阿里云--通义千问2、科大讯飞--星火大模型园3、百度--文心一言4、字节跳动豆包5、智谱华章--智谱清言6、华为云园--盘古7、百川智能--百小应8、腾讯--腾讯元宝9、商汤--商量10、MiniMa
- 自己总结的谷歌黑客语法,非常好用(野战必备)
网络安全指导员
网络安全黑客程序员web安全安全网络学习php
常用:site:gov.cninurl:.login.asp(z政府网站后台)inurl:gov.cn/admin(百度就可以)inurl:gitlab公司filetype:txtinurl:gitlab公司intext:账号site:*.gitee.comintext:账号(ftp://*:*密码地址)site:*.gitee.comfiletype:txt账号(ftp://*:*密码地址)si
- linux下安装卸载永中office步骤,永中office2012 for Linux的安装
胡大渔
以LinuxMint为例讲述永中office2012的安装永中office2012forLinux的安装永中office符合中国人的使用习惯,同时兼容MSOffice各种文档格式。个人认为比开源的libreoffice更适合国人使用。下面就以office2012forLinux为例,讲述一下永中Office的安装。1、首先下载office2012forLinux。百度一下即可,下载后应该得到一个Y
- 能否在编辑器中一键导入Word文档?
2501_90646763
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 深度解析ECharts.js:构建现代化数据可视化的利器
斯~内克
WebGLecharts信息可视化前端
引言:数据可视化的新时代挑战在数字化转型浪潮中,数据可视化已成为企业决策和用户体验的关键环节。面对海量数据的呈现需求,传统表格已无法满足用户对直观洞察的渴求。作为百度开源的JavaScript可视化库,ECharts.js凭借其强大的功能和灵活的扩展性,正在成为前端开发者的首选工具。本文将从核心技术解析、实践指南到性能优化,带您全面掌握这个可视化利器。一、ECharts核心技术架构剖析1.1分层渲
- 吴大仙带你三分钟学会swoole框架
大仙带你飞
phpswoole
前言最近在学习swoole这个东西,就写点心得吧。基于swoole的开源框架很多,优缺点自己百度,凡是有用到websocket和消费队列选择基于swoole的框架是不错的选择。好吧话不多说,吴大仙就介绍一下swoole的一个简单入门吧正文swoole有两个部分。一个是PHP扩展,用C开发的,这是核心。另一个是框架,像yii、TP、Laravel一样,是PHP代码写的。swoole扩展本身提供了we
- Pytest项目_day01(HTTP接口)
丿罗小黑
Pytestpytesthttp网络协议
HTTPHTTP是一个协议(服务器传输超文本到浏览器的传送协议),是基于TCP/IP通信协议来传输数据(HTML文件,图片文件,查询结果等)。访问域名例如www.baidu.com就是百度的域名,我们想要访问百度,就需要使用DNS,来将www.baidu.com域名解析为ip地址。随后客户端向服务端发起TCP请求,三次握手进行连接,三次握手如下:客户端向服务端说:你准备好了吗,我要发送请求了服务端
- 题解 | 牛客周赛 Round 49 DEF Java题解
han_xue_feng
java
面试又黄了反正不是什么喜欢的工作[牛泪]面试又黄了反正不是什么喜欢的工作2024秋招数据开发第一波面试题露出#字节##滴滴##大数据##面经##秋招#引流字节阿里巴巴腾讯百度美团美团后端暑期实习体验——实习的一天早上:8点半出门坐地铁,9点下地铁到惠新西街南口地铁站,出地铁站坐班车(这一点还是不错的),9点30深圳阿里实习day1领工牌mac,认工位mentor,配环境看文档,七点就润了。看各个文
- 百度站群收录2025最新:实战策略与趋势解读
SEO黑猫
百度dubbo
引言:重新认识站群生态最近接触到一个跨境电商案例:某服饰企业通过搭建15个行业细分站群,在2024年百度收录量同比提升380%。这不禁让人思考——2025年的站群运营,究竟需要哪些创新策略?一、2024实战案例拆解案例背景:某母婴用品品牌通过「三级站群矩阵」实现收录突破:1个品牌主站(权重培育)5个地域分站(长尾词覆盖)9个产品专题站(精准流量捕获)RewriteRule^(.*)/product
- 模型上新!体验文心大模型4.5卓越性能,文心快码邀您探索
前端后端java人工智能程序员
3月16日,文心大模型4.5和文心大模型X1正式发布!当天,文心快码BaiduComate也发布了文心大模型4.5支持的新版本,为用户带来更加强大的智能交互体验。即日起,用户可以在文心快码BaiduComate的【Chat】功能中,选择切换至ERNIE-4.5-8K-Preview,体验这一新一代原生多模态大模型的卓越性能。文心大模型4.5原生多模态基础大模型文心大模型4.5是百度自主研发的新一代
- 百度Java面试题前200页都在这里了
Java烟雨
面试后端javajava正则表达式开发语言算法数据结构
基本概念操作系统中heap和stack的区别什么是基于注解的切面实现什么是对象/关系映射集成模块什么是Java的反射机制什么是ACIDBS与CS的联系与区别Cookie和Session的区别fail-fast与fail-safe机制有什么区别get和post请求的区别Interface与abstract类的区别IOC的优点是什么IO和NIO的区别,NIO优点Java8/Java7为我们提供了什么新
- 芯片制造、汽车制造行业网站,如何用插件增强富文本编辑器的WORD粘贴功能?
全武凌(荆门泽优)
金融编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 金融行业网页编辑器对WORD图文混排有哪些特殊需求?
全武凌(荆门泽优)
金融编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 金融行业Vue应用如何利用wangEditor实现WORD文档高效上传?
2501_90699640
金融vue.jswordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- Cesium实现3dtiles的平移、缩放,旋转
一路向北@~
3d前端javascript
废话不多说,上代码:classEditTileset{constructor(options){this.rotateEnabled=options.rotateEnabled!==undefined?options.rotateEnabled:true;//控制旋转圆this.scaleEnabled=options.scaleEnabled!==undefined?options.scaleE
- python之requests库
qq_44659804
pythonpython开发语言
python之requests库requests库请求方法示例get方法get方法访问百度的输出指定方法发送请求简单的requests请求例子response响应对象的text和content之间的区别发送带header的请求发送带参数的请求在headers参数中携带Cookie两种使用cookie的形式:1.2.超时参数(timeout)使用代理IP(proxies)使用verify参数忽略CA
- Python中Requests库的用法
R3eE9y2OeFcU40
前面讲了Python的urllib库的使用和方法,Python网络数据采集Urllib库的基本使用,Python的urllib高级用法。今天我们来学习下Python中Requests库的用法。Requests库的安装利用pip安装,如果你安装了pip包(一款Python包管理工具,不知道可以百度哟),或者集成环境,比如Python(x,y)或者anaconda的话,就可以直接使用pip安装Pyth
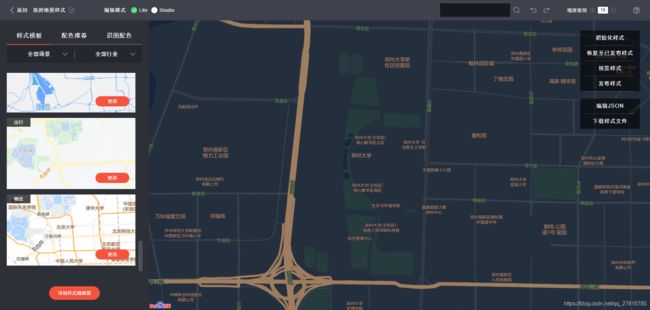
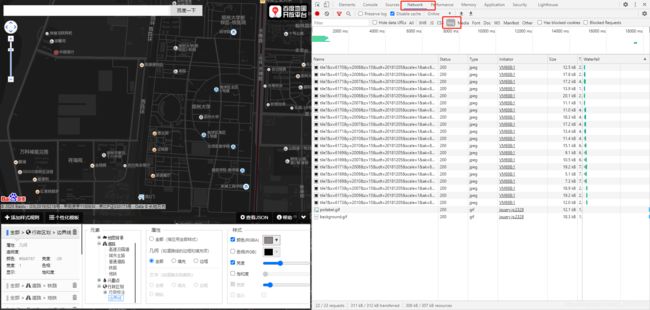
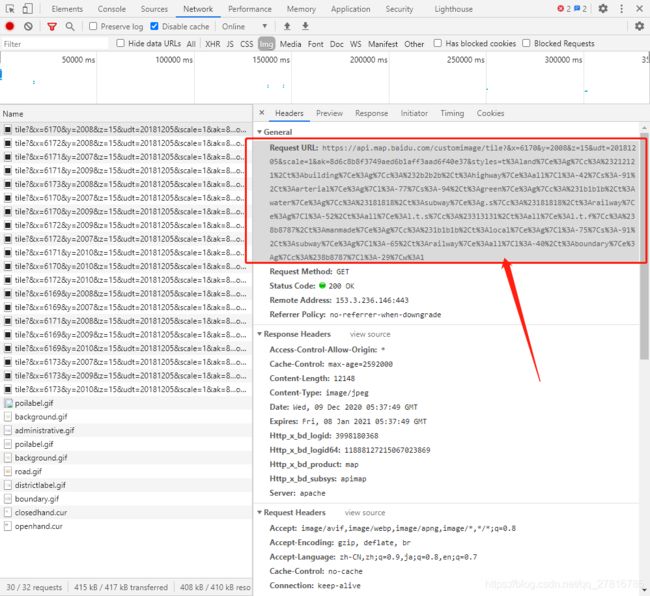
- deepseek接入的GIS地图应用,真的好用!还得是大厂
GIS思维
AI与GISdeepseek百度地图腾讯地图人工智能ArcGISPro
最近deepseek火的一塌糊涂,各个行业,系统等都宣布接入deepseek大模型。测绘地理信息、GIS行业也不例外,也看到了几个宣布系统接入了deepseek大模型。但是真正落地结合deepseek应用的基本没有。最近,我一开百度地图App和腾讯地图App,着实让我眼前一亮。百度地图、腾讯地图APP都接入了deepseek大模型(打不过就加入),可以在地图的基础上结合deepseek做一些场景的
- 大学生论文“AI味儿”渐浓?使用AI工具 各高校“立规矩”了→央视新闻2025-02-26 18:39——大家觉得ai到底好不好——会不会像手机一样,也是一把双刃剑——大家要好好利用即可,不是猛兽!
分享是一种传递,一种快乐
杂学百货铺-啥都学人工智能
大学生论文“AI味儿”渐浓?使用AI工具各高校“立规矩”了→央视新闻2025-02-2618:39——大家觉得ai到底好不好——会不会像手机一样,也是一把双刃剑——大家要好好利用即可,不是猛兽!百度首页大学生论文“AI味儿”渐浓?使用AI工具各高校“立规
- C51芯片包下载安装
Book_熬夜!
环境配置有关51单片机
一、前言由于前段时间下载Keil5用于编写stm32单片机程序,最近需要编写C51单片机的程序,在创建新项目时发现没有51单片机的器件型号,花了一点时间解决这个问题,故在此分享。二、解决方法1、下载烧录软件stc-isp百度网盘链接提取码:spvx解压密码:51打开后选择使用的芯片->Keil仿真设计->添加型号和头文件到Keil中即可。2、常见报错在执行上述操作时,注意添加时要求Keil安装的一
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&