Jquery+Ajax从入门到精通(一)什么是Jquery
文章目录
- 1、jquery是什么?
- 2、简单体会使用JQuery的好处
- 3、如何下载JQuery文件(js文件)
- 4、关于JQuery的压缩版和未压缩版
1、jquery是什么?
jQuery是一个快速、小巧、特性丰富的JavaScript库。它使用易于使用的API(可跨多种浏览器工作)使HTML文档遍历和操作、事件处理、动画和Ajax等操作变得更加简单。jQuery结合了通用性和可扩展性,改变了数百万人编写JavaScript的方式。
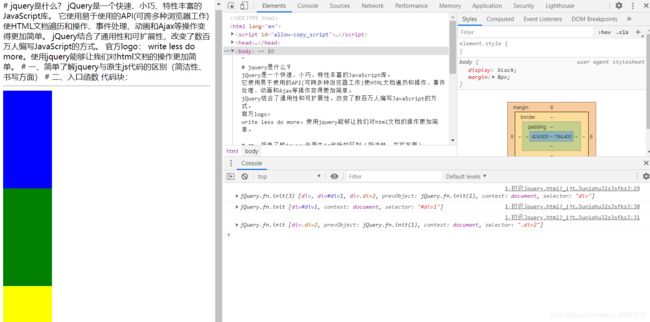
我们看一下官方logo
write less do more。使用jquery能够让我们对html文档的操作更加简单。精简书写。
2、简单体会使用JQuery的好处
例子:定义三个div,并获取对应dom节点。修改其属性。
1、对比获取DOM节点
单纯使用原生的js来获取dom节点:
<script>
//1、原生js查找div的方法
window.onload = function () {
let div1 = document.getElementsByTagName("div")[0];
let div2 = document.getElementById("div1");
let div3 = document.getElementsByClassName("div2")[0];
console.log(div1);
console.log(div2);
console.log(div3);
}
script>
使用jquery来获取:
<script>
$(function () {
let $div1 = $('div')[0];
let $div2 = $("#div1");/*id选择器就直接使用#*/
let $div3 = $(".div2")[0];/*类选择器就直接.id*/
console.log($div1);
console.log($div2);
console.log($div3);
}
script>
我们可以看见,使用jquery来获取dom节点明显更加简洁,同时易于记忆。
2、接下来,对比修改DOM属性的部分。
我们使用原生的js来修改div的背景颜色
<script>
//1、原生js查找div的方法
window.onload = function () {
let div1 = document.getElementsByTagName("div")[0];
let div2 = document.getElementById("div1");
let div3 = document.getElementsByClassName("div2")[0];
console.log(div1);
console.log(div2);
console.log(div3);
div1.style.backgroundColor = "red";
div2.style.backgroundColor = "green";
div3.style.backgroundColor = "yellow";
}
script>
<script>
//2、使用jquery查找dom节点、修改颜色
$(function () {
let $div1 = $('div')[0];
let $div2 = $("#div1");/*id选择器就直接使用#*/
let $div3 = $(".div2")[0];/*类选择器就直接.id*/
console.log($div1);
console.log($div2);
console.log($div3);
$div1.css({
backgroundColor:"blue",
width:100,/*以逗号隔开,最后一个也要隔开,而且定义高度时没有px*/
});
$div2.css({
backgroundColor:"green",
});
$div3.css({
backgroundColor:"yellow",
});
})
script>
使用jquery来修改div背景的颜色:
谷歌浏览器打开:效果

刚开始我们会报错:说css是一个未定义的函数。我们把代码修改为:
<script>
//2、使用jquery查找dom节点
$(function () {
/* let $div1 = $('div')[0];
let $div2 = $("#div1");/!*id选择器就直接使用#*!/
let $div3 = $(".div2")[0];/!*类选择器就直接.id*!/*/
let $div1 = $('div');
let $div2 = $("#div1");
let $div3 = $(".div2");
console.log($div1);
console.log($div2);
console.log($div3);
$div1.css({
backgroundColor:"blue",
width:100,/*以逗号隔开,最后一个也要隔开,而且定义高度时没有px*/
});
$div2.css({
backgroundColor:"green",
});
$div3.css({
backgroundColor:"yellow",
});
})
script>
浏览器刷新:
分析小结
- 我们可以看到,使用jquery获取节点,只需要一个
$(参数),类选择器.+类名,id选择器加#+id名。简单记忆。 - 使用jqurey修改节点的属性时,只要调用css,传入参数即可。可支持传入多个参数。而使用原生的js,则较为麻烦。当然你也可以使用
setAttribute("style","value");但是就是难记忆呢。
3、如何下载JQuery文件(js文件)
方式二、微软、google等其他托管CDNs
来自微软CDN
点击要下载的文件,加载完毕后右键另存为即可。

谷歌 CDN
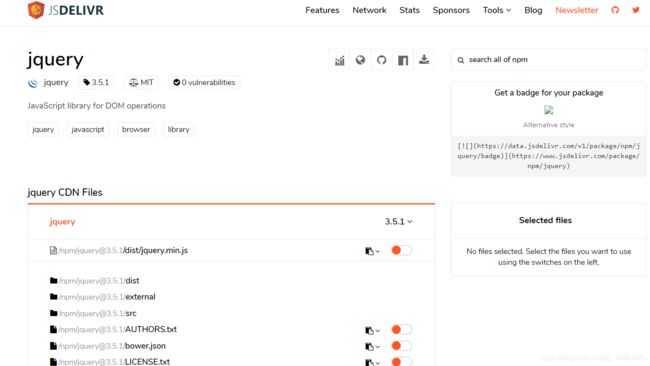
jsdeliver CDN
方式三:不下载直接引用上面的CDN所提供的jquery文件。如果你的站点用户是国内的,建议使用百度、又拍云、新浪等国内CDN地址,如果你站点用户是国外的可以使用谷歌和微软。
<head>
引用微软的CDN如下:
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-1.9.0.min.js">script>
head>
4、关于JQuery的压缩版和未压缩版
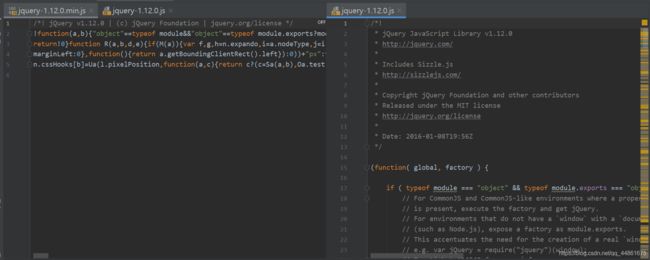
压缩版:自带min后缀
未压缩版则没有min后缀
压缩版就是将注释去除,单词压缩,减少js文件的体积。格式很乱。不利用阅读。未压缩版就是格式美观,注释齐全。
企业开发推荐:开发的时候使用未压缩版,上线时使用压缩版