前端最容易入门的框架-jQuery(史上最详细)
jQuery是什么?
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。
jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等
jQuery是优秀的JavaScript框架,能使用户更方便地处理HTML Documents、events、实现动画效果,并且方便地为网站提供Ajax交互。
本视频教程循序渐进地对jQuery的各种选择器、函数和方法调用进行了详细的讲解,更结合了大量的案例。
在线观看:https://www.bilibili.com/video/BV1Jg4y1B7n4
资料下载:jQuery视频教程全集免费下载【适合零基础入门】 - 动力节点 (bjpowernode.com)
开篇基础
jQuery 是一款跨主流浏览器的JavaScript 库,封装了JavaScript 相关方法调用,简化JavaScript 对HTML DOM 操作
官网地址: jquery.com/
官网首页jQuery 介绍:
原文翻译:
jQuery 是一个快速,小巧,功能丰富的JavaScript 库。 它通过易于使用的API 在大量浏览器中运行,使得HTML 文档遍历和操作,事件处理,动画和Ajax 变得更加简单。 通过多功能性和可扩展性的结合,jQuery 改变了数百万人编写JavaScript 的方式。
为什么使用 jQuery?
非常重要的理由就是:它能够兼容市面上主流的浏览器, IE 和FireFox, Google 浏览器处理 AJAX,创建异步对象是不同的,而jQuery 能够使用一种方式在不同的浏览器创建AJAX 异步对象。
其他优点:
- 写少代码,做多事情【writeless do more】
- 免费,开源且轻量级的js库,容量很小
- 兼容市面上主流浏览器,例如 IE,Firefox,Chrome
- 能够处理HTML/JSP/XML、CSS、DOM、事件、实现动画效果, 也能提供异步AJAX功能
- 文档手册很全,很详细
- 成熟的插件可供选择,多种js组件,例如日历组件(点击按钮显示下来日期)
- 出错后,有一定的提示信息
- 不用再在html里面通过
例如: 使用JavaScript 定位DOM 对象常用的三种方式:
- 通过ID属性:getElementById()
- 通过 class属性:getElementsByClassName()
- 通过标签名:getElementsByTagName()
上面代码可以看出JavaScript 方法名太长了,大小写的组合太多了,编写代码效率,容易出错。jQuery 分别使用(“#id”) , (“.class 名”) , $(“标签名) 封装了上面的 js 方法。
DOM 对象
文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标志语言的标准编程接口。 通过 DOM 对 HTML 页面的解析,可以将页面元素解析为元素节点、属性节点和文本节点,这些解析出的节点对象,即 DOM 对象。DOM 对象可以使用 JavaScript 中的方法。
获取jQuery
官网下载地址:jquery.com/download/
jQuery 的不同版本中,2.xx 不再支持 IE6/7/8 浏览器。现阶段IE6/7/8 已经是淘汰的,非主流。可以不用考虑兼容问题。
对于每一个同一版本号的 jQuery,其库又分为两个。一个是未压缩版,可查看源码,开发时使用;一个是压缩版,将注释、空格均做了删除,将变量字符数减少,产品上线时使用。
牛刀小试
编写jQuery 的工具很多,能编写HTML 的工具都支持jQuery. 例如记事本 ,EditPlus, webStorm, Visual Studio Code , HBuilder , HBuilderX , IDEA.
单独学习jQuery 库使用,可以轻量的开发工具,例如EditPlus ,HBuilder,HbuilderX 编写项目可以使用集成开发工具,例如在IDEA, Eclipse ,MyEclipse ,WebStorm 等
第一个例子完成:浏览器完全装载html 页面 DOM 后,显示一个提示信息框实现步骤:
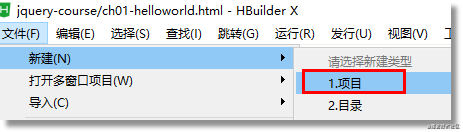
1、使用HBuilder或HbuilderX, idea 都可以,以HbuilderX 为工具,创建一个项目(名称:jquery-course),给项目选择一个文件存放目录。
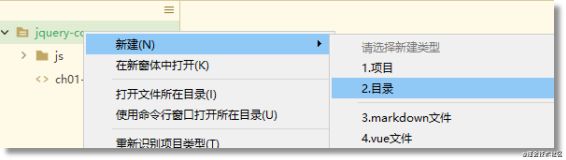
2、在项目中再创建一个目录
右键项目名称—新建—目录,常用名称为 js
3、拷贝下载的js文件到目录
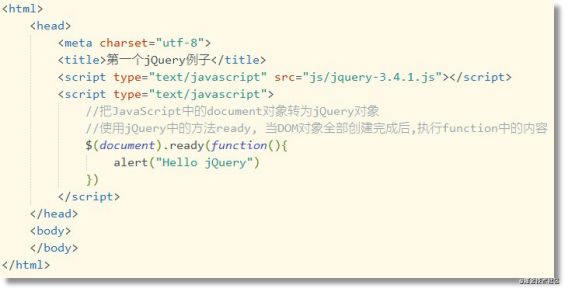
4、使用 jQuery,首先要将 jQuery库引入。使用如下语句:
5、$(document),将 DOM对象 document 转换为jQuery 对象。
$(document).ready()函数是当 DOM 对象加载完毕后,马上执行的函数。
(document).ready()与(document).ready()与(document).ready()与()、jQuery()、window.jQuery()是等价的,所以
(document).ready()可以写成(document).ready()可以写成 (document).ready()可以写成(function() { alert(“Hello jQuery”) } );
6、完整代码
DOM 对象和jQuery 对象
DOM 对象是用JavaScript 语法创建的对象,也看做是 js 对象。
1. DOM 对象转换jQuery 对象:
使用(DOM对象)方式,可以DOM对象转换为jQuery对象,转换为jQuery对象才可以使用jQuery中的提供的方法,操作DOM对象。一般情况下,在命名jQuery对象时,为了与DOM对象进行区分,习惯性的以(DOM 对象) 方式,可以 DOM 对象转换为 jQuery 对象, 转换为jQuery 对象才可以使用jQuery 中的提供的方法,操作DOM 对象。一般情况下,在命名 jQuery 对象时,为了与 DOM 对象进行区分,习惯性的以(DOM对象)方式,可以DOM对象转换为jQuery对象,转换为jQuery对象才可以使用jQuery中的提供的方法,操作DOM对象。一般情况下,在命名jQuery对象时,为了与DOM对象进行区分,习惯性的以 开头,这不是必须的。
例:
新建html 页面文件 domTojQuery.html
1.页面加入按钮 button
2.转换 DOM对象
2. jQuery 对象转为DOM 对象
jQuery 对象本身为数组对象,该数组中的第 0 个元素即为该 jQuery 对象对应 的 DOM 对象。所以有两种方式可以获取到 DOM 对象:get(0) 方式与下标[0] 例:新建html 文件 jQueryToDom.html 1.页面添加 text ,button
2.jQuery 对象.get(0) 或 jQuery 对象[0] 均可完成 jQuery 对象转 DOM 对象
选择器
选择器: 就是定位条件;通知jquery 函数定位满足条件的DOM 对象
基本选择器
根据ID,class 属性,标签类型名定位HTML 元素,转为jQuery 对象.
1. id 选择器
语法:$(“#id”)
2. class 选择器
语法:$(“.class 名称”)
3. 标签选择器
语法:$(“标签名”)
例:新建selector.html
1.在页面 head部分加入 css
2.加入 jQuery引用
![]()
3.body 部分定义div
4.创建 js 函数
4. 所有选择器
语法:$(“*”) 选取页面中所有DOM 对象。
5. 组合选择器
组合选择器是多个被选对象间使用逗号分隔后形成的选择器,可以组合 id, class,标签名等。
语法:$(“#id, .class, 标签名”)
例: 1.上面的 html页面中加入按钮
2.增加 js函数
表单选择器
表单相关元素选择器是指文本框、单选框、复选框、下拉列表等元素的选择方式。该方法无论是否存在表单
,均可做出相应选择。表单选择器是为了能更加容易地操作表单,表单选择器是根据元素类型来定义的
复制代码$(":tr"): 不能用,tr 不是input 标签
语法: $(":type 属性值")
例如:
- $(":text")选取所有的单行文本框
- $(":password")选取所有的密码框
- $(":radio")选取所有的单选框
- $(":checkbox")选取所有的多选框
例: 新建form.html
页面定义元素:
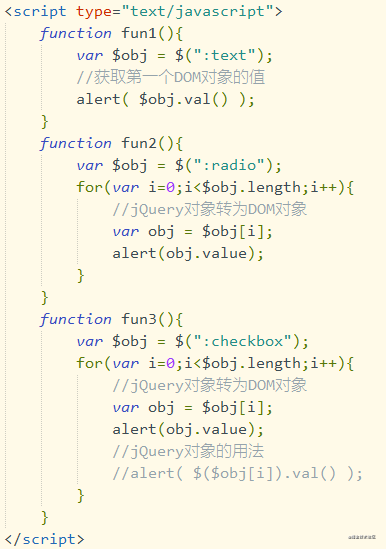
定义 js 函数:
过滤器
jQuery 对象中存储的DOM 对象顺序与页面标签声明位置关系
1 dom1
2 dom2
3 dom3
$("div") == [dom1,dom2,dom3]
复制代码过滤器就是过滤条件,对已经定位到数组中DOM 对象进行过滤筛选,过滤条件不能独立出现在jquery 函数,如果使用只能出现在选择器后方。
基本过滤器
1. 选择第一个first, 保留数组中第一个DOM 对象
语法:$(“选择器:first”)
2. 选择最后个last, 保留数组中最后DOM 对象
语法:$("选择器:last")
3. 选择数组中指定对象
语法:$(“选择器:eq(数组索引)”)
4. 选择数组中小于指定索引的所有DOM 对象
语法:$(“选择器:lt(数组索引)”)
5. 选择数组中大于指定索引的所有DOM 对象
语法:$(“选择器:gt(数组索引)”)
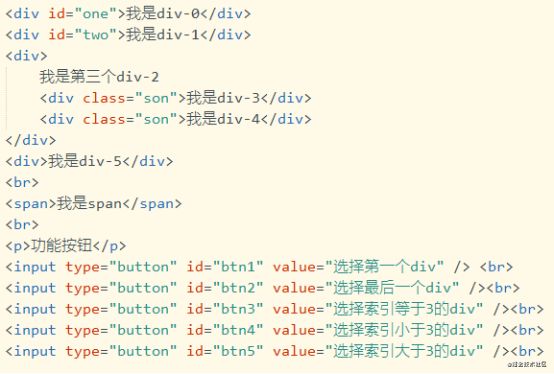
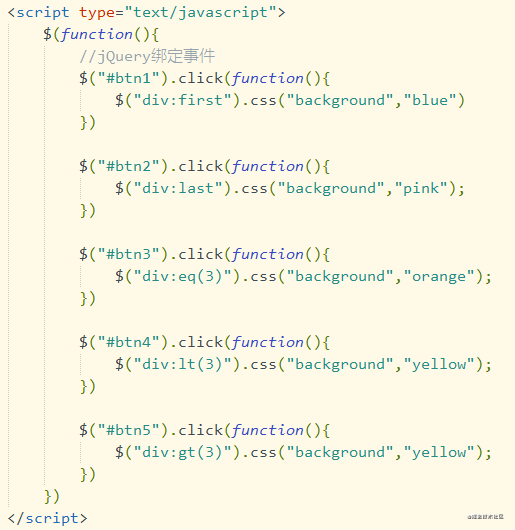
实例操作
1.定义样式
2.页面加入div
3.定义js函数
表单对象属性过滤器
1. 选择可用的文本框
$(“:text:enabled”)
2. 选择不可用的文本框
$(“:text:disabled”)
3. 复选框选中的元素
$(“:checkbox:checked”)
4. 选择指定下拉列表的被选中元素
选择器>option:selected
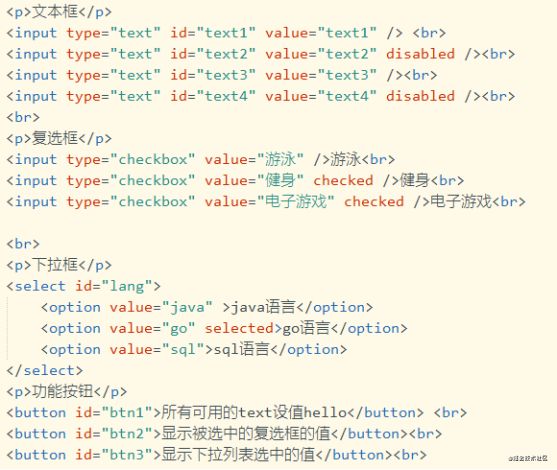
例:
创建filterForm.html
页面:
js 函数
作者:凌小可可
链接:https://juejin.cn/post/6971701502813569037
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。