手把手教你实现一个JavaWeb项目:创建一个自己的网页博客系统(前端+后端)(一)
一篇博客带你实现一个真正的项目!
先来看看它是什么样式的:
目录:
1、大体步骤:
1、创建Maven项目
2、引入依赖
3、创建必要的目录
4、编写代码
5、打包部署(基于SmartTomcat)
6、在浏览器验证
2、具体代码实现:
1、V——用户界面,前端部分:
HTML 部分:
CSS 部分:
JS 部分:
1、大体步骤:
要想自己实现一个Web项目,具体步骤如下:
1、创建Maven项目
打开 Idea,创建 new project,在新弹窗的左侧选项中,选择 Maven,点击 next;
在新弹窗里写好项目的名称和路径,然后点击 finish,就完成项目创建了。
2、引入依赖
现在我们进入了代码编辑界面,开始项目的第二步:引入必需的依赖,包括 servlet、mysql、jackson。
先找到自动跳转出来的 pom.xml 文件,文件位置如下:
在这里填上一段
打开Maven中央仓库网站:https://mvnrepository.com/
在最上方搜索 servlet ,点击第一个搜索结果 Java Servlet API,再在下方的版本号里选择 3.1.0 版本,最后复制下面那串代码到之前的 pom.xml 文件的 dependencies 标签中:
mysql 和 jackson 也是一样,先在搜索框搜索 mysql ,点击第一个搜索结果,再找到 5.1.47 版本的,点击之后还是复制那串代码到 dependencies 标签下:
在搜索框搜索 jackson ,点击第一个搜索结果,再点击 2.12.6.1 版本,最后复制代码:
最后引入成功后,就会开始下载依赖,如果你的idea没有显示下载,那么可以自己手动点击刷新下载。
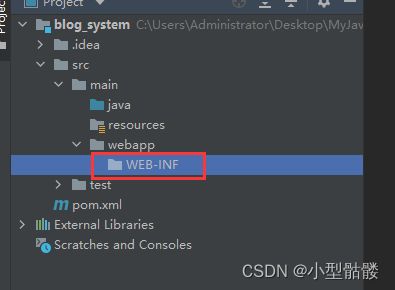
3、创建必要的目录
当我们成功引入依赖后,就可以开始创建必需的目录:
1)在 main 目录下创建一个 webapp 目录

2)在 webapp 目录下创建一个 WEB-INF 目录;注意字母为全大写!
3)在 WEB-INF 目录下创建一个文件,命名为 web.xml :
4)最后把下面这串代码复制到 web.xml 文件里:
Archetype Created Web Application
4、编写代码
这里的内容是之后我们需要花大时间编写的代码,这里只是先演示一下看看我们之前的步骤有没有成功,例如我们先写一个 servlet :
1)在 main 目录的 java 目录里创建一个类,命名为 HelloServlet:
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/hello")
public class HelloServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.getWriter().write("hello servlet");
}
}
5、打包部署(基于SmartTomcat)
这里的打包部署我们使用 smart Tomcat 来合并完成;smart Tomcat 是一个 idea 的插件,所以如果你是第一次使用,需要先下载下来。
1)点击左上角的 File > Settings···
2)点击左侧选项的 Plugins > Markplace > 在搜索框搜索 smart tomcat > 点击 Installed
> apply > OK 结束!
3)安装好了以后就可以导入这个插件了!先点击 idea 右侧的 Add Configuration···
4) 在新弹出的弹窗里点击左上角的 + 号,再找到我们下载好的 smart Tomcat ,点击OK:
5)在这个smart tomcat 设置界面,需要设置的有三个,name 可以随意设置,自己顺眼就行;Tomcat Server 刚开始是没有的,需要选择自己安装 tomcat 的路径的文件夹;第三个 Context Path 很重要,设置后一定得记住,当然记不住也没关系,之后可以再打开这个界面看看。
6)设置完之后,界面右上角就会变为下面这样,点击右边的那个绿的小三角就可以启动 tomcat 服务器了,点击后会出现一大堆红色代码,不懂担心,就这样的:
6、在浏览器验证
当我们成功启动服务器后,就可以在浏览器里验证以下,看看我们之前所做的准备有没有错误或Bug:
1)在浏览器输入这串地址:127.0.0.1:8080/blog_system/hello ,注意,第一个斜杠和第二个斜杠之间的是我们之前在smart tomcat 里设置的 context path ,第二个斜杠后面的是 HelloServlet上面设置的 servlet path ,当页面出现 “hello servlet” 时,就说明前置准备已经完毕了:
2、具体代码实现:
这个项目我们使用前后端分离的方式,使用MVC模式,所以我们在代码实现时也分为M、V、C这三部分。
1、V——用户界面,前端部分:
前端部分主要分为三个板块:html、css 和 javascript 。
HTML 部分:
在真正写代码之前呢,我们需要在 webapp 目录下创建一个 image 文件夹,里面存放三张图片,可以是 jpg 格式,也可以是png 格式, 第一张图片命名为“系统头像”,这个是在系统导航栏最左侧显示的一个小头像;第二张命名为“用户头像”,这个是登录进页面显示的当前用户头像;第三张命名为“背景”,这个图片是你的博客系统的整个背景图片。上面三张你都可以选择你喜欢的,就像我下面那张图片一样。
1)博客列表页:
在 webapp 下创建一个新的文件,命名为 blog_list.html ,并输入以下代码:
博客列表
2)博客详情页:
在 webapp 目录下创建一个文件,命名为 blog_detail.html :
博客详情页
3)博客编辑页:
在编写博客编辑页之前需要导入editor.md 这个 api ,这个可以自己自行下载,也可以在文章最后进入我的码云下载,里面也有整套代码。
在 webapp 目录下创建一个文件,命名为 blog_edit.html :
博客编辑页
4)博客登录页:
在 webapp 目录下创建一个文件,命名为 blog_login.html :
登陆页面
CSS 部分:
这部分代码可以直接在webapp 目录里写,也可以先创建一个 css 目录,在这个目录里写,我选择的是在创建一个 css 目录:
1)博客通用样式:
创建一个文件,命名为 common.css :
/* 放置一些页面都会用到的样式 */
/* 此操作取消浏览器的默认样式: */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* 给整个页面添加背景: */
html,body{
height: 100%;
}
body{
/* 这里路径:因为common是在css目录里,而css和image是同级的,所以需要.. */
background-image: url(../image/粉红猪猪背景.jpeg);
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
}
/* 设置导航栏样式: */
.nav{
/* 设置宽度: */
width: 100%;
/* 设置高度: */
height: 50px;
/* r-红色;g-绿色;b-蓝色;a-透明度 */
background-color: rgba(51, 51, 51, 0.5);
/* 文字颜色: */
color: white;
/* 导航栏内部的内容都是一行排列,所以使用弹性布局 flex */
display: flex;
/* 设置子元素垂直居中: */
align-items: center;
}
/* 设置导航栏里的图片样式: */
.nav img{
width: 40px;
height: 40px;
/* 设置圆角弧度,当为50%时,是圆形: */
border-radius: 50%;
/* 设置图片与左侧的外边距: */
margin-left: 30px;
/* 设置图片与右侧的外边距: */
margin-right: 10px;
}
/* 设置那个空白元素: */
.nav .spacer{
/* 相对于父元素,宽度设为父元素的70%: */
width: 78%;
}
/* 设置导航栏的a标签样式: */
.nav a{
color: white;
/* 取消下划线: */
text-decoration: none;
/* 设置a标签之间的内边距:0 为上下边距;10px为左右边距: */
padding: 0 10px;
}
/* 以下为版心相关样式: */
.container{
/* 设置版心宽度: */
width: 1000px;
/* 设置版心高度,为浏览器页面高度减去导航栏高度(使用calc()函数): */
height: calc(100% - 50px);
/* 将版心设为水平居中: */
margin: 0 auto;
/* 设置弹性布局,因为left 和right 都是块级元素,默认占一行 */
display: flex;
/* 设置container里的两个元素为左右分开 */
justify-content: space-between;
}
/* 设置left个人信息的样式: */
.container .left{
height: 100%;
width: 200px;
}
/* 设置right内容信息的样式: */
.container .right{
height: 100%;
width: 790px;
background-color: rgba(255, 255, 255, 0.8);
border-radius: 10px;
/* 将页面设置为上下延申 */
overflow: auto;
}
/* 下面设置card部分样式: */
.card{
/* 设置背景颜色: */
background-color: rgba(255, 255, 255, 0.8);
/* 设置圆角弧度: */
border-radius: 10px;
/* 通过设置内边距,达到使头像居中效果: */
padding: 30px;
}
/* 设置card里的图片: */
.card img{
width: 140px;
height: 140px;
/* 将其设为圆形: */
border-radius: 50%;
}
/* 设置h3标签: */
.card h3{
text-align: center;
padding: 10px;
}
/* 设置card里的a标签: */
.card a{
/* 将a标签转换为块级元素,因为很多行内元素边距不生效: */
display: block;
text-align: center;
text-decoration: none;
color: grey;
padding: 10px;
}
/* 设置“文章,分类”标签: */
.card .counter{
display: flex;
justify-content: space-around;
padding: 5px;
}2)博客列表页样式:
创建一个文件,命名为 blog_list.css :
/* 这里专门写和博客列表页相关样式: */
.blog{
width: 100%;
padding: 20px;
}
/* 设置博客标题: */
.blog .title{
/* 设置标题水平居中: */
text-align: center;
/* 设置标题字体大小: */
font-size: 22px;
/* 设置字体是否加粗: */
font-weight: bold;
padding: 10px;
}
/* 设置博客日期: */
.blog .date{
text-align: center;
color: rgb(189, 8, 77);
/* 设置内边距,上下10px,左右0: */
padding: 10px 0;
}
.blog .desc{
/* 设置首行缩进2字符: */
text-indent: 2em;
}
/* 设置 查看全文 按钮: */
.blog a{
/* 设为块级元素,方便设置尺寸: */
display: block;
width: 140px;
height: 40px;
/* 将该元素设为水平居中: */
margin: 13px auto;
/* 设置边框: */
border: 2px rgb(238, 87, 87) solid;
border-radius: 20px;
/* 设置字体颜色: */
color: rgb(238, 87, 87);
/* 设置字体垂直居中: */
line-height: 40px;
/* 设置字体水平居中: */
text-align: center;
/* 取消下划线: */
text-decoration: none;
/* 如果想让变化有一个渐变,可以加上过渡效果: */
transition: all 1s;
}
/* 设置将鼠标放在a标签上时,出现的样式: */
.blog a:hover{
background-color: tomato;
color: white;
}
3)博客详情页样式:
创建一个文件,命名为 blog_detail.css :
/* 给博客详情页使用的样式文件: */
.blog-content{
padding: 30px;
}
/* 设置博客标题: */
.blog-content h3{
/* 设置文本居中对齐: */
text-align: center;
}
/* 设置博客时间: */
.blog-content .date{
text-align: center;
color: rgb(189, 8, 77);
/* 设置边距:上下20px,左右0; */
padding: 20px 0;
}
.blog-content p{
/* 首行缩进2字符: */
text-indent: 2em;
padding: 10px 0;
}4)博客编辑页样式:
创建一个文件,命名为 blog_edit.css :
/* 这是博客编辑页专用的样式文件: */
.blog-edit-container{
width: 1000px;
height: calc(100% - 50px);
/* 设置该元素为水平居中 */
margin: 0 auto;
}
.blog-edit-container .title{
width: 100%;
height: 50px;
display: flex;
align-items: center;
justify-content: space-between;
}
.blog-edit-container .title #title{
width: 900px;
height: 40px;
border-radius: 10px;
border: none;
outline: none;
font-size: 22px;
line-height: 40px;
padding-left: 10px;
background-color: rgba(255, 255, 255, 0.8);
}
.blog-edit-container .title #submit{
width: 95px;
height: 40px;
color: white;
background-color: rgb(231, 76, 89);
border-radius: 10px;
border: none;
outline: none;
}
/* 设置“发布文章”按钮的点击效果: */
.blog-edit-container .title #submit:active{
background-color: rgb(201, 11, 4);
}
#editor{
border-radius: 10px;
/* opacity 也是设置元素背景颜色的透明度
但是background-color只是针对当前元素进行设置,不会影响到子元素
而 opacity会影响到子元素,具备“继承性”,即:
给最外面元素设置了透明度,里面的元素也会一起变透明~
*/
opacity: 90%;
}5)博客登录页样式:
创建一个文件,命名为 blog_login.css :
/* 登陆页面的专用样式文件 */
.login-container{
width: 100%;
height: calc(100% - 50px);
/* 需要让里面的登录框垂直水平居中: */
display: flex;
/* 垂直居中 */
align-items: center;
/* 水平居中 */
justify-content: center;
}
/* 设置登录框: */
.login-dialog{
width: 400px;
height: 350px;
background-color: rgba(255, 255, 255, 0.9);
/* 设置矩形的圆角弧度: */
border-radius: 10px;
}
/* 设置登录框里的“登录”标题: */
.login-dialog h3{
text-align: center;
padding: 50px;
}
/* 设置“row”行: */
.login-dialog .row{
width: 100%;
height: 50px;
display: flex;
align-items: center;
justify-content: center;
}
.login-dialog .row span{
/* 将其设为块级元素,方便设置尺寸: */
display: block;
width: 100px;
font-weight: 700;
}
/* 设置两个输入框: */
#username,#password{
width: 200px;
height: 40px;
/* 设置输入框里的文字大小: */
font-size: 22px;
/* 使输入款里的文字垂直居中: */
line-height: 40px;
/* 让文字与左边有10px的距离: */
padding-left: 10px;
border-radius: 10px;
/* 消除边框: */
/* border: none; */
/* 消除轮廓线: */
outline: none;
}
/* 设置提交按钮的样式: */
.row #submit{
width: 300px;
height: 50px;
/* 与上面元素的边距: */
margin-top: 45px;
border-radius: 10px;
border: none;
outline: none;
color: white;
background-color: rgb(212, 53, 67);
font-size: 15px;
}
/* 设置提交按钮点击时的样式: */
.row #submit:active{
background-color: rgb(184, 45, 10);
}JS 部分:
js 部分也是一样,可以选择创建一个子目录,也可以不创建直接生产文件,这里我们只需要创建两个文件,
1)创建一个文件,命名为 common.js :
// 这里放置一些检测登录状态的公共代码:
//加上一个逻辑,通过GET /login 这个接口来获取当前的登陆状态:
function getUserInfo(pageName){
$.ajax({
type: 'get',
url: 'login',
success: function(body){
// 判定此处的body是不是一个有效的user对象(userId 是否为非0)
if(body.userId && body.userId > 0){
// 此时登陆成功,不做处理
console.log('当前登陆成功!用户名:'+body.username);
// 根据当前用户登录的情况,把用户名设置到html页面上:
if(pageName == 'blog_list.html'){
changeUserName(body.username);
}
}else{
// 登录失败:
// 让前端页面跳转到login.html
alert('当前尚未登录,请登录后再访问!')
location.assign('blog_login.html');
}
},
error: function(){
alert('当前尚未登录,请登录后再访问!')
location.assign('blog_login.html');
}
});
}
function changeUserName(username){
let h3 = document.querySelector('.card>h3');
h3.innerHTML = username;
}2)创建一个文件,命名为 jquery.min.js :
/*! jQuery v3.6.0 | (c) OpenJS Foundation and other contributors | jquery.org/license */
!function(e,t){"use strict";"object"==typeof module&&"object"==typeof module.exports?module.exports=e.document?t(e,!0):function(e){if(!e.document)throw new Error("jQuery requires a window with a document");return t(e)}:t(e)}("undefined"!=typeof window?window:this,function(C,e){"use strict";var t=[],r=Object.getPrototypeOf,s=t.slice,g=t.flat?function(e){return t.flat.call(e)}:function(e){return t.concat.apply([],e)},u=t.push,i=t.indexOf,n={},o=n.toString,v=n.hasOwnProperty,a=v.toString,l=a.call(Object),y={},m=function(e){return"function"==typeof e&&"number"!=typeof e.nodeType&&"function"!=typeof e.item},x=function(e){return null!=e&&e===e.window},E=C.document,c={type:!0,src:!0,nonce:!0,noModule:!0};function b(e,t,n){var r,i,o=(n=n||E).createElement("script");if(o.text=e,t)for(r in c)(i=t[r]||t.getAttribute&&t.getAttribute(r))&&o.setAttribute(r,i);n.head.appendChild(o).parentNode.removeChild(o)}function w(e){return null==e?e+"":"object"==typeof e||"function"==typeof e?n[o.call(e)]||"object":typeof e}var f="3.6.0",S=function(e,t){return new S.fn.init(e,t)};function p(e){var t=!!e&&"length"in e&&e.length,n=w(e);return!m(e)&&!x(e)&&("array"===n||0===t||"number"==typeof t&&0+~]|"+M+")"+M+"*"),U=new RegExp(M+"|>"),X=new RegExp(F),V=new RegExp("^"+I+"$"),G={ID:new RegExp("^#("+I+")"),CLASS:new RegExp("^\\.("+I+")"),TAG:new RegExp("^("+I+"|[*])"),ATTR:new RegExp("^"+W),PSEUDO:new RegExp("^"+F),CHILD:new RegExp("^:(only|first|last|nth|nth-last)-(child|of-type)(?:\\("+M+"*(even|odd|(([+-]|)(\\d*)n|)"+M+"*(?:([+-]|)"+M+"*(\\d+)|))"+M+"*\\)|)","i"),bool:new RegExp("^(?:"+R+")$","i"),needsContext:new RegExp("^"+M+"*[>+~]|:(even|odd|eq|gt|lt|nth|first|last)(?:\\("+M+"*((?:-\\d)?\\d*)"+M+"*\\)|)(?=[^-]|$)","i")},Y=/HTML$/i,Q=/^(?:input|select|textarea|button)$/i,J=/^h\d$/i,K=/^[^{]+\{\s*\[native \w/,Z=/^(?:#([\w-]+)|(\w+)|\.([\w-]+))$/,ee=/[+~]/,te=new RegExp("\\\\[\\da-fA-F]{1,6}"+M+"?|\\\\([^\\r\\n\\f])","g"),ne=function(e,t){var n="0x"+e.slice(1)-65536;return t||(n<0?String.fromCharCode(n+65536):String.fromCharCode(n>>10|55296,1023&n|56320))},re=/([\0-\x1f\x7f]|^-?\d)|^-$|[^\0-\x1f\x7f-\uFFFF\w-]/g,ie=function(e,t){return t?"\0"===e?"\ufffd":e.slice(0,-1)+"\\"+e.charCodeAt(e.length-1).toString(16)+" ":"\\"+e},oe=function(){T()},ae=be(function(e){return!0===e.disabled&&"fieldset"===e.nodeName.toLowerCase()},{dir:"parentNode",next:"legend"});try{H.apply(t=O.call(p.childNodes),p.childNodes),t[p.childNodes.length].nodeType}catch(e){H={apply:t.length?function(e,t){L.apply(e,O.call(t))}:function(e,t){var n=e.length,r=0;while(e[n++]=t[r++]);e.length=n-1}}}function se(t,e,n,r){var i,o,a,s,u,l,c,f=e&&e.ownerDocument,p=e?e.nodeType:9;if(n=n||[],"string"!=typeof t||!t||1!==p&&9!==p&&11!==p)return n;if(!r&&(T(e),e=e||C,E)){if(11!==p&&(u=Z.exec(t)))if(i=u[1]){if(9===p){if(!(a=e.getElementById(i)))return n;if(a.id===i)return n.push(a),n}else if(f&&(a=f.getElementById(i))&&y(e,a)&&a.id===i)return n.push(a),n}else{if(u[2])return H.apply(n,e.getElementsByTagName(t)),n;if((i=u[3])&&d.getElementsByClassName&&e.getElementsByClassName)return H.apply(n,e.getElementsByClassName(i)),n}if(d.qsa&&!N[t+" "]&&(!v||!v.test(t))&&(1!==p||"object"!==e.nodeName.toLowerCase())){if(c=t,f=e,1===p&&(U.test(t)||z.test(t))){(f=ee.test(t)&&ye(e.parentNode)||e)===e&&d.scope||((s=e.getAttribute("id"))?s=s.replace(re,ie):e.setAttribute("id",s=S)),o=(l=h(t)).length;while(o--)l[o]=(s?"#"+s:":scope")+" "+xe(l[o]);c=l.join(",")}try{return H.apply(n,f.querySelectorAll(c)),n}catch(e){N(t,!0)}finally{s===S&&e.removeAttribute("id")}}}return g(t.replace($,"$1"),e,n,r)}function ue(){var r=[];return function e(t,n){return r.push(t+" ")>b.cacheLength&&delete e[r.shift()],e[t+" "]=n}}function le(e){return e[S]=!0,e}function ce(e){var t=C.createElement("fieldset");try{return!!e(t)}catch(e){return!1}finally{t.parentNode&&t.parentNode.removeChild(t),t=null}}function fe(e,t){var n=e.split("|"),r=n.length;while(r--)b.attrHandle[n[r]]=t}function pe(e,t){var n=t&&e,r=n&&1===e.nodeType&&1===t.nodeType&&e.sourceIndex-t.sourceIndex;if(r)return r;if(n)while(n=n.nextSibling)if(n===t)return-1;return e?1:-1}function de(t){return function(e){return"input"===e.nodeName.toLowerCase()&&e.type===t}}function he(n){return function(e){var t=e.nodeName.toLowerCase();return("input"===t||"button"===t)&&e.type===n}}function ge(t){return function(e){return"form"in e?e.parentNode&&!1===e.disabled?"label"in e?"label"in e.parentNode?e.parentNode.disabled===t:e.disabled===t:e.isDisabled===t||e.isDisabled!==!t&&ae(e)===t:e.disabled===t:"label"in e&&e.disabled===t}}function ve(a){return le(function(o){return o=+o,le(function(e,t){var n,r=a([],e.length,o),i=r.length;while(i--)e[n=r[i]]&&(e[n]=!(t[n]=e[n]))})})}function ye(e){return e&&"undefined"!=typeof e.getElementsByTagName&&e}for(e in d=se.support={},i=se.isXML=function(e){var t=e&&e.namespaceURI,n=e&&(e.ownerDocument||e).documentElement;return!Y.test(t||n&&n.nodeName||"HTML")},T=se.setDocument=function(e){var t,n,r=e?e.ownerDocument||e:p;return r!=C&&9===r.nodeType&&r.documentElement&&(a=(C=r).documentElement,E=!i(C),p!=C&&(n=C.defaultView)&&n.top!==n&&(n.addEventListener?n.addEventListener("unload",oe,!1):n.attachEvent&&n.attachEvent("onunload",oe)),d.scope=ce(function(e){return a.appendChild(e).appendChild(C.createElement("div")),"undefined"!=typeof e.querySelectorAll&&!e.querySelectorAll(":scope fieldset div").length}),d.attributes=ce(function(e){return e.className="i",!e.getAttribute("className")}),d.getElementsByTagName=ce(function(e){return e.appendChild(C.createComment("")),!e.getElementsByTagName("*").length}),d.getElementsByClassName=K.test(C.getElementsByClassName),d.getById=ce(function(e){return a.appendChild(e).id=S,!C.getElementsByName||!C.getElementsByName(S).length}),d.getById?(b.filter.ID=function(e){var t=e.replace(te,ne);return function(e){return e.getAttribute("id")===t}},b.find.ID=function(e,t){if("undefined"!=typeof t.getElementById&&E){var n=t.getElementById(e);return n?[n]:[]}}):(b.filter.ID=function(e){var n=e.replace(te,ne);return function(e){var t="undefined"!=typeof e.getAttributeNode&&e.getAttributeNode("id");return t&&t.value===n}},b.find.ID=function(e,t){if("undefined"!=typeof t.getElementById&&E){var n,r,i,o=t.getElementById(e);if(o){if((n=o.getAttributeNode("id"))&&n.value===e)return[o];i=t.getElementsByName(e),r=0;while(o=i[r++])if((n=o.getAttributeNode("id"))&&n.value===e)return[o]}return[]}}),b.find.TAG=d.getElementsByTagName?function(e,t){return"undefined"!=typeof t.getElementsByTagName?t.getElementsByTagName(e):d.qsa?t.querySelectorAll(e):void 0}:function(e,t){var n,r=[],i=0,o=t.getElementsByTagName(e);if("*"===e){while(n=o[i++])1===n.nodeType&&r.push(n);return r}return o},b.find.CLASS=d.getElementsByClassName&&function(e,t){if("undefined"!=typeof t.getElementsByClassName&&E)return t.getElementsByClassName(e)},s=[],v=[],(d.qsa=K.test(C.querySelectorAll))&&(ce(function(e){var t;a.appendChild(e).innerHTML="",e.querySelectorAll("[msallowcapture^='']").length&&v.push("[*^$]="+M+"*(?:''|\"\")"),e.querySelectorAll("[selected]").length||v.push("\\["+M+"*(?:value|"+R+")"),e.querySelectorAll("[id~="+S+"-]").length||v.push("~="),(t=C.createElement("input")).setAttribute("name",""),e.appendChild(t),e.querySelectorAll("[name='']").length||v.push("\\["+M+"*name"+M+"*="+M+"*(?:''|\"\")"),e.querySelectorAll(":checked").length||v.push(":checked"),e.querySelectorAll("a#"+S+"+*").length||v.push(".#.+[+~]"),e.querySelectorAll("\\\f"),v.push("[\\r\\n\\f]")}),ce(function(e){e.innerHTML="";var t=C.createElement("input");t.setAttribute("type","hidden"),e.appendChild(t).setAttribute("name","D"),e.querySelectorAll("[name=d]").length&&v.push("name"+M+"*[*^$|!~]?="),2!==e.querySelectorAll(":enabled").length&&v.push(":enabled",":disabled"),a.appendChild(e).disabled=!0,2!==e.querySelectorAll(":disabled").length&&v.push(":enabled",":disabled"),e.querySelectorAll("*,:x"),v.push(",.*:")})),(d.matchesSelector=K.test(c=a.matches||a.webkitMatchesSelector||a.mozMatchesSelector||a.oMatchesSelector||a.msMatchesSelector))&&ce(function(e){d.disconnectedMatch=c.call(e,"*"),c.call(e,"[s!='']:x"),s.push("!=",F)}),v=v.length&&new RegExp(v.join("|")),s=s.length&&new RegExp(s.join("|")),t=K.test(a.compareDocumentPosition),y=t||K.test(a.contains)?function(e,t){var n=9===e.nodeType?e.documentElement:e,r=t&&t.parentNode;return e===r||!(!r||1!==r.nodeType||!(n.contains?n.contains(r):e.compareDocumentPosition&&16&e.compareDocumentPosition(r)))}:function(e,t){if(t)while(t=t.parentNode)if(t===e)return!0;return!1},j=t?function(e,t){if(e===t)return l=!0,0;var n=!e.compareDocumentPosition-!t.compareDocumentPosition;return n||(1&(n=(e.ownerDocument||e)==(t.ownerDocument||t)?e.compareDocumentPosition(t):1)||!d.sortDetached&&t.compareDocumentPosition(e)===n?e==C||e.ownerDocument==p&&y(p,e)?-1:t==C||t.ownerDocument==p&&y(p,t)?1:u?P(u,e)-P(u,t):0:4&n?-1:1)}:function(e,t){if(e===t)return l=!0,0;var n,r=0,i=e.parentNode,o=t.parentNode,a=[e],s=[t];if(!i||!o)return e==C?-1:t==C?1:i?-1:o?1:u?P(u,e)-P(u,t):0;if(i===o)return pe(e,t);n=e;while(n=n.parentNode)a.unshift(n);n=t;while(n=n.parentNode)s.unshift(n);while(a[r]===s[r])r++;return r?pe(a[r],s[r]):a[r]==p?-1:s[r]==p?1:0}),C},se.matches=function(e,t){return se(e,null,null,t)},se.matchesSelector=function(e,t){if(T(e),d.matchesSelector&&E&&!N[t+" "]&&(!s||!s.test(t))&&(!v||!v.test(t)))try{var n=c.call(e,t);if(n||d.disconnectedMatch||e.document&&11!==e.document.nodeType)return n}catch(e){N(t,!0)}return 0":{dir:"parentNode",first:!0}," ":{dir:"parentNode"},"+":{dir:"previousSibling",first:!0},"~":{dir:"previousSibling"}},preFilter:{ATTR:function(e){return e[1]=e[1].replace(te,ne),e[3]=(e[3]||e[4]||e[5]||"").replace(te,ne),"~="===e[2]&&(e[3]=" "+e[3]+" "),e.slice(0,4)},CHILD:function(e){return e[1]=e[1].toLowerCase(),"nth"===e[1].slice(0,3)?(e[3]||se.error(e[0]),e[4]=+(e[4]?e[5]+(e[6]||1):2*("even"===e[3]||"odd"===e[3])),e[5]=+(e[7]+e[8]||"odd"===e[3])):e[3]&&se.error(e[0]),e},PSEUDO:function(e){var t,n=!e[6]&&e[2];return G.CHILD.test(e[0])?null:(e[3]?e[2]=e[4]||e[5]||"":n&&X.test(n)&&(t=h(n,!0))&&(t=n.indexOf(")",n.length-t)-n.length)&&(e[0]=e[0].slice(0,t),e[2]=n.slice(0,t)),e.slice(0,3))}},filter:{TAG:function(e){var t=e.replace(te,ne).toLowerCase();return"*"===e?function(){return!0}:function(e){return e.nodeName&&e.nodeName.toLowerCase()===t}},CLASS:function(e){var t=m[e+" "];return t||(t=new RegExp("(^|"+M+")"+e+"("+M+"|$)"))&&m(e,function(e){return t.test("string"==typeof e.className&&e.className||"undefined"!=typeof e.getAttribute&&e.getAttribute("class")||"")})},ATTR:function(n,r,i){return function(e){var t=se.attr(e,n);return null==t?"!="===r:!r||(t+="","="===r?t===i:"!="===r?t!==i:"^="===r?i&&0===t.indexOf(i):"*="===r?i&&-1:\x20\t\r\n\f]*)[\x20\t\r\n\f]*\/?>(?:<\/\1>|)$/i;function j(e,n,r){return m(n)?S.grep(e,function(e,t){return!!n.call(e,t,e)!==r}):n.nodeType?S.grep(e,function(e){return e===n!==r}):"string"!=typeof n?S.grep(e,function(e){return-1)[^>]*|#([\w-]+))$/;(S.fn.init=function(e,t,n){var r,i;if(!e)return this;if(n=n||D,"string"==typeof e){if(!(r="<"===e[0]&&">"===e[e.length-1]&&3<=e.length?[null,e,null]:q.exec(e))||!r[1]&&t)return!t||t.jquery?(t||n).find(e):this.constructor(t).find(e);if(r[1]){if(t=t instanceof S?t[0]:t,S.merge(this,S.parseHTML(r[1],t&&t.nodeType?t.ownerDocument||t:E,!0)),N.test(r[1])&&S.isPlainObject(t))for(r in t)m(this[r])?this[r](t[r]):this.attr(r,t[r]);return this}return(i=E.getElementById(r[2]))&&(this[0]=i,this.length=1),this}return e.nodeType?(this[0]=e,this.length=1,this):m(e)?void 0!==n.ready?n.ready(e):e(S):S.makeArray(e,this)}).prototype=S.fn,D=S(E);var L=/^(?:parents|prev(?:Until|All))/,H={children:!0,contents:!0,next:!0,prev:!0};function O(e,t){while((e=e[t])&&1!==e.nodeType);return e}S.fn.extend({has:function(e){var t=S(e,this),n=t.length;return this.filter(function(){for(var e=0;e\x20\t\r\n\f]*)/i,he=/^$|^module$|\/(?:java|ecma)script/i;ce=E.createDocumentFragment().appendChild(E.createElement("div")),(fe=E.createElement("input")).setAttribute("type","radio"),fe.setAttribute("checked","checked"),fe.setAttribute("name","t"),ce.appendChild(fe),y.checkClone=ce.cloneNode(!0).cloneNode(!0).lastChild.checked,ce.innerHTML="",y.noCloneChecked=!!ce.cloneNode(!0).lastChild.defaultValue,ce.innerHTML="",y.option=!!ce.lastChild;var ge={thead:[1,"","
"],col:[2,"","
"],tr:[2,"","
"],td:[3,"","
"],_default:[0,"",""]};function ve(e,t){var n;return n="undefined"!=typeof e.getElementsByTagName?e.getElementsByTagName(t||"*"):"undefined"!=typeof e.querySelectorAll?e.querySelectorAll(t||"*"):[],void 0===t||t&&A(e,t)?S.merge([e],n):n}function ye(e,t){for(var n=0,r=e.length;n",""]);var me=/<|&#?\w+;/;function xe(e,t,n,r,i){for(var o,a,s,u,l,c,f=t.createDocumentFragment(),p=[],d=0,h=e.length;d\s*$/g;function je(e,t){return A(e,"table")&&A(11!==t.nodeType?t:t.firstChild,"tr")&&S(e).children("tbody")[0]||e}function De(e){return e.type=(null!==e.getAttribute("type"))+"/"+e.type,e}function qe(e){return"true/"===(e.type||"").slice(0,5)?e.type=e.type.slice(5):e.removeAttribute("type"),e}function Le(e,t){var n,r,i,o,a,s;if(1===t.nodeType){if(Y.hasData(e)&&(s=Y.get(e).events))for(i in Y.remove(t,"handle events"),s)for(n=0,r=s[i].length;n").attr(n.scriptAttrs||{}).prop({charset:n.scriptCharset,src:n.url}).on("load error",i=function(e){r.remove(),i=null,e&&t("error"===e.type?404:200,e.type)}),E.head.appendChild(r[0])},abort:function(){i&&i()}}});var _t,zt=[],Ut=/(=)\?(?=&|$)|\?\?/;S.ajaxSetup({jsonp:"callback",jsonpCallback:function(){var e=zt.pop()||S.expando+"_"+wt.guid++;return this[e]=!0,e}}),S.ajaxPrefilter("json jsonp",function(e,t,n){var r,i,o,a=!1!==e.jsonp&&(Ut.test(e.url)?"url":"string"==typeof e.data&&0===(e.contentType||"").indexOf("application/x-www-form-urlencoded")&&Ut.test(e.data)&&"data");if(a||"jsonp"===e.dataTypes[0])return r=e.jsonpCallback=m(e.jsonpCallback)?e.jsonpCallback():e.jsonpCallback,a?e[a]=e[a].replace(Ut,"$1"+r):!1!==e.jsonp&&(e.url+=(Tt.test(e.url)?"&":"?")+e.jsonp+"="+r),e.converters["script json"]=function(){return o||S.error(r+" was not called"),o[0]},e.dataTypes[0]="json",i=C[r],C[r]=function(){o=arguments},n.always(function(){void 0===i?S(C).removeProp(r):C[r]=i,e[r]&&(e.jsonpCallback=t.jsonpCallback,zt.push(r)),o&&m(i)&&i(o[0]),o=i=void 0}),"script"}),y.createHTMLDocument=((_t=E.implementation.createHTMLDocument("").body).innerHTML="",2===_t.childNodes.length),S.parseHTML=function(e,t,n){return"string"!=typeof e?[]:("boolean"==typeof t&&(n=t,t=!1),t||(y.createHTMLDocument?((r=(t=E.implementation.createHTMLDocument("")).createElement("base")).href=E.location.href,t.head.appendChild(r)):t=E),o=!n&&[],(i=N.exec(e))?[t.createElement(i[1])]:(i=xe([e],t,o),o&&o.length&&S(o).remove(),S.merge([],i.childNodes)));var r,i,o},S.fn.load=function(e,t,n){var r,i,o,a=this,s=e.indexOf(" ");return-1").append(S.parseHTML(e)).find(r):e)}).always(n&&function(e,t){a.each(function(){n.apply(this,o||[e.responseText,t,e])})}),this},S.expr.pseudos.animated=function(t){return S.grep(S.timers,function(e){return t===e.elem}).length},S.offset={setOffset:function(e,t,n){var r,i,o,a,s,u,l=S.css(e,"position"),c=S(e),f={};"static"===l&&(e.style.position="relative"),s=c.offset(),o=S.css(e,"top"),u=S.css(e,"left"),("absolute"===l||"fixed"===l)&&-1<(o+u).indexOf("auto")?(a=(r=c.position()).top,i=r.left):(a=parseFloat(o)||0,i=parseFloat(u)||0),m(t)&&(t=t.call(e,n,S.extend({},s))),null!=t.top&&(f.top=t.top-s.top+a),null!=t.left&&(f.left=t.left-s.left+i),"using"in t?t.using.call(e,f):c.css(f)}},S.fn.extend({offset:function(t){if(arguments.length)return void 0===t?this:this.each(function(e){S.offset.setOffset(this,t,e)});var e,n,r=this[0];return r?r.getClientRects().length?(e=r.getBoundingClientRect(),n=r.ownerDocument.defaultView,{top:e.top+n.pageYOffset,left:e.left+n.pageXOffset}):{top:0,left:0}:void 0},position:function(){if(this[0]){var e,t,n,r=this[0],i={top:0,left:0};if("fixed"===S.css(r,"position"))t=r.getBoundingClientRect();else{t=this.offset(),n=r.ownerDocument,e=r.offsetParent||n.documentElement;while(e&&(e===n.body||e===n.documentElement)&&"static"===S.css(e,"position"))e=e.parentNode;e&&e!==r&&1===e.nodeType&&((i=S(e).offset()).top+=S.css(e,"borderTopWidth",!0),i.left+=S.css(e,"borderLeftWidth",!0))}return{top:t.top-i.top-S.css(r,"marginTop",!0),left:t.left-i.left-S.css(r,"marginLeft",!0)}}},offsetParent:function(){return this.map(function(){var e=this.offsetParent;while(e&&"static"===S.css(e,"position"))e=e.offsetParent;return e||re})}}),S.each({scrollLeft:"pageXOffset",scrollTop:"pageYOffset"},function(t,i){var o="pageYOffset"===i;S.fn[t]=function(e){return $(this,function(e,t,n){var r;if(x(e)?r=e:9===e.nodeType&&(r=e.defaultView),void 0===n)return r?r[i]:e[t];r?r.scrollTo(o?r.pageXOffset:n,o?n:r.pageYOffset):e[t]=n},t,e,arguments.length)}}),S.each(["top","left"],function(e,n){S.cssHooks[n]=Fe(y.pixelPosition,function(e,t){if(t)return t=We(e,n),Pe.test(t)?S(e).position()[n]+"px":t})}),S.each({Height:"height",Width:"width"},function(a,s){S.each({padding:"inner"+a,content:s,"":"outer"+a},function(r,o){S.fn[o]=function(e,t){var n=arguments.length&&(r||"boolean"!=typeof e),i=r||(!0===e||!0===t?"margin":"border");return $(this,function(e,t,n){var r;return x(e)?0===o.indexOf("outer")?e["inner"+a]:e.document.documentElement["client"+a]:9===e.nodeType?(r=e.documentElement,Math.max(e.body["scroll"+a],r["scroll"+a],e.body["offset"+a],r["offset"+a],r["client"+a])):void 0===n?S.css(e,t,i):S.style(e,t,n,i)},s,n?e:void 0,n)}})}),S.each(["ajaxStart","ajaxStop","ajaxComplete","ajaxError","ajaxSuccess","ajaxSend"],function(e,t){S.fn[t]=function(e){return this.on(t,e)}}),S.fn.extend({bind:function(e,t,n){return this.on(e,null,t,n)},unbind:function(e,t){return this.off(e,null,t)},delegate:function(e,t,n,r){return this.on(t,e,n,r)},undelegate:function(e,t,n){return 1===arguments.length?this.off(e,"**"):this.off(t,e||"**",n)},hover:function(e,t){return this.mouseenter(e).mouseleave(t||e)}}),S.each("blur focus focusin focusout resize scroll click dblclick mousedown mouseup mousemove mouseover mouseout mouseenter mouseleave change select submit keydown keypress keyup contextmenu".split(" "),function(e,n){S.fn[n]=function(e,t){return 0 这一篇博客先写到这里,因为实在太长了,可以点进我的主页,还有第二篇哦!