重磅!自动化测试工程师必看!selenium4 RC版本正式发布!
刚刚步入九月,slenium4的4.0.0-rc-1版本正式发布,RC (Release Candidate)发行候选版本,基本不再加入新的功能,主要修复bug,是最终发布成正式版的前一个版本,这意味着Selenium4的正式版本即将发行!在这里我对Selenium4进行了试用并对其新功能进行了一个简单的总结供大家快速上手。
环境搭建
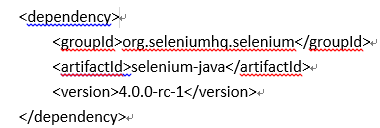
1.Maven方式
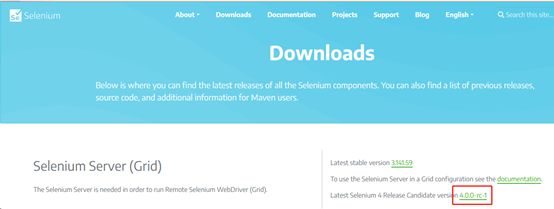
2.Jar包下载
https://www.selenium.dev/downloads/
这里要特别强调,大家使用各个浏览器,一定要下载最新的浏览器driver,否则脚本启动会报错!在Selenium3中可以正常驱动浏览器的driver,在Selenium4中大概率会驱动失败!(此处浪费了我很多时间调试)
新功能概述
Webdriver协议已经成了W3C的标准。
官方文档进行了全面更新
文档的更新便于大家学习,本人阅读后感觉十分给力。详情可以参考:
https://www.selenium.dev/documentation/webdriver/
Selenium IDE的升级(重点)
同时支持chrome 和Firefox,显然是针对Katalon recorder。
Selenium Grid4的升级(重点)
不再需要单独设置和启动Hub和Node。一旦启动Selenium服务器,SeleniumGrid将充当Hub和Node。
支持CDP协议(重点)
Selenium 4 通过 Dev Tools 接口为 Chrome
DevTools 协议( CDP )提供原生支持。它允许使用 Chrome 开发属性,如 Fetch 、 Network 、 Profiler 、 Performance 、 Application 缓存等。此功能可帮助开发人员和测试人员快速测试和解决特定网页的关键错误。测试团队还可以利用 Chrome DevTools 提供的 API 来模拟恶劣的网络条件,并执行地理定位测试。该功能还允许测试人员检查产品在 3G、4G、5G 等不同网络条件下的性能。核心api如下:
org.openqa.selenium.devtools.DevTools.DevTools(Function
但如果我们只是使用Selenium进行基础的web自动化测试,那么该功能使用场景及其有限。
相对定位器使用(重点)
顾名思义,使用它我们还可以获得相对于任何其他定位器的定位器,主要包括以下方法
above
below
toLeftOf
toRightOf
near
使用相对定位器的示例如下:
import staticorg.openqa.selenium.support.locators.RelativeLocator.with;
WebElement passwordField=dr.findElement(By.id("password"));
WebElement emailAddressField =dr.findElement(with(By.tagName("input")) .above(passwordField));
新增处理浏览器窗口的API(重点)
在新Tab页中打开网页
dr.switchTo().newWindow(WindowType.TAB);
dr.get("https://www.hao123.com");
在新窗口中打开网页
dr.switchTo().newWindow(WindowType.WINDOW);
dr.get("https://www.baidu.com");
浏览器全屏快照
在Firefox中可以使用getFullPageScreenshotAs()方法获取完整的浏览器屏幕截图。目前只支持Firefox浏览器,个人觉得该功能较为鸡肋,核心代码如下:
文件src =((FirefoxDriver)驱动程序)).getFullPageScreenshotAs(OutputType.FILE);