- element实现动态路由+面包屑
软件技术NINI
vue案例vue.js前端
el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi
- Vue( ElementUI入门、vue-cli安装)
m0_l5z
elementuivue.js
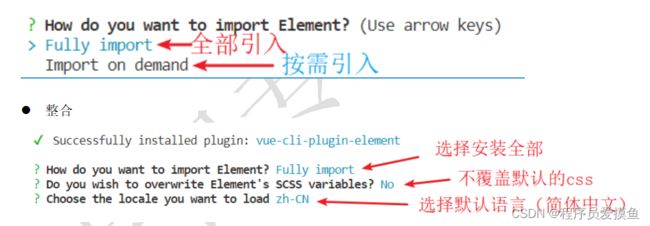
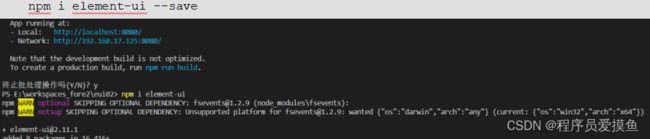
一.ElementUI入门目录:1.ElementUI入门1.1ElementUI简介1.2Vue+ElementUI安装1.3开发示例2.搭建nodejs环境2.1nodejs介绍2.2npm是什么2.3nodejs环境搭建2.3.1下载2.3.2解压2.3.3配置环境变量2.3.4配置npm全局模块路径和cache默认安装位置2.3.5修改npm镜像提高下载速度2.3.6验证安装结果3.运行n
- 2020-07-08在js文件中使用elementUi报错TypeError: _this10.$message is not a function
Kason晨
问题:全局挂在elementUi后,在js文件内调用,报错_this10.$messageisnotafunction原因:在js文件里找不到this.$message这个属性。#错误的写法:this.$message({message:"解除成功",type:"success"});解决方法(正确写法):单独引入,和换一种方法使用://引入import{Message}from"element-
- vue 两个弹窗时出现,打开第二个弹窗 是灰色的,再点击才是正常
光影3415
vue.jsjavascript前端
如果你使用的是ElementUI,el-dialog组件有一个append-to-body属性,这个属性可以将弹窗的DOM直接挂载到body标签上,这样可以避免一些层级嵌套问题:
- elementUI table排序 sortable
Artsman
前端开发技术elementui前端javascript前端框架
使用elementUI做后台程序时非常便利,但有时,插件的用法也会让人头疼。在列中设置sortable属性即可实现以该列为基准的排序,接受一个Boolean,默认为false。可以通过Table的default-sort属性设置默认的排序列和排序顺序。可以使用sort-method或者sort-by使用自定义的排序规则。如果需要后端排序,需将sortable设置为custom,同时在Table上监
- elementuiPlus取消el-input的边框
qq_39016177
elementui
elementuiPlus取消el-input的边框1.通常取消边框的方法设置border为none2.还有其他类似边框的例如outlinebox-shadow这两个属性都是会产生边框效果3.el-input需要更改的话–如下需要修改box-shadow为空即可上代码:deep(.el-input__wrapper){align-items:center;background-color:#F7F
- Vue 图片预览功能实现指南
繁依Fanyi
vue.js前端javascriptpython人工智能算法开发语言
1.介绍在现代web应用程序中,图片预览功能提升了用户体验,使用户可以在上传图片之前查看图片内容。本文将详细介绍如何在Vue.js应用中实现图片预览功能,包括基本实现、进阶功能、与ElementUI的集成、常见优化技巧以及与其他库的结合使用。2.基本功能实现2.1环境准备确保你的开发环境已经配置好,包括VueCLI和Node.js。如果还没有安装VueCLI,你可以通过以下命令安装:npminst
- Vue + Django的人脸识别系统
DXSsssss
pythonDRFtensorflow人脸识别
最近在研究机器学习,刚好最近看了vue+Djangodrf的一些课程,学以致用,做了一个人脸识别系统。项目前端使用Vue框架,用到了elementui组件,写起来真是方便。比之前传统的dtl方便了太多。后端使用了drf,识别知识刚开始打算使用opencv+tensorflow,但是发现吧识别以后的结果返回到浏览器当中时使用opencv比较麻烦(主要是我太菜,想不到比较好的方法),因此最终使用了tf
- 【前端UI框架】VUE ElementUI 离线文档 可不联网打开
我是Superman丶
前端组件前端vue.jselementui
【前端UI框架】VUEElementUI离线文档可不联网打开Element-Theworld'smostpopularVueUIframeworkElement-Theworld'smostpopularVueUIframework离线文档下载地址https://download.csdn.net/download/G971005287W/89742895文档制作第一步:克隆源代码Gitee地址:
- 基于SpringBoot的在线汽车租赁信息管理系统
计算机学姐
前后端分离项目源码分享SpringBoot源码Vue源码springboot汽车后端javavue.jsspringmysql
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、SSM项目源码系统展示【2025最新】基于Java+SpringBoot+Vue+MySQL的在线汽车租赁信息管理系统,前后端分离。开发语言:Java数据库:MySQL技术:SpringBoot、Vue、MybaitsP
- ElementUI Cascader 级联选择器实现点击文本选中
阿程_88
#ElementUIelementui
一、遇到的问题使用官方案例级联选择器时,只有点击前面小圆点才能选中,点击文本无法选中。二、需求级联选择器各层级都能选中,并且点击文本也能选中三、相关代码//级联选择器自定义浮层类名,实现前面单选框隐藏,点击文本即可选中功能.popper-custom{.el-cascader-panel{.el-cascader-menu{.el-radio{height:100%;width:150px;opa
- elementui Cascader 级联选择器的使用总结
XUE_雪
elementui前端javascript
实现效果技术要点总结如下:1、点击添加自动增加多行,实现自主选择增加多条节点数据2、节点地址使用的是Cascader级联选择器,需要动态生成,涉及到一个技术要点是:因v-modal只能获取value不能获取label,故需要解决在多个动态生成的Cascader分别获取他们选中的label和value,下面开始展示相关代码:html:添加删除确定取消js:handleChange(index){va
- Element ui input 限制只能输入数字,且只能有两位小数
我家媳妇儿萌哒哒
elementUIuivue.jsjavascript
%//elementuiinput限制只能输入数字,且只能有两位小数handleInput(value){value=value.replace(/[^\-\d.]/g,"")//将非数字和点以外的字符替换成空.replace(/^\./g,"")//验证第一个字符是数字而不是点.replace(/\.{2,}/g,".")//出现多个点时只保留第一个.replace(/(-)\./g,"$1")
- java版本ERP管理系统源码 Spring Cloud alibaba Spring Boot MybatisPlus Redis VUE3 ElementUI 微服务
m0_66404702
javaspringbootredisERP管理系统源码
在当今数字化浪潮的推动下,企业对于高效、稳定且易于扩展的管理系统需求日益增长。为了满足这一需求,我们精心打造了一款基于Java技术的鸿鹄ERP(EnterpriseResourcePlanning)管理系统。该系统充分利用了SpringCloudAlibaba、SpringBoot、MybatisPlus、Redis等先进技术栈,并结合前端框架VUE3和ElementUI,构建了一个功能丰富、性能
- 使用http-request 属性替代action绑定上传URL
J不A秃V头A
前端vue.js前端
在ElementUI的组件中,如果你需要为上传的HTTP请求添加自定义的请求头(例如,为了通过身份验证或满足服务器端的特定要求),你不能直接在组件的属性中设置这些请求头。但是,你可以通过http-request属性来自定义上传的行为,包括设置请求头。http-request属性允许你完全控制上传的行为,包括如何构建请求、发送请求以及处理响应。这样,你就可以使用像request.js这样的自定义库来
- elementUI根据列表id进行列合并@莫成尘
莫成尘
vue.jselementui前端
本文章提供了elementUI根据列表id进行列合并的demo,效果如图(可直接复制代码粘贴)exportdefault{name:'App',components:{},data(){return{tableList:[{id:10010,name:'小日',type:'子',dec:'小男孩来过这个地方',about:'广岛'},{id:10010,name:'小日',type:'子',dec
- 后台系统+elementUI的分页器功能的实现及相关问题的解决
我爱加班、、
前端功能实现以及问题解决elementui前端javascriptvue.jsecmascript开发语言前端框架
分页功能:table是支持高度设置的:heightTable的高度,默认为自动高度。如果height为number类型,单位px;如果height为string类型,则这个高度会设置为Table的style.height的值,Table的高度会受控于外部样式。string/number首先给父盒子添加一个90&的高度,然后在table组件添加height="90%",给它一个90%的高度。就会跟着
- 在Element UI的<el-table>组件中,点击子元素不触发父级事件
HWL5679
vue.jsjavascriptecmascript
在ElementUI的组件中,@row-click事件是绑定在整行上的,这意味着如果点击了表格的任意位置(除非有特定的子元素阻止了事件冒泡),都会触发这个事件。如果你想要在某些子元素上点击时不触发@row-click事件,你需要在这些子元素上阻止事件冒泡。你可以通过在子元素上添加点击事件并调用event.stopPropagation()方法来实现这一点。event.stopPropagation
- 了解elementUI的底层源码, 进行二次开发
java我跟你拼了
前端学习笔记elementui前端javascript前端框架
ElementUI是一个基于Vue.js的桌面端组件库,广泛用于构建美观、交互友好的用户界面。要深入理解ElementUI的底层源码并进行二次开发,你需要掌握以下几个关键点:Vue.js原理ElementUI是基于Vue.js构建的,因此首先需要熟悉Vue.js的核心概念和机制,包括:●组件系统:Vue.js的组件化思想,如何定义组件、使用组件、传递属性和事件。●数据响应式:Vue.js如何跟踪数
- 在Vue中使用Element UI的表格组件时,通过点击表格的某一行来获取该行数据的id
HWL5679
vue.js前端javascript
在Vue中使用ElementUI的表格组件时,如果想通过点击表格的某一行来获取该行数据的id,可以使用@row-click事件监听器。这个事件监听器会在你点击表格的某一行时被触发,并且会提供一个参数row,这个row就是你点击的那一行的数据对象。首先,确保你的组件上添加了@row-click事件监听器,并绑定一个方法来处理这个事件。然后,在这个方法中,你可以通过row参数访问到当前行的所有数据,包
- 20. Vue UI框架 ElementUi的使用 以及webpack.config.js配置
七三里
Vue基础中的基础+实战
1.对于elementUI的简单说明基于Vue的UI框架=>饿了么公司基于vue开的的vue的Ui组件库=>ElementUi基于vuepc端的UI框架官网=>http://element.eleme.io/2.elementUI的使用(1)找官网http://element.eleme.io/#/zh-CN/component/quickstart(2)安装cnpmielement-ui-S-S
- Vue + ElementUI 实现全国各个省份相对应城市的联动选择_vue+elementui 省市区联动
2401_84617681
程序员前端面试学习
打开全栈工匠技能包-1小时轻松掌握SSR两小时精通jq+bs插件开发生产环境下如歌部署Node.js开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】网易内部VUE自定义插件库NPM集成谁说前端不用懂安全,XSS跨站脚本的危害webpack的loader到底是什么样的?两小时带你写一个自己loader:rules="rules"label-width="150px">定
- 【vue、UI】使用 Vue2 和 Element UI 封装 CSV 文件上传组件,实现csv回显
fruge365
vue.jsuijavascript
文章目录前言组件功能概述实现效果组件模板结构组件的核心逻辑1.数据属性定义2.方法拆解3.CSV文件解析方法4.错误处理方法组件样式完整组件代码总结待优化的地方前言在Vue2项目中,我们经常需要封装一些可重用的组件来提升开发效率。本文将介绍如何使用Vue2和ElementUI封装一个用于上传CSV文件并在对话框中回显其内容的公共组件。此组件共涉及两个接口:一个用于校验CSV文件内容是否合规,另一个
- ElementUI 动态表格高度,使页面一屏显示
我的心巴
elementui前端javascript
一、效果二、代码exportdefault{data(){return{maxHeight:500}},methods:{handlePageReSize(){letcard=document.querySelector('.el-card');this.maxHeight=card.clientHeight-108;}},mounted(){let_this=this;window.onresi
- 动态显示和隐藏列的 Vue 组件 — 让你的表格“变身”!
精神阿祝
前端vue.jsjavascript前端
动态显示和隐藏列的el-table-column组件!在这个数字化的时代,大家都在追求个性化和灵活性。尤其是在表格中,列的显示和隐藏就是一种精髓。那么,如何做到这一点呢?今天就来聊聊如何使用Vue和ElementUI的el-table组件,打造一个动态显示和隐藏列的组件,让你的表格也能变得活灵活现。文章目录动态显示和隐藏列的el-table-column组件!组件的基本结构使用组件最终效果小结组件
- 计算机毕业设计SSM_Vue宠物商城系统【代码讲解+安装调试+文档指导】
计算机毕业设计_吉哥
作者:计算机编程-吉哥简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。心愿:点赞收藏⭐评论文末获取源码联系技术选型spring、springmvc、mybatis、vue、elementUI、LayUI、mysql、tomcat8.5、jdk1.8数据库表结构14张开发工具:idea或者eclipse、navi
- Element Plus设置表单字段为必填
J不A秃V头A
前端vue.jselementuijavascript
在使用ElementPlus(一个基于Vue3的ElementUI组件库)时,设置表单字段为必填通常涉及到两个方面:表单验证(Validation)和表单字段的提示信息。ElementPlus提供了强大的表单验证功能,通过el-form组件的rules属性可以定义表单验证规则,以及通过el-form-item组件的prop属性指定当前表单项对应的数据字段名,从而实现表单验证。以下是一个简单的示例,
- elementUI表格复选框只能选中一个
果子切克now
vue.jsjavascript前端
data(){return(){bill_id:""}},methods:{//方法一//表格某一行的单击事件rowClick(row,column){constselectData=this.selectListthis.$refs.detailedSelection.clearSelection()if(selectData.length===1){selectData.forEach(ite
- 基于Python+Django+MySQL+Vue前后端分离的高校成绩分析系统(附论文)
源码乐园
pythondjangomysql
获取见最下方名片信息获取见最下方名片信息获取见最下方名片信息演示视频基于Python+Django+MySQL+Vue前后端分离的高校成绩分析系统(附论文)技术描述开发工具:Pycharm数据库:MySQL前端框架:Vue/ElementUI后端框架:Python+Django+MySQL文字描述基于Python+Django+MySQL+Vue前后端分离的高校成绩分析系统(附论文),用户,管理员
- element el-dialog 滚动条问题
前端小趴菜05
vue.js前端javascript
elementUI在打开dialog的时,页面右侧会出现滚动条,或是页面宽度会缩小,当关闭dialog后又恢复原样,控制台检查后发现当打开dialog时,body元素会有class=el-popup-parent--hidden的类名,关闭dialog后el-popup-parent--hidden类名消失,这应该就是造成页面出现滚动条或是宽度缩小的原因,查了一下资料发现有两种解决办法一.重写el
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul