- 有个地方我还没去过之新疆
情绪化的大笨蛇
我以我心记真实文/情绪化的大笨蛇第[152]篇图片采自网络,向原作者致谢提到新疆,你第一个反应是什么?是甜蜜十足的哈密瓜、葡萄,滋味难忘的手抓饭、大盘鸡,还是新疆舞的风情十足,或者是新疆美女、新疆的美景?于我而言,以上都是。图片采自网络,向原作者致谢对一个吃货来说,新疆的美食具有一想到就会刺激我味蕾、地域风味鲜明的特点。还在播放的《中餐厅2》,赵薇有一道经典的菜式--手抓饭。每当看到她拿着菜刀剁羊
- 从孔子到儒商
信州居士
刚出差回来,发现生意场上附庸风雅之风大盛,翻云覆雨地云雨起国学来,大概都要争当“儒商”了。因国学而从“乳上”到“儒商”,总不会是国学之福。试想,一旦流行,连真乳都难寻,就别说真儒了。流行的乳房,除了制造隆乳增乳扩乳的热闹,还能有什么?至于流行的儒学是什么?其命运不会比任何一个无论真假的乳房要好。国学也一样,真的举国都学了,这国学也就真的蜾穴了。但国学的兴盛是必然的,中国经济的发展,必然在学术上要有
- 陶兮说:2022年的高温热情似火
陶兮之家
前两日广东还是雷雨阵阵,龙卷风耀武扬威。这几天阳光灿烂,高温笼罩。广东的天气变得如此之快,堪比你刷抖快的手速。连续四天的高温天气,让夏天的热情全数释放。续命的空调、雪糕和冷饮,又成了抢手的爆款。说起夏天的高温,其实并不陌生。一年四季中,夏日本就是热的代名词。然而这次高温天气并不简单。中央气象台6月25日06时继续发布高温黄色预警,全国18省市区将出现高温。河北中南部、山东西北部、河南西北部等地局地
- 第一部分:MySQL 基础与核心架构(第二节: 存储引擎深度解析 之 InnoDB 架构与核心特性)
jarenyVO
Mysqlmysql架构数据库
第一部分:MySQL基础与核心架构(第二节:存储引擎深度解析之InnoDB架构与核心特性)文章目录第一部分:MySQL基础与核心架构(第二节:存储引擎深度解析之InnoDB架构与核心特性)一、InnoDB架构概述1.内存结构2.磁盘结构二、核心特性深度解析1.事务支持(ACID)2.多版本并发控制(MVCC)3.锁机制4.缓冲池优化5.双写缓冲区(DoubleWriteBuffer)三、关键性能优
- Vue 3.6 Alpha 深度解析:Vapor Mode 如何颠覆虚拟 DOM 时代
给钱,谢谢!
vue3前端jsvue.jsjavascript前端vue3.6VaporMode
无虚拟DOM、原生级性能、渐进式迁移——Vue进入双运行时新纪元在最近的VueConf大会上,尤雨溪正式发布了Vue3.6Alpha版本,其中最引人瞩目的特性VaporMode(无虚拟DOM模式)标志着Vue在渲染引擎上的革命性突破。本文将深入解析其技术原理、性能表现和实践方案,并附带完整可运行的代码示例。一、为何需要VaporMode?传统虚拟DOM的瓶颈:-️虚拟节点创建与对比的运行时开销-内
- 民间故事:修路遇到老祠堂,工程队不顾劝阻执意要拆,结果出了怪事
诗文书画汇
戏说古今奇闻趣事,传递世间真情善意。本故事为《民间故事》系列之第530期,如果您喜欢,不妨给个关注!文/小田2002年,在山东枣庄附近,两波人在村头的一座老祠堂门前干了起来。其中一波人,穿着建筑工服,头戴安全帽。他们手持木棒、大锤子,恶狠狠地对着另一波人大吼着。而另一波人,穿着朴素。他们手无寸铁,是这个村的村民。他们向工程队苦苦哀求着:“你们不要拆这座祠堂啊!不然会出大事啊!”工程队里负责拆迁的小
- 微信小程序的创新应用将体现在教学中 ――2019兴成长培训学习有感
长白山085李春玲
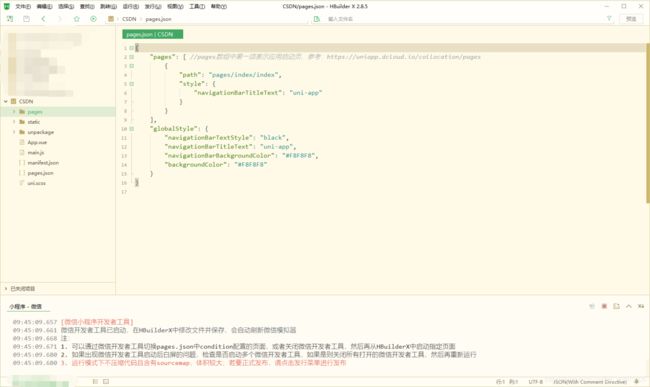
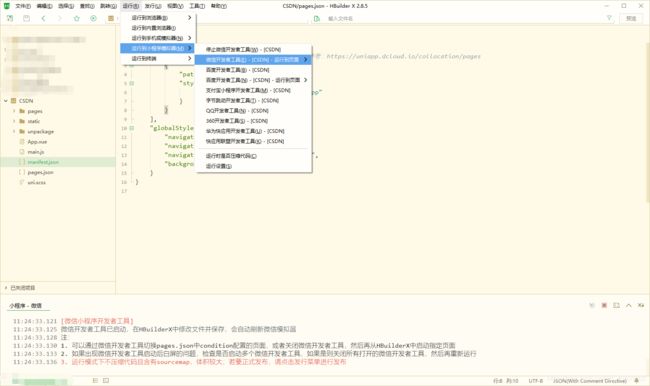
假期过得好快啊!同时过得又很充实。每周四我都按要求认真听课,能在暑期里听到老师们的精彩讲解,很是荣幸。第一课是由何其钢主任讲的微信小程序创新应用案例。他向我们介绍了小程序创新应用,在信息技术发达的今天,用很简单的技术就可以满足一些高大上的展示,而这些极简技术可以让我们搭上这班信息化教育的列车,实属不易,所以格外珍惜。王子老师为我们带来各种微信小程序的创新应用案例在教学中都非常实用,满满的都是干货,
- 基于 vue+Cesium 实现军事标绘之钳击箭头绘制实战
效果图在地理信息系统(GIS)开发中,军事标绘是一个重要的应用场景,其中箭头类标绘(如攻击箭头、钳击箭头)是常用的战术符号。本文将基于Cesium引擎,详细讲解如何实现可交互的钳击箭头绘制功能,支持动态跟随鼠标调整、固定部分标绘区域及自动清理临时标记等特性。一、技术背景与实现目标Cesium简介Cesium是一款开源的3D地理信息引擎,支持高精度全球地形、影像加载及矢量数据可视化,广泛应用于数字地
- Spring Boot 源码解析之 Logging
fire-flyer
springbootspringloggingjavalog4j
目录设计总览(SpringBootLogging模块抽象)LoggingSystem加载机制源码分析LoggingApplicationListener启动流程Log4J2LoggingSystem主要源码解析logging.config、log4j2-spring.xml加载逻辑动态日志级别设置(Actuator调用)✅1️⃣设计总览logging初始化流程总览:[SpringBoot启动]|v
- 跟剽悍一只猫学习之【个人品牌创富指南19】
娜一姐
088有时候遇到一些挫折,不要把它们定义为坏事,如果你把它们当作上天对你的提醒和磨炼,你的内心能量会强很多。089低谷不敷衍,高峰不浮躁。090在其位,要么好好干活,要么另谋高就,别敷衍,别抱怨。091破圈秘籍加入优质社群+出手大方,是很多牛人快速破圈的超级秘诀;如果你出了一本内容不错的书,把书送给更多对的人,其实也是在破圈;深度结交多个枢纽型人物(人脉很广,口碑很好,愿意且擅长帮人介绍朋友),他
- 《随园诗话》学习笔记一百五十四
飞鸿雪舞
卷三求诗于书中,得诗于书外八、直抒胸中意【原文】王梦楼侍讲云:“诗称家数,犹之官称衙门也。衙门自以总督为大,典史为小。然以总督衙门之担水夫,比典史衙门之典史,则亦宁为典史,而不为担水夫。何也?典史虽小,尚属朝廷命官;担水夫衙门虽尊,与他无涉。今之学杜、韩不成,而矜矜然自以为大家者,不过总督衙门之担水夫耳。”叶横山先生云:“好摹仿古人者,窃之似,则优孟衣冠;窃之不似,则画虎类狗。与其假人余焰,妄自称
- 梦醒时分
Aifier_6d51
2017年,回眸一见,仿佛上天注定的眼神,从那一刻梦中只有你;无论睡在哪里?和谁睡在一起?脑海世界里却只有我们相遇相见,你始终沉浮在我的世界里。进入大厦电梯8:55分,急促地心看着电梯门还有百分之零点五就关闭,这一刻,电梯门打开瞬间我正面相对,粉色外套,浅蓝牛杂裤,手提袋,皮肤白皙高挑,这样形容觉得是美女似的,实际是位阳光男孩;他走进电梯后,我的眼神从未离开他,电梯6层停了,我们同时迈出第一步却是
- 赢销参谋:学习营销最快的方法是什么?
赢销参谋
1,有人说学习是自己的事情,自己慢慢看书,看视频,听音频之类的就可以了,其实这种学习方法是非常慢的,咱们想要直接了解什么,可以直接请教专家,请教行业内的专业人士。这种直击本质的学习是最快的,而且别人已经把最精华,最实战的部分告诉你,你拿来就可以用,免的你直接慢慢摸索,浪费时间,浪费金钱。请教别人,你只管提出问题,可以准确的得到自己想要的答案,所以,我们需要懂得用金钱购买自己的时间和质量。2,创业之
- vue3实现可视化大屏布局
程序猿的杂货店
前端VUE3开发笔记可视化大屏vue3vue3页面布局
实现功能:1实现4x3宫格布局,2自定义设置跨行,跨列自动隐藏对应列,比如setAreaSpanAndUpdateVisibility(2,3,2);表示设置区域2,跨3行,跨2列,然后区域3,6,7,10,11自动隐藏3内容自动剧中1效果图代码数据可视化大屏-顶部区域{{item.id}}-{{item.title}}测试区域1跨2行2列-->importGridCellfrom"./compo
- Vue.js 全面解析:构建现代前端应用的渐进式框架
斯~内克
vue知识点前端vue.js
一、Vue.js的核心价值与演进1.1前端框架的变革与Vue的定位根据2024年StateofJS调查报告,Vue.js以82%的开发者满意度稳居前端框架前三甲。其核心优势体现在:渐进式架构:可从轻量级视图层扩展至全栈解决方案响应式系统:基于Proxy的精准依赖追踪(Vue3)组合式API:代码复用率提升60%以上生态系统:覆盖SSR、状态管理、移动端等20+场景1.2版本演进里程碑版本发布时间里
- 【世家弃女,腹黑相公宠不停】温——书妍傅问舟txt在线阅读全文!
妞妞爱读书1
温时宁出生那日,府上百花一夜凋零。因大师一句‘刑克双亲,祸及全家’,还在襁褓里的婴孩便被送到几百里之外的庄子上。整整十六年,无人问津。温时宁幼时不知刑克双亲是什么意思,日日吵闹着要出去玩,后来被看管的婆子打骂了无数次后,便懂了,也老实了。她是灾星,人人避之。除了奶娘一家。奶娘柳氏是温家在当地找的,喂养了她两年,便也结下了深厚的情义。平日里给婆子们一点好处,出入便也没人管。只是温时宁出不去。四方的宅
- 【经典新视角】《心经》新解(6)
明空如月
舍利子,是诸法空相,不生不灭,不垢不净,不增不减。——《心经》舍利子,即佛子。佛子,即觉之子。觉,即【观自在】,即超级视角之自觉。觉之子,即超级视角之智慧观照与智慧妙用。是诸法空相:是,有这、此、在、当下等之意。即超级视角始终不离当下,时时皆在此时此地此处,当下观照当下觉。诸法,即五蕴、六道、十八界、世间法与出世间法等等一切法。一切法,皆在“视界”之中,皆在“视角”之中,如镜中之影。空相,即是说,
- 民国婚书誓词
陈当年
1两姓联姻,一堂缔约,良缘永结,匹配同称。看此日桃花灼灼,宜室宜家;卜他年瓜瓞(dié,意为小瓜)绵绵,尔昌尔炽。谨以白头之约,书向鸿笺,好将红叶之盟,载明鸳谱。此证。2嘉礼初成,良缘遂缔。情敦鹣鲽(jiandie),愿相敬之如宾;祥叶螽(li)麟,定克昌于厥后。同心同德,宜室宜家。永结鸾俦(chou),共盟鸳蝶,此证。3喜今日嘉礼初成,良缘遂缔。诗咏关雎,雅歌麟趾。瑞叶五世其昌,祥开二南之化。同
- 科普关于vs海马150哪个版本最真
奢侈品总汇
大家好,我是广城腕表,一个专注腕表知识的爱好者,不定时更新腕表真假对比,拆解评测以及视频解说,学会用专业知识了解腕表的好与坏,让您在玩表之路不入坑,本期给大家说说现在市面上vs海马150哪个版本最真。重要提醒→买大厂手表联系方式看文章底部市场上关vs厂海马150的价格高低不一,非常的混乱,有的3000多,4000多,2000多甚至是1000多的,毫无疑问这里面有一些商家实在浑水摸鱼,首先在说价格之
- 2023-08-24 场景
春雪ChunXue
有些场景会在睡梦中无比的真实。而且还会在梦中反反复复地出现。那些场景一再反复地呈现,那些心中的结,自然不自然地一再地浮现,是我们心中的那些漫长的无法释怀的纠结。无需故意地去铭记,那些场景,那些并不想刻意记住的思绪。我们心中的惦念总会在梦中得以呈现,那种被实现的真实或是再一次地被呈现的感受,真的以为那样的情境就是现实之境了。我们在梦中欢笑着,以为那便是真实的来临。每当我们醒来,每当我们意识到那不过是
- spring 之依赖注入
小凯 ོ
spring专栏springjava后端
作者:小凯分享、让自己和他人都能有所收获!今天和大家分享spring依赖注入,@Autowired注入会用,@Resource注入知道,但在项目看到一个没使用这2个注解的,直接在构造函数写了个两个入参publicAwardController(ListawardServices,MapawardServiceMap){…就不知道是怎么注入的了。我猜可能是以前一直写CRUD流水席代码,导致Sprin
- 微信推客系统小程序开发上线全攻略:从源码部署到社交裂变运营
v_qutudy
推客系统开发推客小程序
一、前言:为什么选择微信推客系统?在社交电商的浪潮中,微信推客系统凭借"自用省钱、分享赚钱"的裂变模式,成为商家低成本获客的利器。本文将深度解析如何从零开发一套支持独立部署的推客小程序,涵盖技术架构、源码解析、部署实战及运营策略,助力开发者快速搭建高转化率的社交电商系统。二、技术架构设计:打造稳定可扩展的推客系统1.整体架构分层前后端分离架构前端:采用Taro跨端框架开发微信小程序端,适配多端展示
- 新一代会员分销返利小程序,聚合cps系统独立部署,对接20多个CPA/CPS资源
+V:ywxs5787
小程序开发cps分销软件开发小程序uniapp微信小程序
技术栈前端:vue3+uniapp后端:PHP数据库:MySQL一、系统介绍PHP部分代码'value1','param2'=>'value2',//添加其他参数];//发送HTTPPOST请求$ch=curl_init();curl_setopt($ch,CURLOPT_URL,$url);curl_setopt($ch,CURLOPT_POST,true);curl_setopt($ch,CU
- 最新短视频去水印小程序源码/带流量主/外卖CPS系统/批量解析/修改MD5
最新短视频去水印+外卖CPS系统微信小程序源码下载,本微信小程序含流量主支持:激励视频、插屏广告、视频广告,本小程序源码非微擎内核,且支持会员系统!支持短视频秒速级解析+批量短视频解析+图集解析。各个页面轮播图均支持后台替换(可设置跳转网页/小程序)。支持添加工具页跳转小程序/网页。支持资源发布。支持CPS添加管理。支持卡密会员充值功能。由于微信官方修改规则,MD5已修改到个人中心(可直接在后台开
- 美剧《指环王:力量之戒 第二季 》全集【1080p超清韩语中字】免费在线观看播放(魔戒)完整未删减版在哪看夸克网盘高清迅雷网盘百度云
全网优惠分享君
提示:文章排版原因,观影地址放在文章后面,往下翻就行提示:文章排版原因,观影地址放在文章后面,往下翻就行《指环王:力量之戒》第二季,作为亚马逊出品的奇幻巨制,自预告片发布以来便吸引了全球无数粉丝的瞩目。这部剧集不仅是对J.R.R.托尔金笔下中土世界的一次深度挖掘,更是对原著故事线的一次大胆拓展与重塑。第二季于2024年震撼回归,继续引领观众穿梭于那段遥远而神秘的纪元,探索那些未曾被揭示的英雄传奇与
- 建设忠诚干净担当的高素质专业化干部队伍
机械迷城
党的干部是党和国家事业的中坚力量。习近平总书记所作的党的二十大报告指出,建设堪当民族复兴重任的高素质干部队伍,我们要认真落实新时代党的建设总要求和新时代党的组织路线,以政治建设为统领,以组织体系建设为重点,着力推进财政干部队伍建设,创新推进财政系统人才队伍建设,建设忠诚干净担当的高素质专业化财政干部队伍呈现崭新局面。一是着力铸牢政治之魂,永葆对党忠诚的政治底色。要在全面学习上下功夫,把学习党的二十
- 值得推荐拼多多返利app有哪些?拼多多十大返利最高的平台
古楼
随着网络购物的普及,返利APP成为了越来越多消费者省钱购物的好帮手。拼多多作为中国知名的电商平台,自然也有许多返利APP与之合作。那么,哪些拼多多返利APP值得推荐呢?本文将为您盘点拼多多十大返利最高的平台。月入十万必看!都在挣钱!推荐几个月入几千到几万的靠谱副业项目!(公众号:善士思维笔记)【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,2000万用户信赖的四年老平台,
- 《不离不弃,品行且珍惜:林徽因传》读书笔记(八)
棉麻布衣
《一生挚爱一生等待》“人生若只如初见,何事秋风悲画扇。”可人生又怎能只如初见,如果说初见灿若春花,携手一段漫长人生,便可看秋叶之静美了。喜欢一个人,爱一个人,是一件沉重而长远的事,可能会是一生一世。这要靠行动而非语言。喜欢,或者爱,于用情至深之人,是千钧的重量,一旦化成语言就减轻了分量;是付出,而非索取,一旦索取就不再纯粹。佛把他变成了一棵树,永远等在她必经的路旁。世上再无金岳霖,那份可能称之为“
- 2022-09-11
淡若清风似如水
沏一壶清茶,听古乐之风韵情怀,品茶里之滋味,淡淡的茶香里,细细感悟生命的悲歌,一程山,一程水,学会在淡定中感悟生活。一滴露,一片叶,奏响尘世的繁花与沧桑。岁月如梭,无需刻意精彩还是黯淡,只需持一颗如水从容心,将人生冷暖,聚散离合,淡淡安放于生活的平仄。待陌上花开,拈花浅浅一笑,原来,生活的诗意,是素雅简单,亦是孤寂丰盈。泡一壶淡定吧,让沧桑了无痕,有些遇见,是惊艳,亦是温暖。有些离别,是注定,亦是
- 2024最新外卖CPS分销微信小程序源码【前端+后台+数据库+分销功能】
云深不知处㊣
源码专区微信小程序小程序外卖CPS分销微信小程序源码CPS分销微信小程序源码
内容目录一、详细介绍二、效果展示三、源代码下载地址一、详细介绍外卖侠CPS全套源码是一款为外卖平台提供分销功能的微信小程序。用户可以通过你的链接去领取外卖红包,然后去下单点外卖,既能省钱,又能获得佣金。该小程序带有商城、影票、吃喝玩乐等多个模块,适合不同用户的需求。外卖CPS的势头猛得一塌糊涂,被称为23年最大的红利之一,也被称为2023最佳小白可实操项目。外卖公司的广告预算持续增加,因为比传统广
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修