微信小程序--瀑布流
本文使用了微信小程序第三方组件库 Lin UI 。
Lin UI 是基于 微信小程序原生语法 实现的组件库。遵循简洁,易用的设计规范。
前言
Lin UI 中封装了瀑布流的组件,使用方法也比较简单,但是写法让我不是很理解,因此决定下载源码研究。
以下将从 如何使用,源码研究,源码改造 三个方面 讲述。
| 使用 |
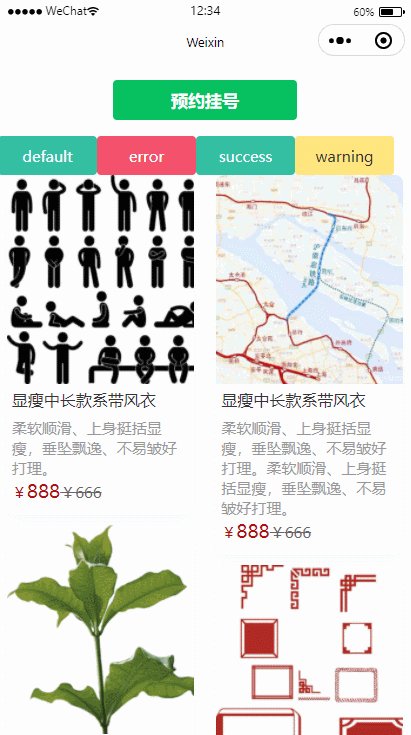
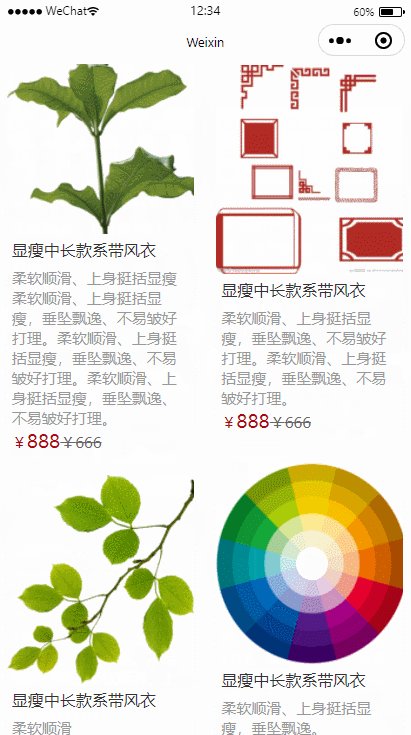
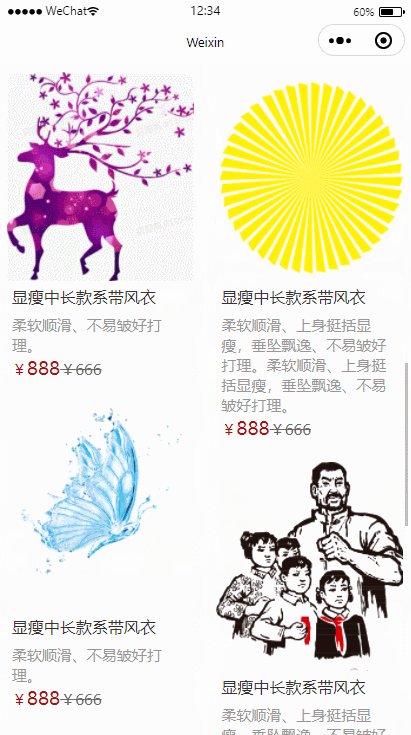
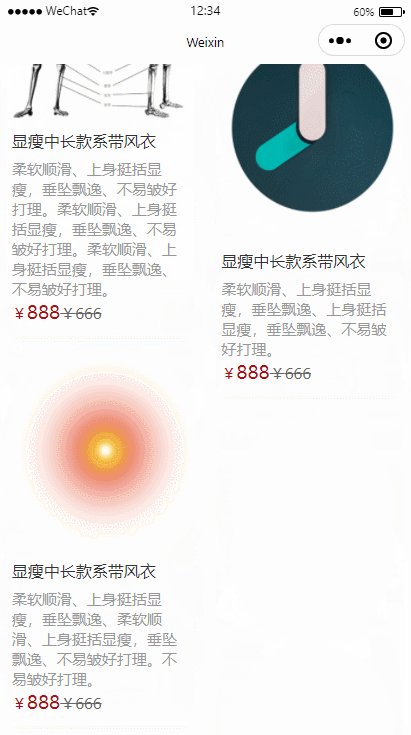
一、效果
二、步骤
在开始之前需要先引入组件,可以查看我的上一篇文章。
微信小程序引入第三方组件
Lin-ui 瀑布流使用文档
小程序里直接复制说明文档上代码,此外对文档进行以下补充:
1、自定义组件 l-demo .json文件中需要添加引用,引用的路径根据自己的小程序修改
{
"component": true,
"usingComponents": {
"l-card":"/dist/card/index",
"l-price":"/dist/price/index"
}
}
2、使用瀑布流组件的页面data 修改为以下
demo:[{
image: '/imgsource/1.jpeg',
title: '显瘦中长款系带风衣',
describe: '柔软顺滑、上身挺括显瘦,垂坠飘逸、不易皱好打理。',
count: '888',
delCount: '666'
},{
image: '/imgsource/2.jpeg',
title: '显瘦中长款系带风衣',
describe: '柔软顺滑、上身挺括显瘦,垂坠飘逸、不易皱好打理。柔软顺滑、上身挺括显瘦,垂坠飘逸、不易皱好打理。',
count: '888',
delCount: '666'
},{
image: '/imgsource/3.jpeg',
title: '显瘦中长款系带风衣',
describe: '柔软顺滑、上身挺括显瘦柔软顺滑、上身挺括显瘦,垂坠飘逸、不易皱好打理。柔软顺滑、上身挺括显瘦,垂坠飘逸、不易皱好打理。柔软顺滑、上身挺括显瘦,垂坠飘逸、不易皱好打理。',
count: '888',
delCount: '666'
},{
image: '/imgsource/4.jpeg',
title: '显瘦中长款系带风衣',
describe: '柔软顺滑、上身挺括显瘦,垂坠飘逸、不易皱好打理。柔软顺滑、上身挺括显瘦,垂坠飘逸、不易皱好打理。',
count: '888',
delCount: '666'
},{
image: '/imgsource/5.jpeg',
title: '显瘦中长款系带风衣',
describe: '柔软顺滑、上身挺括显瘦,垂坠飘逸。',
count: '888',
delCount: '666'
},{
image: '/imgsource/6.jpeg',
title: '显瘦中长款系带风衣',
describe: '柔软顺滑',
count: '888',
delCount: '666'
},{
image: '/imgsource/7.jpeg',
title: '显瘦中长款系带风衣',
describe: '柔软顺滑、不易皱好打理。',
count: '888',
delCount: '666'
},{
image: '/imgsource/8.jpeg',
title: '显瘦中长款系带风衣',
describe: '柔软顺滑、上身挺括显瘦,垂坠飘逸、不易皱好打理。柔软顺滑、上身挺括显瘦,垂坠飘逸、不易皱好打理。',
count: '888',
delCount: '666'
},{
image: '/imgsource/9.jpeg',
title: '显瘦中长款系带风衣',
describe: '柔软顺滑、不易皱好打理。',
count: '888',
delCount: '666'
},{
image: '/imgsource/10.jpeg',
title: '显瘦中长款系带风衣',
describe: '柔软顺滑、上身挺括显瘦,垂坠飘逸、不易皱好打理。柔软顺滑、上身挺括显瘦,垂坠飘逸、不易皱好打理。',
count: '888',
delCount: '666'
},{
image: '/imgsource/11.jpeg',
title: '显瘦中长款系带风衣',
describe: '柔软顺滑、上身挺括显瘦,垂坠飘逸、不易皱好打理。柔软顺滑、上身挺括显瘦,垂坠飘逸、不易皱好打理。柔软顺滑、上身挺括显瘦,垂坠飘逸、不易皱好打理。',
count: '888',
delCount: '666'
},{
image: '/imgsource/12.jpeg',
title: '显瘦中长款系带风衣',
describe: '柔软顺滑、上身挺括显瘦,垂坠飘逸、上身挺括显瘦,垂坠飘逸、不易皱好打理。',
count: '888',
delCount: '666'
},{
image: '/imgsource/13.jpeg',
title: '显瘦中长款系带风衣',
describe: '柔软顺滑、上身挺括显瘦,垂坠飘逸、柔软顺滑、上身挺括显瘦,垂坠飘逸、不易皱好打理。不易皱好打理。',
count: '888',
delCount: '666'
}]
3、image的图片可以百度直接搜索
4、引入瀑布流的页面 .json 文件添加引入
{
"usingComponents": {
"l-demo":"/component/demo",
"l-water-flow":"/dist/water-flow/index"
}
}
通过Lin-ui 文档 加 补充说明 即可 完成效果图。
| 研究 |
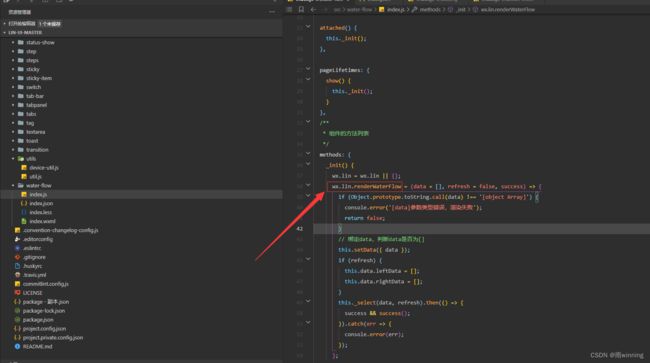
一、为什么页面js文件 onLoad 方法里可以调用 wx.lin.renderWaterFlow
|| 是什么意思
||的介绍
wx 是什么意思
wx对象在小程序相当于浏览器的window,属于微信小程序的顶级对象,可以全局调用
_init 什么时候调用
attached 的时候调用 在onload之前
wx.lin.renderWaterFlow是什么意思
给lin 这个对象 加一个方法。
二、为什么调用 wx.lin.renderWaterFlow 方法后 自定义组件里就有了数据
onload之前会创建组件实例,通过调用renderWaterFlow 方法给实例data 赋值。
| 改造 |
查看文档中的wx.lin 方法 ,文档中提示 建议使用开放函数,wx.lin 将在未来的某个版本废弃,那么如果废弃后该怎么使用瀑布流呢 。
看到文档中提到了 selectComponent ,查看小程序文档,微信小程序中提供了获取组件示例的方法 this.selectComponent(‘#the-id’),那么是否可以使用 this.selectComponent(‘#the-id’) 替换 wx.lin 完成 瀑布流,当然是可以的。