selenium定位元素的方法_selenium元素定位的八种方式
先来认识一下元素定位的八种方式
# 1. 唯一id定位driver.find_element_by_id()# 2. name定位driver.find_element_by_name()# 3. class属性定位driver.find_element_by_class_name()# 4. 标签名字定位driver.find_element_by_tag_name()# 5. 文本链接定位driver.find_element_by_link_text()# 6. xpath路径定位driver.find_element_by_xpath()# 7. css路径定位driver.find_element_by_css_selector()# 8. 关键字文本链接定位driver.find_element_by_partial_link_text()查看页面元素
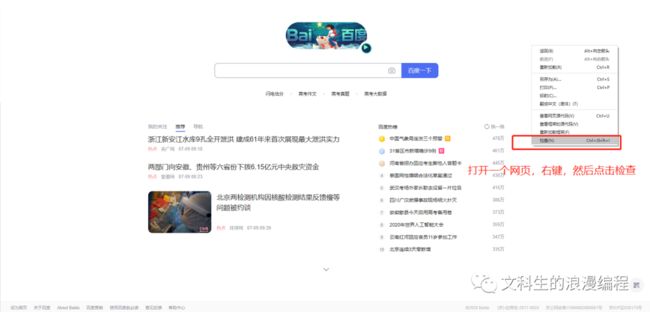
打开网页,右键检查
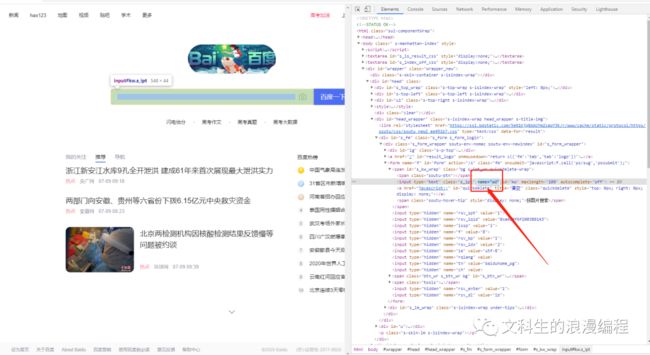
然后就可以看到整个页面的HTML代码了
接着点击左上角的箭头标志,移动鼠标到页面想要定位元素的位置,HTML代码就会自动移动到对应的位置,我们就可以看到他对应的代码信息
1. 唯一id定位
我们可以在这里看到有一个属性为id的,id一般在HTML里面是唯一存在的,所以元素有id的情况下,我们可以根据id去进行定位
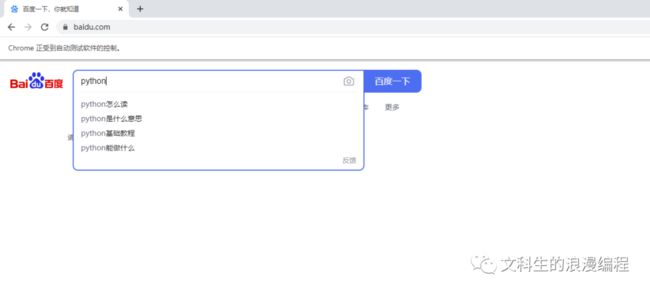
比如我们通过这个id定位,在百度搜索框内输入Python
实现代码
from selenium import webdriver# 创建驱动实例driver = webdriver.Chrome()# 窗口最大化driver.maximize_window()# 打开网页driver.get('https://www.baidu.com/')# 根据id定位到搜索框# send_keys 在输入框内输入值driver.find_element_by_id('kw').send_keys('python')实现效果
2. name属性定位
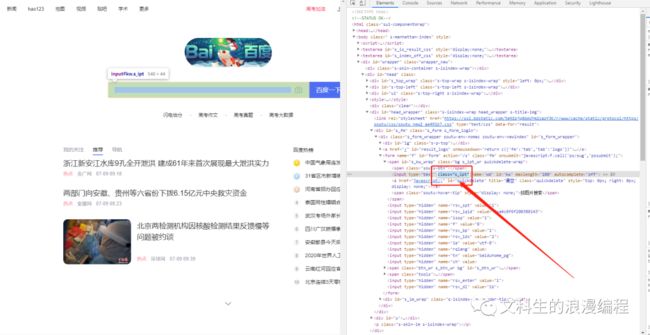
还是定位搜索框,有个属性为name
实现代码
# 创建驱动实例driver = webdriver.Chrome()# 窗口最大化driver.maximize_window()# 打开网页driver.get('https://www.baidu.com/')# 根据name定位到搜索框# send_keys 在输入框内输入值driver.find_element_by_name('wd').send_keys('python')实现效果
3. class属性定位
仍然是搜索框,有一个属性为class
但class的属性值不一定全是唯一的,所以我们要确认一下这个值是否唯一,页面Ctrl + f 进行值搜索,确保这个值可以找到且唯一
实现代码
# 创建驱动实例driver = webdriver.Chrome()# 窗口最大化driver.maximize_window()# 打开网页driver.get('https://www.baidu.com/')# 根据class定位到搜索框# send_keys 在输入框内输入值driver.find_element_by_class_name('s_ipt').send_keys('这是class定位实现的效果')实现效果
4. 标签名字定位
搜索框的标签名字
根据标签名字定位工作中一般是不常用的,因为标签名字不是唯一的,因此如果定位是不唯一的标签名字,就会出现报错情况
# 创建驱动实例driver = webdriver.Chrome()# 窗口最大化driver.maximize_window()# 打开网页driver.get('https://www.baidu.com/')# 根据tag定位到搜索框# send_keys 在输入框内输入值driver.find_element_by_tag_name('input').send_keys('tag定位')实现结果是报错的,因为这个标签名字不是唯一的,不推荐使用
5. 文本链接定位
文本链接定位,首先得是一个链接才可以,就比如百度页面的这个高考加油
我们点进去之后会跳转去其他页面
实现代码
# 创建驱动实例driver = webdriver.Chrome()# 窗口最大化driver.maximize_window()# 打开网页driver.get('https://www.baidu.com/')# 文本链接定位# click 点击操作driver.find_element_by_link_text('高考加油').click()实现效果
6. xpath路径定位
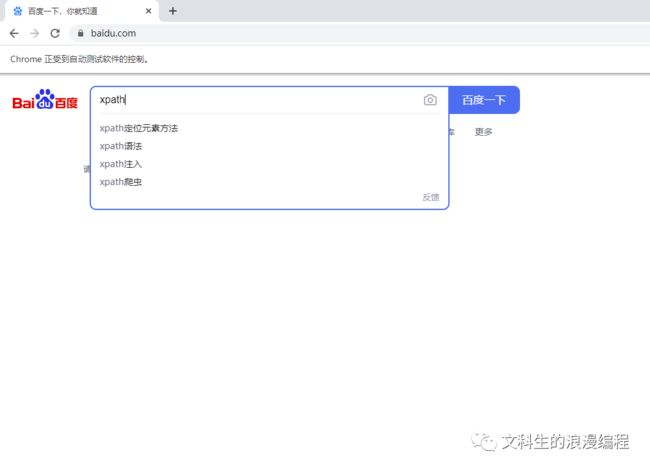
还是搜索框,找到元素,右键copy--xpath,当然也可以自己写xpath
实现代码
# 创建驱动实例driver = webdriver.Chrome()# 窗口最大化driver.maximize_window()# 打开网页driver.get('https://www.baidu.com/')# xpath定位driver.find_element_by_xpath('//*[@id="kw"]').send_keys('xpath')实现效果
7. css定位
搜索框,找到元素,右键copy--css,当然也可以自己写css
实现代码
# 创建驱动实例driver = webdriver.Chrome()# 窗口最大化driver.maximize_window()# 打开网页driver.get('https://www.baidu.com/')# css定位driver.find_element_by_css_selector('#kw').send_keys('css')实现效果
8. 关键字文本链接定位
这个是文本链接定位的模糊定位,比如高考加油
实现代码
# 创建驱动实例driver = webdriver.Chrome()# 窗口最大化driver.maximize_window()# 打开网页driver.get('https://www.baidu.com/')# 关键字文本链接定位driver.find_element_by_partial_link_text('高考').click()实现效果
让生活句号圈住的人,是无法前进半步的。
以上就是我们今天分享的内容了,觉得有帮助的记得点个关注哟。
往期文章
Python自动化之初识selenium