grid布局
grid布局
- 什么是Grid 布局
- 设置grid布局 display:grid;
- 容器属性(container)
-
- 1.grid-template-columns
- repeat(3,100px) 100px重复三遍
- auto-fill,所有东西一行自动填充,写不下换行
- fr,为了方便表示比例关系
- grid-template-columns: 1fr minmax(150px,1fr); // 第一个参数最小值,第二个最大值
- auto,内容占据剩下的所以长度
- 网格线写法
- 2.grid-template-rows
- 3.row-gap(每行之间列间距)
- 4.column-gap(每列之间列间距)
- 5.gap (3和4的简写)
- 6.grid-template-areas 定义区域自己划分
- 7.grid-auto-flow 子项排列方向
- 8. justify-items 子元素水平对齐方式(相对于每个网格的)
- 9.align-items 子元素垂直对齐方式
- 10.place-items(8和9的简写)
- 11.justify-content 大容器的水平对齐方式
- 12.align-content 大容器的垂直对齐方式
- 13.place-content(11和12的简写)
- 14.grid-auto-columns 多出来的项目宽和高
- 15.grid-auto-rows 多出来的项目宽和高
- 项目属性(items)
-
- 1.grid-column-start 根据网格线指定位置
- 2.grid-column-end
- 3.grid-row-start
- 4.grid-row-end
- 5.grid-column(1和2的简写形式)
- span 2
- 6.grid-row(3和4的简写形式)
- 7.grid-are 设置项目存放那个区域
- 用法一:作为grid-row和grid-column的简写
- 用法二:设置项目区域 搭配grid-template-areas
- 8.justify-self 单个项目水平方向
- 9.align-self 单个项目垂直方向
- 10.place-self (8和9的简写形式)
什么是Grid 布局
Grid 布局即网格布局,是一种新的 CSS 布局模型,比较擅长将一个页面划分为几个主要区域,以及定义这些区域的大小、位置、层次等关系。号称是最强大的的 CSS 布局方案,是目前唯一一种 CSS 二维布局。

设置grid布局 display:grid;
1.容器—有容器属性(container)
2.项目—有项目属性(items)
容器属性(container)
1.grid-template-columns
repeat(3,100px) 100px重复三遍
grid-template-columns:100px 100px 100px; // 显示为三列每一列宽度100px
grid-template-columns:repeat(3,100px); //同上
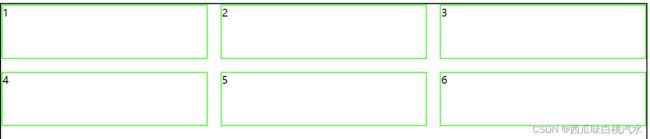
auto-fill,所有东西一行自动填充,写不下换行
grid-template-columns: repeat(auto-fill,100px);
fr,为了方便表示比例关系
grid-template-columns:repeat(4,1fr); // 宽度平均分成四等份
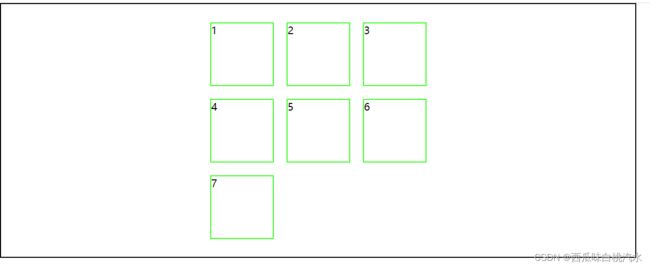
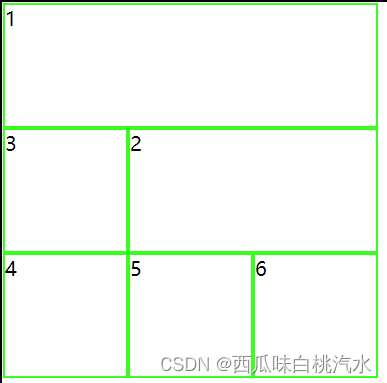
grid-template-columns:1fr 2fr 3fr; // 列宽这样是分成6份各占 1 2 3 份 效果如下图
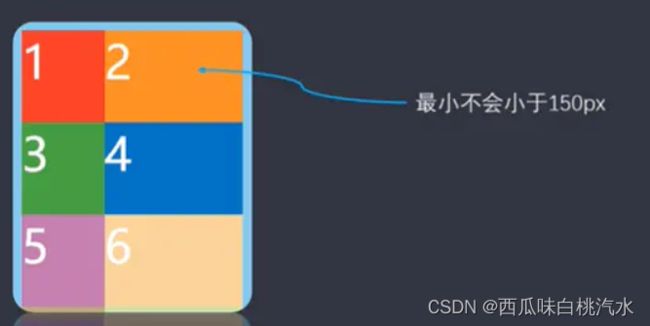
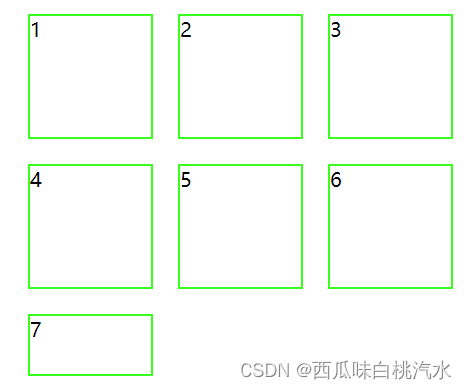
grid-template-columns: 1fr minmax(150px,1fr); // 第一个参数最小值,第二个最大值
grid-template-columns: 1fr minmax(150px,1fr); // 第一个参数最小值,第二个最大值
auto,内容占据剩下的所以长度
grid-template-columns: 100px auto 100px;
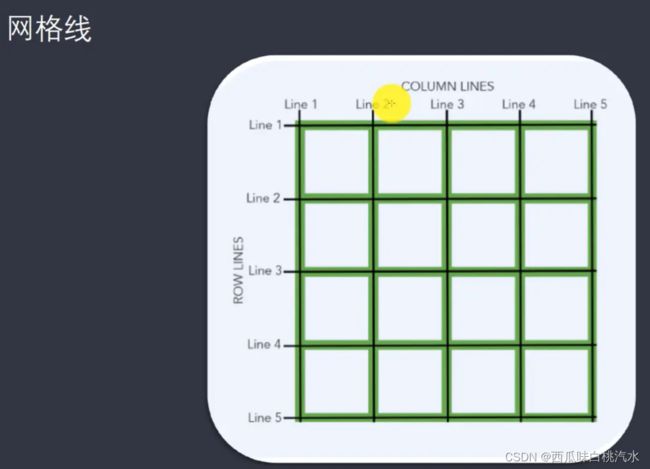
网格线写法
grid-template-columns: [c1] 100px [c2] 100px [c3] 100px [c4];
2.grid-template-rows
同上
3.row-gap(每行之间列间距)
row-gap:20px;
4.column-gap(每列之间列间距)
column-gap:20px;
5.gap (3和4的简写)
gap:20px 20px;
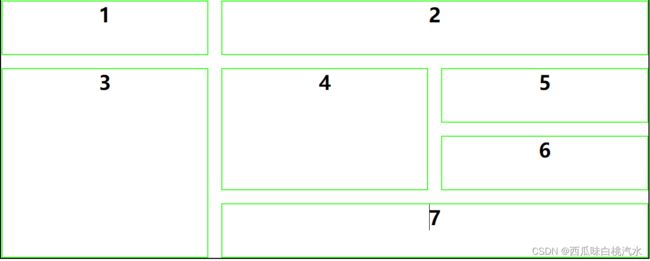
6.grid-template-areas 定义区域自己划分
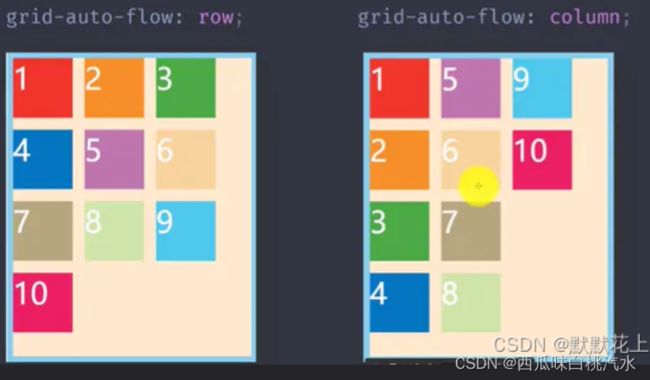
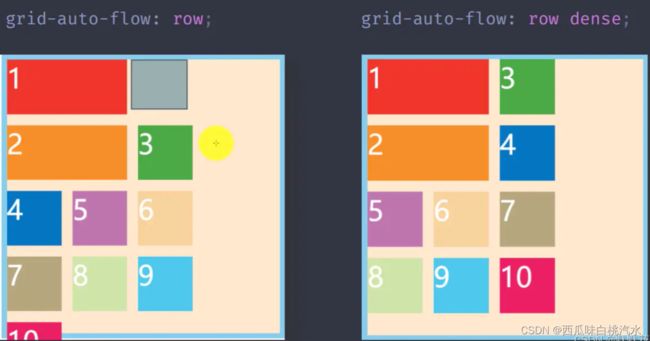
7.grid-auto-flow 子项排列方向
grid-auto-flow:row|column| row dense
子元素 默认的放置顺序是"先行后列".即先填满第一行,再开始放入第二行(就是子元素的排放顺序)
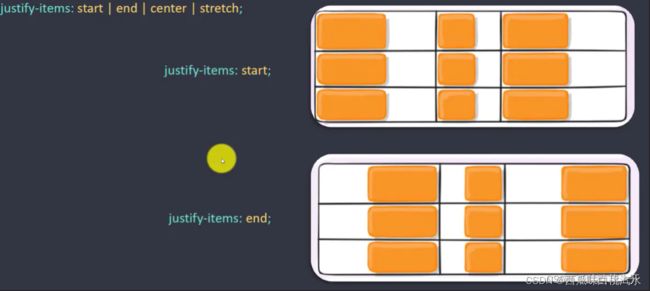
8. justify-items 子元素水平对齐方式(相对于每个网格的)
justify-items:start|end|center|stretch
9.align-items 子元素垂直对齐方式
10.place-items(8和9的简写)
place-items: 水平 垂直;
11.justify-content 大容器的水平对齐方式
justify-content: start | end | center | stretch | space-around | space-between | space-evenly; //水平方向
12.align-content 大容器的垂直对齐方式
align-content: start | end | center | stretch | space-around | space-between | space-evenly; // 垂直方向
13.place-content(11和12的简写)
place-content:水平 垂直;
14.grid-auto-columns 多出来的项目宽和高
15.grid-auto-rows 多出来的项目宽和高
grid-auto-rows: 50px;
项目属性(items)
grid-template-columns: [c1] 100px [c2] 100px [c3] 100px [c4];
网格线定位用,3列4根线
1.grid-column-start 根据网格线指定位置
grid-column-start:1;
grid-column-end:3;
网格线1-3 所以占2个格子
2.grid-column-end
3.grid-row-start
4.grid-row-end
5.grid-column(1和2的简写形式)
grid-column-start:1;
grid-column-end:3;
简写形式1:grid-column:1/3;
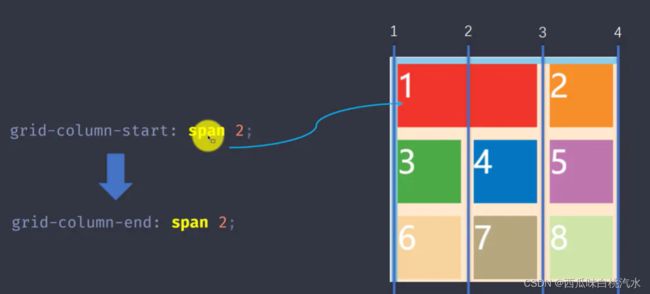
简写形式2:grid-column:span 2;
span 2
6.grid-row(3和4的简写形式)
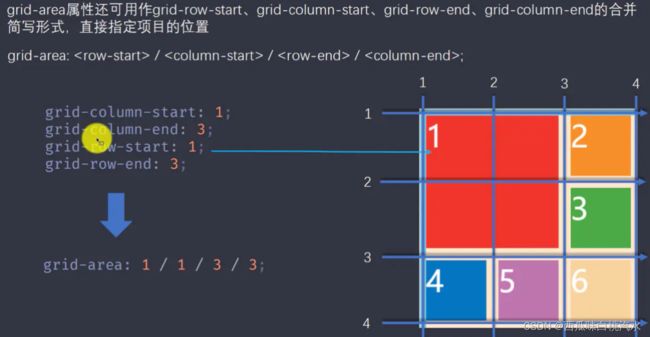
7.grid-are 设置项目存放那个区域
用法一:作为grid-row和grid-column的简写
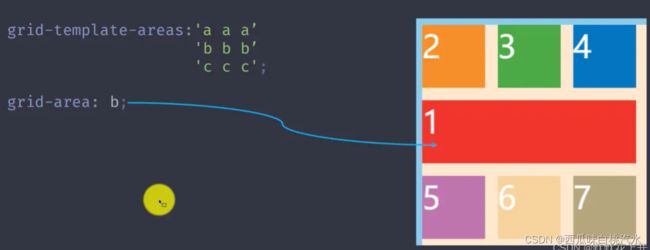
用法二:设置项目区域 搭配grid-template-areas
grid-template-areas: 'a a a''b c c''d d e';
.item-1 {
grid-area: a;
}
.item-2 {
grid-area: c;
}
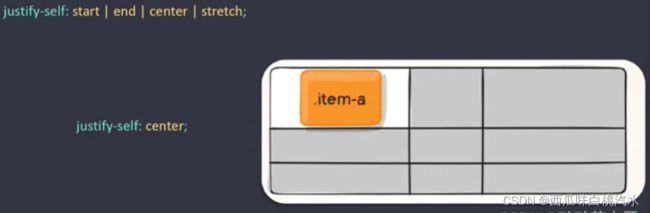
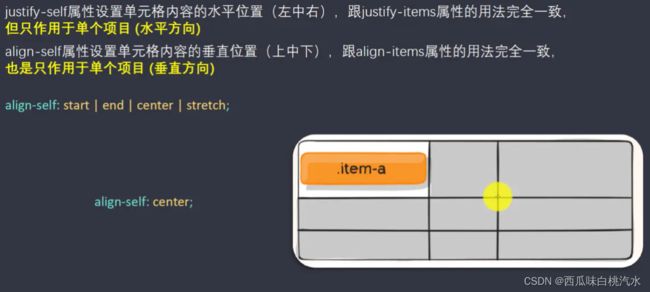
8.justify-self 单个项目水平方向
和justify-items一样
9.align-self 单个项目垂直方向
10.place-self (8和9的简写形式)
place-self :center center;
原文链接
作者:雨溪滩
链接:https://www.jianshu.com/p/3762f214cd6f
来源:简书