- 什么是 Redis
yqcoder
redis数据库缓存
Redis(RemoteDictionaryServer)是一个开源的、基于内存的键值存储系统,常用作数据库、缓存和消息中间件。它支持多种数据结构,如字符串、哈希、列表、集合、有序集合等,并提供丰富的操作命令。主要特点高性能:数据存储在内存中,读写速度极快。持久化:支持RDB和AOF两种方式,确保数据在重启后不丢失。数据结构丰富:支持字符串、哈希、列表、集合、有序集合等多种类型。原子操作:所有操作
- 计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)
山逸网络
数据库javamysql
计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win1
- 怎么使用jwt,token以及redis进行续期?
曦月不可及?
java
怎么使用jwt,token以及redis进行续期?什么是jwt?什么是token?结合JWT、Token和Redis进行续期的一般步骤:生成JWT:用户登录成功后,服务器生成一个JWT,并返回给客户端。importio.jsonwebtoken.Jwts;importio.jsonwebtoken.SignatureAlgorithm;publicclassJwtUtil{privatestati
- C/C++都有哪些开源的Web框架?
草原上唱山歌
笔记c++开源前端
CppCMSCppCMS是一个采用C++语言开发的高性能Web框架,通过模版元编程方式实现了在编译期检查RESTful路由系统,支持传统的MVC模式和多种语言混合开发模式。CppCMS最厉害的功能是WebSocket,10万连接在内存中长期保存占用的大小不超过600MB,直接将WS和Node.js甩几条街。某自动驾驶公司的OTA服务使用该框架构建API网关,在编译阶段完成所有的接口参数校验,软件运
- Spring Boot启动流程及源码实现深度解析
黑猫Teng
springboot后端java
SpringBoot启动流程及源码实现深度解析一、启动流程概述SpringBoot的启动流程围绕SpringApplication类展开,核心流程可分为以下几个阶段:初始化阶段:推断应用类型,加载ApplicationContextInitializer和ApplicationListener环境准备:加载配置文件和命令行参数上下文创建:实例化ApplicationContext上下文刷新:执行r
- MybatisPlus查询结果返回值为null
雾林小妖
Java开发常见BUG解决方案javaspringmybatisspringboot
1、问题描述返回值为null,程序不报错,但是条数好像是正确的。我出现问题的代码如下:1、自定义类StudentMapper继承了BaseMapper接口publicinterfaceStudentMapperextendsBaseMapper{}2、使用StudentMapper中的selectList方法查询数据的时候,打印结果的时候返回值都会null,但是条数没有问题,也就是有几条数据就返回
- 前端工具链:Gulp和Grunt有什么区别?如何使用它们进行自动化构建?
破碎的天堂鸟
学习教程前端gulp自动化
Gulp和Grunt是前端开发中常用的自动化构建工具,它们都基于Node.js,但它们在设计理念、使用方式和性能表现上存在显著差异。以下将详细说明它们的区别以及如何使用它们进行自动化构建。Gulp与Grunt的区别1.设计理念Grunt:基于配置(Configuration-based)。Grunt通过定义任务配置文件(如Gruntfile.js)来完成任务,强调的是“配置优于代码”,即通过配置文
- LeetCode 热题 100_两数相加(28_2_中等_C++)(单链表)
Dream it possible!
LeetCode热题100leetcodec++算法
LeetCode热题100_两数相加(28_2)题目描述:输入输出样例:题解:解题思路:代码实现(思路一(使用原链表存储答案)):代码实现(思路二(使用新链表存储答案)):题目描述:给你两个非空的链表,表示两个非负的整数。它们每位数字都是按照逆序的方式存储的,并且每个节点只能存储一位数字。请你将两个数相加,并以相同形式返回一个表示和的链表。你可以假设除了数字0之外,这两个数都不会以0开头。输入输出
- C++中map和set的详解
yang789022
c++算法开发语言
C++中map和set的介绍与使用在C++编程中,map和set是标准模板库(STL)中两种非常重要的关联容器。它们基于平衡二叉搜索树(通常是红黑树)的数据结构来实现,提供了高效的数据存储和检索功能。本文将详细介绍map和set的特点、用法以及一些常见的操作示例。一、map的介绍与使用1.map的基本概念map是一个键值对容器,其中每个键都是唯一的,且按照升序排序。map的内部结构是红黑树,这使得
- 构建centos7镜像调用外部gpu
周子青
linux
sudovi/etc/docker/daemon.json{"runtimes":{"nvidia":{"path":"/usr/bin/nvidia-container-runtime","runtimeArgs":[]}}}/*{"registry-mirrors":["https://9cpn8tt6.mirror.aliyuncs.com"]}{"runtimes":{"nvidia":{
- 深入理解Java集合框架:构建高效、灵活的数据管理方案
love729234ming
java开发语言
深入理解Java集合框架:构建高效、灵活的数据管理方案引言Java集合框架(JavaCollectionsFramework,JCF)是Java语言提供的一套用于表示和操作集合的统一架构。它包含了一系列的接口和类,用于存储和操作对象集合,如列表(List)、集合(Set)、映射(Map)和队列(Queue)等。集合框架的设计初衷是为了提供一套灵活、可重用且类型安全的集合数据结构,帮助开发者以统一和
- Java常用集合与映射的线程安全问题深度解析
扣得A艾
java安全开发语言
Java常用集合与映射的线程安全问题深度解析一、线程安全基础认知在并发编程环境下,当多个线程同时操作同一集合对象时,若未采取同步措施,可能导致以下典型问题:数据竞争:多个线程同时修改数据导致结果不可预测状态不一致:部分线程看到集合的中间状态内存可见性:线程本地缓存与主内存数据不同步死循环风险:特定操作引发无限循环(如JDK7的HashMap扩容)二、典型非线程安全集合问题分析1.ArrayList
- C++中map和set的详解
漏洞猎人001
c++算法开发语言
C++中map和set的介绍与使用在C++编程中,map和set是标准模板库(STL)中两种非常重要的关联容器。它们基于平衡二叉搜索树(通常是红黑树)的数据结构来实现,提供了高效的数据存储和检索功能。本文将详细介绍map和set的特点、用法以及一些常见的操作示例。一、map的介绍与使用1.map的基本概念map是一个键值对容器,其中每个键都是唯一的,且按照升序排序。map的内部结构是红黑树,这使得
- CORS解决跨域as been blocked by CORS policy: Response to preflight request doesn‘t pass access control ch
humannoid
pythonjava开发语言
CORS解决跨域asbeenblockedbyCORSpolicy:Responsetopreflightrequestdoesn’tpassaccesscontrolcheck:No‘Access-Control-Allow-Origin’headerispresentontherequestedresource.解决跨域的方法:1、JSONP通过script标签的src属性进行跨域请求,如果服
- node端导出excel-用请求排队来限流
国王不在家
nodejavascriptnode.js
需求有一个会执行luckySheet脚本并且导出excel的node接口,会在每天凌晨执行,但是文件过大时会内存溢出之前有用worker来实现多线程(主要是避免变量污染),但这样只能保证主线程不卡死,几个子线程合起来占用内存也很大,然后改用流的方式导出来优化占用内存过大的问题。但是exceljs插件用流的方式导出不支持导出图片,所以有图片就用流的方式导出,没图片还是用一开始的方式导出。为了继续优化
- 序列化和反序列化
南林yan
Linux学习网络
目录一、什么是序列化和反序列化?二、利用Jsoncpp实现序列化和反序列化1.序列化(1)使用Json::Value的toStyledString方法(2)使用Json::StreamWriterf方法(3)使用Json::FastWriterff方法2.反序列化(1)使用Json::Reader方法三、数据封装(消息定界)——解决TCP通信粘包问题一、什么是序列化和反序列化?我们之前进行网络编程
- java解析el-upload上传的文件,vue+elementui 使用el-upload组件实现单个文件手动上传
神经脱臼
ref='upload'style="width:100%":action="uploadUrl":on-remove="handleRemove":on-change="handleChange":data="uploadData":file-list="filelist":before-upload="handleBeforeUpload":auto-upload="false">选取文件仅支
- Threejs 实现 VR 看房完结
多喜乐 长安宁
threejsvuevrvue.jsthree
效果:threejs3dVr看房gitee地址:threejs-3d-map:1、threejs实现3d地图效果链接:https://blog.csdn.net/qq_57952018/article/details/1430539902、threejs实现vr看房主要代码:src/views/PanoramicView/index.vueimport{computed,onMounted,onU
- Threejs 实现3D 地图(07)3d 地图 完结
多喜乐 长安宁
vuethreejsthreevue.js
ps:本案例主要对省级做了很多操作对于市级还有区级没有进一步完成。大家可以根据自己的需求来调整。目前已经完成了开发但是代码质量不是很好(没时间优化了)后续有空会继续更新,如果你有想做的但是没有实现可以留言给我我会尽量而为。代码又不懂的可以问我我会尽力解答。当然项目中也有我不懂的(借鉴其他博主的思路强行实现)3d地图完结gitee地址:threejs-3d-map:threejs实现3d地图效果包含
- Go channel底层实现原理以及为什么要懂原理
Amber_37
Golanggolang
Gochannel底层实现原理Go语言中的channel是一种用于goroutine之间通信和同步的核心机制,其底层实现基于高效的数据结构和调度策略。以下是其底层实现原理的详细分析:1.数据结构:hchanchannel的底层由runtime.hchan结构体表示,包含以下关键字段:buf:指向环形缓冲区的指针,用于存储元素(仅限带缓冲channel)。qcount:当前缓冲区中的元素数量。dat
- Java常用集合与映射的线程安全问题深度解析
jiajia651304
java安全开发语言
Java常用集合与映射的线程安全问题深度解析一、线程安全基础认知在并发编程环境下,当多个线程同时操作同一集合对象时,若未采取同步措施,可能导致以下典型问题:数据竞争:多个线程同时修改数据导致结果不可预测状态不一致:部分线程看到集合的中间状态内存可见性:线程本地缓存与主内存数据不同步死循环风险:特定操作引发无限循环(如JDK7的HashMap扩容)二、典型非线程安全集合问题分析1.ArrayList
- 如何在Futter开发中做性能优化?
Ever69
性能优化
目录1.避免不必要的Widget重建问题:频繁调用setState()导致整个Widget树重建。优化策略:2.高效处理长列表问题:ListView一次性加载所有子项导致内存暴涨。优化策略:3.图片加载优化问题:加载高分辨率图片导致内存溢出。优化策略:4.动画性能优化问题:复杂动画导致UI卡顿。优化策略:5.状态管理优化问题:全局状态变化导致无关Widget重建。优化策略:6.避免阻塞UI线程问题
- java语言开源协议_Language Server Protocol
weixin_39709674
java语言开源协议
软件简介LSP(LanguageServerProtocol)开源的语言服务器协定。由红帽、微软和Codenvy联合推出,可以让不同的程序编辑器与集成开发环境(IDE)方便嵌入各种程序语言,允许开发人员在最喜爱的工具中使用各种语言来撰写程序。唯一基于JSON的语言服务器数据交换协定,目前由GitHub代管,并采用CC及MIT授权。该协定主要用来促进编辑器及语言服务器之间的互动,允许开发人员在各种编
- Java常用API:String与ArrayList的设计哲学与实践应用
shy2005_5_31
Java全栈开发学习java开发语言java-eeintellij-idea
在Java编程中,API(应用程序编程接口)是开发者最强大的工具之一。它们封装了复杂的底层逻辑,提供了简洁的调用方式。本文将聚焦Java中两个最常用的API——String和ArrayList,从底层原理到实际应用,结合深度思考,探讨它们的设计哲学与使用技巧。一、String:不可变性的艺术1.String的核心特性String类在Java中代表字符串,其核心特性是不可变性。这意味着一旦一个Str
- 深入理解Java集合框架:构建高效、灵活的数据管理方案
星河浪人
java开发语言
深入理解Java集合框架:构建高效、灵活的数据管理方案引言Java集合框架(JavaCollectionsFramework,JCF)是Java语言提供的一套用于表示和操作集合的统一架构。它包含了一系列的接口和类,用于存储和操作对象集合,如列表(List)、集合(Set)、映射(Map)和队列(Queue)等。集合框架的设计初衷是为了提供一套灵活、可重用且类型安全的集合数据结构,帮助开发者以统一和
- 项目报错 SyntaxError: Unexpected token ‘??=‘ 和node-sass报python错误;nuxt、vue项目
院人冲冲冲
前端javascript开发语言
前提:node14.21.3项目报错SyntaxError:Unexpectedtoken'??='1.仔细看错误代码位置,发现是在node_modules文件中(找来源)2.node_modules文件报错Unexpectedtoken'??='15:59:58constlist=obj[list]??=[];^^^SyntaxError:Unexpectedtoken'??='atnewScr
- pjsip pjsua_media_config 结构体说明
小gpt&
Pjsip音视频qtc++
clock_rate描述:设置会议桥(conferencebridge)的时钟频率(采样率)。默认值:0(使用默认值PJSUA_DEFAULT_CLOCK_RATE,通常为16kHz)。作用:影响音频的采样率,常见值有8000(8kHz)、16000(16kHz)、48000(48kHz)等。snd_clock_rate描述:设置音频设备的时钟频率(采样率)。默认值:0(使用会议桥的时钟频率)。作
- 【JS性能优化黑魔法】从8秒到0.8秒的奇迹の逆袭(祖传代码大改造)—— 让老板跪下喊爸爸的极致优化指南
vvvae1234
github
️第一章:渲染の禁忌仪式(重绘与回流)场景:购物车动画卡成PPT//菜鸟写法(每秒60次全局地震)setInterval(()=>{cartItems.forEach(item=>{item.style.top=`${Math.sin(Date.now())*10}px`;//持续触发回流});},16);//老司机优化(GPU加速の奥义)functionsmoothAnimation(){req
- Python 实现的采集诸葛灵签
老大白菜
pythonpython开发语言
Python实现的采集诸葛灵签项目介绍这是一个基于Python开发的诸葛灵签数据采集和展示项目。通过爬虫技术获取诸葛神签的签文和解签内容,并提供数据存储和查询功能。项目结构zhuge/├──zhuge_scraper.py#爬虫主程序├──zhuge_pages/#数据存储目录│├──all_signs.json#汇总数据│└──zhuge_sign_*.json#单个签文数据└──zhuge.m
- C语言数据结构——变长数组(柔性数组)
Iawfy22
数据结构c语言柔性数组
前言这是一位即将大二的大学生(卷狗)在暑假预习数据结构时的一些学习笔记,供大家参考学习。水平有限,如有错误,还望多多指正。本文主要介绍了如何手动实现一个变长数组,以及实现其部分功能(如删除、查找、添加、排序等)变长数组介绍变长数组又可以叫柔性数组,与一般数组不同,它是一个动态的数组,具体表现为可以根据数组里面元素个数的多少而自动的进行扩容,以便达到变长(柔性)的特点。预备知识为了实现自动边长扩容这
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
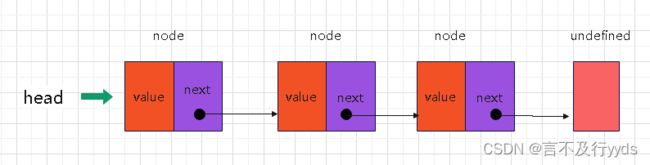
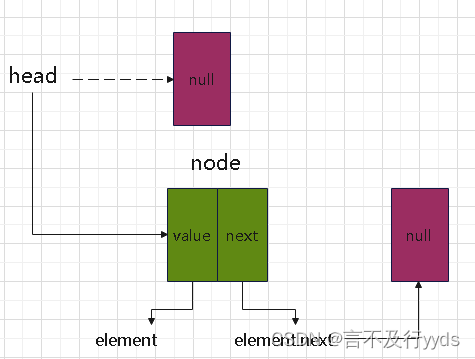
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f
![]()