最新最全的前端面试题集锦之 微信小程序 篇(从基础到高级)
该内容主要整理关于小程序的相关面试题,其他内容面试题请移步至 最新最全的前端面试题集锦 查看。
目录
- 一、技术类问题
-
-
- 1. 简单描述下微信小程序的相关文件类型?
- 2. 请谈谈 wxml 与标准的 html 的异同?
- 3. 请谈谈 WXSS 和 CSS 的异同?
- 4. 怎么封装微信小程序的数据请求?
- 5. 小程序页面间有哪些传递数据的方法?
- 6. 请谈谈小程序的双向绑定和vue的异同?
- 7. 请谈谈小程序的生命周期函数?
- 8. 简述微信小程序原理?
- 9. 请谈谈原生开发小程序、wepy、mpvue 的对比?
- 10. 哪些方法来提高微信小程序的应用速度?
- 11. 怎么解决微信小程序的异步请求问题?
- 12. 小程序关联微信公众号如何确定用户的唯一性?
- 13. 微信小程序如何实现下拉刷新?
- 14. 微信小程序使用webview直接加载要注意哪些事项?
- 15. webview中的页面怎么跳转回小程序?
- 16. bindtap和catchtap的区别?
- 17. 简述五个路由的区别?
- 18. 微信小程序与H5的区别?
- 19. 小程序如何更新页面中的值?
- 20. 如何实现登录数据的持久化?
- 21. 微信小程序和app有什么不同之处?
- 22. 微信小程序如何进行双向绑定?
- 23. 如何自定义tabbar?
- 24. 小程序怎样使用自定义组件?
- 25. 小程序本地存储(数据缓存)有哪些常用api?
-
- 二、业务类问题
-
-
- 1. 微信支付的流程简单说一下?
- 2. 如何自定义tabBar?
- 3. 说一下小程序页面之间的传值?
- 4. 本地图片资源无法通过wxss获取?
- 5. wx.navigateTo无法打开页面是为什么?如何解决?
- 6. tabBar设置不显示?
- 7. 小程序调用后台接口遇到哪些问题?
- 8. 小程序的登录流程?
-
- 三、综合类问题
-
-
- 1. 请谈谈微信小程序作用?
- 2. 分析微信小程序的优劣势?
- 3. 你在开发过程中有什么困难点(或者使用了什么技术)?
- 4. 会遭轮子吗? 项目你负责什么?
- 5. 你之前做过小程序吗?主要包括哪些功能?
- 6. 这个小程序的具体设计逻辑是怎么样的? 有几个人开发?周期多长?在你离职时, 这个小程序项目是否还在开发?或者你离 职时,你们公司在开发什么?
- 7. 你觉得这个小程序项目的细节之处有哪些?
- 8. js闭包是啥?为什么使用js闭包?
- 9. 你刚才提到了异步,在这个项目中你是否被异步坑 过,最后又是如何解决的?
-
一、技术类问题
1. 简单描述下微信小程序的相关文件类型?
微信小程序项目结构主要有四个文件类型:
wxml模板文件,是框架设计的一套标签语言,结合基础组件、事件系统、可以构建出页面的结构;wxss样式文件,是一套样式语言,用于描述WXML的组件样式;js脚本逻辑文件,逻辑处理网络请求;json配置文件,小程序设置,如页面注册,页面标题及tabBar;app.json整个小程序的全局配置,包括:pages: [所有页面路径]- 网络设置(网络超时时间)
- 界面表现(页面注册)
window: {背景色、导航样式、默认标题}- 底部
tab等
app.js监听并处理小程序的生命周期函数、声明全局变量;app.wxss全局配置的样式文件。
2. 请谈谈 wxml 与标准的 html 的异同?
- 都是用来描述页面的结构;
- 都由标签、属性等构成;
- 标签名字不一样,且小程序标签更少,单一标签更多;
- 多了一些
wx:if这样的属性以及{{ }}这样的表达式; WXML仅能在微信小程序开发者工具中预览,而HTML可以在浏览器内预览;- 组件封装不同,
WXML对组件进行了重新封装; - 小程序运行在
JS Core内,没有DOM树和window对象,小程序中无法使用window对象和document对象。
3. 请谈谈 WXSS 和 CSS 的异同?
- 都是用来描述页面的样式;
WXSS具有CSS大部分的特性,但是也做了一些扩充和修改;WXSS新增了尺寸单位,WXSS在底层支持新的尺寸单位rpx;WXSS仅支持部分CSS选择器;WXSS提供全局样式与局部样式;WXSS不支持window和dom文档流。
4. 怎么封装微信小程序的数据请求?
方案一:
- 将所有的接口放在统一的
js文件中并导出; - 在
app.js中创建封装请求数据的方法; - 在子页面中调用封装的请求数据。
方案二:
- 在根目录下创建
utils目录及api.js文件和apiConfig.js文件; - 在
appConfig.js封装基础的请求方法,设置请求体,带上token和异常处理等; - 在
api.js中引入apiConfig.js封装好的请求方法,根据页面数据请求的urls,设置对应的方法并导出; - 在具体页面导入。
5. 小程序页面间有哪些传递数据的方法?
- 在
app.js中使用全局变量实现数据传递; - 给元素添加
data-*属性来传递值,然后通过e.currentTarget.dataset或onload的param参数获取。注:data-名称不能有大写字母、不可以存放对象; - 通过设置
id的方法标识来传值,通过e.currentTarget.id获取设置的id的值,然后通过设置全局对象的方式来传递数值; - 页面跳转或重定向时,在
navigator中使用url带参数传递数据; - 使用组件模板
template传递参数; - 使用缓存传递参数;
- 使用数据库传递参数。
6. 请谈谈小程序的双向绑定和vue的异同?
两者大体相同,但小程序直接使用this.data 属性是不可以同步到视图的,必须调用this.setData()方法。
- 双向绑定:vue默认支持双向绑定;微信小程序需要借助
data来实现。 - 取值:vue 中,通过
this.xxx取值;小程序中,通过this.data.xxx取值。 - 定义方法:小程序定义方法在
page.js中直接定义即可,vue的方法通过写在method中进行定义。 - 取变量:小程序通过
wx:for = "{{ lists }}";Vue是v-for = "item in lists"; - 调用
data模型(赋值):- 小程序:
this.data.item 需要调用 this.setData({item:1}) 进行赋值 - vue:
this.item 调用 this.item = 1 赋值
- 小程序:
小程序的双向绑定原则上来说并不是真正的双向绑定。如果在小程序 .js 文件中改变了某个变量的值,那么页面上的值并不会跟着改变;如果想要页面上的值也跟着改变的话,需要通过this.setData来操作。而 Vue 默认就是双向绑定,只改变了某个变量的值,页面上也会跟着改变。
7. 请谈谈小程序的生命周期函数?
全局生命周期app.js:
onLaunch()小程序初始化,只会调用一次,可获取当前页面路径中的参数;onShow()页面显示或切入前台时触发,一般用来发送数据请求;onHide()页面隐藏或切入后台时触发;onError()页面发生错误时触发;onPageNotFound()小程序要打开的页面不存在时触发,可以在此函数进行重定向操作。
小程序页面的生命周期:
onLoad()页面加载时触发,只会调用一次,可获取当前页面路径中的参数;onShow()页面显示或切入前台时触发,一般用来发送数据请求;onReady()页面初次渲染完成时触发, 只会调用一次,代表页面已可和视图层进行交互;onHide()页面隐藏或切入后台时触发, 如底部tab切换到其他页面或小程序切入后台等;onUnload()页面卸载时触发,如redirectTo或navigateBack到其他页面时;onPullDownRefresh()下拉刷新的钩子函数,用户下拉刷新时会自动走到这个函数中;onReachBottom()上拉触底的钩子函数;onShareAppMessage()用户点击右上角分享。
小程序组件中的生命周期:
lifetimes:组件生命周期
created()在组件实例刚刚被创建时执行;attached()在组件实例进入页面节点树时执行;ready()在组件在视图层布局完成后执行;moved()在组件实例被移动到节点树另一个位置时执行;detached()在组件实例被从页面节点树移除时执行;error()每当组件方法抛出错误时执行。
pageLifetimes:组件所在页面的生命周期
show()页面被展示时执行;hide()页面被隐藏时执行;resize()页面尺寸变化时执行。
8. 简述微信小程序原理?
- 小程序本质就是一个单页面应用,所有的页面渲染和事件处理,都在一个页面内进行,但又可以通过微信客户端调用原生的各种接口;
- 它的架构,是数据驱动的架构模式,它的UI和数据是分离的,所有的页面更新,都需要通过对数据的更改来实现;
- 它从技术上讲和现有的前端开发差不多,采用
JavaScript、WXML、WXSS三种技术进行开发; - 功能可分为
webview和appService两个部分:webview用来展现UI,appService用来处理业务逻辑、数据及接口调用,两个部分在两个进程中运行,通过系统层JSBridge实现通信,实现UI的渲染、事件的处理等。
9. 请谈谈原生开发小程序、wepy、mpvue 的对比?

个人认为,如果是新项目,且没有旧的 h5 项目迁移,则考虑用小程序原生开发,好处是相比于第三方框架,坑少。
如果有老的 h5 项目且是 vue 开发 或者 也有 h5 项目也需要小程序开发,则比较适合 wepy 或者 mpvue 来做迁移或者开发。
10. 哪些方法来提高微信小程序的应用速度?
具体见:微信小程序之提高应用速度小技巧
- 提高页面的加载速度
- 用户行为预测 # 什么叫行为预测
- 减少默认data的大小
- 组件化方案 # 使用
11. 怎么解决微信小程序的异步请求问题?
小程序支持 ES6 语法,使用 Promise 来解决异步请求
function asyncFn1(){
return new Promise(function (resolve, reject) {
//...
})
}
// 调用
asyncFn1()
.then(asyncFn2)
.then(asyncFn3);
12. 小程序关联微信公众号如何确定用户的唯一性?
使用 wx.getUserInfo 方法 withCredentials 为 true 时,可获取 encryptedData,里面有 union_id,后端需要进行对称解密。
13. 微信小程序如何实现下拉刷新?
在json配置中开启 enablePullDownRefresh 下拉刷新的动作,在.js 文件中通过 onPullDownRefresh 函数来实现相关的操作。
详细的实现代码请移步至:微信小程序之实现下拉刷新效果
14. 微信小程序使用webview直接加载要注意哪些事项?
- 必须要在小程序后台使用管理员添加业务域名;
- h5页面跳转至小程序的版本必须是1.3.1以上;
- 微信分享只可以是小程序的主名称,如要自定义分享内容,需小程序版本在1.7.1以上
- h5的支付不可以是微信公众号的
appid,必须是小程序的appid,而且用户的openid也必须是用户和小程序的。
15. webview中的页面怎么跳转回小程序?
详情请移步至:H5网页跳转至微信小程序
wx.miniProgram.navigateTo({
url:’pages/login/login’+’$params’
})
// 跳转到小程序导航页面
wx.miniProgram.switchTab({
url:’/pages/index/index’
})
16. bindtap和catchtap的区别?
- 相同点:首先他们都是作为点击事件函数,就是点击时触发。在这个作用上他们是一样的,可以不做区分。
- 不同点:他们的不同点主要是
bindtap是不会阻止冒泡事件的,catchtap是阻止事件冒泡的。
17. 简述五个路由的区别?
wx.navigateTo()保留当前页面,跳转到应用内的某个页面。但是不能跳到tabbar页面 ;wx.redirectTo()关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到tabbar页面;wx.switchTab()跳转到tabBar页面,并关闭其他所有非tabBar页面;wx.navigateBack()关闭当前页面,返回上一页面或多级页面。可通过getCurrentPages()获取当前的页面栈,决定需要返回几层;wx.reLaunch()关闭所有页面,打开到应用内的某个页面。
可以按照在 wxml、js和跳转失败进行区分:
- 在wxml页面中:可分为 “跳转新页面”、“在当前页打开”、“切换到首页Tab”;
- 在js页面中:分为 “应用内的页面” 和 “tabBar页面” ;
- 如果上述跳转遇到跳转失败或者无效的问题,请访问:wx.navigateTo/wx.redirectTo无效
18. 微信小程序与H5的区别?
- 运行环境不同:小程序在微信运行,h5在浏览器运行;
- 开发成本不同:h5需要兼容不同的浏览器;
- 获取系统权限不同:系统级权限可以和小程序无缝衔接;
- 应用在生产环境的运行流畅度:h5需不断对项目优化来提高用户体验;
19. 小程序如何更新页面中的值?
可以通过 this.setData 来进行改变。
20. 如何实现登录数据的持久化?
可以通过 wx.setStorageSync('键名', 对应的值) 来进行数据持久化存储。
21. 微信小程序和app有什么不同之处?
- 微信小程序属于轻量级的app 但是限制在微信中,开发周期短,功能较少,占用空间少;
- app就相反 需要占用额外内存 开发周期长
22. 微信小程序如何进行双向绑定?
- 通过
bind-tap点击事件 向app.js定义的方法中获取回执; - 设置
data的值 实现双向绑定。
23. 如何自定义tabbar?
- 取消当前的 tabbar
- 插入自定义 tabbar 组件
- app.json 调用组件
- 页面显示 tabbar 组件
24. 小程序怎样使用自定义组件?
- 新建自定义组件目录,生成目录结构;
- 写好组件内容;
- 在要使用的目标页面的 json 文件中配置下
usingComponents,引入组件; - 以标签的形式在页面中使用该组件即可;
- 传递数据和 vue 一样,通过自定义属性,然后在组件里通过
properties接收就可以使用了。
25. 小程序本地存储(数据缓存)有哪些常用api?
- 数据的存储,将数据存储在本地缓存中指定的 key 中
- wx.setStorage(Object object) 异步
- wx.setStorageSync(string key, any data) 同步
- 数据的获取,从本地缓存中异步获取指定 key 的内容
- wx.getStorage(Object object) 异步
- wx.getStorageSync(string key) 同步
- 存储信息的获取,异步获取当前storage的相关信息
- wx.getStorageInfo(Object object) 异步
- wx.getStorageInfoSync() 同步
- 数据的删除,从本地缓存中移除指定 key
- wx.removeStorage(Object object) 异步
- wx.removeStorageSync(string key) 同步
- 数据的清空,清理本地数据缓存
- wx.clearStorage(Object object) 异步
- wx.clearStorageSync() 同步
二、业务类问题
1. 微信支付的流程简单说一下?
2. 如何自定义tabBar?
现在小程序官方提供了 自定义 tabBar 的能力,根据官方提供的demo很容易就可以实现自定义 tabBar。
但是要实现 tab 选中态,要在当前页面下,通过 getTabBar 接口获取组件实例,并调用 setData 更新选中态。
- 下载官方提供的demo,然后合并到自己的代码中。
- 配置信息:在
app.json中的tabBar项指定custom字段,同时其余tabBar相关配置也补充完整。
所有tab页的json里需声明usingComponents项,也可以在app.json全局开启。 - 添加
tabBar代码相关文件。 - 编写
tabBar代码:用自定义组件的方式编写即可,该自定义组件完全接管tabBar的渲染。另外,自定义组件新增getTabBar接口,可获取当前页面下的自定义tabBar组件实例。
3. 说一下小程序页面之间的传值?
-
URL传值
这种方式最常用,比如通过wx.navigateTo({})直接通过跳转页面的URL进行传值:wx.navigateTo({ url: '../detail/detail?cid=' + cid + '&access_token=' + access_token; })然后在另一个页面通过
options进行接收:onLoad: function (options) { console.log('cid =' + options.cid); console.log('access_token =' + options.access_token); }这种传值方式只适合值比较少的时候使用。
-
本地缓存
传值比较多的时候,建议写本地缓存进行传值。
小程序API提供了本地缓存数据的API,默认可以缓存10M的数据:wx.setStorageSync('checkin', checkin);在需要的页面直接调用
wx.getStorageSync即可获取到存储的本地缓存数据。 -
全局app
我们可以利用app.js和app.wxss中的代码都是全局生效的这一特性,在不同页面之间进行传值。App({ // 全局变量 globalData: { host: 'https://xxx/xcx', version: 2, versionFeature: '更新说明' } })在使用的页面中通过引入
app.js来使用定义的全局变量。const app = getApp(); let app_host = app.globalData.host;
4. 本地图片资源无法通过wxss获取?
本地资源图片无法通过WXSS 获取,可以使用网络图片,或者 base64,或者使用标签来解决。
5. wx.navigateTo无法打开页面是为什么?如何解决?
一个应用同时只能打开5个页面,当已经打开了5个页面之后,wx.navigateTo 不能正常打开新页面。请避免多层级的交互方式,或者使用 wx.redirectTo。
6. tabBar设置不显示?
tabBar设置不显示有如下几个原因:
tabBar的数量少于2项或超过5项都不会显示;tabBar写法错误导致不显示;tabBar没有写pagePath字段(程序启动后显示的第一个页面)
7. 小程序调用后台接口遇到哪些问题?
- 数据的大小有限制,超过范围会直接导致整个小程序崩溃,除非重启小程序;
- 小程序不可以直接渲染文章内容页这类型的
html文本内容,若需显示要借助插件,但插件渲染会导致页面加载变慢,所以最好在后台对文章内容的html进行过滤,后台直接处理批量替换p标签div标签为view标签,然后其它的标签让插件来做,减轻前端处理的时间。
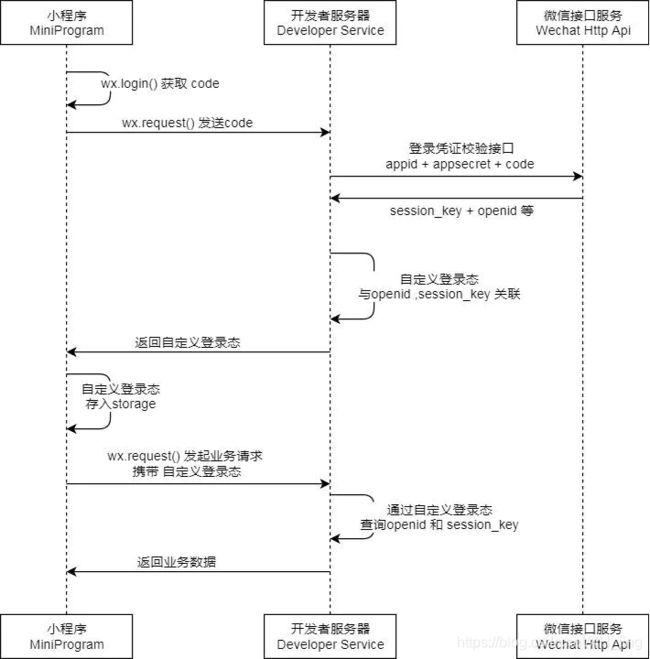
8. 小程序的登录流程?
- 调用
wx.login()获取code - 调用
wx.request()发送code到我们自己的服务器(我们自己的服务器会返回一个登录状态的标识,比如token) - 将登录状态的标识
token进行存储,以便下次使用 - 请求需要登录状态的接口时,带上这个
token。

三、综合类问题
1. 请谈谈微信小程序作用?
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。对于开发者而言,小程序开发门槛相对较低,难度不及APP,能够满足简单的基础应用,适合生活服务类线下商铺以及非刚需低频应用的转换。
2. 分析微信小程序的优劣势?
优点:
- 可进行各种功能开发,比传统网页实现的功能更全面;
- 小程序支持模糊搜索,在符合关键字的搜索结果中小程序就能展现。小程序可以与公众号关联,公众号能给小程序带来流量,同时小程序也能给公众号带来粉丝;
- 平台流量大:依托于微信平台,用户基数大,使用频繁,使得小程序在社交分享方面有天然的优势;
- 线上广告推广,广告成本低,降低企业成本;
- 加载速度:小程序加载速度要快,小程序的基本元素是不需要加载的;
- 安全性:小程序因为代码都上传到了微信服务器上,所以安全性是比较高的。
缺点:
- 微信小程序对包大小有限制,单个包最大不能超过2M,这样导致无法开发一些大型的小程序。但是微信小程序正在努力解决这方面的问题,不到扩大分包的数量;
- 小程序的技术框架还不稳定,开发方法时常有修改,导致短时间内经常要升级维护;
- 不能跳转外链网址,所以间接影响了小程序的开放性;
- 不能直接分享到朋友圈,少了一个重要的推广方式;
- 需要像APP一样审核上架,这点比HTML5即做即发布要麻烦些,不过审核也比较快。
3. 你在开发过程中有什么困难点(或者使用了什么技术)?
4. 会遭轮子吗? 项目你负责什么?
5. 你之前做过小程序吗?主要包括哪些功能?
6. 这个小程序的具体设计逻辑是怎么样的? 有几个人开发?周期多长?在你离职时, 这个小程序项目是否还在开发?或者你离 职时,你们公司在开发什么?
7. 你觉得这个小程序项目的细节之处有哪些?
8. js闭包是啥?为什么使用js闭包?
let dataList = ['alex','lld','uuid']
for(let i in dataList){
(function(data){
wx.request({
url:'xxx',
success:(res) => {
console.log(data);
}
})
})(dataList[i])
}
因为微信小程序处理函数是异步执行的,异步执行造成的结果可能和预期的不合,如果函数中有循环,最后的结果都一样,所以使用 js 闭包可以解决这个问题。
9. 你刚才提到了异步,在这个项目中你是否被异步坑 过,最后又是如何解决的?
以上几个问题可根据自己实际情况而答。
上面的好多问题在我们的实际开发过程中都会碰到,既可以做为一个面试经验,也可以作为技术分享,希望总结的内容可以帮助到大家,有任何问题欢迎讨论留言。
不要忘记一键三连哦~
骚年 加油!
