简介
我平时主要的听歌软件是网易云音乐,但是它有很多花里胡哨的功能,比如电台、直播、朋友、播客、云村等等,说实话这些我都不需要,基本也不会用,大部分的时间都只把它当做一个本地播放器,因为它毕竟是一个商业软件,需要赚钱,所以也能理解,相对来说,电脑上的客户端会简洁一点,网页版最纯粹,但是颜值一般(大家的审美可能不一样,这里仅是个人观点~)。
所以有没有一个既简洁纯粹,颜值又高的网易云音乐播放器呢,答案是有的,它就是:YesPlayMusic,一个开源的第三方实现。
项目地址:https://github.com/qier222/YesPlayMusic。
这个项目目前有18.1k个star,相当多了,项目基于Vue.js全家桶开发,是一个Web项目,但是通过Electron支持打包成macOS、Windows、Linux三个平台的客户端进行使用。
当然这个项目的基础是另一个开源项目:https://github.com/Binaryify/NeteaseCloudMusicApi,顾名思义,就是网易云音乐的api,这也是一个第三方项目,支持官方的所有接口,使用nodejs开发,基于express框架,请求库使用的是axios,原理是跨站请求伪造 (CSRF),通过伪造请求头,调用官方API,简单来说,就是因为我们的网站域名和网易云音乐的域名不一样,如果直接请求网易云音乐官方的接口,网易云音乐服务器和浏览器为了安全都不允许我们这么干,所以我们需要一个不会被限制的中间商,也就是后端服务,然后我们的网站请求这个服务的接口,带上认证的cookie,这个服务使用cookie,并且另外再伪造一些请求头,目的是让网易云音乐官方服务器认为它是个浏览器,这样它就可以帮我们调网易云音乐官方的接口,然后这个服务再设置为允许跨域请求,那么我们的网站就可以通过请求这个中间商而获取网易云音乐官方的数据。
功能&界面
首先来看一下它的基本功能和界面。
登录
支持扫码、邮箱登录和手机号登录,不支持验证码登录和第三方登录,不过也够用了。
如果你不想登录也可以,直接搜索你的用户名,同样也可以听你的歌单,只是一些私人数据看不到:
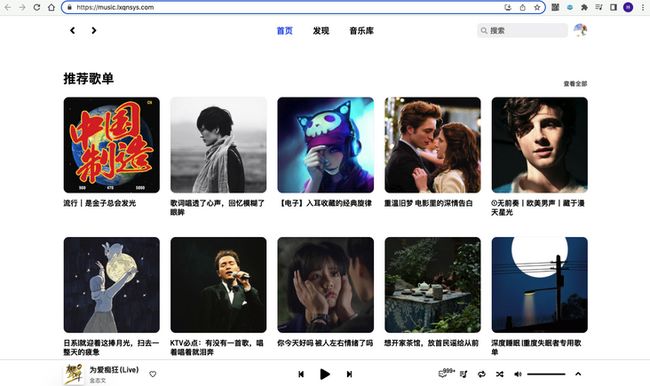
首页
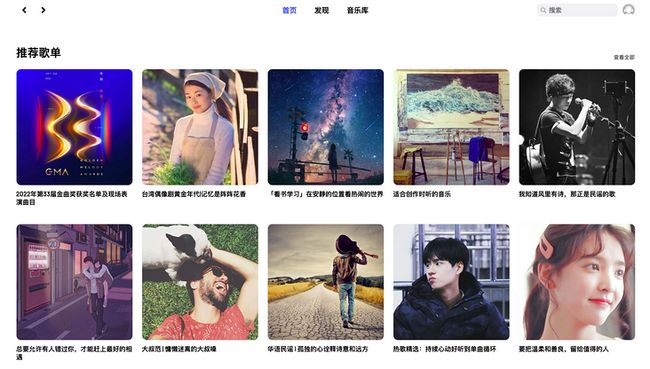
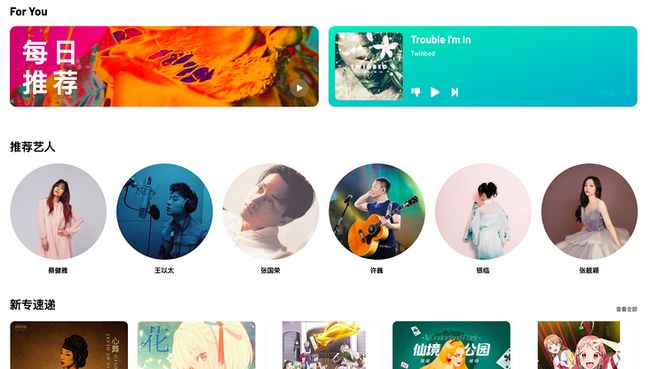
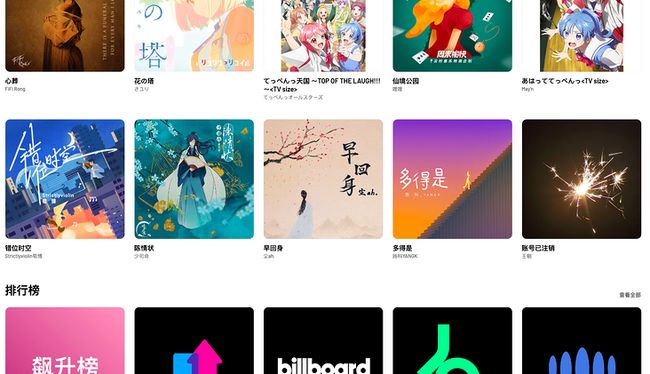
首页的栏目有:by Apple Music、推荐歌单、For You(每日推荐)、推荐艺人、新专速递、排行榜。
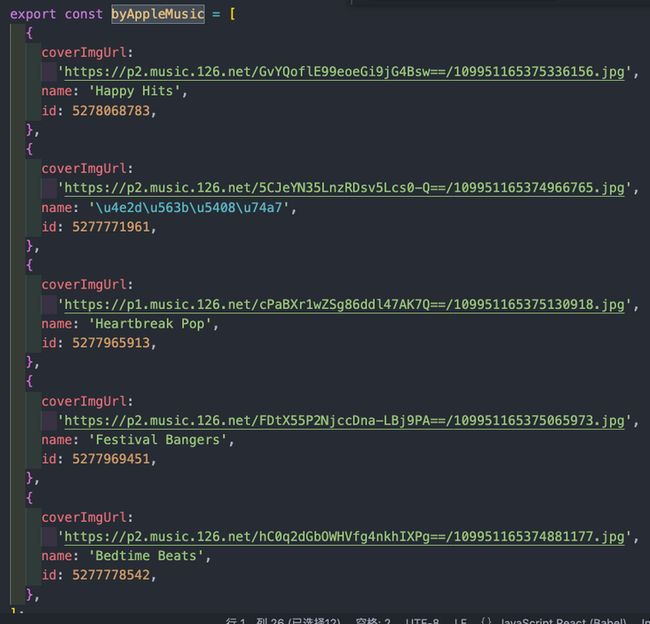
by Apple Music是一个数据写死的栏目:
For You就是每日推荐,需要登录才能使用。
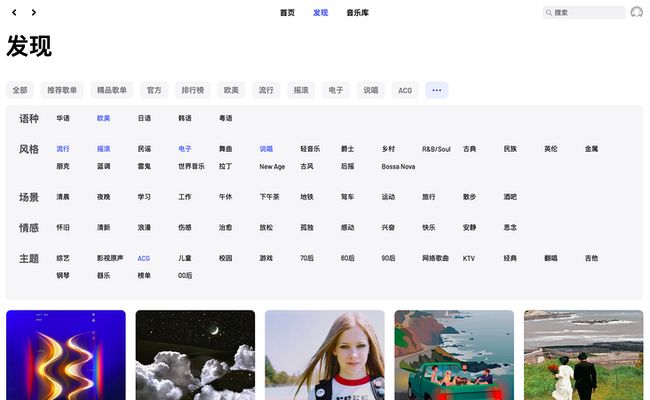
发现页
首页部分栏目可以点击查看全部跳转到发现页,当然也可以直接点击顶部的tab切换到发现页,发现页主要是查看推荐歌单、排行榜、按分类搜索歌单:
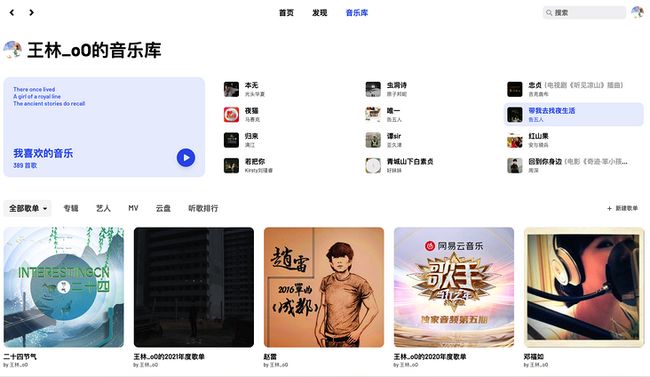
音乐库
音乐库需要登录后使用,也就是你的个人空间,可以查看你喜欢的歌曲、收藏的歌单、专辑、艺人、MV、云盘及听歌排行:
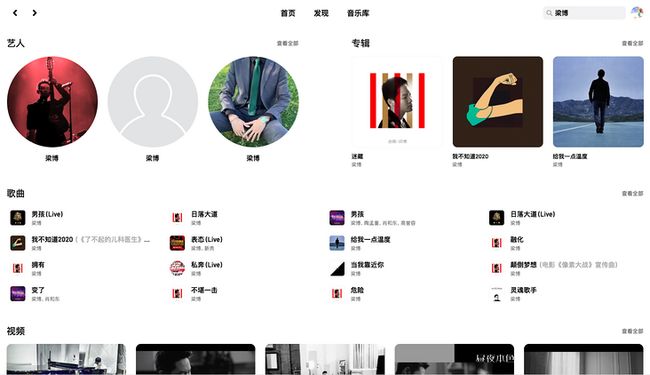
搜索
搜索结果包括:艺人、专辑、歌曲、视频以及歌单:
歌单详情
点击某个歌单或专辑可以跳转到歌单详情页面,详情页面可以查看简介、歌单所有歌曲,当然也可以进行播放:
播放
最后就是播放功能了,底部会固定显示一个播放栏,显示当前播放的歌曲,也可以进行播放控制、切歌:
点击底部栏会上划打开一个全屏的播放界面,可以看到歌词:
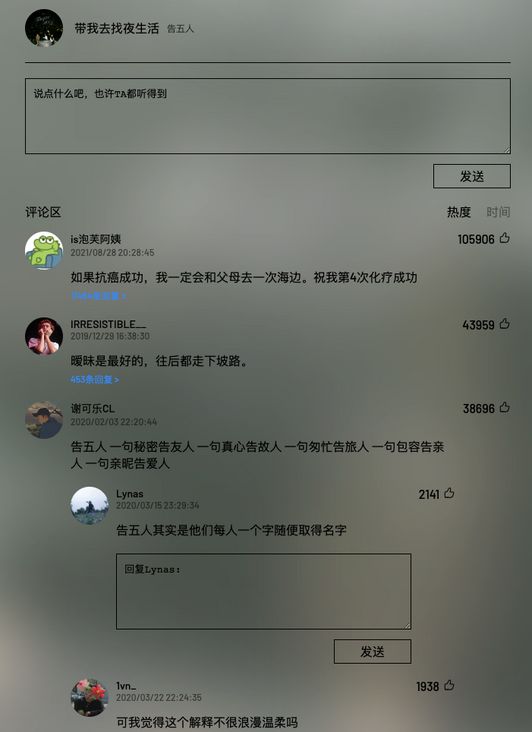
评论功能
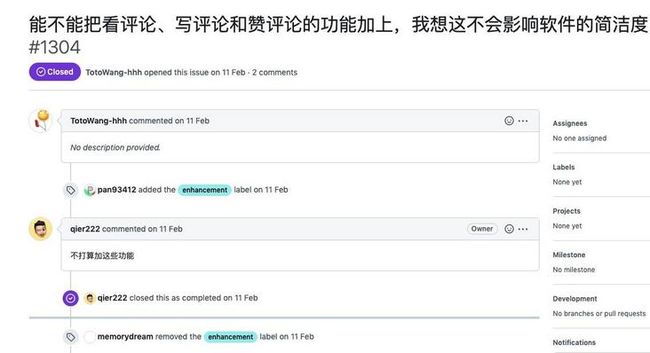
听歌看评论已经成为一种习惯了,评论最初也是网易云音乐的特色,但是很可惜这个项目并不支持查看评论功能,作者也明确表示不会支持:
因为它是开源的,所以作者不支持,可以自己来支持,于是我fork了它的仓库,花了一天时间加上了评论的查看、发表、回复及点赞功能。
入口在底部播放栏:
点击后会上划全屏显示评论列表:
支持热度和时间两个维度排序,也支持查看楼层回复,可以对歌曲发表评论,也可以点击某个楼层进行回复,不过目前有一个小问题,发表的评论或点赞数据不会立刻出现,需要等待一会(两分钟)刷新列表才会显示,原因是因为api服务增加了缓存处理:
为了不被官方服务器封掉,我也没有去掉或修改缓存时间。
使用
如果看到这里你已经心动了,那么就可以着手使用了,首先如果你不想折腾,那么可以直接在线使用,不需要评论功能可以直接访问这个项目提供的默认在线地址:https://music.qier222.com/。如果需要评论功能那么可以使用我修改后并部署的地址:https://music.lxqnsys.com/。
当然,同时我也打包了客户端安装包,如果喜欢通过客户端方式使用的可以去这里下载https://github.com/wanglin2/YesPlayMusic。
这个项目本身支持多种部署方式,部署至Vercel(Vercel是一个零配置的静态资源和无服务器云计算(serverless)部署平台)、部署到你自己的服务器、Docker部署等,这里只介绍第一种,因为不仅免费、简单、而且可以生成你自己的地址,不用担心使用别人地址的会失效的问题,傻瓜式教程如下:
1.如果你没有GitHub账号,那么先注册一个。
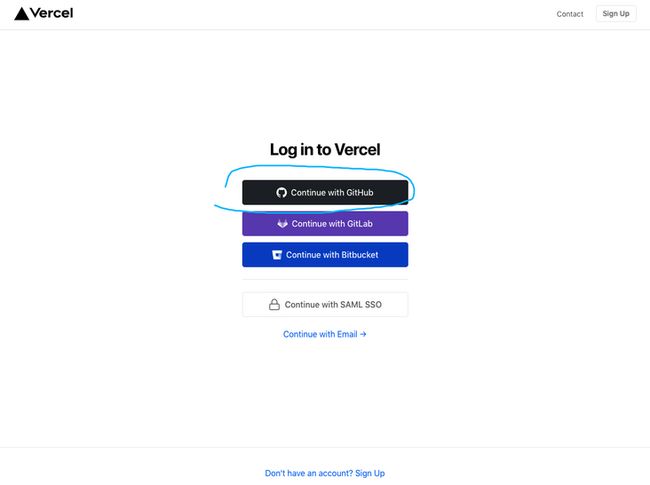
2.打开Vercel网站,使用github账号登录:
3.部署网易云API
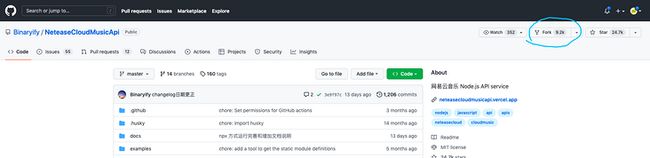
打开NeteaseCloudMusicApi项目仓库,点击右上角的【Fork】按钮:
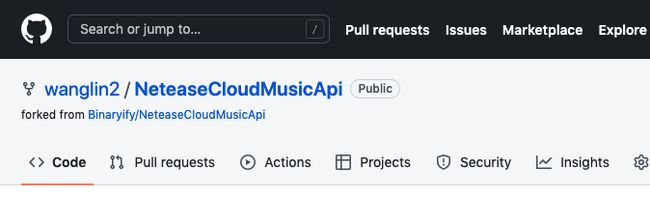
这样就会把该项目复制到你的名下:
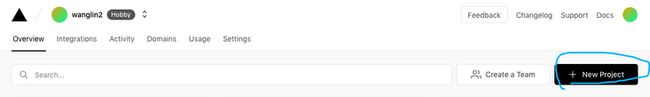
然后打开Vercel网站,点击右上角的【New Project】按钮创建新项目:
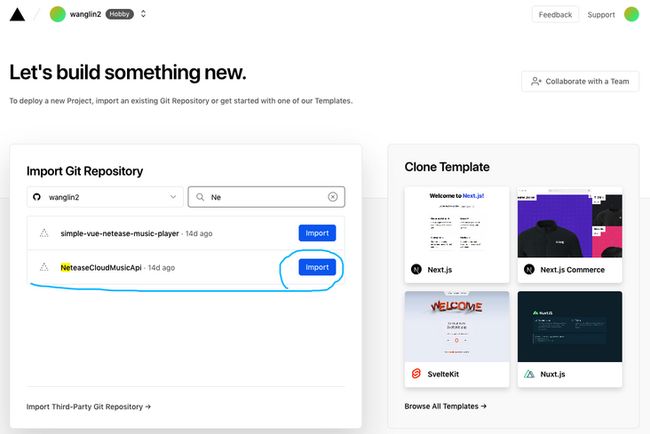
然后在左侧项目列表中找到你fork的NeteaseCloudMusicApi项目,项目太多不好找也可以直接搜索:
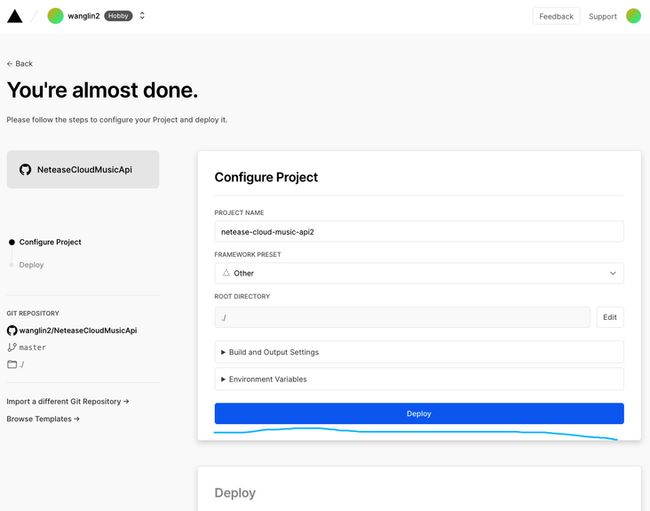
点击【Import】按钮导入,然后配置也可以不用改动,直接点击【Deply】按钮进行部署:
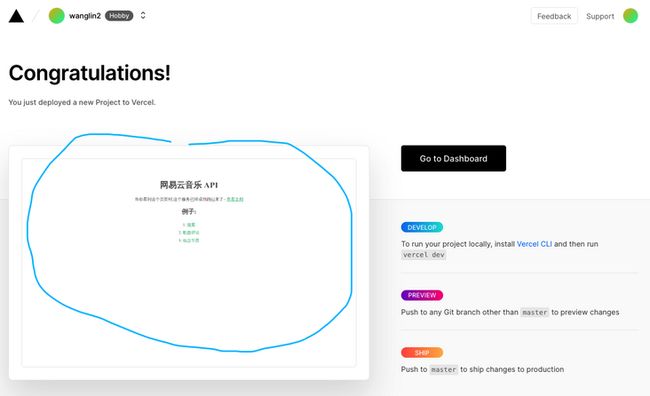
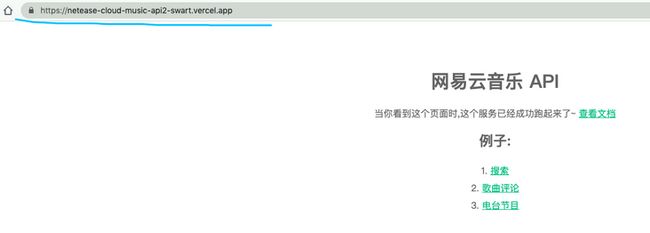
等待部署完毕,点击左侧预览区域,就会打开项目,复制新打开页面的地址即可:
4.部署YesPlayMusic项目
接口服务部署完了,接下来就可以部署YesPlayMusic项目了,步骤和部署接口是一样的,不过Fork完之后需要:
点击仓库的【Add File】,选择 【Create new file】,输入【vercel.json】,将下面的内容复制粘贴到文件中,并将 https://your-netease-api.exam... 替换为你刚刚部署的网易云 API 的地址:
{
"rewrites": [
{
"source": "/api/:match*",
"destination": "https://your-netease-api.example.com/:match*"
}
]
}接下来打开Vercel,步骤和之前一样,区别是最后一步要修改一点配置:
点击 【Environment Variables】,填写 Name 为 VUE_APP_NETEASE_API_URL,Value 为 /api,点击 【Add】。最后点击【Deploy】就可以部署到Vercel了。
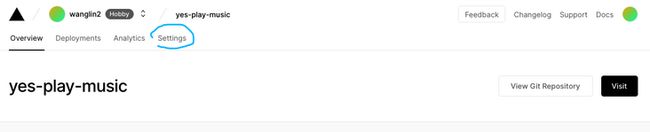
默认生成的域名是Vercel的子域名https://xxx.vercel.app,如果你自己有域名,那么也可以绑定成你自己的,在项目详情页面点击【Setting】按钮:
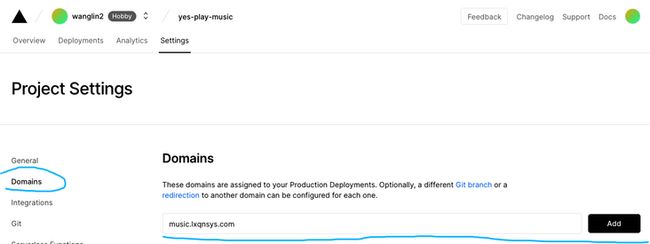
然后再点击左侧的【Domains】按钮,在右侧输入你要绑定的域名,点击【Add】:
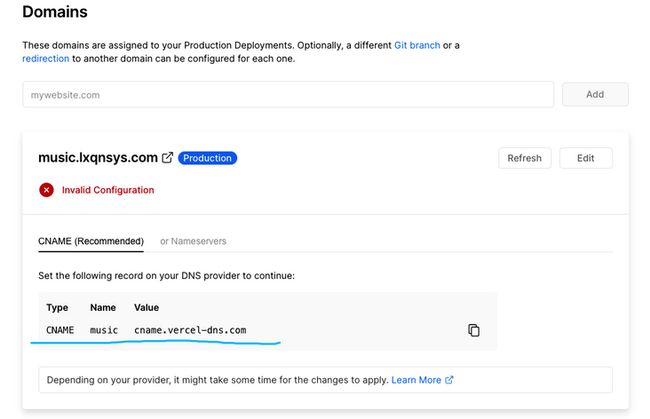
接下来只要去你购买域名的服务商里配置一下CNAME映射即可:
回到Vercel页面,会自动检测是否映射成功,最后等待证书生成完成,就可以通过我们自己的域名进行访问了:
本文到此结束~