00 Qt中控件QPushButton讲解
转载自https://zhuanlan.zhihu.com/p/440257095
前提
按钮分为了四种状态:常态、聚焦、按下、禁用
功能
1:背景颜色值改变
我们可以对四种状态设置一个背景颜色值,也可以根据不同状态设置不同的颜色值。
主要是根据我们实际的开发需求来定的。
情况1:四种状态使用一种背景颜色值
QSS方式:
Background-color:#FF0000;
情况2:每个状态的颜色值不一样
QSS方式
“QPushButton{background-color:#FF0000};” //常态
“QPushButton:hover{background-color:#00FF00};” //聚焦状态
“QPushButton:pressed{background-color:#0000FF};” //按下状态
“QPushButton:disabled{background-color:#DDDDDD};” //禁用状态
2:背景图片改变
与上述颜色值更改的方式一致,只是将颜色值变成了图片。
情况1:四态使用一种背景图片
QSS方式
border-image:url(:/QtControl/img/normal.png);
情况2:每个状态的背景图不一致
QSS方式
"QPushButton{border-image:url(:/QtControl/img/normal.png); }"
"QPushButton:hover{border-image:url(:/QtControl/img/hover.png);}"
"QPushButton:pressed{border-image:url(:/QtControl/img/pre.png);}"
"QPushButton:disabled{border-image:url(:/QtControl/img/disab.png);}";
3:文本对齐方式
QPushButton这个控件的对齐方式有点不一样哦~是不可以使用"setAlignment"这个函数进行设置的,只能通"过setStyleSheet"进行QSS风格设置,这一点大家需要记住啦~
按钮中字体的对齐方式:left、right、top、bottom、center
- 左对齐
QSS:text-align:left;
- 右对齐
QSS:text-align:right;
- 居中
QSS:text-align:center;
- 内边距对齐
情况1:文本左对齐时,内边距设置
QSS:padding-left:10px;
情况2:文本右对齐时,内边距设置
QSS:padding-right:10px;
4:内部显示图片
图片在右侧显示
显示效果,以文本右侧显示图片为例子,如下所示:


QSS方式
QString strStyle = "QPushButton{font-family:Microsoft YaHei; font-size:12px; color:#666666;} "
"QPushButton{background-image:url(:/QtControl/image/2wm_p.png);"
"background-repeat:repeat-no-repeat;" //图片重复方式
"background-position:right;"
"background-origin:content;"
"padding-right:15px;}";
说明:
1:在图片时,为什么使用background-image与2.2中的方式为何不一致?
因为border-image设置背景时,图片是拉伸填充的,在此处不需要。
2:background-repeat说明
该属性定义了图像的平铺模式。背景图像的位置是根据background-position属性设置的。如果未规定background-position属性,图像会被放置在元素的左上角。
| 值 | 描述 |
| repeat | 默认。背景图像将在垂直方向和水平方向重复 |
| repeat-x | 背景图像将在水平方向重复。 |
| repeat-y | 背景图像将在垂直方向重复。 |
| no-repeat | 背景图像将仅显示一次。 |
| inherit | 规定应该从父元素继承属性的设置。 |
3:background-position说明
位置关键字可以按任何顺序出现,只要保证不超过两个关键词。
如果只出现一个关键字,则认为另一个关键字是center。
| 单一关键字 | 等价的关键字 |
| center | center center |
| top | top center 或 center top |
| bottom | Bottom center 或 center bottom |
| right | right center 或 center right |
| left | left center 或 center left |
4:background-origin 说明
相对于内容框来定位背景图像。
属性值:border(边框)
padding(填充)
context(内容)
图片在顶部显示
QSS方式
QString strStyle = "QPushButton{font-family:Microsoft YaHei; font-size:12px; color:#666666;text-align:bottom;} "
"QPushButton{background-image:url(:/QtControl/image/2wm_p.png);"
"background-repeat:no-repeat;"
"background-position:top;"
"background-origin:content;"
"padding:10px}";
图片左侧显示
当图片在左侧时,相当于按钮的图标,则使用下面这种方式实现。
ui.btn->setIcon(QIcon(“:/QtControl/image/2wm_p.png”));
5:文本底部添加下划线
对于这个功能,很多情况下都会用到,前一阵子我也使用到了这个功能,索性分享给大家吧~
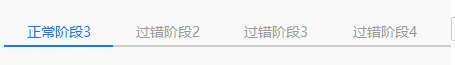
首先先看一下展示效果


下划线的长度是整个QPushButton的长度。
QSS的选中效果
sStyle = "QPushButton{ font-size:14px; font-family:Microsoft YaHei UI;color:#1576fc;background: transparent;border-width:2px;border-style:none none solid none;border-color:#1576fc;}";
QSS的未选中效果
sStyle = "QPushButton{ font-size:14px; font-family:Microsoft YaHei UI;color:#999999;background: transparent;border-width:2px;border-style:none none solid none;border-color:#cccccc;}";
总结
目前想到的功能也就这些啦~
如果还有想要实现却没法实现的功能,评论下说明我会更新的哦~
看在我这么辛苦总结的份上,点个赞再走吧~