jQuery 图片剪裁插件初探之 Jcrop
主页:http://deepliquid.com/content/Jcrop.html
官方下载地址:http://deepliquid.com/content/Jcrop_Download.html
下载包中除了 CSS 文件夹和 js 文件夹外还提供了几款 demo:
1. non-image.html 不包含图像的任意 div 或 canvas 的剪裁方式:
2.styling.html
点击按钮改变样式:提供了 3 种可以选择的遮罩色、透明度和选区边框样式 jcrop-light ( bgcolor:#fff opacity:0.5 ) , jcrop-dark ( bgcolor:#000 opacity:0.4 ) , normal ( bgcolor:#000 opacity:0.6 )
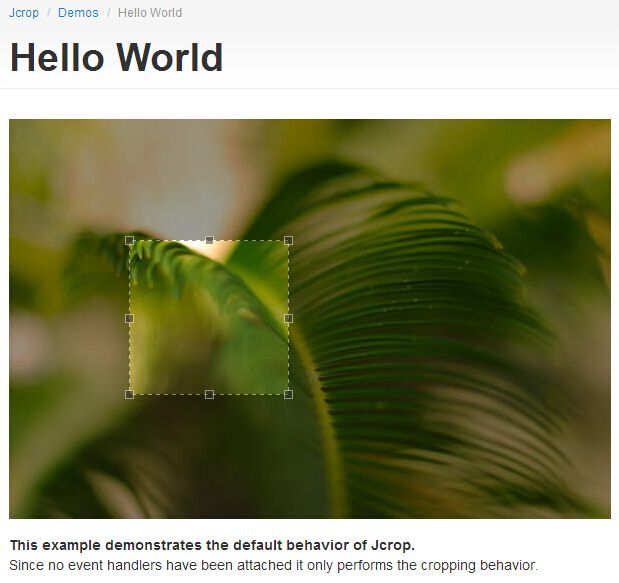
3.tutorial1.html
Jcrop 的默认设置,只能图像上画裁剪框:
原图的 html 部分为:
<img src="demo_files/sago.jpg" id="target" alt="[Jcrop Example]" />
此时在 js 中使用:
<script type="text/javascript"> jQuery(function($){ // How easy is this?? $('#target').Jcrop(); }); </script>
就可以显示默认的最简单的 demo 的效果。
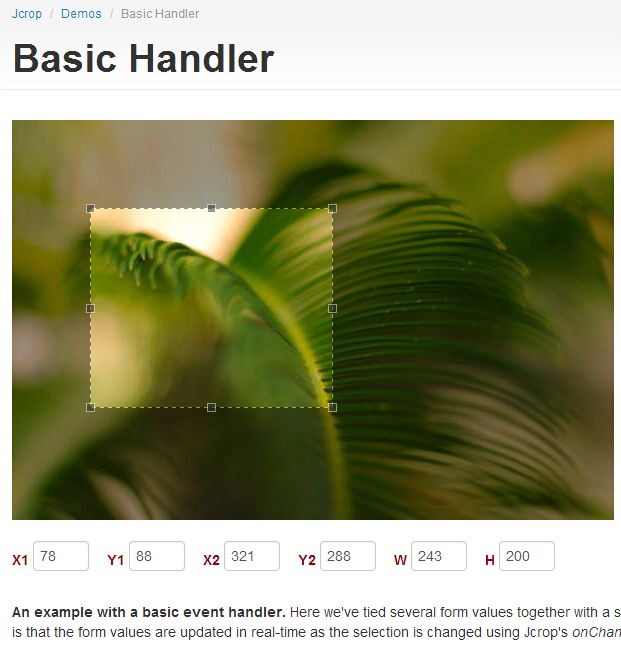
4. tutorial2.html
基本事件处理事件: 使用 Jcrop 的 onchange 事件,实时更新显示左上、右下坐标值和选区宽高值,可以把这些值传递给后端程序进行处理
5.tutorial3.html
使用 Jcrop 的 onchange 事件,固定选区长宽比例并显示预览图,可以使用这种方法创建缩略图或者生成头像
预览图的显示机制和 imgAreaSelect 类似,见 line:42
function updatePreview(c) { if (parseInt(c.w) > 0) { var rx = xsize / c.w; var ry = ysize / c.h; $pimg.css({ width: Math.round(rx * boundx) + 'px', height: Math.round(ry * boundy) + 'px', marginLeft: '-' + Math.round(rx * c.x) + 'px', marginTop: '-' + Math.round(ry * c.y) + 'px' }); } };
参数 c 是选区,c.w 代表选区的宽,c.h 代表选区的高;xsize 和 ysize 分别是预览窗口的宽和高;缩放比为 rx 与 ry 分别等于预览窗口的宽和高除以选区的宽和高;boundx 是原图的宽,boundy 是原图的高,见 jquery_Jcrop.js line:328:
var boundx = $img.width(), boundy = $img.height(),
最后呈现在预览窗口中预览图的宽度等于缩放比乘以原图的宽高,这个处理和 imgAreaSelect 插件时一致的。
如果要改变选区的宽高比,只需在 demo html 中改变 line:91 #preview-pane .preview-container 的宽度和高度即改变预览窗口的宽度和高度,同时选区的宽高比也随着预览窗口的改变发生改变并和预览窗口宽高比一致。
图示预览图的宽度和高度为:
#preview-pane .preview-container { width: 250px; height: 170px; overflow: hidden; }
修改为:
#preview-pane .preview-container { width: 220px; height: 220px; overflow: hidden; }
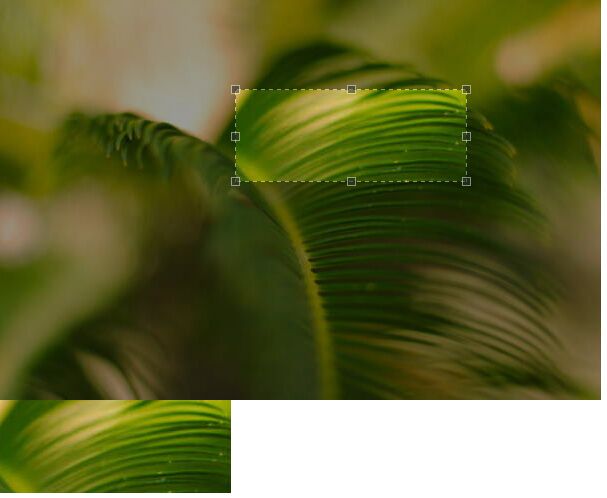
如果需要不限制预览窗口的尺寸,预览图不发生缩放,和选区尺寸保持一致 ( 这种情况比较少 ),可以在 demo:tutorial1.html 中增加预览窗口的代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <title>Hello World | Jcrop Demo</title> 5 <meta http-equiv="Content-type" content="text/html;charset=UTF-8" /> 6 7 <script src="../js/jquery.min.js"></script> 8 <script src="../js/jquery.Jcrop.js"></script> 9 <script type="text/javascript"> 10 11 jQuery(function($){ 12 13 // How easy is this?? 14 $('#target').Jcrop({ 15 16 onChange:showCoords, 17 onSelect:showCoords 18 }); 19 }); 20 21 function showCoords(c){ 22 23 $('#preview-pane').css({"backgroundPosition":"-"+c.x+"px -"+c.y+"px","width":c.w,"height":c.h}); 24 }; 25 26 </script> 27 <link rel="stylesheet" href="demo_files/main.css" type="text/css" /> 28 <link rel="stylesheet" href="demo_files/demos.css" type="text/css" /> 29 <link rel="stylesheet" href="../css/jquery.Jcrop.css" type="text/css" /> 30 <style> 31 #preview-pane{background:url(demo_files/sago.jpg)} 32 </style> 33 </head> 34 <body> 35 36 <img src="demo_files/sago.jpg" id="target" alt="[Jcrop Example]" /> 37 <div id="preview-pane"></div> 38 39 </body> 40 </html>
如图:
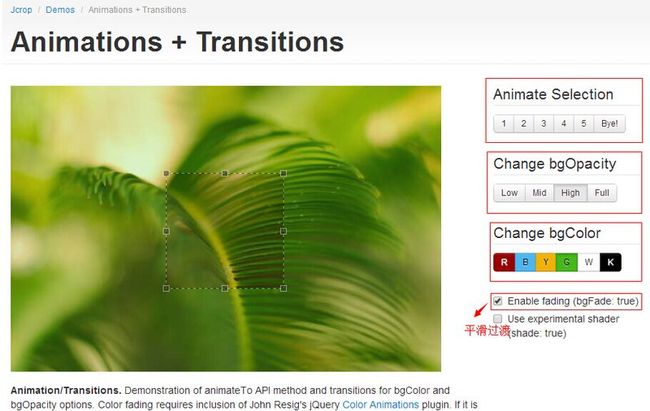
6.tutorial4.html
使用 animateTo API 进行各种动画和过渡的选区变换、背景透明度和背景颜色的过渡转变,很炫
颜色过渡需要 jQuery Color Animations 插件的支持,否则颜色不会有过渡效果。
这个演示还需要使用 outerImage 选项定义另外的图像。
use experimental shader : 使用实现性的遮罩
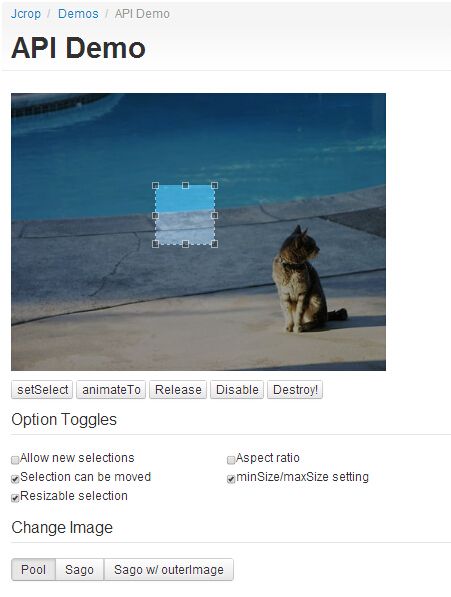
7.tutorial5.html API Demo
翻译过来的界面( 来自:http://code.ciaoca.com/jquery/jcrop/demo/api.html ):
demo 文件夹中还提供了 crop.php,把选取的图片真正剪裁出来。
更多内容:官方文档