导语:之前做过一个小项目,其中用到了文件上传,在大文件上面使用了断点续传,降低了服务器方面的压力,现在就这个开发经验做一个细致的总结。
原理介绍
这里先介绍一下文件上传的原理,帮助理清这个头绪。
普通上传
一般网站上都是普通上传的比较多,大多数都是上传一些用户的头像,用户的动态评论附带图片什么的,所以先来说一下这个的原理。
- 用户选择文件后,js检测文件大小是否超出限制和格式是否正确;
- 检查后使用ajax提交请求,服务端也进行二次验证后储存到服务器;
- 后端返回文件地址到前端,渲染页面数据;
大文件上传
用户选择文件后,js检测文件大小是否超出限制和格式是否正确;
根据文件大小,使用file.slice方法进行文件分割;
使用SparkMD5和FileReaderAPI生成文件唯一的md5值;
使用ajax提交请求,服务端收到后返回文件在服务器的信息;
- 如果存在这个md5值的文件夹,则返回文件夹里面上传了多少文件;
- 不存在则新建一个这个md5值的文件夹,返回空内容;
前端收到信息后,根据返回信息作出判断;
- 如果返回的文件长度等于切片的总长度,则请求合并文件;
- 如果返回的文件长度小于切片的总长度,则开始上传对应的切片文件,直至上传完最后一个切片再请求合并文件;
后端收到合并的请求后,对对应的md5值的文件夹里面的文件进行合并,返回文件地址;
前端收到文件地址后,渲染页面数据;
断点续传
这个的意思就是文件上传过程中,如果遇到不可抗力,比如网络中断,服务器异常,或者其他原因导致上传中断;
下次再次上传时候,服务端根据这个文件的md5值找出上传了多少,还剩下多少未上传,发送给客户端,客户端收到后继续对未上传的进行上传,上传完成后合并文件并返回地址。
这样就避免了文件重复上传,浪费服务器空间使用,节约服务器资源,而且速度比上传一个大文件更快,更高效。
方法总结
接下来根据上面的逻辑原理分析步骤,进行代码功能实现。
普通文件
本小节讲述普通文件的上传,包括前端部分和后端部分。
前端部分
html部分
先来建立个小房子
普通上传
大文件上传
引入axios和spark-md5两个js文件。
css部分
来装饰一下这个房子。
body {
margin: 0;
font-size: 16px;
background: #f8f8f8;
}
h1,h2,h3,h4,h5,h6,p {
margin: 0;
}
/* * {
outline: 1px solid pink;
} */
.upload {
box-sizing: border-box;
margin: 30px auto;
padding: 15px 20px;
width: 500px;
height: auto;
border-radius: 15px;
background: #fff;
}
.upload h3 {
font-size: 20px;
line-height: 2;
text-align: center;
}
.upload .upload-file {
position: relative;
margin: 30px auto;
}
.upload .upload-file label {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 150px;
border: 1px dashed #ccc;
}
.upload .upload-file input {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0;
}
.upload-progress {
display: flex;
align-items: center;
}
.upload-progress p {
position: relative;
display: inline-block;
flex: 1;
height: 15px;
border-radius: 10px;
background: #ccc;
overflow: hidden;
}
.upload-progress p span {
position: absolute;
left: 0;
top: 0;
width: 0;
height: 100%;
background: linear-gradient(to right bottom, rgb(163, 76, 76), rgb(231, 73, 52));
transition: all .4s;
}
.upload-link {
margin: 30px auto;
}
.upload-link a {
text-decoration: none;
color: rgb(6, 102, 192);
}
@media all and (max-width: 768px) {
.upload {
width: 300px;
}
}
js部分
最后加上互动效果。
// 获取元素
const file = document.querySelector('#file');
let current = document.querySelector('#current');
let links = document.querySelector('#links');
let baseUrl = 'http://localhost:3000';
// 监听文件事件
file.addEventListener('change', (e) => {
console.log(e.target.files);
let file = e.target.files[0];
if (file.type.indexOf('image') == -1) {
return alert('文件格式只能是图片!');
}
if ((file.size / 1000) > 100) {
return alert('文件不能大于100KB!');
}
links.href = '';
file.value = '';
this.upload(file);
}, false);
// 上传文件
async function upload (file) {
let formData = new FormData();
formData.append('file', file);
let data = await axios({
url: baseUrl+'/upload',
method: 'post',
data: formData,
onUploadProgress: function(progressEvent) {
current.style.width = Math.round(progressEvent.loaded / progressEvent.total * 100) + '%';
}
});
if (data.data.code == 200) {
links.href = data.data.data.url;
} else {
alert('上传失败!')
}
}
后端部分
打开上次的文件夹demo,先来下载安装一个处理文件的包formidable,然后开始处理上传的文件啦!
新建一个文件夹,别忘了在app.js引入新的文件。
const upload = require('./upload/index');
app.use(express.static(path.join(__dirname, 'public')));
app.use('/file', express.static(path.join(__dirname, 'static')));
app.use('/upload', upload);
下面是文件层级图。
-- static
-- big
-- doc
-- temp
-- upload
- index.js
- util.js
-- app.js
const express = require('express');
const Router = express.Router();
const formidable = require('formidable');
const path = require('path');
const fs = require('fs');
const baseUrl = 'http://localhost:3000/file/doc/';
const dirPath = path.join(__dirname, '../static/')
// 普通文件上传
Router.post('/', (req, res) => {
let form = formidable({
multiples: true,
uploadDir: dirPath+'temp/'
})
form.parse(req, (err,fields, files)=> {
if (err) {
return res.json(err);
}
let newPath = dirPath+'doc/'+files.file.name;
fs.rename(files.file.path, newPath, function(err) {
if (err) {
return res.json(err);
}
return res.json({
code: 200,
msg: 'get_succ',
data: {
url: baseUrl + files.file.name
}
})
})
})
});
module.exports = Router;
大文件
这个大文件断点续传,其实就是在之前文件上传的基础上进一步扩展而来的。所以前端部分的结构和样式一样,就是方法不一样。
前端部分
这里主要是方法介绍。
获取元素
const bigFile = document.querySelector('#big-file');
let bigCurrent = document.querySelector('#big-current');
let bigLinks = document.querySelector('#big-links');
let fileArr = [];
let md5Val = '';
let ext = '';
检测文件
bigFile.addEventListener('change', (e) => {
let file = e.target.files[0];
if (file.type.indexOf('application') == -1) {
return alert('文件格式只能是文档应用!');
}
if ((file.size / (1000*1000)) > 100) {
return alert('文件不能大于100MB!');
}
this.uploadBig(file);
}, false);
切割文件
// 切割文件
function sliceFile (file) {
const files = [];
const chunkSize = 128*1024;
for (let i = 0; i < file.size; i+=chunkSize) {
const end = i + chunkSize >= file.size ? file.size : i + chunkSize;
let currentFile = file.slice(i, (end > file.size ? file.size : end));
files.push(currentFile);
}
return files;
}
获取文件的md5值
// 获取文件md5值
function md5File (files) {
const spark = new SparkMD5.ArrayBuffer();
let fileReader;
for (var i = 0; i < files.length; i++) {
fileReader = new FileReader();
fileReader.readAsArrayBuffer(files[i]);
}
return new Promise((resolve) => {
fileReader.onload = function(e) {
spark.append(e.target.result);
if (i == files.length) {
resolve(spark.end());
}
}
})
}
上传分片文件
async function uploadSlice (chunkIndex = 0) {
let formData = new FormData();
formData.append('file', fileArr[chunkIndex]);
let data = await axios({
url: `${baseUrl}/upload/big?type=upload¤t=${chunkIndex}&md5Val=${md5Val}&total=${fileArr.length}`,
method: 'post',
data: formData,
})
if (data.data.code == 200) {
if (chunkIndex < fileArr.length -1 ){
bigCurrent.style.width = Math.round((chunkIndex+1) / fileArr.length * 100) + '%';
++chunkIndex;
uploadSlice(chunkIndex);
} else {
mergeFile();
}
}
}
合并文件
async function mergeFile () {
let data = await axios.post(`${baseUrl}/upload/big?type=merge&md5Val=${md5Val}&total=${fileArr.length}&ext=${ext}`);
if (data.data.code == 200) {
alert('上传成功!');
bigCurrent.style.width = '100%';
bigLinks.href = data.data.data.url;
} else {
alert(data.data.data.info);
}
}
后端部分
获取参数
获取上传参数并且作判断。
let type = req.query.type;
let md5Val = req.query.md5Val;
let total = req.query.total;
let bigDir = dirPath + 'big/';
let typeArr = ['check', 'upload', 'merge'];
if (!type) {
return res.json({
code: 101,
msg: 'get_fail',
data: {
info: '上传类型不能为空!'
}
})
}
if (!md5Val) {
return res.json({
code: 101,
msg: 'get_fail',
data: {
info: '文件md5值不能为空!'
}
})
}
if (!total) {
return res.json({
code: 101,
msg: 'get_fail',
data: {
info: '文件切片数量不能为空!'
}
})
}
if (!typeArr.includes(type)) {
return res.json({
code: 101,
msg: 'get_fail',
data: {
info: '上传类型错误!'
}
})
}
类型是检测
let filePath = `${bigDir}${md5Val}`;
fs.readdir(filePath, (err, data) => {
if (err) {
fs.mkdir(filePath, (err) => {
if (err) {
return res.json({
code: 101,
msg: 'get_fail',
data: {
info: '获取失败!',
err
}
})
} else {
return res.json({
code: 200,
msg: 'get_succ',
data: {
info: '获取成功!',
data: {
type: 'write',
chunk: [],
total: 0
}
}
})
}
})
} else {
return res.json({
code: 200,
msg: 'get_succ',
data: {
info: '获取成功!',
data: {
type: 'read',
chunk: data,
total: data.length
}
}
})
}
})
类型是上传的
let current = req.query.current;
if (!current) {
return res.json({
code: 101,
msg: 'get_fail',
data: {
info: '文件当前分片值不能为空!'
}
})
}
let form = formidable({
multiples: true,
uploadDir: `${dirPath}big/${md5Val}/`,
})
form.parse(req, (err,fields, files)=> {
if (err) {
return res.json(err);
}
let newPath = `${dirPath}big/${md5Val}/${current}`;
fs.rename(files.file.path, newPath, function(err) {
if (err) {
return res.json(err);
}
return res.json({
code: 200,
msg: 'get_succ',
data: {
info: 'upload success!'
}
})
})
})
类型是合并的
let ext = req.query.ext;
if (!ext) {
return res.json({
code: 101,
msg: 'get_fail',
data: {
info: '文件后缀不能为空!'
}
})
}
let oldPath = `${dirPath}big/${md5Val}`;
let newPath = `${dirPath}doc/${md5Val}.${ext}`;
let data = await mergeFile(oldPath, newPath);
if (data.code == 200) {
return res.json({
code: 200,
msg: 'get_succ',
data: {
info: '文件合并成功!',
url: `${baseUrl}${md5Val}.${ext}`
}
})
} else {
return res.json({
code: 101,
msg: 'get_fail',
data: {
info: '文件合并失败!',
err: data.data.error
}
})
}
在合并这个功能里面主要使用的是fs的createWriteStream以及createReadStream方法实现的。
合并文件
const fs = require('fs');
function mergeFile (filePath, newPath) {
return new Promise((resolve, reject) => {
let files = fs.readdirSync(filePath),
newFile = fs.createWriteStream(newPath);
let filesArr = arrSort(files).reverse();
main();
function main (index = 0) {
let currentFile = filePath + '/'+filesArr[index];
let stream = fs.createReadStream(currentFile);
stream.pipe(newFile, {end: false});
stream.on('end', function () {
if (index < filesArr.length - 1) {
index++;
main(index);
} else {
resolve({code: 200});
}
})
stream.on('error', function (error) {
reject({code: 102, data:{error}})
})
}
})
}
文件排序
function arrSort (arr) {
for (let i = 0; i < arr.length; i++) {
for (let j = 0; j < arr.length; j++) {
if (Number(arr[i]) >= Number(arr[j])) {
let t = arr[i];
arr[i] = arr[j];
arr[j] = t;
}
}
}
return arr;
}
实战演练
现在方法也写好了,来测试下是否OK。
这里准备了两个文件,来分别测试两个功能。
普通文件
这个是普通文件上传界面
上传成功后:
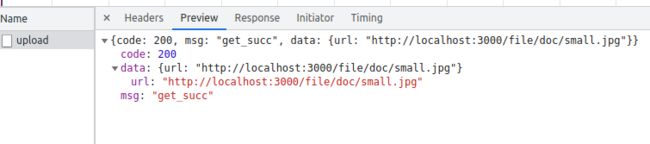
后端返回内容:
打开文件地址预览:
可以看到成功了!
大文件
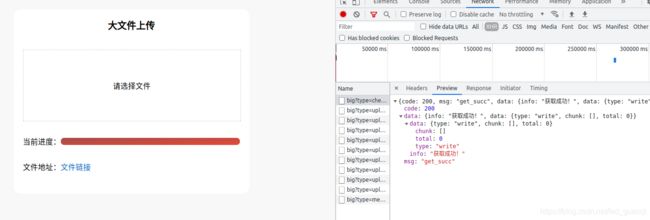
这个是大文件文件上传界面
上传成功后:
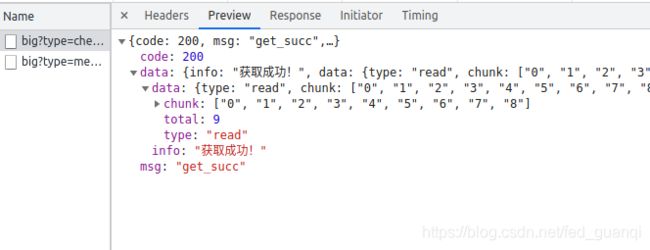
这个是某个分片文件正在上传:
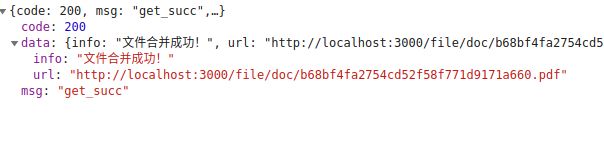
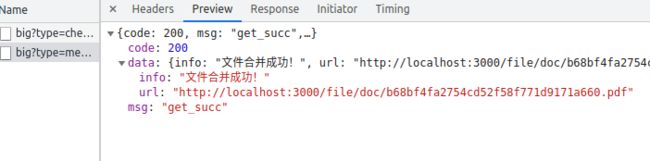
这个是文件分片上传后合并返回的内容:
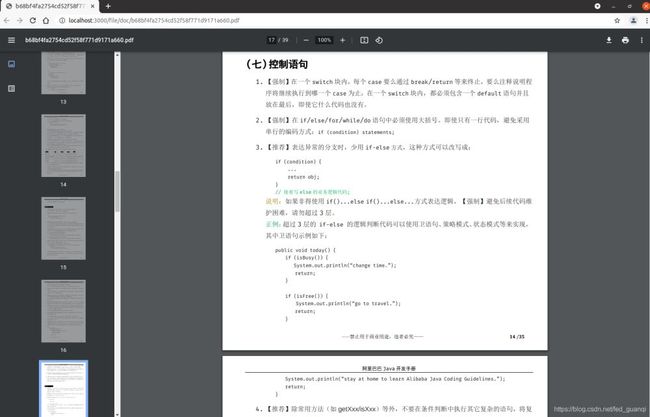
打开文件地址预览:
再次上传发现很快返回文件地址:
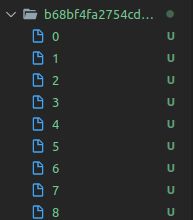
这个是nodejs目录截图,可以看到文件的分片保存完好,合并的也很好。
![]()
这个文件上传和断点续传就讲到这里,当然,我上面所说的方法只是一种,作为参考。如果你有更好的方法,请联系我。
到此这篇关于Node中文件断点续传原理和方法总结的文章就介绍到这了,更多相关Node文件断点续传内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!