vue入门开始,做完得物App的用户登录
本次项目通过实现得物APP 的用户登录/注册,商品列表,商品详情页,商品的下单和支付功能、最后将项目打包后,完成一次完整的项目开发。
通过这次项目,可以学习到的是:
- 工程如何搭建,其中包括如何引用项目需要的基础包,如何约定规范的工程项目
- 路由的配置
- 开发公共组件
- 使用axios调用后端接口
- 寻找、使用第三方库
- 打包、发布、环境部署
要是感兴趣的话,可以继续看,我会把所有的更新完
本次项目的功能主要包括三大部分
1.APP账号的注册和登录
2.商品列表的浏览和商品详情的浏览
3.商品的购买和支付
注册
新用户进入APP可以选择初始页面中的“用户注册”按钮进行注册页面,使用手机号进行注册

登录
老用户进入APP后,点击“用户登录”—>登录页面—>输入账号密码即可

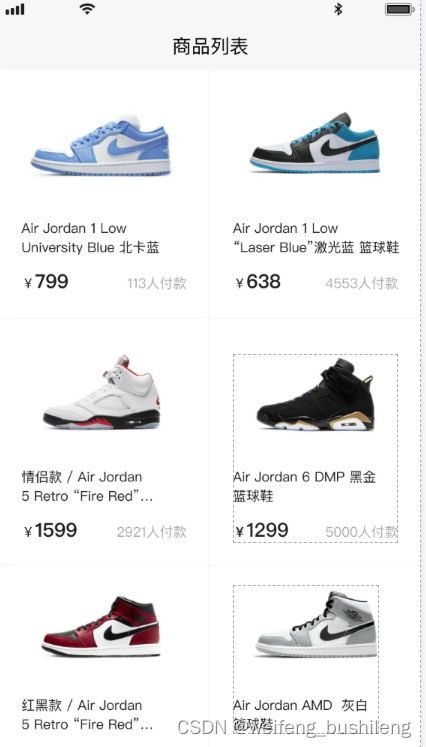
商品列表
登录成功之后即可进入商品列表的页面去浏览商品
商品详情
点击商品列表中的商品,进入商品详情页查看 商品详情

下单
进入商品详情页,点击详情页下方的“立即购买”,弹出商品尺寸选择框,选择尺寸后进入订单确认页面,点击“提交订单” 即可付钱

创建工程
在vscode 中启动项目
- 打开项目
在terminal(Mac)或者CMD(Windows)中创建好项目后,可以直接在vscode中打开项目,(注意:此时尚未执行npm install、npm run dev)

- 打开终端

- 在终端执行命令
执行依赖下载命令和启动项目命令

安装依赖
进入项目的根目录
cd dewu-web
下载基础的依赖到本地
每次添加新的依赖或者拉了别个的代码以后,都要执行以下这个命令
npm install
或者
yarn
启动工程
npm run dev
或者yarn dev
添加路由
安装路由
脚手架vite 默认是不安装router的,需要我们自己动手安装的,在项目根目录下 执行
npm install vue-router@next
或者yarn add vue-router@next
路由配置
- 创建路由文件
在src 目录下新建router文件夹 并在里面添加index.js文件
// src/router/index.js
import { createRouter, createWebHistory } from "vue-router";
const routes = [
// 待添加路由
];
const router = createRouter({
history: createWebHistory(),
routes
});
export default router;
- 加载路由
在main.js文件引入路由
// main.js
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router/index";
createApp(App).use(router).mount("#app");
路径别名
开发中我们其实会经常遇到引入的文件路径很深,或者文件名很长的情况,例如下面的路径
import Home from “…/…/components/nav/Index.vue”;
这时候我们希望 有一种类似于代码自动提示的东西,帮助我们自动引入路径,这种功能是有的,但是需要手动配置
- 配置路径别名
路径别名可以让我们告别…/操作
在根目录下的vite.config.js文件中添加如下代码
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
// 不要忘记引入path库
import path from "path";
// https://vitejs.dev/config/
export default defineConfig({
resolve: {
// 路径别名选项
alias: [
{
find: "@", // 当在你的路径中找到@ 就用下面replacement路径替换
replacement: path.resolve(__dirname, "src") // 拼接根路径
}
]
},
plugins: [vue()]
});
重新启动项目后,文章开头的路径可以这样引入
import Home from “@/components/nav/Index.vue”;
到这里我们其实没有实现路径的自动提示功能
2. 配置路径的自动提示
在根目录下面新建jsconfig.json 填入下面的代码
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["src/*"] // 匹配src目录下的所有目录
}
},
"exclude": ["node_modules", "dist"]
}
这样子我们重启vscode以后,再去尝试,引入路径,会实现代码的自动提示功能
每次引入文件的时候,都要以@开头
到这里其实 路径别名的设置和使用已经完成了
静态页面的开发
src
|__pages
|__products
|__index.vue
在index.vue添加基础的代码
商品列表
添加页面到路由
在src/router/index.js 文件下 添加路由到路由列表
import { createRouter, createWebHistory } from "vue-router";
const routes = [
{
path: "/products",
name: "products",
alias: "/",
component: () => import("@/pages/products/index.vue")
}
];
const router = createRouter({
history: createWebHistory(),
routes
});
export default router;
alias是路由别名,相当于给路由七个外号,如下两个方式否可以访问products页面
http://localhost:3000/products
http://localhost:3000/
这时候其实是访问不到products 页面的,因为没有添加router-view
在App.vue中添加router-view标签,来显示对应的路由组件
<template>
<router-view />
template>
<script setup>script>
<style>
body {
/* 去除body的默认margin */
margin: 0;
}
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
/* 删除margin-top */
}
style>
注意: 在这里其实商品列表的商品只需要开发一个商品小格子即可,其他的商品在后面的章节中,可以根据从后端请求来得数据进行循环渲染。
axios封装
Axios官方的解释就是:Axios是一个基于promise的HTTP 库,可以用在浏览器的node.js中
它的作用就是用来调用后端接口获取数据的
- 安装Axios
在终端输入下面的命令
npm install axios@next
或者yarn add axios@next
@next可以保证安装的依赖是最新的版本
- 封装接口调用函数
axios支持基础的get、post请求,如
import axios from "axios";
// get请求
const res = await axios.get(url, {
// 参数对象
});
// post请求
const res = await axios.post(url, {
// 参数对象
});
但是这种调用的方式不够通用,所以在项目中,我们会将请求封装成一个方法来统一调用
在src目录下新建Utils文件夹,并加入http.js文件
在文件中加入如下的代码
import axios from "axios";
axios.defaults.baseURL = import.meta.env.VITE_BASE_URL;
//这段代码的意思就是从项目根目录中的.env文件中获取VITE_BASE_URL字段的值,这个字段要以VITE_开头,否则无法识别
//.env文件用于配置通用字段,方便以后同意更改,在目录下新建.env文件要
//>VITE_BASE_URL=https://www.fastmock.site/mock/c3af16c01eaad121c58feccb492a088c/f8
axios.defaults.timeout = 5000; // 请求过期时间5s
const requests = async ({
url,
method = "get", // 请求方法 get、post 默认为get
params = {}, // get请求参数
data = {} // post请求参数
} = {}) => {
method = method.toLocaleLowerCase();
const res = await axios.request({ method, url, params, data });
return res.data;
};
export default requests;
- 调用接口
axios封装好以后,接下来就可以调用接口来获取商品的列表了
为了可以让项目更加的整洁,我们需要将请求接口的函数统一管理起来
在src目录下新建api文件夹,该文件夹就是用来统一管理api的,又因为我们的接口可能有很多种,比如用户。商品。登录等。所以每一个.js文件就是对接口的一种归类
比如我们要调用获取商品列表的接口,所以这个调用接口的办法应该放在product.js文件内
新建product.js文件,并键入如下的代码
// /src/api/product.js
import requests from "@/utils/http";
async function queryProducts({ url } = {}) {
const result = await requests({
url: url,
method: "GET"
});
return result && result.data;
}
export { queryProducts };
最后只需要在.vue文件内调用queryproductsj就可以获取到数据了
// src/pages/product/index.vue
<script setup>
import { onMounted } from "@vue/runtime-core";
import { queryProducts } from "@/api/product";
onMounted(async () => {
const res = await queryProducts({ url: "/get/products" });
console.log(res);
});
</script>
如果不出意外的好,就可以在控制台看到打印的数据了,要是没有的话,要好好检查一下代码哦