- AGI面临突破需要清除这两朵乌云:解码智能鸿沟的终极密码
1.物理学史的镜鉴:科学革命的预兆1900年英国物理学家开尔文勋爵宣称"物理学大厦已告完成",却未料及那两朵"光速悖论"与"紫外灾难"的乌云,最终催生了相对论与量子力学。这段历史在AI领域重现:当算力呈指数级增长,模型参数突破万亿级,我们依然无法教会AI"水杯会掉落"的常识。这种历史重演揭示着深刻规律——任何科学体系的突破往往始于对既有范式的质疑。正如爱因斯坦推翻绝对时空观,当前AI研究需要重新审
- 语义分割模型的轻量化与准确率提升研究
pk_xz123456
仿真模型深度学习算法transformer深度学习人工智能算法数据结构
语义分割模型的轻量化与准确率提升研究1.引言语义分割是计算机视觉领域的核心任务之一,它要求模型为图像中的每个像素分配一个类别标签。随着深度学习的发展,语义分割模型在多个领域得到了广泛应用,如自动驾驶、医学影像分析、遥感图像解译等。然而,现有的语义分割模型往往面临两个主要挑战:模型复杂度高导致难以部署在资源受限的设备上,以及准确率仍有提升空间以满足实际应用需求。本文将从模型轻量化和准确率提升两个角度
- 基于小样本的高光谱图像分类任务:CMFSL方法及Python实现
pk_xz123456
仿真模型算法深度学习分类python人工智能深度学习机器学习
基于小样本的高光谱图像分类任务:CMFSL方法及Python实现1.引言高光谱图像分类是遥感图像处理领域的重要研究方向,它在农业监测、环境评估、军事侦察等领域有着广泛的应用。与传统RGB图像不同,高光谱图像包含数百个连续的光谱波段,能够提供丰富的光谱信息。然而,高光谱图像分类面临着维度灾难、样本获取困难等挑战,特别是在小样本条件下,传统分类方法往往表现不佳。针对这一问题,本文介绍一种基于小样本的高
- ubuntu创建、删除虚拟环境
screenCui
ubuntulinux
your_name是自己起的环境名字创建虚拟环境首先通过xshell等工具与服务器建立链接。然后进行以下两步:激活condasource~/.bashrc2.创建虚拟环境condacreate-nyour_namepython=3.7退出以及删除虚拟环境退出虚拟环境condadeactivate删除虚拟环境condaremove-nyour_name--all
- python画图修改字体为新罗马字体
#设置字体为新罗马字体font={'family':'serif','serif':['TimesNewRoman'],'size':20,'style':'normal'}plt.rc('font',**font)plt.rc('axes',labelsize=20)如果跑出来不是新罗马字体,那是服务器没装新罗马字体的问题,切换环境到本地就可以了。(本地一般都有新罗马字体)
- 如何将联系人从 iPhone 转移到 realme?
Techlifehacks
iosiphoneios
当您从iPhone换到Realme手机时,最重要的一步就是顺利地转移您的联系人。联系人是我们日常沟通的重要组成部分,丢失联系人会给我们带来极大的不便。幸运的是,现在有多种方法可以帮助您轻松地将联系人从iPhone转移到RealmeAndroid设备,而无需担心兼容性问题。本文将介绍几种实用方法,帮助您快速完成联系人迁移。第1部分。如何使用克隆手机将联系人从iPhone传输到realme(官方方式)
- 成像系统中的噪声:光子散粒噪声
YoungHong1992
计算机视觉图像信号处理
关键要点研究表明,传感器成像系统中的噪声主要来源于光子散粒噪声,这是光量子特性的结果。噪声形式为随机波动,遵循泊松分布,在图像中表现为颗粒感,尤其在低光条件下明显。证据显示,不同光照环境下的噪声表现不同,亮光条件下信号噪声比更高,相对噪声较小。噪声的产生在仅考虑光学成像、不考虑电流因素的情况下,传感器成像系统中的主要噪声来源是光子散粒噪声。这是由光的量子性质引起的,即光子到达传感器时数量的统计随机
- python序列化任意结构到dict
YoungHong1992
python开发语言
defserialize(obj:Any)->Any:"""因为Param没有序列化的接口,无法直接转为dict或json,因此编写该函数,把Param转为dict"""ifisinstance(obj,np.ndarray):returnobj.tolist()#将numpy.ndarray转换为列表elifisinstance(obj,(int,float,str,bool)):#基本数据类型
- 微软智能语音平台赋能理想汽车:创新驱动,引领智能出行新体验
在新能源汽车与智能网联技术蓬勃发展的今天,汽车行业的创新已不再局限于动力系统与车身设计,智能化、人性化的交互体验正成为新的竞争焦点。作为中国造车新势力的佼佼者,理想汽车凭借其首款量产车型理想ONE,不仅在市场上取得了辉煌成绩,更通过与微软工业级智能语音平台的深度合作,重新定义了车载语音交互的标准,为全球汽车行业树立了智能化转型的典范。理想ONE:以家庭为核心,打造智能出行新标杆理想ONE作为理想汽
- AI 的出现,是否能替代 IT 从业者?
敲代码的苦13
人工智能
在科技浪潮奔涌向前的时代,AI正以惊人的速度渗透进各个领域,IT行业首当其冲。当AI编写代码的效率不断提升,当智能算法能够快速完成系统故障诊断,当自动化工具可以处理大量数据运维工作,IT从业者们不禁心生疑虑:AI真的会成为“职业终结者”,将自己从岗位上彻底替代吗?这场关于AI与IT从业者未来的讨论,充满了争议与悬念,也关乎着无数人的职业命运。一、AI在IT领域的应用现状编程开发中的AIAI在编程开
- 如何将应用程序从 iPhone 传输到Mac电脑
Coolmuster
苹果手机iPhoneiOSiphonemacosios
我们的设备常常需要同步以保持数据的一致性。对于iPhone用户来说,将应用程序和数据同步到Mac电脑上可以带来极大的便利,无论是为了备份、跨设备使用还是数据迁移。一、为什么需要将iPhone应用程序同步到Mac?在多种情况下,用户可能需要将iPhone上的应用程序同步到Mac上,例如:跨设备工作流程,需要在Mac上继续使用iPhone应用程序。备份应用程序及其数据,以防丢失。将iPhone上购买的
- 如何将 iPhone 同步到Mac?
Coolmuster
iPhoneiOS苹果手机iphonemacosios
想要将iPhone同步到Mac吗?Mac和iPhone是功能强大的Apple设备,允许用户存储文件。但只有当它们结合在一起时,你才能体验到苹果生态系统凝聚力的力量。你可以通过多种方式将iPhone连接到Mac,以实现无缝文件共享。阅读本指南,了解如何将iPhone与Mac同步并无缝共享文件。第1部分.如何通过专业工具将iPhone同步到Mac将iPhone同步到Mac最佳方法是使用专业软件Cool
- 如何将联系人从 iPhone 导入到Mac ?
如果您希望将联系人从iPhone无缝迁移到Mac,那么您应该选择经过验证的解决方案来确保过程顺利。将联系人从iPhone传输到Mac不仅需要一根USB数据线。面对现实,联系人信息极其宝贵,因此在转移过程中需要格外小心。如果您想掌握正确将联系人从iPhone导入到Mac的方法,请留意以下详细的实用信息。方法1:不使用iCloud/iTunes将iPhone中的联系人导入到Mac并非所有人都倾向于使用
- Spring MVC 框架解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- Spring MVC深度解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- Spring Cloud服务治理精讲
Java廖志伟
Java场景面试宝典SpringCloudServiceGovernanceDistributedSystems
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 领域设计关键技术解析
Java廖志伟
Java场景面试宝典
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- AIGC领域AI作画:在数字雕塑中的应用实践
AI原生应用开发
AI原生应用开发AIGCAI作画ai
AIGC领域AI作画:在数字雕塑中的应用实践关键词:AIGC、AI作画、数字雕塑、生成对抗网络、3D建模、艺术创作、深度学习摘要:本文深入探讨了AIGC(人工智能生成内容)技术在数字雕塑领域的创新应用。我们将从技术原理、算法实现到实际案例,全面解析AI如何赋能传统数字雕塑创作流程。文章首先介绍AIGC在艺术创作中的背景和发展现状,然后详细讲解核心算法原理和数学模型,接着通过实际项目案例展示AI作画
- WebView 页面在多语言环境中错位怎么办?国际化适配调试全过程
2501_91600747
httpudphttpswebsocket网络安全网络协议tcp/ip
移动应用全球化后,WebView页面往往需要同时适配多种语言和地区设置,包括英语、中文、阿拉伯语等。尤其是当用户使用RTL(Right-to-Left,阿拉伯语、希伯来语等)语言环境时,页面容易出现布局错乱、文字溢出或控件位置异常。这类问题并不会在本地开发环境或英文/中文设置下暴露,常常等到国际用户反馈后才暴露。本文分享一次我们为多语言环境适配进行调试和修复的完整过程。背景:国际化上线后阿拉伯语用
- 【C语言】学习过程教训与经验杂谈:思想准备、知识回顾(五)
个人主页:艾莉丝努力练剑❄专栏传送门:《C语言》、《数据结构与算法》、C语言刷题12天IO强训、LeetCode代码强化刷题学习方向:C/C++方向⭐️人生格言:为天地立心,为生民立命,为往圣继绝学,为万世开太平前言:我们在学习过程中会碰到很多很多问题,本系列文章不会博主不会额外再创建一个新的专栏来收录,因为这一系列文章创作的初心主要是针对回顾知识点(遵循遗忘曲线并且根据自身的实际情况可以做出一些
- Python爬虫实战:使用Scrapy和Selenium高效爬取USPTO美国专利数据
Python爬虫项目
2025年爬虫实战项目python爬虫scrapy开发语言selenium测试工具
引言在当今的知识经济时代,专利数据蕴含着巨大的商业和技术价值。美国专利商标局(USPTO)作为全球最大的专利数据库之一,收录了数百万项专利信息,这些数据对于企业竞争分析、技术趋势预测和学术研究都具有重要意义。本文将详细介绍如何使用Python构建一个高效、稳定的USPTO专利数据爬虫系统。一、USPTO专利数据库概述1.1USPTO数据库结构USPTO提供了多种访问专利数据的途径:专利全文和图像数
- Python爬虫实战:爬取百度学术摘要信息全流程详解与代码示例
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言scrapy学习dubbo百度
1.前言随着学术资源数字化的普及,百度学术成为学者们常用的论文搜索平台。获取大量论文摘要信息对于文献综述、知识图谱构建等研究极为重要。本文将系统讲解如何利用Python编写爬虫,批量抓取百度学术上的论文摘要。我们将结合最新Python爬虫技术,涵盖基础同步爬虫、异步爬虫、多线程,全面实战演示。2.项目背景与目标百度学术支持通过关键词搜索论文,展示论文标题、作者、期刊、摘要等信息。目标是:根据关键词
- Python爬虫实战:爬取网易云音乐热评的完整教程
Python爬虫项目
python爬虫开发语言能源selenium
1.背景介绍:为什么爬网易云音乐热评?网易云音乐是中国最受欢迎的音乐平台之一,其用户活跃度极高。评论区往往蕴含丰富的情感表达和用户反馈,是音乐数据分析、情感分析、推荐算法等领域的宝贵数据源。爬取热评可以用于:歌曲口碑分析用户情绪挖掘热门歌曲趋势追踪机器学习训练数据准备但网易云音乐对评论接口进行了加密,直接请求很难成功。本文将帮你攻克这一难点。2.网易云音乐热评接口分析我们首先用浏览器开发者工具(C
- macOS运行python程序遇libiomp5.dylib库冲突错误解决方案
screenCui
macospython开发语言
用途说明在macOS系统运行某些涉及OpenMP或多线程的Python程序(如PyTorch、NumPy等科学计算库)时,可能会出现libiomp5.dylib库冲突的错误。设置os.environ['KMP_DUPLICATE_LIB_OK']='True'允许系统加载重复的动态链接库,临时解决冲突问题。典型错误场景错误信息通常包含以下内容:OMP:Error#15:Initializingli
- 如何在 Android Framework层面控制高通(Qualcomm)芯片的 CPU 和 GPU。
YoungHong1992
android高通芯片CPUGPU
如何在AndroidFramework层面控制高通(Qualcomm)芯片的CPU和GPU。参考:https://blog.csdn.net/YoungHong1992/article/details/117047839?utm_source%20=%20uc_fansmsg作为一名Framework开发者,您拥有系统级的权限,可以直接与底层硬件接口交互。但这通常不被推荐,因为现代Android系
- iOS 性能测试工具全流程:主流工具实战对比与适用场景
2501_91600747
httpudphttpswebsocket网络安全tcp/ip
在iOS开发中,性能优化往往被安排到开发后期,甚至上线前才临时补救。但性能瓶颈通常是架构设计、资源加载、动画机制等多方面共同作用的结果,仅凭肉眼感知和log输出,难以精准定位。一套合适的性能测试工具组合,不仅能帮助开发者在早期识别潜在问题,还能在迭代阶段快速验证改动效果。本文从实战角度出发,汇总市面上主流的iOS性能测试工具,分析它们各自适用的场景与边界,为开发者构建适合自身项目的调试方案提供参考
- iPhone 抓包工具有哪些?多工具对比分析优缺点
2501_91591841
httpudphttpswebsocket网络安全网络协议tcp/ip
iOS平台一向以安全性著称,这也使得对其进行网络调试和抓包变得异常困难。相比安卓,iPhone抓包难点主要在以下几点:系统限制代理设置的灵活性无法自由安装根证书抓包常涉及HTTPS解密与双向认证破解普通用户设备无root或越狱权限因此,选择一款合适的iPhone抓包工具成为开发和测试流程中至关重要的一环。本文整理了当前主流的iOS抓包工具,分别从功能范围、使用难度、兼容性和适用场景进行横向对比,希
- PDF转换工具,即开即用
晋人在秦 老K
pdfwindows工具格式转换
在办公室里,这句话被反复验证。每天面对成堆的Word和Excel文件,将它们转换成PDF格式是常有的事。可之前用过的工具,不是一次只能转一个,就是操作繁琐得让人头疼。记得有次赶项目,需要把二十多个文档转成PDF,我盯着屏幕一个个处理,手指点得发酸,好不容易弄完,还因为操作失误弄错了两个,差点耽误了提交时间。从那以后,我就一直在找一款能批量转换的工具,直到遇见了它,才算真正解脱。小巧却强大的存在第一
- JVM内存区域划分
需要重新演唱
jvm
JVM内存区域划分1.JVM内存区域概述JVM的内存区域主要分为以下几个部分:程序计数器(ProgramCounterRegister)Java虚拟机栈(JavaVirtualMachineStacks)本地方法栈(NativeMethodStacks)堆(Heap)方法区(MethodArea)运行时常量池(RuntimeConstantPool)直接内存(DirectMemory)每个区域都有
- C++实现冒泡,选择,插入排序算法
1.冒泡排序1.主要思路过程总体思想是通过两层循环,逐个来确定当前最值,并通过交换,把最值逐渐移动到某一端,从而完成升序或者降序排序,这段代码采用的是升序,也就是逐个把当前的最大值挪向数组右边。2.代码实现过程冒泡排序中,选出了一个最大值,放在了某一端,下一轮就不会访问到这个上一轮的最大值了,而是从剩下的数中进行选择,这里通过while循环来控制“冒泡“的次数,length为数组长度,每一轮冒泡确
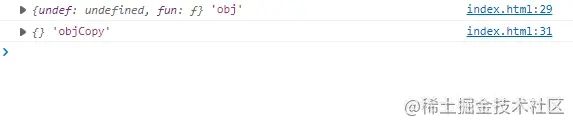
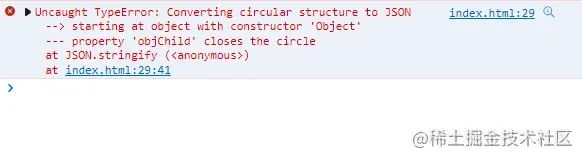
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st