小程序弹出半角遮罩层
❤️❤️❤️❤️❤️❤️ 茫茫人海千千万万,感谢这一刻你看到了我的文章,感谢观赏,大家好呀,欢迎加入人工智能交流群(看我的动态),更多周边福利等你
✨✨欢迎订阅本专栏或者关注我,大家一起努力每天一题算法题✨✨
❤️❤️❤️ 最后,希望我的这篇文章能对你的有所帮助!
愿自己还有你在未来的日子,保持学习,保持进步,保持热爱,奔赴山海! ❤️❤️❤️
目录
- 小程序弹出半角遮罩层样式代码,效果如下:
- **基础代码:**
- **实现点击显示**
- **实现点击阴影部分关闭**
- **总结**
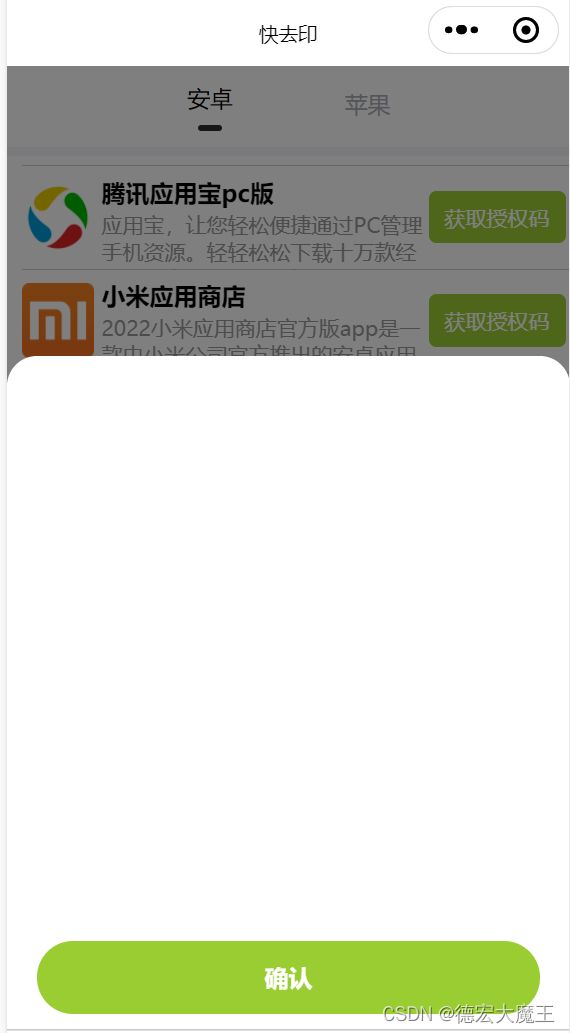
小程序弹出半角遮罩层样式代码,效果如下:

这里是是废话:小程序的一个简单案例,通过wx:if即可触发点击事件弹出遮罩层,只需要在view里面写入自己的其他需求即可
基础代码:
wxml
<!--pages/index/components/buy/index.wxml-->
<view class="box" >
<view class="empty-box" bindtap="hideModal" id="empty-box"></view>
<scroll-view scroll-y style="max-height:80vh;">
<view class="content" style="transform:translateY({{translateY}}px);" animation="{{animate}}">
<!-- boll -->
<view style="height: 700rpx;"></view>
<!-- 按钮 -->
<view class="button" bindtap="confirm">
<view>确认</view>
</view>
</view>
</scroll-view>
</view>
css
/* pages/index/components/buy/index.wxss */
.flex {
display: flex;
align-items: center;
}
.box {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 1000;
width: 100vw;
height: 100vh;
background: rgba(0, 0, 0, 0.5);
display: flex;
flex-direction: column;
}
.empty-box {
flex: 1;
background-color: transparent;
}
/* 内容视图 */
.content {
width: 100vw;
background: rgba(255, 255, 255, 1);
opacity: 1;
border-radius: 20px 20px 0px 0px;
z-index: 1001;
}
/* 头部 */
.header {
position: relative;
height: 80rpx;
width: 100vw;
}
.header > view {
position: absolute;
top: 26rpx;
left: calc(50vw - 30rpx);
width: 60rpx;
height: 10rpx;
background: rgba(161, 166, 175, 1);
opacity: 0.6;
border-radius: 6rpx;
}
/* 快递 */
.item {
display: flex;
align-items: center;
justify-content: space-between;
width: calc(100vw - 80rpx);
padding: 0 40rpx;
height: 100rpx;
background: rgba(255, 255, 255, 1);
opacity: 1;
}
.item-no-selected {
width: 36rpx;
height: 36rpx;
background: rgba(255, 255, 255, 1);
border: 2rpx solid rgba(112, 112, 112, 1);
border-radius: 50%;
opacity: 0.5;
}
.item-selected {
width: 40rpx;
height: 40rpx;
}
/* 按钮 */
.button {
width: 100vw;
padding: 80rpx 40rpx 20rpx 40rpx;
}
.button >view {
width: calc(100% - 80rpx);
height: 98rpx;
border-radius: 50rpx;
line-height: 98rpx;
text-align: center;
font-size: 32rpx;
font-family: PingFang SC;
font-weight: bold;
color: rgba(255, 255, 255, 1);
background: rgba(237, 58, 74, 1);
opacity: 1;
}
实现点击显示
上面的是基础代码,方便大家快速复制粘贴,接下来通过按钮展示弹出遮罩层
新建按钮
<view style="background-color: yellowgreen;width: 190rpx;height: 70rpx;margin-right: 5rpx;margin-left: 5rpx;justify-content: center;display: flex;flex-direction: row;align-items: center;border-radius: 10rpx;color: white;" bindtap="show_hideModal">获取授权码</view>
新建js事件:
show_hideModal:function(){
let that=this;
that.setData({
hideModal:true
})
},
那怎么关闭呢?这个时候我们可以通过点击阴影部分,或者加一个按钮×调用方法进行关闭,同样的道理,将hideModal改为false即可
实现点击阴影部分关闭
hideModal:function(){
let that=this;
that.setData({
hideModal:false
})
},
总结
以上就是今天一个小案例,因为在开发的原因,只能简单的描述一下,如果对你有用的话,欢迎关注收藏文章 我们下次再见!!!!