1. 前言
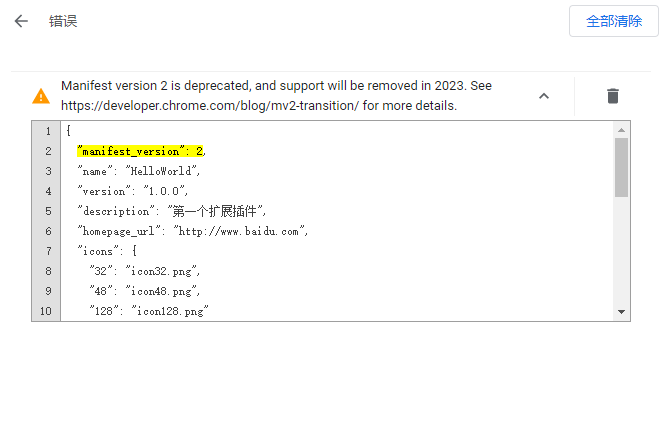
最近在开发者模式下调试 Chrome 插件,发现安装扩展后默认会报错误,提示 v2 版本已经废弃,相关 API 功能将在明年不可使用,建议升级到 v3 版本
本篇文章将基于 v3 版本,盘点 Chrome 插件开发中的一些关键点供大家进行参考
2. 配置
v2 升级到 v3 后,manifest.json 配置文件需要进行下面修改
2-1 版本号
需要将 manifest_version 的值设置为 3
2-2 action
action 可以指定 Chrome 扩展图标设置、popup 页面等内容\
在 v3 中使用关键字 action 取代 v2 中的关键字 browser_action
//v3
...
"action": {
"default_icon": {
"16": "images/icon16.png",
"32": "images/icon32.png"
},
"default_popup": "popup.html",
"default_title": "HelloWorld"
}
...2-3 background
在 v2 中,我们可以使用 scripts 关键字指定后台运行的脚本列表,再使用 persistent 关键字设置运行脚本的生命周期
当 persistent 设置为 true 时,脚本会一直在后台运行,因此会占用系统资源
//v2
...
"background": {
"persistent": false,
"scripts": ["background.js"]
}
...所以在 v3 版本中,使用 service_worker 关键字智能化启动脚本
PS:在 v3 中不能通过关键字 persistent 指定脚本的生命周期
//v3
...
"background": {
"service_worker": "background.js"
}
...3. 缓存
在 v3 中,使用下面的方式,将键值对存储到缓存中
//v3
...
//存储数据到缓存
//键:
chrome.storage.sync.set({username:'AirPython',password:'123456'},function(){
console.log("保存成功!")
})
...从缓存中获取数据,也有相应的 API
//v3
...
//获取缓存
chrome.storage.sync.get({username:"",password:""},function(items){
//用户名和密码不为空
if(items.username&&items.password){
...
}
})
...4. 定时任务
在 v2 中实现定时任务、延时任务非常方便,我们只需要在 background.js 创建一个定时任务,然后设置 persistent 为 true,这样就能保存定时任务一直在后台执行
由于 v3 切换成 service_worker 模式,如果想实现定时任务,只能使用 alarms 来实现
//v3-manifest.json
...
"permissions": [
...
"alarms"
]
...操作步骤如下:
- 在 manifest 设置 alarms 权限
- 在 background 中,使用 alarms 创建定时任务
//v3 background.js
...
function peroidFunc(){
...
}
// 定时器
chrome.alarms.onAlarm.addListener((alarm) => {
//执行一次
peroidFunc()
});
//1分钟执行一次定时任务
chrome.alarms.create({ periodInMinutes: 1.0 });
...5. 网络请求
网络请求主流的 4 种方式包含:
- Ajax
- Jquery
- fetch
- Axios
这里以第三种方式 fetch 为例
...
function login_do(tab,username,password){
const url = HOST + 'do_login'
const params = {
headers:{
"content-type":"application/json;charset=UTF-8"
},
body:JSON.stringify({
"username":username,
"password":password.replace(/(^\s*)|(\s*$)/g, "") //去掉前后空格
}),
method:"POST"
}
fetch(url,params)
.then(data=>{
return data.json()
})
.then(res=>{
if(res.err_code==0){
show(res.data.tips,"登录成功")
}else{
warn(res.err_msg)
}
})
.catch(error=>{
console.log(error)
warn("重置失败,请检查数据!")
})
}
...6. 自动化
Chrome 插件完全可以实现一些自动化场景,以此增加我们工作的效率
文中模拟文本框输入的 API 已经废弃,建议使用下面的方式完成文本框的输入
...
//输入
function input(inputElement, content) {
// 注意:evt.initEvent已经废弃,使用下面的方式替代
// let evt = document.createEvent('HTMLEvents');
// evt.initEvent('input', true, true);
//新的方式
var evt = new Event("input", {"bubbles":true, "cancelable":false});
document.dispatchEvent(evt);
inputElement.value = content;
inputElement.dispatchEvent(evt)
}
...7. 最后
最后,还要补充一点的是,在 v3 版本中的 background 不能直接使用 window 对象,这里建议通过 Tab 标签或消息通信的方式来实现
在开发一些简单的工具类插件,原生 HTML + JS + Jquery 完全够用;但是面对一些复杂页面的需求,这里更推荐使用「 Vue + 预设」的方式来快速开发,这部分内容有需要的小伙伴可以自行扩展。
以上就是本次分享的所有内容,如果你觉得文章还不错,欢迎关注公众号:Python编程学习圈,每日干货分享,发送“J”还可领取大量学习资料。或是前往编程学习网,了解更多编程技术知识。