OpenCV:透视变换/仿射变换
//@ 对棋盘格原图透视变换
//@ 将棋盘格图像变换到屏幕大小,但是周边还是会有边框,图像中的屏幕是没有铺满的,误差
Mat chessboard_warp;
cv::warpPerspective(model_var.chessboard_image, chessboard_warp, model_var.warpMatrix, cv::Size(model_var.SCREEN_WIDTH, model_var.SCREEN_HEIGHT), cv::INTER_LINEAR, cv::BORDER_CONSTANT);
//cv::warpPerspective(model_var.chessboard_image, chessboard_warp, model_var.warpMatrix, cv::Size(5000,5000), cv::INTER_LINEAR, cv::BORDER_CONSTANT);
cv::namedWindow("chessboard_warp", cv::WINDOW_NORMAL);
imshow("chessboard_warp", chessboard_warp);
Mat chessboard_warp_Affine;
chessboard_warp_Affine.create(model_var.SCREEN_WIDTH, model_var.SCREEN_HEIGHT, CV_16UC1);
cv::Point2f chess_center;
chess_center = (model_var.allCorners[17] + model_var.allCorners[24]) / 2;
cv::Point2i chess_center_warp;
chess_center_warp = transPoint(chess_center);
//float offset_x = model_var.SCREEN_WIDTH / 2 - chess_center_warp.x;
//float offset_y = model_var.SCREEN_HEIGHT / 2 - chess_center_warp.y;
float offset_x = 800 / 2 - chess_center_warp.x;
float offset_y = 700 / 2 - chess_center_warp.y;
Mat trans_mat = (cv::Mat_(2, 3) << 1, 0, offset_x, 0, 1, offset_y);
cv::warpAffine(chessboard_warp, chessboard_warp_Affine, trans_mat, cv::Size(800,700));
cv::namedWindow("chessboard_warp_Affine", cv::WINDOW_NORMAL);
imshow("chessboard_warp_Affine", chessboard_warp_Affine); 给定一个棋盘格图像,灰白色矩形大小为1000*2000,棋盘格在其中心,大小为700*800,每个棋盘格大小为100*100
通过SB函数可以检测出所有角点,SB函数检测出的角点顺序是颠倒的,需要注意一下,然后就可以将角点坐标与角点在1000*2000中的实际坐标一一对应(这个实际坐标可以方便的推算出来),计算变换矩阵
void getWarpMatrix()
{
vector dst_coners;
int ini_x, ini_y;
ini_x = model_var.CHESS_SIZE_W + (model_var.SCREEN_WIDTH - model_var.CHESS_SIZE_W * (model_var.chessboard_col + 1)) / 2;
ini_y = model_var.CHESS_SIZE_H + (model_var.SCREEN_HEIGHT - model_var.CHESS_SIZE_H * (model_var.chessboard_row + 1)) / 2;
Point2f tmp;
for (int i = 0; i < model_var.chessboard_row; i++)
{
for (int j = 0; j < model_var.chessboard_col; j++)
{
tmp.x = ini_x + j * model_var.CHESS_SIZE_W;
tmp.y = ini_y + i * model_var.CHESS_SIZE_H;
dst_coners.push_back(tmp);
#ifdef DEBUG_TEST_IMSHOW_AND_PRINT
cout << "[" << i << ", " << j << "] ==> (" << tmp.x << ", " << tmp.y << ")" << endl;
#endif // DEBUG_TEST_IMSHOW_AND_PRINT
}
}
model_var.warpMatrix = cv::findHomography(model_var.allCorners, dst_coners);
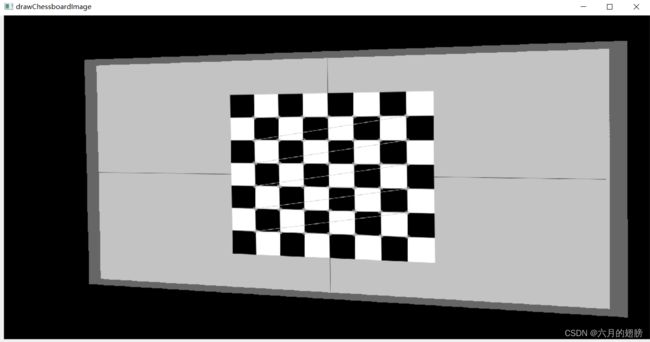
} 将角点在图像上画出来
cv::drawChessboardCorners(drawChessboardImage, boardSize,
imageCorners, found); // 找到的角点
cv::namedWindow("drawChessboardImage", cv::WINDOW_NORMAL);
cv::imshow("drawChessboardImage", drawChessboardImage);进行透视变换,
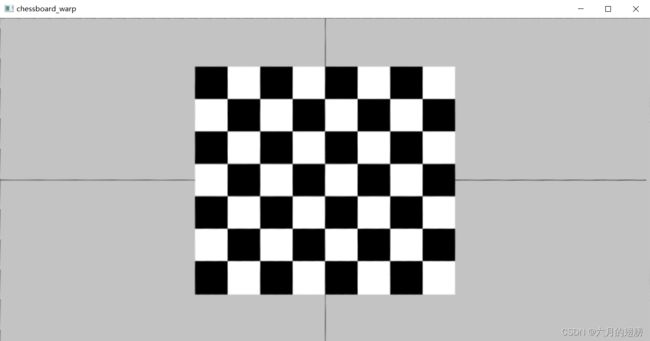
//@ 对棋盘格原图透视变换
//@ 将棋盘格图像变换到屏幕大小,但是周边还是会有边框,图像中的屏幕是没有铺满的,误差
Mat chessboard_warp;
cv::warpPerspective(model_var.chessboard_image, chessboard_warp, model_var.warpMatrix, cv::Size(model_var.SCREEN_WIDTH, model_var.SCREEN_HEIGHT), cv::INTER_LINEAR, cv::BORDER_CONSTANT);
//cv::warpPerspective(model_var.chessboard_image, chessboard_warp, model_var.warpMatrix, cv::Size(5000,5000), cv::INTER_LINEAR, cv::BORDER_CONSTANT);
cv::namedWindow("chessboard_warp", cv::WINDOW_NORMAL);
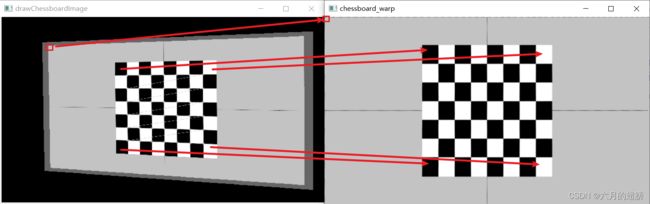
imshow("chessboard_warp", chessboard_warp);由于变换矩阵确定了,变换矩阵是由角点之间相互对应确定的,所以变换前后的原点也是对应的,上图中的红框,所以,不论warpPerspective函数中的那个Size参数如何变化,原点(0,0)不变。Size设为1000*2000的时候,刚好是棋盘格整图,假如Size设小点,则不会显示整个棋盘格图像
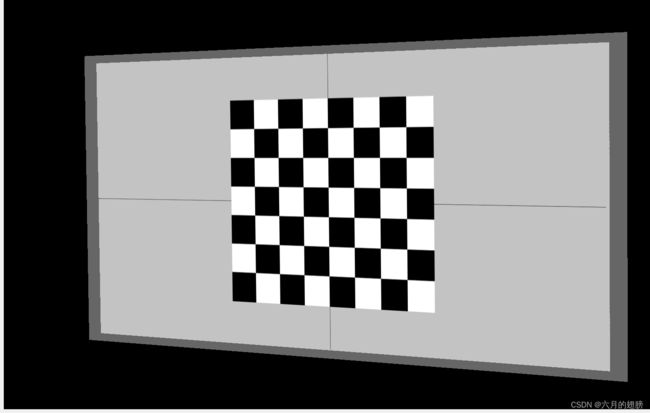
仿射变换,假如想在透视变换的基础上,截取棋盘格700*800的部分
Mat chessboard_warp_Affine;
chessboard_warp_Affine.create(model_var.SCREEN_WIDTH, model_var.SCREEN_HEIGHT, CV_16UC1);
cv::Point2f chess_center;
chess_center = (model_var.allCorners[17] + model_var.allCorners[24]) / 2;
cv::Point2i chess_center_warp;
chess_center_warp = transPoint(chess_center);
//float offset_x = model_var.SCREEN_WIDTH / 2 - chess_center_warp.x;
//float offset_y = model_var.SCREEN_HEIGHT / 2 - chess_center_warp.y;
float offset_x = 800 / 2 - chess_center_warp.x;
float offset_y = 700 / 2 - chess_center_warp.y;
Mat trans_mat = (cv::Mat_(2, 3) << 1, 0, offset_x, 0, 1, offset_y);
cv::warpAffine(chessboard_warp, chessboard_warp_Affine, trans_mat, cv::Size(800,700));
cv::namedWindow("chessboard_warp_Affine", cv::WINDOW_NORMAL);
imshow("chessboard_warp_Affine", chessboard_warp_Affine);