DOM增删改操作
dom的增删改操作
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>dom增删改title>
<link rel="stylesheet" type="text/css" href="style/css2.css"/>
<script type="text/javascript">
window.onload = function () {
/*公共绑定函数*/
function myClick(idStr, fun) {
let btn = document.getElementById(idStr);
btn.onclick = fun;
}
//创建一个"广州"节点,添加到#city下
myClick("btn01", function () {
//创建广州节点广州
//第一步创建li元素节点
/**
* document.createElement()
* 可以用于创建一个元素节点对象
* 它需要一个标签名作为对象,将会根据标签名创建元素节点对象
* 并将创建好的对象作为返回值返回
*/
let li = document.createElement("li");
//第二部创建"广州"文本节点
/**
* document.creatTextNode()
* 可以用来创建一个文本节点
* 需要一个文本内容作为参数,将会根据该内容创建文本节点,并将新的节点返回
*/
let gzText = document.createTextNode("广州");
//第三步,将文本节点放入li节点内,认父
/**
* appendChild()
* -向父元素中添加一个新的子节点
* -用法:父节点.appendChild(子元素);
*/
li.appendChild(gzText);
//第四步,还要把li添加到id为city的ul标签下
let city = document.getElementById("city");
city.appendChild(li);
});
//将"广州"节点插入到#bj前面
myClick("btn02", function () {
let li = document.createElement("li");
let gzText = document.createTextNode("广州");
li.appendChild(gzText);
//获取id为bj节点
let bj = document.getElementById("bj");
/**
* insertBefore()
* -可以在指定子节点前插入新的子节点
* -语法:
* 父节点.insertBefore(新插入节点,在其之前插入的节点)
*/
//获取#city
let city = document.getElementById("city");
city.insertBefore(li, bj);
});
//使用"广州"节点替换#bj节点
myClick("btn03", function () {
let li = document.createElement("li");
let gzText = document.createTextNode("广州");
li.appendChild(gzText);
//获取id为bj节点
let bj = document.getElementById("bj");
/**
* replaceChild()
* -可以用新节点替换指定子节点
* -语法:
* 父节点.replaceChild(新插入节点,在其之前插入的节点)
*/
//获取#city
let city = document.getElementById("city");
city.replaceChild(li, bj);
});
//删除#bj节点
myClick("btn04", function () {
//获取#bj
let bj = document.getElementById("bj");
//获取city
let city = document.getElementById("city");
/**
* removeChild()
* -删除一个子节点
* -语法:
* 父节点.removeChild(子节点)
* 子节点.parentNode.removeChild(子节点)
* 第二种更常用,不用知道其父节点。
*/
//city.removeChild(bj);
//如果不知道
bj.parentNode.removeChild(bj);
});
//读取#city内的HTML代码
myClick("btn05", function () {
//获取city
let city = document.getElementById("city");
alert(city.innerHTML);
});
//设置#bj内的HTML代码
myClick("btn06", function () {
let bj = document.getElementById("bj");
bj.innerHTML = "武汉"
});
//向city中添加广州
myClick("btn07",function () {
//获取#city
let city = document.getElementById("city");
/**
* 使用innerHTML也可以完成DOM增删改的相关操作
* 这种方式会影响整个ul标签而btn01中的方法只影响最后一个添加的标签
* 一般两种方式结合使用
*/
//city.innerHTML = city.innerHTML +"广州 ";
//创建一个li
let li = document.createElement("li");
//向li中添加文本
li.innerHTML= "广州";
//将li添加到city中
city.appendChild(li);
});
};
script>
head>
<body>
<div id="total">
<div class="inner">
<p>
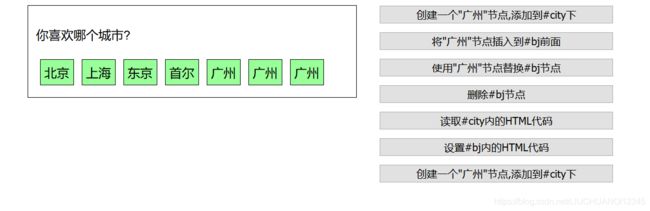
你喜欢哪个城市?
p>
<ul id="city">
<li id="bj">北京li>
<li>上海li>
<li>东京li>
<li>首尔li>
ul>
div>
div>
<div id="btnList">
<div>
<button id="btn01">创建一个"广州"节点,添加到#city下button>
div>
<div>
<button id="btn02">将"广州"节点插入到#bj前面button>
div>
<div>
<button id="btn03">使用"广州"节点替换#bj节点button>
div>
<div>
<button id="btn04">删除#bj节点button>
div>
<div>
<button id="btn05">读取#city内的HTML代码button>
div>
<div>
<button id="btn06">设置#bj内的HTML代码button>
div>
<div>
<button id="btn07">创建一个"广州"节点,添加到#city下button>
div>
div>
body>
html>
@CHARSET "UTF-8";
body {
width: 800px;
margin-left: auto;
margin-right: auto;
}
button {
width: 300px;
margin-bottom: 10px;
}
#btnList {
float:left;
}
#total{
width: 450px;
float:left;
}
ul{
list-style-type: none;
margin: 0px;
padding: 0px;
}
.inner li{
border-style: solid;
border-width: 1px;
padding: 5px;
margin: 5px;
background-color: #99ff99;
float:left;
}
.inner{
width:400px;
border-style: solid;
border-width: 1px;
margin-bottom: 10px;
padding: 10px;
float: left;
}
Element对象属性和方法
下面的属性和方法可用于所有 HTML 元素上:
| 属性 / 方法 | 描述 |
|---|---|
| element.accessKey | 设置或返回元素的快捷键。 |
| element.appendChild() | 向元素添加新的子节点,作为最后一个子节点。 |
| element.attributes | 返回元素属性的 NamedNodeMap。 |
| element.childNodes | 返回元素子节点的 NodeList。 |
| element.className | 设置或返回元素的 class 属性。 |
| element.clientHeight | 返回元素的可见高度。 |
| element.clientWidth | 返回元素的可见宽度。 |
| element.cloneNode() | 克隆元素。 |
| element.compareDocumentPosition() | 比较两个元素的文档位置。 |
| element.contentEditable | 设置或返回元素的文本方向。 |
| element.dir | 设置或返回元素的内容是否可编辑。 |
| element.firstChild | 返回元素的首个子。 |
| element.getAttribute() | 返回元素节点的指定属性值。 |
| element.getAttributeNode() | 返回指定的属性节点。 |
| element.getElementsByTagName() | 返回拥有指定标签名的所有子元素的集合。 |
| element.getFeature() | 返回实现了指定特性的 API 的某个对象。 |
| element.getUserData() | 返回关联元素上键的对象。 |
| element.hasAttribute() | 如果元素拥有指定属性,则返回true,否则返回 false。 |
| element.hasAttributes() | 如果元素拥有属性,则返回 true,否则返回 false。 |
| element.hasChildNodes() | 如果元素拥有子节点,则返回 true,否则 false。 |
| element.id | 设置或返回元素的 id。 |
| element.innerHTML | 设置或返回元素的内容。 |
| element.insertBefore() | 在指定的已有的子节点之前插入新节点。 |
| element.isContentEditable | 设置或返回元素的内容。 |
| element.isDefaultNamespace() | 如果指定的 namespaceURI 是默认的,则返回 true,否则返回 false。 |
| element.isEqualNode() | 检查两个元素是否相等。 |
| element.isSameNode() | 检查两个元素是否是相同的节点。 |
| element.isSupported() | 如果元素支持指定特性,则返回 true。 |
| element.lang | 设置或返回元素的语言代码。 |
| element.lastChild | 返回元素的最后一个子元素。 |
| element.namespaceURI | 返回元素的 namespace URI。 |
| element.nextSibling | 返回位于相同节点树层级的下一个节点。 |
| element.nodeName | 返回元素的名称。 |
| element.nodeType | 返回元素的节点类型。 |
| element.nodeValue | 设置或返回元素值。 |
| element.normalize() | 合并元素中相邻的文本节点,并移除空的文本节点。 |
| element.offsetHeight | 返回元素的高度。 |
| element.offsetWidth | 返回元素的宽度。 |
| element.offsetLeft | 返回元素的水平偏移位置。 |
| element.offsetParent | 返回元素的偏移容器。 |
| element.offsetTop | 返回元素的垂直偏移位置。 |
| element.ownerDocument | 返回元素的根元素(文档对象)。 |
| element.parentNode | 返回元素的父节点。 |
| element.previousSibling | 返回位于相同节点树层级的前一个元素。 |
| element.removeAttribute() | 从元素中移除指定属性。 |
| element.removeAttributeNode() | 移除指定的属性节点,并返回被移除的节点。 |
| element.removeChild() | 从元素中移除子节点。 |
| element.replaceChild() | 替换元素中的子节点。 |
| element.scrollHeight | 返回元素的整体高度。 |
| element.scrollLeft | 返回元素左边缘与视图之间的距离。 |
| element.scrollTop | 返回元素上边缘与视图之间的距离。 |
| element.scrollWidth | 返回元素的整体宽度。 |
| element.setAttribute() | 把指定属性设置或更改为指定值。 |
| element.setAttributeNode() | 设置或更改指定属性节点。 |
| element.setIdAttribute() | |
| element.setIdAttributeNode() | |
| element.setUserData() | 把对象关联到元素上的键。 |
| element.style | 设置或返回元素的 style 属性。 |
| element.tabIndex | 设置或返回元素的 tab 键控制次序。 |
| element.tagName | 返回元素的标签名。 |
| element.textContent | 设置或返回节点及其后代的文本内容。 |
| element.title | 设置或返回元素的 title 属性。 |
| element.toString() | 把元素转换为字符串。 |
| nodelist.item() | 返回 NodeList 中位于指定下标的节点。 |
| nodelist.length | 返回 NodeList 中的节点数。 |