vue2-组件之间数据传递
举例:
有一个父组件: App.vue
两个子组件:Left.vue、Right.vue,这两者之间是兄弟组件
父组件向子组件传值:自定义属性(:属性名、props)
① 数据传递:
父组件中使用子组件时,直接绑定属性,将要传递的值通过该属性传递给子组件
<子组件名 :属性名="属性值"/>
② 数据接收:
子组件接收父组件传递过来的值,使用:props
export default {
// 、、、
props: ['属性名']
// 、、、
}
③ 数据使用:
子组件接收到父组件传递过来的值后,直接通过props里面的属性名,使用该属性
注意:props里面接收的属性名要和 父组件使用子组件时写的传递的属性名一致
示例
eg:
父组件 App.vue - - -
<template>
<div>
<h1>App根组件(父组件)h1>
<div class="content">
<Left :messsage="message1"/>
div>
div>
template>
<script>
import Left from './Left.vue'
export default {
name: 'App',
components: {
Left
},
data() {
return {
message1: '你好呀!'
}
}
}
script>
<style lang="less">
.content {
display: flex;
}
style>
子组件 Left.vue - - -
<template>
<div class="leftContent">
<h1>Lefth1>
<p>{{ messsage }}p>
div>
template>
<script>
export default {
name: 'Left',
props: ['messsage']
}
script>
<style lang="less" scoped>
.leftContent {
width: 300px;
background-color: #eee;
}
style>
页面效果:
子组件向父组件传值:自定义事件(@自定义事件名、$emit)
① 数据传递:
子组件中使用 $emit 将数据传递给父组件
this.$emit('自定义事件名', '要传递的数据')
② 数据接收:
父组件使用子组件时,绑定自定义事件,接收子组件传递过来的数据
<子组件名 @自定义事件名="方法名"/>
methods: {
方法名(val) {
// val 是子组件传递过来的数据
// 、、、
}
}
③ 数据使用:
数据转存- - -父组件中定义一个变量,将子组件传递过来的数据 转存 到 该变量,然后使用该变量
示例
eg:
子组件 Right.vue - - -
<template>
<div class="rightContent">
<h1>Righth1>
<p>count- - - {{ count }}p>
<button @click="add">+1button>
div>
template>
<script>
export default {
name: 'Right',
data() {
return {
count: 0
}
},
methods: {
add() {
this.count += 1
// 子向父传递数据
this.$emit('countChange', this.count)
}
}
}
script>
<style lang="less" scoped>
.rightContent {
width: 300px;
background: palevioletred;
}
style>
父组件 App.vue - - -
<template>
<div>
<h1>App根组件(父组件)- - -{{ countFromSon }}h1>
<div class="content">
<Left :messsage="message1"/>
<Right @countChange="getCount"/>
div>
div>
template>
<script>
import Left from './Left.vue'
import Right from './Right.vue'
export default {
name: 'App',
components: {
Left,
Right
},
data() {
return {
message1: '你好呀!',
countFromSon: 0
}
},
methods: {
// ①父接收子传递来的数据 val
getCount(val) {
// ②转存子转递给父的数据
this.countFromSon = val
}
}
}
script>
<style lang="less">
.content {
display: flex;
}
style>
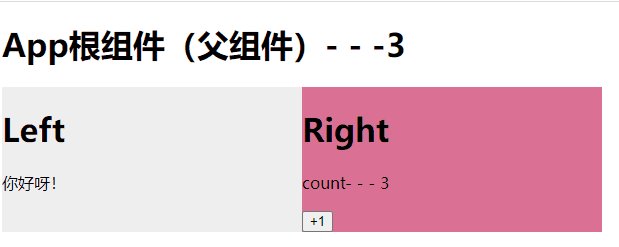
页面效果:
兄弟组件之间传值:EventBus(eventBus.js、 e m i t 、 emit、 emit、on)
兄弟组件 Left.vue Right.vue 之间传递数据,例如 Left.vue 向 Right.vue 传递数据
1. 先创建一个 eventBus.js 文件,导出一个 Vue实例,内容如下:
import Vue from 'vue'
export default new Vue()
2. 数据传递:
① 传递数据的组件中,导入 eventBus.js
import bus from './eventBus.js'
② 使用 $emit 传递数据
bus.$emit('自定义事件名', 传递的数据)
3. 数据接收:
① 传递数据的组件中,导入 eventBus.js
import bus from './eventBus.js'
② 使用 $on 接收数据
bus.$on('自定义事件名', val => {
// ③ 数据转存 、、、
})
4. 数据使用:
数据转存- - -父组件中定义一个变量,将子组件传递过来的数据 转存 到 该变量,然后使用该变量
示例
eg:
传递数据的兄弟组件 Left.vue - - -
<template>
<div class="leftContent">
<h1>Lefth1>
<p>{{ messsage }}p>
<h2>{{ poem }}h2>
<button @click="sendPoem">发送诗句button>
div>
template>
<script>
// ① 导入 eventBus.js
import bus from './eventBus.js'
export default {
name: 'Left',
props: ['messsage'],
data() {
return {
poem: '离离原上草,一岁一枯荣。野火烧不尽,春风吹又生。'
}
},
methods: {
sendPoem() {
// ② 传递数据 bus.$emit
bus.$emit('share', this.poem)
}
}
}
script>
<style lang="less" scoped>
.leftContent {
width: 300px;
background-color: #eee;
}
style>
接收数据的兄弟组件 Right.vue - - -
<template>
<div class="rightContent">
<h1>Righth1>
<p>count- - - {{ count }}p>
<button @click="add">+1button>
<h3>{{ poemFromLeft }}h3>
div>
template>
<script>
// ① 导入 eventBus.js
import bus from './eventBus.js'
export default {
name: 'Right',
data() {
return {
count: 0,
// ③ 转存数据
poemFromLeft: ''
}
},
methods: {
add() {
this.count += 1
this.$emit('countChange', this.count)
}
},
created() {
// ② 接收数据 bus.$on、val
bus.$on('share', val => {
// ③ 转存数据
this.poemFromLeft = val
})
}
}
script>
<style lang="less" scoped>
.rightContent {
width: 300px;
background: palevioletred;
}
style>
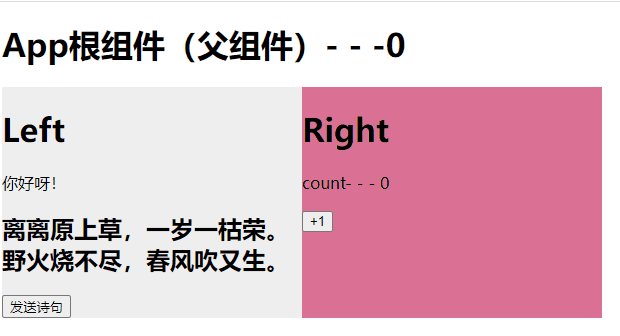
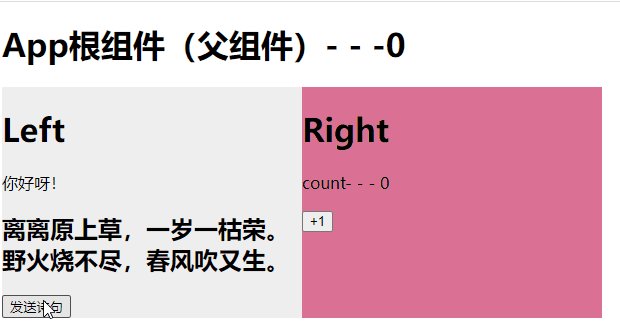
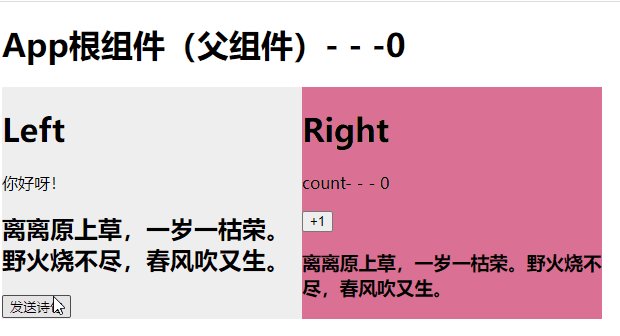
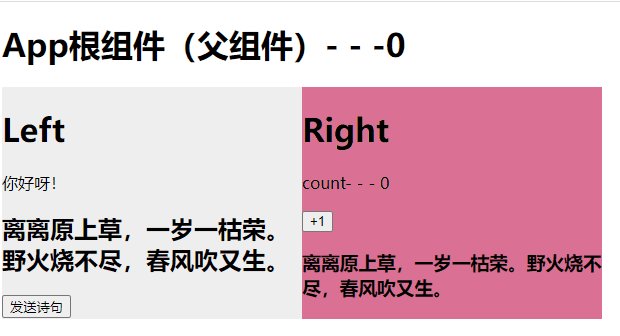
页面效果: