Android基础教程之-----布局
本人也是初出茅庐的Android新手,首次换用Android Studio进行开发,如有纰漏之处,欢迎诸位指正!
学习界面布局之前先普及下基本的知识,这里需要大家有一个这样的概念即可,下文看到具体的代码即可容易理解。(由于这个博客编辑器的问题导致有些标签写法不规范,请大家根据实际开发来写)
认识XML文件的标签:
常见的两种写法如:< /> 、 <>< / >
前者多用于< Button 属性/> 、< TextView 属性/ > 、< EditText 属性/>等控件。
后者多用于< LinearLayout 属性>元素< />、< RelativeLayout属性>元素< />等布局。
属性指这个控件或者布局的宽高等必须的东西,就像一个人需要有胳膊腿等的属性一样。
元素是指这个布局或者控件还可以包含的东西,就像一位母亲肚子里还可以怀Baby一样。
如果你想给Button按钮< Button 属性/>也定义一些其他的元素或者不定义元素,那么这样写也是可以的< Button 属性>(可有可无的元素)< />,但是这种控件常用的写法是前者。理解“根”布局中的属性:
xmlns:android=http://schemas.android.com/apk/res/android
< !–声明xml命名空间。xmlns意思为“xml namespace”, schemas是xml文档的两种约束文件其中的一种,规定了xml中有哪些元素(标签)、元素有哪些属性及各元素的关系,当然从面向对象的角度理解schemas文件可以认为它是被约束的xml文档的“类”或称为“模板”。
有了他,你就可以以快捷键alt+/(Eclipse中)作为提示,提示你输入什么,不该输入什么,什么是对的,什么是错的,也可以理解为语法文件,语法判断器。–>xmlns:tools=http://schemas.android.com/tools
< !–这个属性用于渲染布局,而不会影响到程序运行。也就是说只在预览布局时出现,在程序运行时相当于该属性不存在。比如我们在布局文件中想要显示一段文字,而该文字内容在Java中可能需要动态变化,要每秒生成一个随机数。一般我们会使用android:text显示,然后调整这段文字的大小颜色宽高等属性,然后界面的效果完成后需要再删除android:text属性。但是有了tools参数后,可以直接使用tools:text在预览时显示文字即可,省去了上面再去删除的麻烦。
目前常用的有tools:text, tools:visibility, tools.src, tools.background–>tools:context=”.你的Activity名”
< !–tools:context=”activity name”这一句不会被打包进APK。只是ADT的Layout Editor在你当前的Layout文件里面设置对应的渲染上下文,说明你当前的Layout所在的渲染上下文是activity name对应的那个activity,如果这个activity在manifest文件中设置了Theme,那么ADT的Layout Editor会根据这个Theme来渲染你当前的Layout。就是说如果你设置的MainActivity设置了一个Theme.Light(其他的也可以),那么你在可视化布局管理器里面看到的背景啊控件啊什么的就应该是Theme.Light的样子。仅用于给你看所见即所得的效果而已。 –>
一、LinearLayout(线性布局或者流布局)
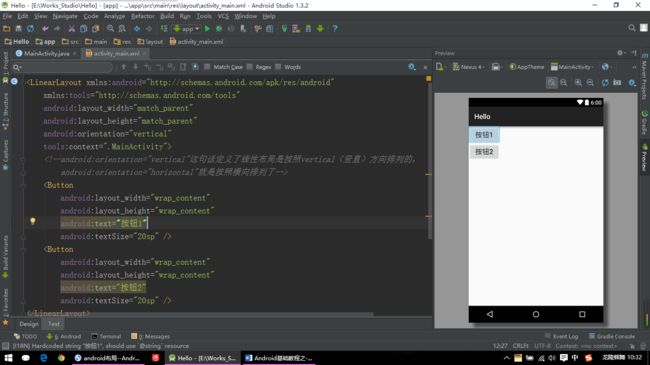
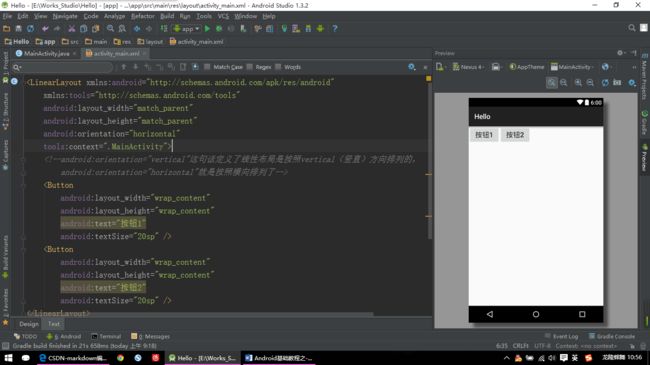
1、 布局方向(水平和竖直)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮1"
android:textSize="20sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮2"
android:textSize="20sp" />
LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity">
LinearLayout>
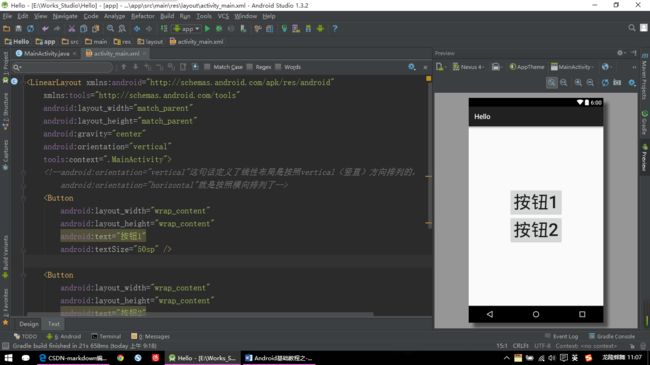
2、 位置(上下左右,左上,右下,左中等)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮1"
android:textSize="50sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮2"
android:textSize="50sp" />
LinearLayout>LinearLayout常用属性总结
1、android:orientation=”” 布局中控件或者子布局的排列方向;
2、android:gravity=”” 布局中控件或者子布局的位置;
3、android:layout_gravity=”” 该控件或布局在其父容器中的位置;
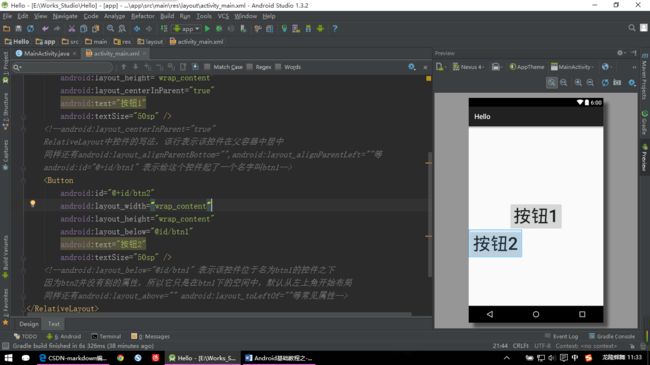
二、RelativeLayout(相对布局)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="按钮1"
android:textSize="50sp" />
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/btn1"
android:text="按钮2"
android:textSize="50sp" />
RelativeLayout>
RelativeLayout属性及其中控件的常用属性总结
1、android:gravity=”” 布局中控件或者子布局的位置;
2、android:layout_gravity=”” 该控件或布局在其父容器中的位置;
(以下的属性适合父容器是相对布局的)
3、android:layout_above=”@id/(控件名)” 位于id为(控件名)的控件的上方;
4、 android:layout_below=”@id/(控件名)” 位于id为(控件名)的控件的下方;
5、android:layout_toLeftOf=”@id/(控件名)” 位于id为(控件名)的左侧;
6、android:layout_toRightOf=”@id/(控件名)” 位于id为(控件名)的右侧;
7、android:layout_centerInParent=”true” 控件或布局在父容器中居中
8、android:layout_alignParentLeft=”true”控件或布局在父容器的左侧
9、android:layout_alignParentRight=”true”控件或布局在父容器的右侧
10、 android:layout_alignParentTop=”true” 控件或布局在父容器的顶部
11、android:layout_alignParentBottom=”true” 控件或布局在父容器的底部
三、FrameLayout(框架布局或者帧布局)
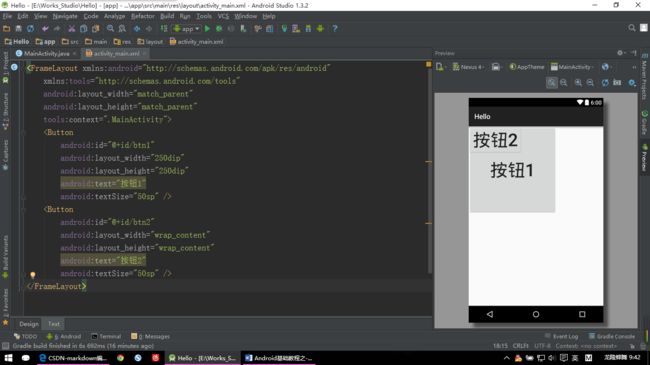
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/btn1"
android:layout_width="250dip"
android:layout_height="250dip"
android:text="按钮1"
android:textSize="50sp" />
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮2"
android:textSize="50sp" />
FrameLayout>
可以看到按钮1和2都放置在父容器的左上角,而且先写的按钮1放在最底部。这就是框架布局的特点,它们主要用来在屏幕上组织特别的或重叠的视图控件。
FrameLayout属性及其中控件的常用属性总结
暂无其专属的属性。
四、TableLayout(表格布局)
1、延伸列 android:stretchColumns=”“
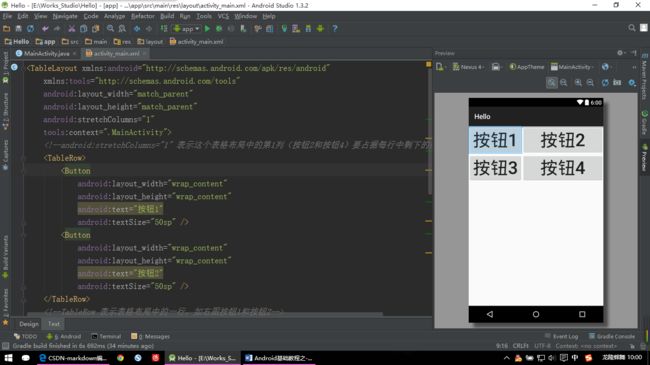
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="1"
tools:context=".MainActivity">
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮1"
android:textSize="50sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮2"
android:textSize="50sp" />
TableRow>
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮3"
android:textSize="50sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮4"
android:textSize="50sp" />
TableRow>
TableLayout>
2、缩进(隐藏)列 adroid:collapseColumns=”“
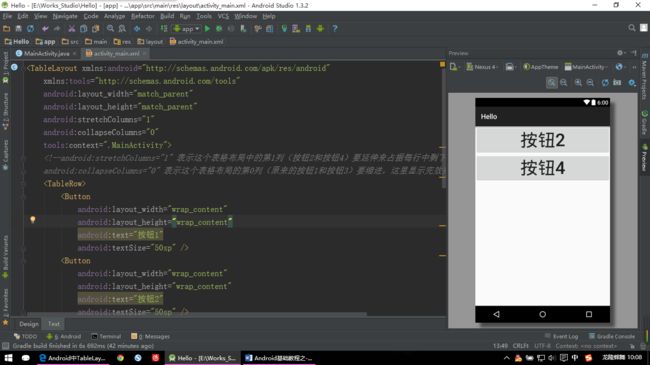
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="1"
android:collapseColumns="0"
tools:context=".MainActivity">
TableLayout>
3、收缩列 adroid:shrinkColumns=”“
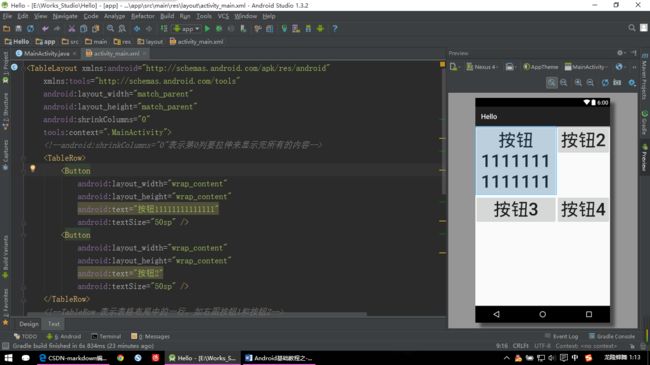
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:shrinkColumns="0"
tools:context=".MainActivity">
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮11111111111111"
android:textSize="50sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮2"
android:textSize="50sp" />
TableRow>
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮3"
android:textSize="50sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮4"
android:textSize="50sp" />
TableRow>
TableLayout>
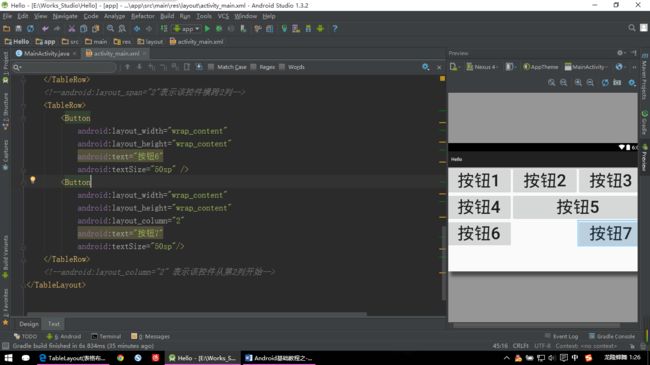
4、TableRow中控件的属性android:layout_colum和android:layout_span
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="0,1,2"
tools:context=".MainActivity">
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮1"
android:textSize="50sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮2"
android:textSize="50sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮3"
android:textSize="50sp" />
TableRow>
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮4"
android:textSize="50sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_span="2"
android:text="按钮5"
android:textSize="50sp"/>
TableRow>
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮6"
android:textSize="50sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="2"
android:text="按钮7"
android:textSize="50sp"/>
TableRow>
TableLayout>
TableLayout属性及其中控件的常用属性总结
1、android:stretchColumns=”1” 设置这个表格布局中的第1列要延伸来占据每行中剩下的所有空间;当需要设置多列为可延伸时,将列序号用逗号隔开。如android:stretchColumns=”0,1,2”;
2、android:collapseColumns=”0” 设置这个表格布局的第0列要缩进(隐藏),这里显示完效果就是按钮1和3消失。当需要设置多列为可缩进(隐藏)时,将列序号用逗号隔开。如android:collapseColumns=”0,1,2”等;
3、android:shrinkColumns=“0”设置这个表格布局的第0列为可收缩的列。当可收缩的列太宽(内容过多)不会被挤出屏幕,而会向扩展高度来显示所有内容。当需要设置多列为可收缩时,将列序号用逗号隔开。如android:shrinkColumns=“0,1,2”
(以下为设置TableRow中控件的属性)
4、android:layout_colum=“1” 设置该控件在TableRow中指定的第一列。
5、android:layout_span=“2” 设置该控件在TableRow中所跨越的列数为两列。
五、AbsoluteLayout(绝对布局)
绝对布局可以直接指定子元素的绝对位置,这种布局简单直接,直观性强,但是由于手机屏幕尺寸差别比较大,使用绝对布局的话不容易做手机屏幕的适配。
AbsoluteLayout属性及其中控件的常用属性总结
android:layout_y=””位于父容器中的绝对坐标竖坐标
android:layout_x=”” 位于父容器中的绝对坐标横坐标
如果子元素不设置layout_x和layout_y,那么它们的默认值是0,也就是说它会像在FrameLayout一样会排列在左上角。
所有控件和布局共有的属性总结
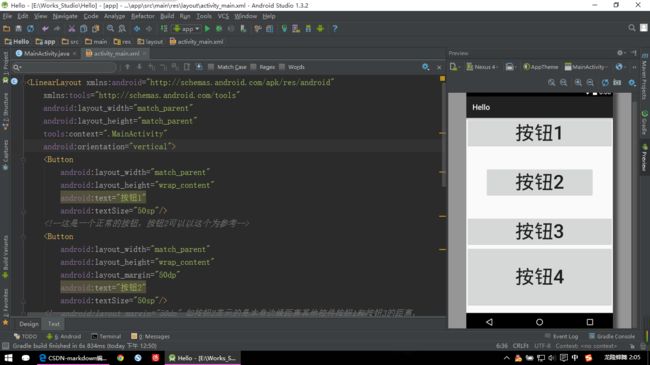
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮1"
android:textSize="50sp"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="50dp"
android:text="按钮2"
android:textSize="50sp"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮3"
android:textSize="50sp"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮4"
android:padding="50dp"
android:textSize="50sp"/>
LinearLayout>
1、android:layout_margin=”” 控件或者布局距离父容器(或者别的控件和布局)边缘的距离。写法为android:layout_margin=”20dp” 20dp表示距离。那么也有分开的属性:
android:layout_marginLeft=”“, 距离父容器左边的距离
android:layout_marginRight=”” , 距离父容器右边的距离
android:layout_marginTop=”” , 距离父容器顶部的距离
android:layout_marginBottom=”” ,距离父容器底部的距离
2、android:padding=”” 其内部的控件或者布局距离其本身边缘的距离。写法为android:padding=”20dp” 20dp表示距离。那么也有分开的属性:
android:paddingLeft=”“, 其内部的控件或者布局距离其本身左边缘的距离
android:paddingRight=”” , 其内部的控件或者布局距离其本身右边缘的距离
android:paddingTop=”” , 其内部的控件或者布局距离其本身边缘顶部的距离
android:paddingBottom=”” ,其内部的控件或者布局距离其本身边缘底部的距离
参考:
标签
xmlns:android
xmlns:tools
tools:context