移动WEB开发之流式布局
web前端基础知识资料包
百度网盘
提取码:f1vz
学习目录
浏览器基础
手机屏幕现状
移动端调试方法
总结
视口
布局视口
视觉视口
理想视口
总结
meta视口标签
标准的viewport设置
最完美的写法
<meta name="viewport" content="width=device-width, initial-scale=1.0,
maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
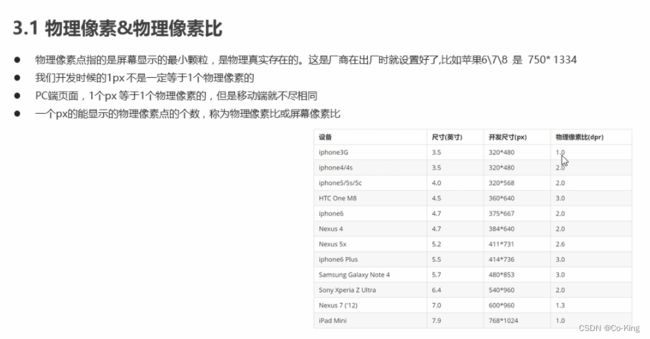
物理像素与物理像素比
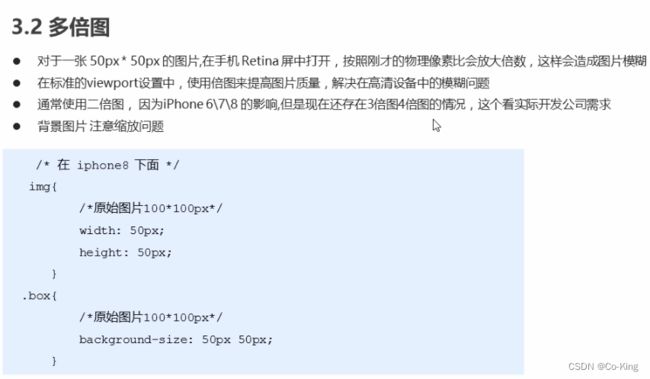
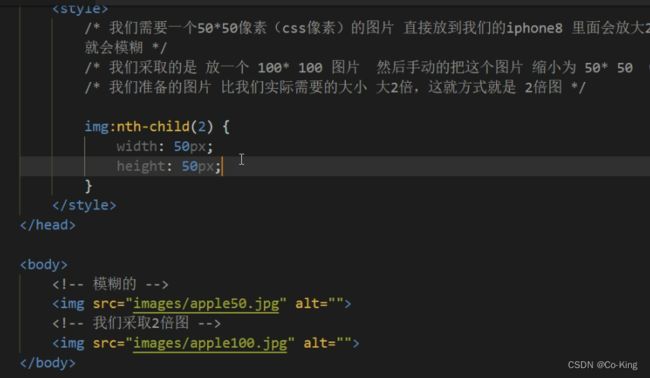
二倍图
多倍图
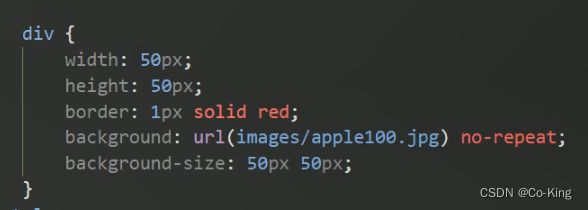
背景缩放 background-size
二倍图以及多倍图切图
移动端开发选择
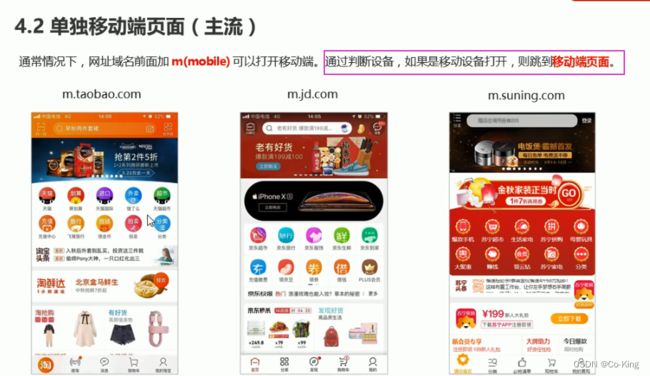
单独移动端页面
响应式兼容PC端口制作
总结
移动端技术解决方案
移动端浏览器
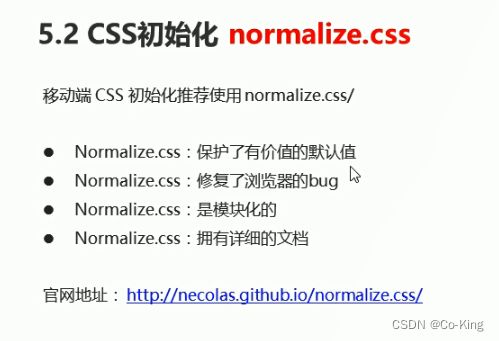
CSS初始化
CSS3盒子模型 box-sizing
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 传统盒子模型 = width + border + padding */
div:nth-child(1) {
width: 200px;
height: 200px;
background-color: pink;
padding: 10px;
border: 10px solid #ccc;
}
div:nth-child(2) {
/*
box-sizing: border-box;
有了这句话,就让盒子变成CSS3盒子模型
padding和border不会再撑大盒子
*/
margin-top: 10px;
box-sizing: border-box;
width: 200px;
height: 200px;
background-color: pink;
padding: 10px;
border: 10px solid #ccc;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>
移动端特殊样式
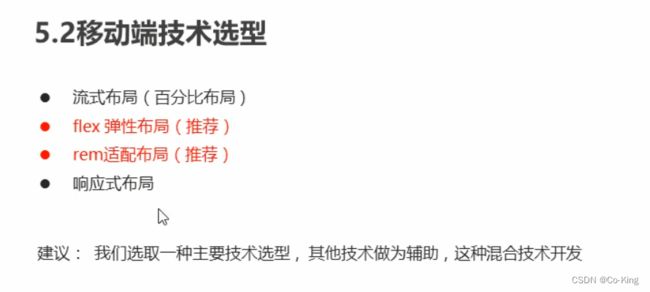
移动端技术选型

移动端技术选型分为很多种,具体使用哪一种可以根据自己进了哪一家公司,公司是如何选择的即可
流式布局(百分比布局)
流式布局主要看的是宽度
可以设置最大宽度,但是里面的孩子可以自动收缩

京东移动端首页案例准备
<meta name="viewport" content="width=device-width, initial-scale=1.0,
user-scalable=no, maximum-scale=1.0, minium-scale=1.0">
最好给一个最大的宽度和一个最小的宽度 - 通过最大宽度和最小宽度来控制对页面的缩放操作
图片格式
移动WEB开发之flex布局显示导读
目标
flex布局体验
传统布局与flex布局
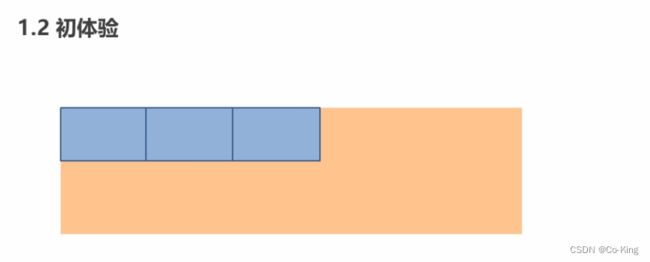
初体验(案例)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
display: flex;
width: 80%;
height: 300px;
background-color: pink;
justify-content: space-around;
}
div span{
width: 150px;
height: 100px;
background-color: purple;
margin-right: 5px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>
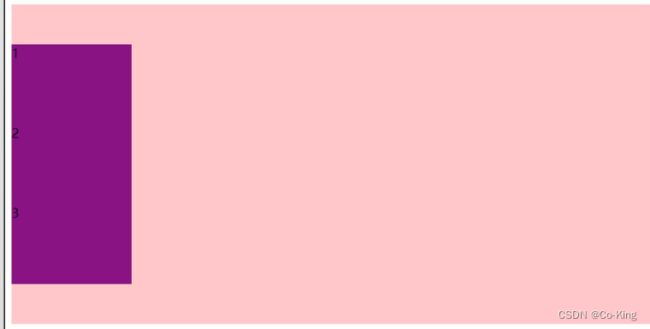
实现的效果图
- 里面的内容随着浏览器页面的移动而自适应
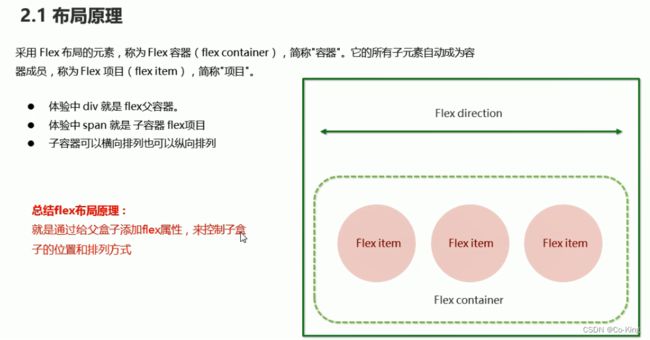
flex布局原理
总结
通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
flex布局父项常见属性
常见的父项属性
flex-direction设置主轴的方向
justify-content设置主轴上的子元素排列方式
- justify-content : space-evenly 这个属性可以使项目与项目之间以及项目与边框之间的间隔相等
flex-wrap 设置子元素是否换行
flex布局中,默认子元素是不换行的,如果装不开,会缩小子元素的宽度,放到父元素里面
align-items设置侧轴上的子元素排列方式(单行)
想让盒子垂直居中,需要在两个轴上面都居中才行
align-content设置侧轴上的子元素的排列方式(多行)
align-content 和 align-items 区别
flex-flow(复合属性)
flex布局子项常见属性
flex属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex份数</title>
<style>
section{
display: flex;
width: 60%;
height: 150px;
background-color: pink;
margin: 0 auto;
}
section div:nth-child(1){
width: 100px;
height: 150px;
background-color: red;
}
section div:nth-child(2){
flex: 1;
}
section div:nth-child(3){
width: 100px;
height: 150px;
background-color: purple;
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
</section>
</body>
</html>
flex后面的数字其实表示的是权重,数值越大表明分配的东西越多
align-self 控制子项自己在侧轴上的排列方式
order属性定义项目的排列顺序
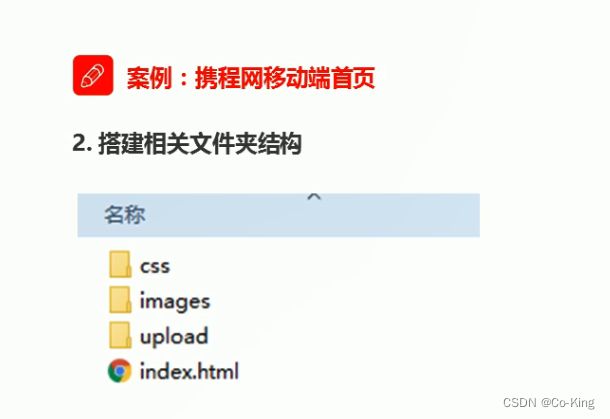
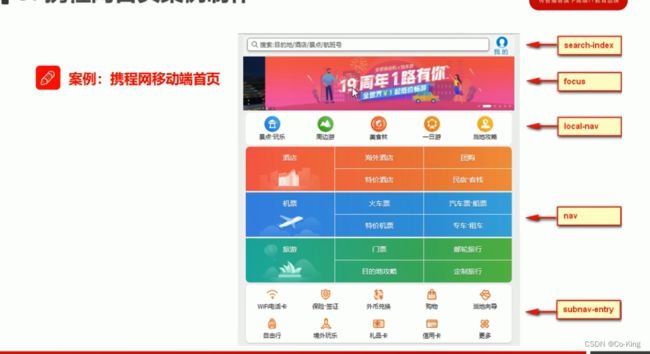
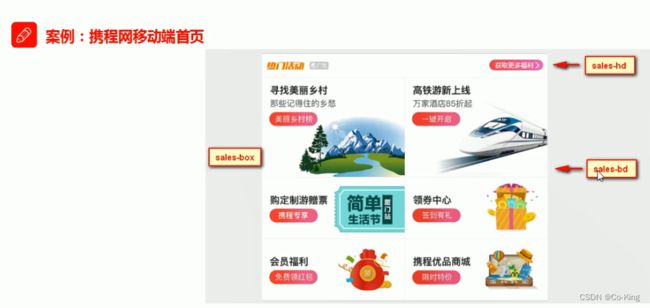
携程网首页案例制作
首页制作进行分块处理
常见的flex布局思路
背景线性渐变
热门活动
之前盒子三角的做法
移动WEB开发rem适配布局导读
目标
目录
rem单位
rem的优点

rem的优点就是可以通过修改html里面的文字大小来改变页面中元素的大小 可以实现整体控制
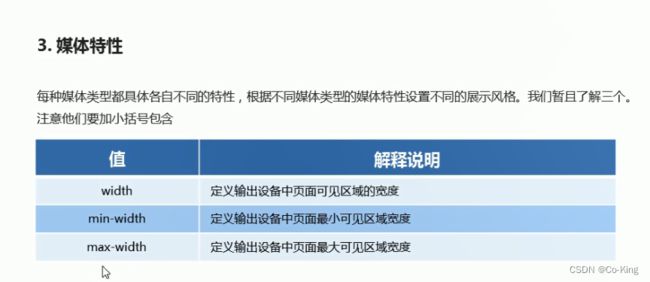
媒体查询
- 媒体查询可以根据不同的屏幕尺寸来改变不同的样式
媒体查询案例(根据页面宽度改变背景变色)
实现思路
代码的层叠性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
1、媒体查询一般按照从大到小或者从小到大的顺序来
*/
/* 2、小于540px页面的背景颜色变为蓝色 */
@media screen and(max-width:520px) {
body {
background-color: blue;
}
}
/* 3、540~970 我们的页面改为绿色 */
/* @media screen and (min-width:540px) and (max-width:969px) {
body {
background-color: green;
}
} */
@media screen and (min-width:540px) {
body {
background-color: green;
}
}
/* 4、大于等于970px 我们页面的颜色改为红色*/
@media screen and (min-width:970px) {
body {
background-color: red;
}
}
/* screen还有and必须带上,不能省略的 */
/* 我们的数字后面必须要跟上单位 */
</style>
</head>
<body>
</body>
</html>
rem实现元素动态变化
媒体查询 + rem实现元素动态大小变化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 这么写写死了,我们要实现在不同的屏幕里,实现不同的变换 */
/* html {
font-size: 100px;
} */
/* 清楚外边距 */
* {
margin: 0px;
padding: 0px;
}
/* 从小到大的顺序来书写 */
@media screen and (min-width:320px) {
html {
font-size: 50px;
}
}
/* 最小宽度定为640px */
@media screen and (min-width:640px) {
html {
font-size: 100px;
}
}
.top {
height: 1rem;
font-size: .5rem;
background-color: green;
color: #fff;
text-align: center;
line-height: 1rem;
}
</style>
</head>
<body>
<div class="top">购物车</div>
</body>
</html>
媒体查询- 引入资源
less基础
CSS的弊端
LESS简介以及使用变量
Less的使用
Less变量
- 变量是指没有固定的值,可以改变的,因为在CSS中一些颜色和数值需要经常使用
Less文件进行样式的书写
// 定义一个粉色的变量
@color:pink;
body {
background-color: @color;
}
// 定义一个字体为14px的变量
@font14:14px;
div{
color: @color;
font-size:@font14;
}
Less编译
在vis中安装Easy LESS插件即可,每次保存好就可以将less文件转换成css文件
Less嵌套
特殊情况下(伪类、交集选择器、伪元素选择器)
- 我们内层选择器的前面要加上 &
伪元素的写法 &

伪元素写法解析的结果为:

less文件

解析成css文件

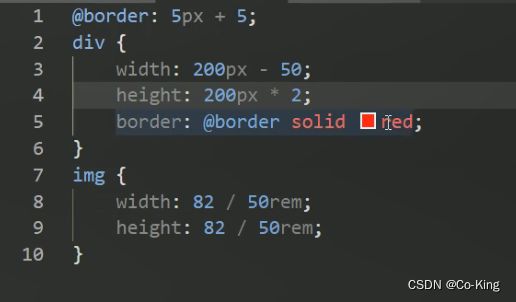
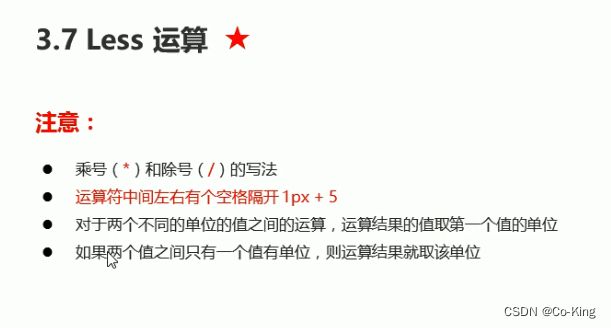
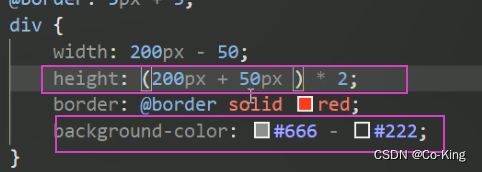
Less运算
- 我们运算符的左右两侧必须敲一个空格隔开
- 两个数参与运算,如果只有一个数有单位,则最后的结果就以这个单位为准
- 两个数参与运算,如果2个数都有单位,而且不一样的单位,最后的结果以第一个单位为准
rem适配方案
思考
答案

全部用rem作为单位,当html字体大小变化的时候,元素尺寸也会发生变化,从而达到等比例缩放的适配
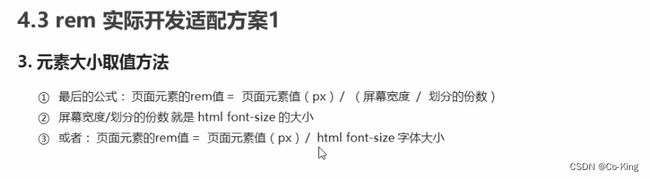
rem最终适配方案
方案一

一般的情况下,我们用的都是当前最流行的
动态设置html标签font-size大小

目前比较流行的设计稿是750px
元素大小的取值方法
小复习
onmousewheel - 该属性只看正负不看大小
offsetWidth = content + padding + border
clientWidth = content + padding
满二叉树是一种特殊的完全二叉树
满二叉树,节点总数和树的高度呈现指数关系
强制类型转换括号是放在前面的
- 图 = 节点 + 边
如果图包含环的,遍历框架就要visited数组来进行辅助即可
苏宁首页案例制作
技术选型
设置视口标签以及引入初始化样式
设置公共的common.less文件
苏宁移动端首页
// 首页的样式文件
// @import 导入的意思,可以把一个样式导入到另一个样式文件中
@import "common";
position: fixed;
// 定位的盒子通过left值等来进行定位操作,
top: 0;
left: 50%;
transform: translateX(-50%);
在书写样式的时候,就是如此,在进行计算的时候,一定要加上括号,而且修改样式以后 先保存,一定要看到css文件中计算出具体数值才行
rem适配方案2
简洁高效的rem适配方案flexible.js

有了flexible.js就不用书写媒体查询了


原理就是将当前屏幕除以 10等份即可
使用适配方案2制作苏宁移动端首页
技术选型上,我们使用的是 flexible.js + rem 来进行布局
<meta name="viewport" content="width=device-width, user-scalable=no,
initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
引入自己的样式即可
引入文件使用script
body {
min-width: 320px;
/* 一定要限定死 */
max-width: 750px;
/* flexible 给我们划分了 10 等份 */
/* */
width: 10rem;
margin: 0 auto;
line-height: 1.5;
font-family: Arial, Helvetica;
background: #f2f2f2;
}
划分了10等分,设计稿稿件给的是750px / 75 就是划分为10等份
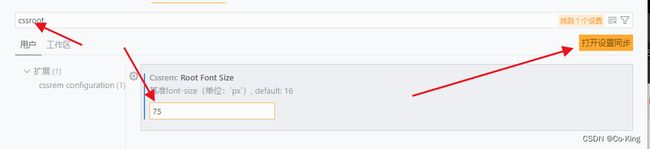
插件cssrem


但是使用这个插件要根据项目来修改我们默认的html文字大小

这是一个神器的插件
有了这个插件对于前面的less的学习了解也是必要的
公开课制作黑马移动端项目
技术方案
代码规范

id选择器最好不用使用,因为权重过高了

现在切图一般都不需要我们前端工程师制作
流程开发
适配方案
swiper插件使用
swiper是用来处理轮播图的一系列操作,要是如此,则有就是 -
swiper首页 - 通过进入swiper首页来进行- 不同轮播图页面的选取!
移动端黑马页面就已经完成制作了
第一次使用git的时候,一定要尝试自己配置一下
利用 git 提交网站到码云
git上传demo到gitee仓库
码云部署发布静态页面
前端人员还是建议使用码云来进行提交文件!
移动web开发响应式布局导读(第四种)
目标
目录
响应式开发
响应式开发原理
响应式布局容器

宽度设置稍微小一点可以左右空白,内容居中显示

通过媒体查询来对不同的屏幕尺寸来进行响应
响应式导航的案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.container {
width: 750px;
margin: 0 auto;
}
.container ul li {
float: left;
width: 93.75px;
height: 30px;
background-color: green;
}
@media screen and (max-width:767px) {
.container {
width: 100%;
}
/* 不管自己的父亲占多少,我里面的子盒子还是占 1/3即可 */
.container ul li {
width: 33.33%;
}
}
</style>
</head>
<body>
<div class="container">
<ul>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
</ul>
</div>
</body>
</html>
Bootstrap简介
快速开发
优点
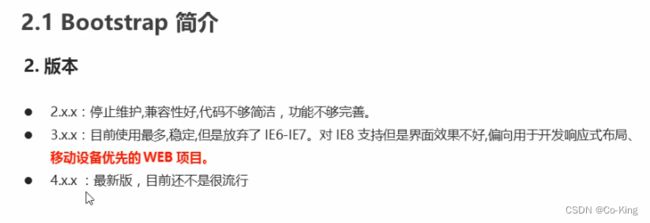
版本
bootstrap的使用
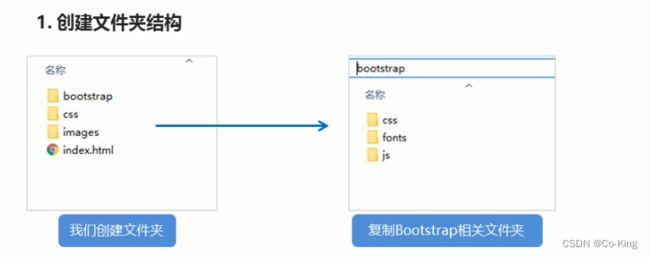
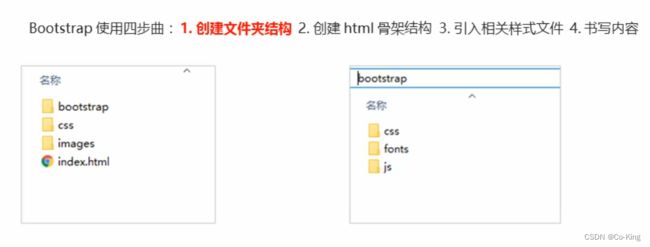
创建文件夹结构
- 书写内容即可
Bootstrap布局容器
Bootstrap栅格系统

之前学的rem是将整个屏幕划分为多少等份额,但是栅格系统是将内容部分,划分为多少等份
页面里面的内容会随着页面宽度的不同实现缩放效果

其实Bootstrap里面的样式初始化就是之前我们所引入的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--[if lt IE 9]>
<script src="https://fastly.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://fastly.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
<title>Document</title>
<!-- 一定不要忘记引入bootstrap的样式文件 -->
<link rel="stylesheet" href="./bootstrap/css/bootstrap.min.css">
<style>
/* .login {
width: 40px;
height: 40px;
line-height: 40px;
} */
/* 属性选择器 */
[class ^="col"] {
border: 1px solid #ccc;
}
</style>
</head>
<body>
<!-- Indicates a successful or positive action -->
<!-- <button type="button" class="btn btn-success">Success</button> -->
<!-- 其实 -->
<!-- <div class="btn btn-success login">登录</div> -->
<!-- <div class="container">123</div> -->
<div class="container">
<div class="row">
<div class="col-lg-3">1</div>
<div class="col-lg-3">2</div>
<div class="col-lg-3">3</div>
<div class="col-lg-3">4</div>
</div>
<!--
如果孩子的份数相加等于 12 则孩子能够占满整个container的宽度
-->
<div class="row">
<div class="col-lg-6">1</div>
<div class="col-lg-2">2</div>
<div class="col-lg-2">3</div>
<div class="col-lg-2">4</div>
</div>
<!--
如果孩子的份数相加小于 12 则会 ?
- 则占不满整个container的宽度,会有空白
-->
<div class="row">
<div class="col-lg-6">1</div>
<div class="col-lg-2">2</div>
<div class="col-lg-2">3</div>
<div class="col-lg-1">4</div>
</div>
<!--
如果孩子的份数相加大于 12 则会 ?
- 多余的那一列会另起一行显示
-->
<div class="row">
<div class="col-lg-6">1</div>
<div class="col-lg-2">2</div>
<div class="col-lg-2">3</div>
<div class="col-lg-3">4</div>
</div>
</div>
</body>
</html>
![]()
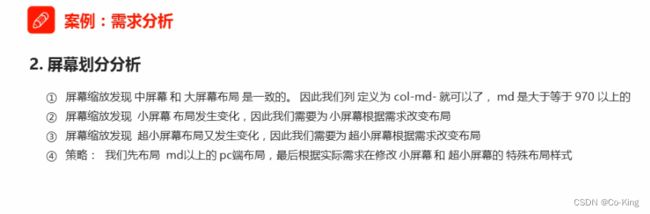
让我们在不同的屏幕下划分出不同的份数即可
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">1</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">2</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">3</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">4</div>
</div>
BootStrap嵌套列
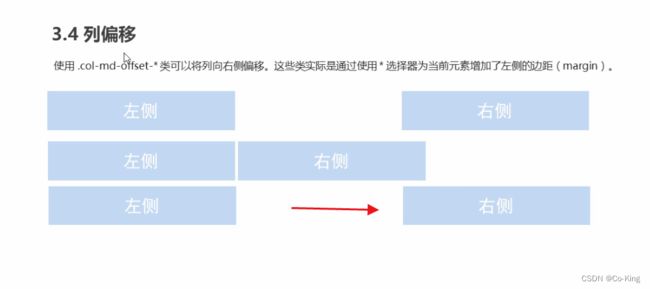
列偏移
列排序
响应式工具
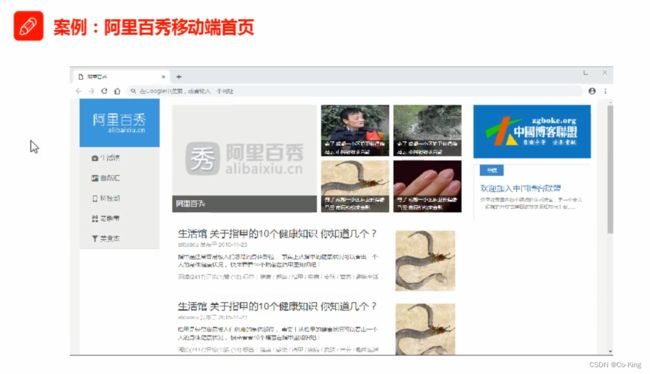
阿里百秀移动端首页
技术选型
页面布局分析
屏幕划分分析
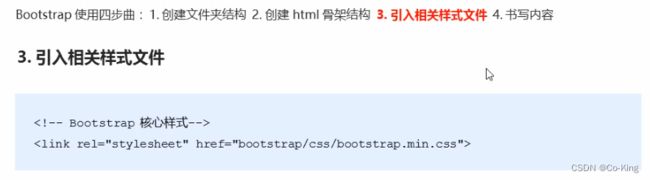
BootStrap使用四部曲
页面布局的时候加一个行可以直接顶过去
移动端布局总结
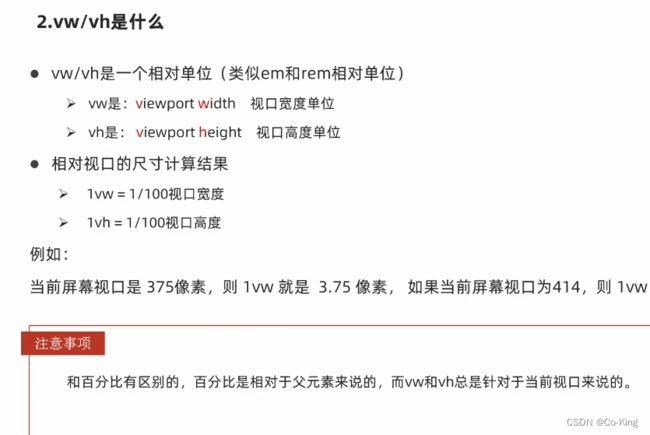
vw vh移动端布局
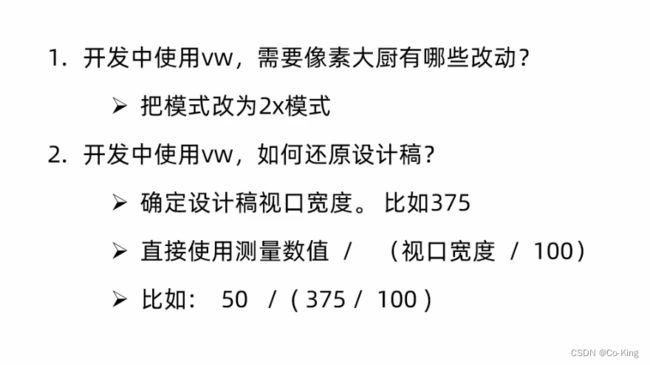
vw/vh怎么使用?
如何还原设计稿?
如果有设计稿,直接改成2x,然后单位改成 vw或者是vh即可
没有设计稿的话,就按照上面的换算方式去计算即可
小测验 :将一个50*50的盒子改成以vw为单位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 将 50 * 50的盒子转换为vw */
/* iphone 6 视口 10rem 1vw= 3.75 */
div {
/* width: 1.3333rem / 3.75; */
/* 比起rem会更香,之前rem总是需要控制媒体查询等等,里面的方块盒子会自动缩放*/
width: 13.33333vw;
height: 13.33333vw;
background-color: pink;
font-size: 1.23vw;
}
</style>
</head>
<body>
<div>kk</div>
</body>
</html>
div盒子的大小会随着页面的宽度的大小来进行缩放
vw注意事项

移动端不用太担心兼容性问题,但是在vw在pc端兼容性不是很好,切记

真正在使用的时候 vh很少使用,都是用vw的话,就是等比例缩放