- Unity引擎下的ARCore插件学习指南:从入门到实战案例
小宝哥Code
元宇宙VRARXRunity游戏引擎
1.了解ARCore与Unity引擎的结合ARCore是由Google开发的一种增强现实(AR)平台,它能够让Android设备在现实世界中准确定位并映射环境,以便提供AR体验。与Unity结合后,ARCore能够为开发者提供强大的工具来实现流畅、精准的AR应用开发。学习资源:官方文档:ARCore官方文档(ARCoredocumentation)是最权威、最全面的学习资源,包含API参考、示例项
- .NET构架之我见
qdzx2008
项目管理.Net.netmicrosoftmvclayer架构设计application
近期构架的帖子很多,集中下大家来讨论三层架构的困惑:为什么要分出数据访问层http://community.csdn.net/Expert/TopicView.asp?id=4946236三层架构之我见——不同于一般的三层架构。也许对您会有所启发!http://community.csdn.net/Expert/TopicView.asp?id=4949724关于分层和架构的思考--请重视业务逻辑
- Unity-c#-协程
BuHuaX
unityc#游戏引擎开发语言
Unity协程(Coroutine)详解1.协程基础概念1.1什么是协程?协程是Unity中一种特殊的程序执行方式,它允许我们将一个长时间的操作分散到多个帧中执行,而不是在一帧内完成所有操作。可以将协程理解为一种"能够暂停执行"的函数。与普通函数相比,协程具有以下特点:可暂停性:可以在执行过程中暂停可以在特定条件下恢复执行不会阻塞主线程延时执行:可以等待指定时间后继续执行可以等待某个条件满足后继续
- 【UE插件】Sphinx关键词语音识别
我的巨剑能轻松搅动潮汐
UE插件ue5
视频教程:UnrealEngine-SpeechRecognition-FreePluginhttps://www.youtube.com/watch?v=KBcXNnSdWog&t=622s官方教程:Sphinx:SpeechRecognitionPlugin|UnrealEngineCommunityWikihttps://unrealcommunity.wiki/speech-recogni
- 基于3dmax及Unity的虚拟博物展览馆
杨鸭嘴兽在工作
项目建档unity3d产品经理虚拟现实
基于3dmax及Unity的虚拟博物展览馆前言1.项目简介2.创意来源3.成果展示4.总结前言本文用来记录2019年7月的项目:基于3dmax及Unity的虚拟博物展览馆,这是本科期间的一个项目,最后拿到了第七届全国大学生数字媒体科技作品竞赛全国二等奖,本人在团队中主要负责资料采集、实地调研与模型建立等工作。1.项目简介本产品是以陕西历史博物馆为基础,利用计算机图形学技术、3D建模技术构建的数字化
- 【Unity实践笔记】使用Json存储和读取数据
LuckySawa
Unity实践笔记
最近项目中需要借助txt保存一些文件的数据,于是学习了使用json总的来说非常方便,易于理解需求与分析需要能够将生成的文件在本地保存一年(自创建时起),期间可以随时提取并使用要有两种搜索途径,一种是通过输入完整的id码(由创建时的时间和随机数组成),另一种是通过查看某一天的全部文件自行筛选由于读取txt文档比逐个读取文件并判断文件名更有效率,考虑创建文件时根据日期来存入对应的文件夹(File-年-
- unity转微信小游戏:激励广告和插屏广告的添加使用
会潜水的小火龙
unity转微信小游戏unity微信游戏引擎
unity转微信小游戏:激励广告和插屏广告的添加使用微信小游戏广告开通及创建unity添加使用微信小游戏广告激励广告插屏广告微信小游戏广告开通及创建微信小游戏注册用户达到500人后,24小时后进入网页版小程序点击小程序左侧流量主进去开通。开通流量主后,在广告管理点击新建广告位创建广告。创建完广告后广告管理下面对应广告会显示广告位名称、广告位ID、广告位状态、操作等。广告位名称:可以自定义主要用来区
- C#面试题(初级篇),详细讲解,帮助你深刻理解,拒绝背话术!
Dr.勿忘
C#游戏开发面试c#游戏引擎unity面试开发语言
拒绝背话术,帮助你深刻理解其原理,真正做到实战时游刃有余!适用于Unity游戏开发、C#语言相关面试等相关学习。此为C#初级篇,不久将更新后续篇目。1.const和readonly有什么区别?1、初始化位置不同。const必须在声明的同时赋值;readonly即可以在声明处赋值,也可以构造⽅法⾥赋值。2、修饰对象不同。const可以修饰类的字段,也可以修饰局部变量;readonly只能修饰类的字段
- Maui学习笔记- SQLite简单使用案例
Mr.L70517
Maui学习笔记学习笔记iosc#sqlite
在本案例中我们将使用EFCore对象关系映射器,对SQLite数据库进行添加删除操作。我们将从数据库读取数据并显示在CollectionView中。并使用RefreshView实现下拉刷新数据。IOS下运行程序创建项目首先需要安装NuGet包Microsoft.EntityFrameworkCore.SqliteCommunityToolkit.MvvmCommunityToolkit.Maui(
- unity游戏开发毕设_毕设分享:用Unity探究2D游戏的打击感
幸行远
unity游戏开发毕设
这是我毕业设计的一部分emmm……我的毕设和格斗游戏相关,而对于打击感的研究算是其中我比较在意的一环。现在临近毕业,我将毕设中开发部分的一些内容整理出来分享,希望能通过这样学习到更多的东西。打击感为何物?字面意思,“打到了的感觉”;好的打击感是易读的,包含信息充足的;它可以让玩家感受到这次的攻击奏效了、这次攻击的轻重程度、感受到这是怎样的攻击。在电子游戏中,则通过视觉和听觉呈现这些。实现方式市面上
- 总结:IDEA社区版接入AI代码工具
小魏的博客
机器学习大语言模型IDE相关软件intellij-ideajavaide
一、介绍本文主要记录下IDEA工具接入通义灵码、deepseek(深度求索)、豆包的方式。idea社区版(我的具体是:IntelliJIDEA2023.2.5(CommunityEdition))二、deepseek配置1、首先得去deepseek平台创建个apikey;生成key位置:DeepSeek默认会送500万的tokens,查看tokens用量:DeepSeek2、安装AutoDev插件
- Unity引擎开发MMORPG游戏日志系统设计与实现
小宝哥Code
MMORPGunity游戏游戏引擎
在Unity引擎开发MMORPG时,日志系统是非常关键的一部分,它帮助开发者追踪游戏运行状态、调试问题、分析性能、记录玩家行为等。以下是如何设计和开发一个高效的日志系统的建议,尤其是针对MMORPG这种复杂的大型在线游戏。1.日志系统的需求分析在MMORPG中,日志系统不仅仅用于错误跟踪,它还要满足多个需求:错误日志(ErrorLogs):记录程序异常或游戏崩溃时的错误信息。调试日志(DebugL
- 安卓动态设置Unity图形API
Jack Yan
Unity进阶androidunity游戏引擎
命令行方式Unity图像api设置为自动,安卓动态设置Vulkan、OpenGLESUnity设置安卓设置创建自定义活动并将其设置为应用程序入口点。在自定义活动中,覆盖字符串UnityPlayerActivity。updateunitycommandlineararguments(StringcmdLine)方法。在该方法中,将cmdLine参数与您自己的启动参数连接起来,然后返回结果。重要:cm
- 【Unity3D小功能】Unity3D中实现场景的淡入淡出效果
恬静的小魔龙
#Unity3D之实用功能及技巧Unityd截图淡入淡出fade
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:398291828Unity3d场景的淡入淡出效果实现思路用UGUI设计一张全屏的纯色图片控制图片的Alpha值,来实现淡入淡出的效果效果展示实
- 如何使用Kotlin构建Android旋转旋钮以帮助儿子练习钢琴
cumian8165
pythonjavaandroid人工智能安卓
Whenmyson'spianoteachertoldhimheshoulduseametronometopracticetiming,ItookitasanopportunitytolearnKotlin.IdecidedtolearnthelanguageandAndroid'secosystemsoIcouldbuildaMetronomeapp.当我儿子的钢琴老师告诉他应该使用节拍器练习计
- 【Unity 天空和昼夜循环系统插件】Procedural Sky Shader & Day Night Cycle - Jupiter 旨在为游戏项目提供动态、真实的天际效果和昼夜变化
Unity游戏资源学习屋
Unity插件
ProceduralSkyShader&DayNightCycle-Jupiter是一款专为Unity开发的程序化天空和昼夜循环系统插件,旨在为游戏项目提供动态、真实的天际效果和昼夜变化。该插件使用程序生成的方式实时模拟天空的变化,提供了多种自定义选项,帮助开发者创建美丽且自然的环境光照和大气效果,适用于各种游戏类型,包括开放世界、冒险、角色扮演等。核心功能程序化天空生成插件采用程序生成方法,能够
- pub.flutter.org 国内镜像站
allanGold
Flutter
直接可访问的站点:https://pub.flutter-io.cnwindows设备系统属性->高级->环境变量:添加下面中的某一对mac设备UsingFlutterinChinaTheFluttercommunityhasmadeaSimplifiedChineseversionoftheFlutterwebsiteavailableathttps://flutter.cn.Ifyou’dli
- unity dotween 颜色大小位置透明度的改变
南极冰魄
Dotween
usingSystem.Collections;usingSystem.Collections.Generic;usingUnityEngine;usingUnityEngine.UI;usingDG.Tweening;//点击按钮,UI动画publicclassColorMove:MonoBehaviour{publicImageban;//图片privateboolisTrue=true;//
- Unity---DOTween插件学习(1)---Transform、Material、Camera、Text、Sequence
ddef54114650
游戏
目录1、Transform方法2、Material方法3、Camera方法4、Text方法5、Sequence队列本文及系列参考于Andy老师的DOTween系列欢迎大家关注Andy老师介绍在UnityAssetStore上搜索DOTween下载免费版。Pro收费版就比免费版多了可视化功能,作用并不大。添加引用UsingDG.Tweening;以DO开头的方法:设置动画的方法以Set开头的方法:设
- 【Unity】使用Canvas Group改变UI的透明度
_Keep up
Unity游戏引擎unity游戏引擎
目录一、前言二、CanvasGroup三、结合DOTween达到画面淡进的效果一、前言在平时开发中,可以通过控制材质、Color改变UI透明度,除此之外还可以CanvasGroup组件来控制透明度。二、CanvasGroup官方文档链接点击进入画布组(CanvasGroup)可集中控制整组UI元素的某些方面,而无需单独处理每个元素。画布组的属性会影响所在的游戏对象以及所有子对象。Alpha:此组中
- tcp局域网简单通讯
是阿根
tcp/ip网络协议网络
usingUnityEngine;usingSystem;usingSystem.Net;usingSystem.Net.Sockets;usingSystem.Text;usingSystem.Threading;///usingPimDeWitte.UnityMainThreadDispatcher;usingUnityEngine.UI;usingUnityEngine.Video;usin
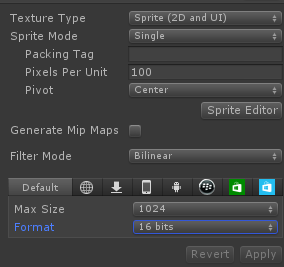
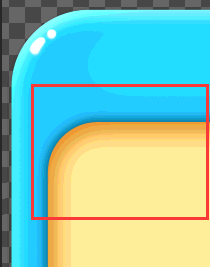
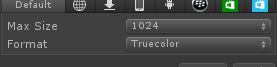
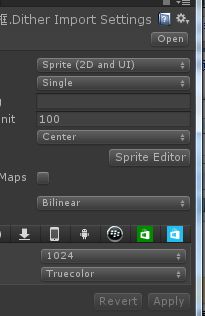
- 开发微信小程序游戏,有没有类似Debug真机图形的方法
1)开发微信小程序游戏,有没有类似Debug真机图形的方法2)Unity中如何实现动态实时的车削效果3)动态创建的Texture,有什么办法可以让他保持ASTC么4)Unity转微信小游戏的日志问题这是第416篇UWA技术知识分享的推送,精选了UWA社区的热门话题,涵盖了UWA问答、社区帖子等技术知识点,助力大家更全面地掌握和学习。UWA社区主页:community.uwa4d.comUWAQQ群
- 《用DOTS解决实际需求》集锦
unity
去年作者发布了一篇《DOTS-ECS系列课程》,深受同学们的好评!前期课程是基于0.51版本录制的,DOTS升级至1.0版本后,同学们纷纷希望能使用DOTS1.0版本录制实战课程。今年作者带着DOTS1.0版本的实战课程回来啦!!!教程可以让会用Unity的同学循序渐进地速成DOTS技术。思路是先消除使用门槛后,再有梯度挖掘DOTS底层实现,学习过程非常平滑,并精细准备了进度条字幕,想看哪里点哪里
- Unity——鼠标是否在某个圆形Image范围内
墨笺染尘缘
unity游戏引擎c#
文章目录前言一、示例总结前言在Unity中判断鼠标是否位于一个圆形区域内,你可以采用以下步骤实现。假设你已经有了一个带有圆形图片的UI元素(如Image组件),并且这个圆形是完全填充了该UI元素的。一、示例1、获取鼠标位置:首先需要将鼠标的屏幕坐标转换为与UI元素对应的Canvas下的局部坐标。2、计算距离:然后计算鼠标在这个局部坐标系下的位置与圆形中心的距离。3、比较距离和半径:最后比较这个距离
- android obb在哪,未解决:Android 使用obb步骤
渔舟晚之
androidobb在哪
1.通过unity导出包含obb的工程。2.按照google官方给定的obb命名方式,已经存放路径进行操作Obb方式:https://developer.android.com/google/play/expansion-files命名方式:[main|patch]。。.obbeg:main.314159.com.example.app.obb2.1存放路径Sd\Android\obb\packa
- Unity各类资源链接汇总集合
逑乐
Unity资源合集unity游戏引擎插件模型工具特效环境
这是Unity资源的汇总内容直接Ctrl+F查找需要的资源Unity3DRaycastPro1.0.5Raycast工具包链接:https://pan.baidu.com/s/1gUiHErUpiiZinwvrgRl7Uw?pwd=1234Unity3DBulletHellEngine0.5.5子弹射击弹幕创建工具链接:https://pan.baidu.com/s/1tDPySxP0SNmjfC
- fps游戏房间组队系统代码逻辑架构设计
你一身傲骨怎能输
FPS射击游戏技术专栏游戏
在FPS游戏中,房间组队系统是一个关键的功能,它允许玩家创建、加入和管理游戏房间。以下是一个基本的房间组队系统代码逻辑架构设计,使用Unity引擎作为示例:1.房间管理器基类首先,定义一个房间管理器的基类,用于统一管理所有的房间。usingSystem.Collections.Generic;usingUnityEngine;publicabstractclassRoomManager:MonoB
- DOTS Unity.Physics物理引擎碰撞事件处理
Unity_RAIN
unity游戏引擎
最近DOTS发布了正式的版本,同时基于DOTS的理念实现了一套高性能的物理引擎,今天我们给大家分享和介绍一下这个物理引擎的碰撞事件处理以及核心相关概念。Unity.Physics物理引擎的主要流程与PipelineUnity.Physics物理引擎做仿真迭代计算的时候主要通过以下步骤来执行:step1:从entity里面的ECS组件中获取我们当前的物体的状态数据;step2:做粗略的broadph
- (2025)修改Unity插件GLTFUtility以解决HDRP项目导入GLB模型法线贴图没有凹凸感问题
mYoCaRdiA
贴图unity游戏引擎c#
原生GLTFUtility插件不支持HDRP渲染管线,导入的GLB模型改为使用HDRP/LitShader时,原本的法线贴图不再显示凹凸感。通过修改插件代码解决此问题。解决前墙壁模型:解决后:解决前地砖模型:解决后:解决方案如下在插件包文件中找到GLTFMaterial脚本(此脚本控制导入的模型最终的材质),找到CreateMaterial方法,复制以下代码并粘贴publicstaticIEnum
- 【强化学习】Unity ML-Agents框架
大雨淅淅
人工智能unity游戏引擎机器学习人工智能深度学习学习
目录一、UnityML-Agents简介二、安装与配置三、基础使用四、关键技术点五、进阶技巧与案例分析六、学习资源七、常见问题与解决方案八、实战项目与案例研究九、未来展望与发展趋势十、结语一、UnityML-Agents简介UnityML-Agents是一个由UnityTechnologies开发的开源项目,它允许开发者利用机器学习技术来训练虚拟环境中的智能代理(Agent)。无论是希望创建更逼真
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri