分享11个超棒的移动应用(mobile apps)开发解决方案
日期:2012-8-24 来源:GBin1.com
如果你问我是不是一个好的时机开发超棒的移动应用了?我得说:当然!
随着不同技术和类库的发展,很多移动应用解决方案浮出水面,在今天这篇文章中,我们将看看11个超棒的跨平台移动应用解决方案和工具。希望大家喜欢!
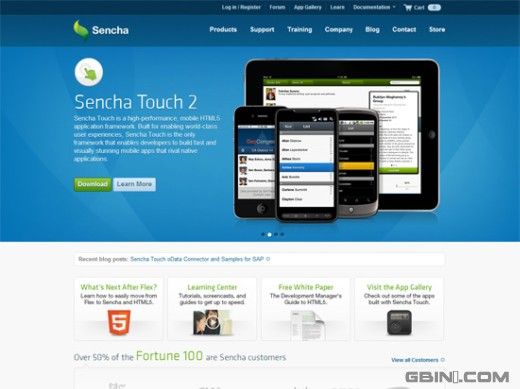
Sencha Touch 2

如果你对于HTML5,CSS3和Javascript比较熟悉的话,那么Sencha Touch 2可能对于你来说就是一个开发iphone,android和blackberry的不错的选择。
sencha touch 2需要安装到你的PC(支持PC,Mac和Linux)。同时你需要一个本地的web服务器安装到你的PC中(这里有个文档可以帮助你: how to install XAMMP)
如果需要你可以访问 Kitchen Sink app 来看看实际的效果。
Sencha Touch 2 总结
- 技术需求:HTML,CSS,Javascript,一般web开发知识
- 平台支持:iOS,Android,BlackBerry
- 成本投入:免费(under commercial and open source licenses),付费OEM授权
- 文档支持:Examples, screencasts, and tutorials
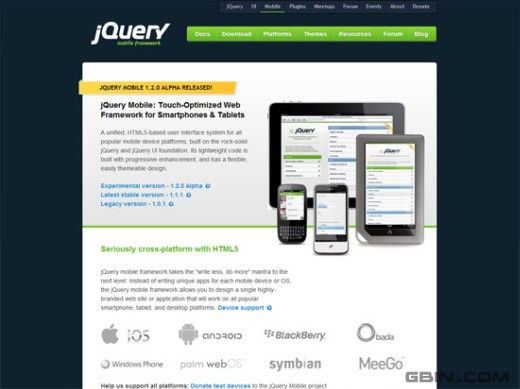
jQuery Mobile

jQuery Mobile是一个HTML5的UI框架,用来开发触摸式设备应用。非常简答并且直观,并且文档很全。 并且支持主题切换:ThemeRoller。
如果需要开发服务器端,你可以使用PhoneGap;这里官方文章教你如何使用PhoneGap开发jQueryMobile。
这里我们推荐使用免费的jQuery开发工具 Codiqa ,使用这个工具你可以使用拖放的方式来添加组件,直接看到效果,相信你肯定会喜欢!
jQuery Mobile 总结
- 技术需求:HTML,CSS,jQuery
- 平台支持:主流移动浏览器
- 成本投入:免费(license: MIT and GPL)
- 文档支持:演示和文档
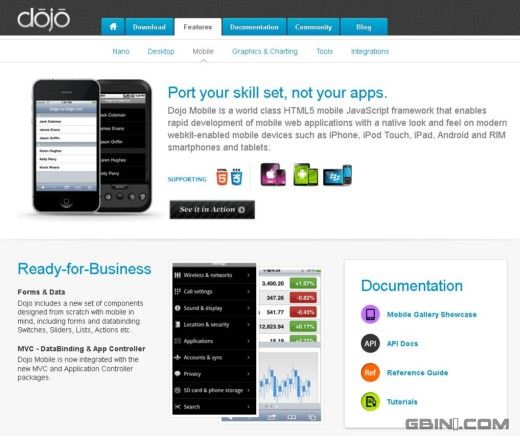
Dojo toolkit - mobile

最新发布的Dojo toolkit 1.7中带给我们了移动开发的框架 dojox/mobile,在前面的文章中我们曾经介绍过Dojo的移动开发,缺省支持iOS,Android,Blackberry和Common四种主题,并且拥有丰富的界面元素,帮助你快速的开发移动设备应用。
Dojo mobile 总结
- 技术需求:HTML,CSS,Dojo
- 平台支持:主流移动浏览器
- 成本投入:免费
- 文档支持:演示和文档
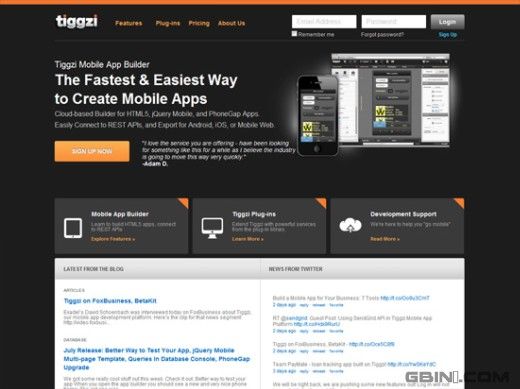
Tiggzi

使用jQuery Mobile作为基础,tiggzi是一个拖放开发工具用来开发移动应用。你可以添加标准的按钮,菜单,视频,地图等等到你的移动应用中,并且能够绑定事件。
Tiggzi 总结
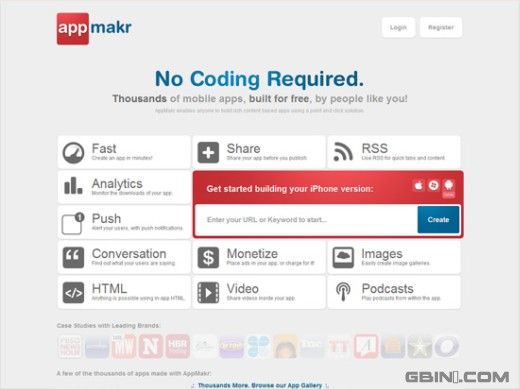
AppMakr

Appmakr是一个在线工具帮助你创建移动应用,同时能够帮助你将应用添加到app store中。你可以倒入RSS feed来生成一个移动优化的应用。
不需要任何的编程,当然你可以添加自定义的HTML
AppMakr总结
- 技术需求:懂HTML,CSS将会更有帮助
- 平台支持:iOS,Android,windows phone
- 成本投入:$79/月,插入广告的话可以免费
- 文档支持:演示和文档
iBuildApp

iBuildApp是一个创建移动应用的工具。拥有非常不错的模板供大家选择,而且你可以在iBuildApp Gallery里得到应用的特性。
提供了很多选项添加到你的移动应用中,包括e-commerce和嵌入web页面到你的应用。提供了Soap web服务允许你创建,获取,升级或者删除内容。
iBuildApp总结
- 技术需求:懂HTML,CSS将会更有帮助
- 平台支持:iOS,Android
- 成本投入:$9.99/月,插入广告的话可以免费
- 文档支持:演示和文档
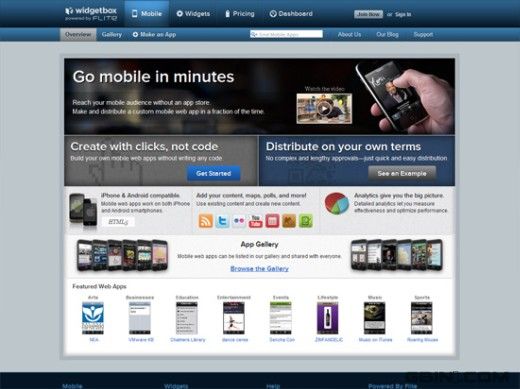
Widgetbox

Widgetbox 提供了超简单的方式来创建和运营简单,基于内容的移动应用。你可以通过博客或者其它社交媒体的RSS来创建页面。当然你也可以使用HTML和 CSShttp://sixrevisions.com/user-interface/website-wireframin添加自定义的内容。
这里可以查看使用widgetbox创建的app应用。
iBuildApp总结
- 技术需求:懂HTML,CSS将会更有帮助
- 平台支持:大多数的移动浏览器
- 成本投入:$25-100/月
- 文档支持:Q&A,演示和文档
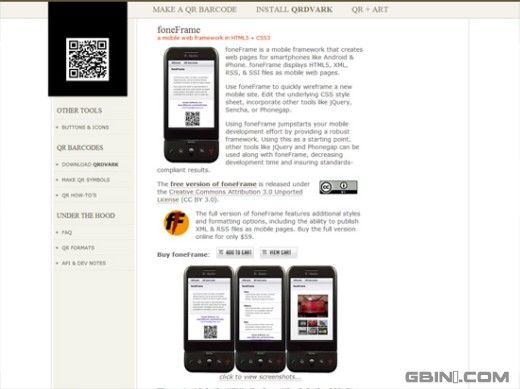
foneFrame

foneframe是一个移动HTML5/CSS3的框架帮助你开发针对移动设备优化的web应用。你可以使用phonegap或者appmobi XDK来作为后端。同时也是一个不错的构建mobile网站的工具。
foneframe总结
- 技术需求:HTML5,javascript,CSS
- 平台支持:大多数的移动浏览器
- 成本投入:免费(license: Creative Commons Attribution 3.0 Unported License)
- 文档支持:模板拥有内建的文档
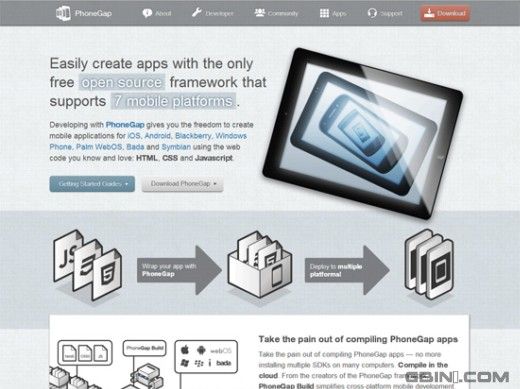
PhoneGap

PhoneGap是一个免费开源的软件作为拥有独立开发语言的的移动OS SDK的桥联。
使用phonegap你可以更容易的支持不同的移动设备。你可以使用HTML5,CSS3和Javascript创建移动应用。然后使用phonegap来针对指定的操作系统打包。同时整合了Dreamwearver。
PhoneGap Build

Phonegap的开发人员创建了一个机遇web的平台帮助你创建你自己的build。叫做PhoneGap build。这个服务目前支持iOS,Android,blackberry,webOS和Symbian。
使用这个服务你可以上传你自己的HTML5,CSS3和Javascript,PhoneGap build会帮助你生成你需要的文件,你可以直接发送到App store中。
appMobi XDK

appMobi XDK是一个基于云的移动应用开发环境。作为Google chrome的插件存在。同时帮助你运行你的mobile应用,也能帮助你部署应用到app store中。虽然服务是免费的,他们提供了一些附加服务例如,消息推送和电子商务帮助你增强你的移动应用。