vue.config.js 配置
vue.config.js配置项
vue-cli3 脚手架搭建完成后,项目目录中没有 vue.config.js 文件,需要手动创建
创建vue.config.js
vue.config.js(相当于之前的webpack.config.js) 是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载。你也可以使用 package.json 中的 vue 字段,但是注意这种写法需要你严格遵照 JSON 的格式来写。
在根目录中创建 vue.config.js
vue.config.js配置
这个文件应该导出一个包含了选项的对象:
配置选项
publicPath
Type: string
Default: '/'
部署应用包时的基本 URL, 用法和 webpack 本身的 output.publicPath 一致。
这个值也可以被设置为空字符串 ('') 或是相对路径 ('./'),这样所有的资源都会被链接为相对路径,这样打出来的包可以被部署在任意路径。
// 这里的webpack配置会和公共的webpack.config.js进行合并
module.exports = {
// 执行 npm run build 统一配置文件路径(本地访问dist/index.html需'./')
publicPath: './',
}把开发服务器架设在根路径,可以使用一个条件式的值:
// 这里的webpack配置会和公共的webpack.config.js进行合并
module.exports = {
// NODE_ENV:Node.js 暴露给执行脚本的系统环境变量。通常用于确定在开发环境还是生产环境
publicPath: process.env.NODE_ENV === 'production' ? '' : '/',
}outputDir
Type: string
Default: 'dist'
输出文件目录,当运行 vue-cli-service build(npm run build) 时生成的生产环境构建文件的目录。注意目标目录在构建之前会被清除 (构建时传入 --no-clean 可关闭该行为)。
// 这里的webpack配置会和公共的webpack.config.js进行合并
module.exports = {
// 执行 npm run build 统一配置文件路径(本地访问dist/index.html需'./')
// NODE_ENV:Node.js 暴露给执行脚本的系统环境变量。通常用于确定在开发环境还是生产环境
// publicPath: '/',
publicPath: process.env.NODE_ENV === 'production' ? '' : '/',
outputDir: 'dist', // 输出文件目录
}assetsDir
Type: string
Default: ''
放置生成的静态资源 (js、css、img、fonts) 的目录。
// 这里的webpack配置会和公共的webpack.config.js进行合并
module.exports = {
// 执行 npm run build 统一配置文件路径(本地访问dist/index.html需'./')
// NODE_ENV:Node.js 暴露给执行脚本的系统环境变量。通常用于确定在开发环境还是生产环境
// publicPath: '/',
publicPath: process.env.NODE_ENV === 'production' ? '' : '/',
outputDir: 'dist', // 输出文件目录
assetsDir: 'static', // 放置静态资源
}注:从生成的资源覆写 filename 或 chunkFilename 时,assetsDir 会被忽略。
indexPath
Type: string
Default: 'index.html'
指定生成的 index.html 的输出路径 (相对于 outputDir)。也可以是一个绝对路径。
// 这里的webpack配置会和公共的webpack.config.js进行合并
module.exports = {
// 执行 npm run build 统一配置文件路径(本地访问dist/index.html需'./')
// NODE_ENV:Node.js 暴露给执行脚本的系统环境变量。通常用于确定在开发环境还是生产环境
// publicPath: '/',
publicPath: process.env.NODE_ENV === 'production' ? '' : '/',
outputDir: 'dist', // 输出文件目录
// assetsDir: 'static', // 放置静态资源
// indexPath: 'index.html', // 可以不设置一般会默认
}filenameHashing
Type: boolean
Default: true
默认情况下,生成的静态资源在它们的文件名中包含了 hash 以便更好的控制缓存。然而,这也要求 index 的 HTML 是被 Vue CLI 自动生成的。如果你无法使用 Vue CLI 生成的 index HTML,你可以通过将这个选项设为 false 来关闭文件名哈希。
// 这里的webpack配置会和公共的webpack.config.js进行合并
module.exports = {
// 执行 npm run build 统一配置文件路径(本地访问dist/index.html需'./')
// NODE_ENV:Node.js 暴露给执行脚本的系统环境变量。通常用于确定在开发环境还是生产环境
// publicPath: '/',
publicPath: process.env.NODE_ENV === 'production' ? '' : '/',
outputDir: 'dist', // 输出文件目录
// assetsDir: 'static', // 放置静态资源
// indexPath: 'index.html', // 可以不设置一般会默认
// filenameHashing:true, // 文件命名
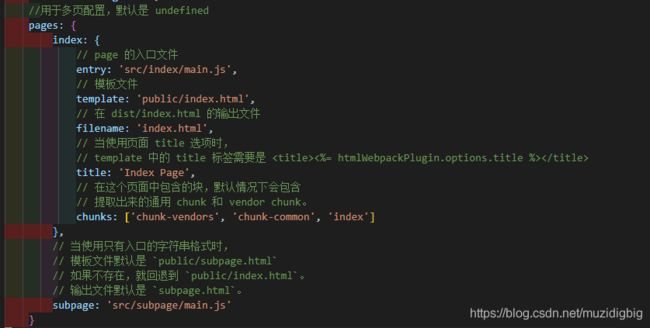
}pages
Type: Object
Default: undefined
在 multi-page(多页)模式下构建应用。每个“page”应该有一个对应的 JavaScript 入口文件。
其值应该是一个对象,对象的 key 是入口的名字,value 是:
一个指定了 entry, template, filename, title 和 chunks 的对象 (除了 entry 之外都是可选的);
或一个指定其 entry 的字符串。
注:当在 多页应用 模式下构建时,webpack 配置会包含不一样的插件 (这时会存在多个 html-webpack-plugin 和 preload-webpack-plugin 的实例)。如果你试图修改这些插件的选项,请确认运行 vue inspect。
lintOnSave
Type: boolean | 'error'
Default: true
是否在保存的时候使用 `eslint-loader` 进行检查。 有效的值:`ture` | `false` | `"error"` 当设置为 `"error"` 时,检查出的错误会触发编译失败。
// 这里的webpack配置会和公共的webpack.config.js进行合并
module.exports = {
// 执行 npm run build 统一配置文件路径(本地访问dist/index.html需'./')
// NODE_ENV:Node.js 暴露给执行脚本的系统环境变量。通常用于确定在开发环境还是生产环境
// publicPath: '/',
publicPath: process.env.NODE_ENV === 'production' ? '' : '/',
outputDir: 'dist', // 输出文件目录
// assetsDir: 'static', // 放置静态资源
// indexPath: 'index.html', // 可以不设置一般会默认
// filenameHashing:true, // 文件命名
lintOnSave: false, //设置是否在开发环境下每次保存代码时都启用 eslint验证
}runtimeCompiler
Type: boolean
Default: false
是否使用包含运行时编译器的 Vue 构建版本。设置为 true 后你就可以在 Vue 组件中使用 template 选项了,但是这会让你的应用额外增加 10kb 左右。
// 这里的webpack配置会和公共的webpack.config.js进行合并
module.exports = {
// 执行 npm run build 统一配置文件路径(本地访问dist/index.html需'./')
// NODE_ENV:Node.js 暴露给执行脚本的系统环境变量。通常用于确定在开发环境还是生产环境
// publicPath: '/',
publicPath: process.env.NODE_ENV === 'production' ? '' : '/',
outputDir: 'dist', // 输出文件目录
// assetsDir: 'static', // 放置静态资源
// indexPath: 'index.html', // 可以不设置一般会默认
// filenameHashing:true, // 文件命名
lintOnSave: false, //设置是否在开发环境下每次保存代码时都启用 eslint验证
// runtimeCompiler: false, // 是否使用带有浏览器内编译器的完整构建版本
}transpileDependencies
Type: Array
Default: []
默认情况下 babel-loader 会忽略所有 node_modules 中的文件。如果你想要通过 Babel 显式转译一个依赖,可以在这个选项中列出来。
productionSourceMap
Type: boolean
Default: true
如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建。
crossorigin
Type: string
Default: undefined
设置生成的 HTML 中 和