npm(了解)+Babel转码器+模块化+webpack打包
目录
介绍
设置镜像导入依赖
其他命令
Babel转码器
模块化
es6怎么做模块化
webpack
webpack的使用
介绍
一个包的管理工具,类似与Maven,用于前端中管理JS的依赖
我们使用npm创建一个类似与Maven的工程
终端输入npm init -y初始化命令创建工程——>得到package.json(类似pom.xml)
设置镜像导入依赖
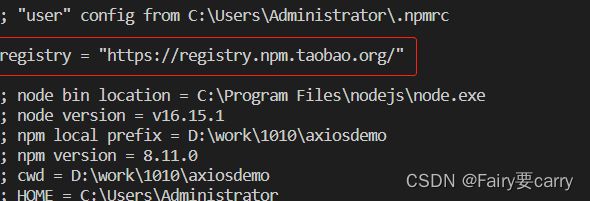
npm config set xxx
npm config list查看配置信息
下载Jquery
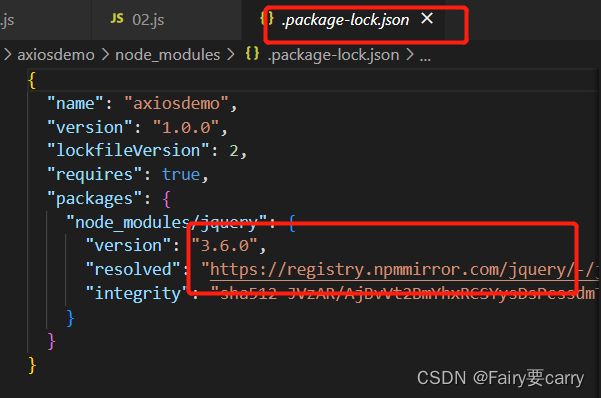
->npm install jquery
下载完后多个jq包和package-lock.json(锁定当前使用的版本)
其他命令
我们可以根据配置文件xxx.json初始化加载依赖
npm install (注意在当前工程中运行)
npm install --save-dev eslint:当前工程下载依赖,局部
下面的是全局安装
Babel转码器
作用:es6转为es5解决兼容性问题
这里有个坑
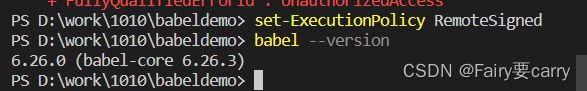
npm下载Babel后查看version提示无法加载源文件
无法加载的可以用管理员身份运行PowerShell,执行:set-ExecutionPolicy RemoteSigned 输入Y就行了
npm install --global babel-cli
#查看是否安装成功
babel --versionBabel的使用:
1.初始化项目
2.创建文件,里面写es6
3.转码一定要配置.balbelrc配置文件
Babel的配置文件是.babelrc,存放在项目的根目录下,该文件用来设置转码规则和插件,基本格式如下
4.安装转码器
npm install --save-dev babel-preset-es20155.转码
# 转码结果写入一个文件
mkdir dist1
# --out-file 或 -o 参数指定输出文件
babel src/example.js --out-file dist1/compiled.js
# 或者
babel src/example.js -o dist1/compiled.js
# 整个目录转码
mkdir dist2
# --out-dir 或 -d 参数指定输出目录
babel src --out-dir dist2
# 或者
babel src -d dist2模块化
简而言之,就是js与js之间的调用就是模块化(前端)
后端就是类与类之间的调用
1.模块规范
每个文件就是一个模块,有自己的作用域。在一个文件里面定义的变量、函数、类,都是私有的,对其他文件不可见。
2.导出模块中的成员,其它模块进行调用
3导入模块(这里是另一个js文件)
然后运行即可
node xxxx.jses6怎么做模块化
1.创建模块
//创建
export function getList() {
console.log('获取数据列表')
}
export function save() {
console.log('保存数据')
}注意,es写法实现模块化操作,在nodejs下是不能直接运行的,需要使用bebel将es6转为es5代码才能运行
2.导出模块
//调用01.js的方法
import m from "./01.js"
//调用方法
m.getList()
m.save()3.然后运行node xx.js即可
记得要安装babel
webpack
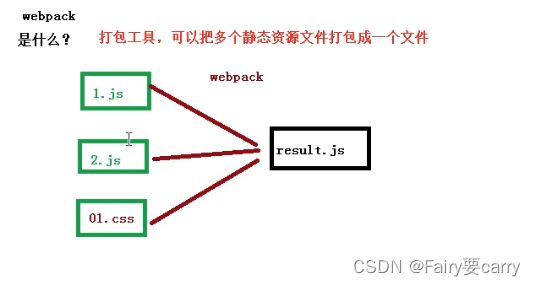
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
意思就是可将多个文件打包为一个
作用: 打包工具,帮助把多个静态资源文件打包成一个文件,减少了页面的请求
webpack的使用
1.进行安装
npm install -g webpack webpack-cli2.进入webpack文件初始化项目
npm init -y3.然后创建webpack配置文件,配置打包信息
三部分:配置打包的文件入口+输出的路径(到哪个文件夹下)+打包输出的文件名
common.js:
//创建export方法表示能够被别人调用
exports.info = function (str) {
console.log()
document.write(str);//浏览器输出
}utils.js
exports.add = function (a, b) {
return a + b;
}main.js导入前面两个模块
const common=require('./common')
const utils=require('./utils')
//引入css
require('./style.css')
//进行调用
common.info('hello common'+utils.add(1,2))
4.然后进行打包
以下配置的意思是:读取当前项目目录下src文件夹中的main.js(入口文件)内容,分析资源依赖,把相关的js文件打包,打包后的文件放入当前目录的dist文件夹下,打包后的js文件名为bundle.js
//webpack打包的配置文件
const path = require("path"); //Node.js内置模块
module.exports = {
entry: './src/main.js', //配置入口文件
output: {
path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径
filename: 'bundle.js' //输出文件
},
module:{
rules: [
{
test: /\.css$/, //打包规则应用到以css结尾的文件上
use: ['style-loader', 'css-loader']
}
]
}
}5.执行打包命令
webpack #有黄色警告
webpack --mode=development #没有警告
#执行后查看bundle.js 里面包含了上面两个js文件的内容并惊醒了代码压缩