最近想使用一个service的时候报了循环依赖的问题。
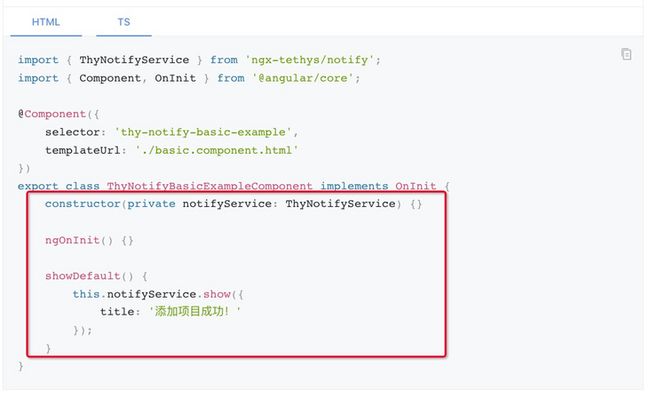
官方指导给的调用方法很简单,在构造函数中添加notifyService,然后直接调用即可。
export class ThyNotifyBasicExampleComponent implements OnInit {
constructor(private notifyService: ThyNotifyService) {}
ngOnInit() {}
showDefault() {
this.notifyService.show({
title: '添加项目成功!'
});
}
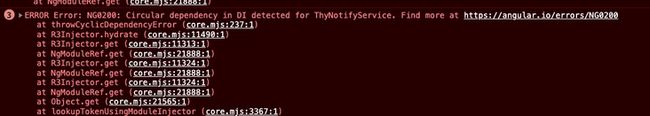
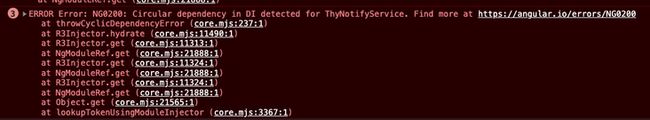
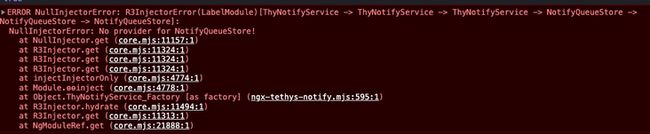
}但是我在使用的时候却报了notifyService的循环依赖。NG0200: Circular dependency in DI detected for ThyNotifyService
如图
尝试解决:
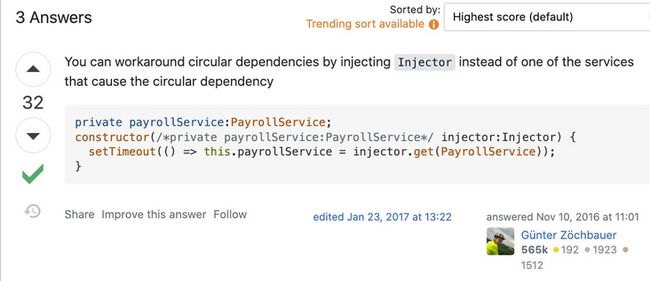
上谷歌搜索后,最开始尝试了这种方法: 构造函数里构造的是Injector,
接着在函数给定义的属性赋值。
private payrollService:PayrollService;
constructor(injector:Injector) {
setTimeout(() => this.payrollService = injector.get(PayrollService));
}在 Angular 中 Injector (注入器) 用来管理服务对象的创建和获取,
Injector 抽象类中定义了一个 get() 抽象方法,该方法用于根据给定的 Token 从注入器中获取相应的对象,每个Injector 抽象类的子类都必须实现该方法。
虽然不知道为什么他说这样做可以解决循环依赖问题,但是经过我尝试之后,很明显没有用。
Provide:
之后想起了之前项目中,解决formControl组件循环依赖一般通过providers。
providers: [
{
provide: NG_VALUE_ACCESSOR, multi: true,
useExisting: forwardRef(() => {
return VehicleColourSelectComponent;
})
}
]发现自己突然对provide注入忘得差不多了。于是大概讲一下
AngularJS文档对provider的定义:
provider是一个带有$get()方法的对象。injector调用$get方法创建一个新的service
在Angular中有很多方式可以将服务类注册到注入器中:
@Injectable中的providedIn属性@NgModule中的providers属性@Component中的providers属性
- @Injectable 中的providedIn属性
@Injectable({providedIn:'root'})
export class AService {
」providedIn: 'root' 告诉 Angular在根注入器中注册这个服务。
若这种方式注册,就不用在 @NgModule 装饰器中写 providers 。并且在代码编译打包时, 会进行摇树优化,会移除所有没在应用中使用过的服务。比较推荐。
- @NgModule 中的 providers属性
@NgModule({
providers: [
HeroService,
// { provide: HeroService, useValue: HeroService }
],
若service中没有在根注入器中注入该服务,若我们想在组件中使用service,就需要使用手动注入service。
注入的识别是通过参数的字符名称token, 所以{ provide: HeroService, useValue: HeroService } 的 provide就是我们设置的名称token, useValue表示使用哪个服务。
若名称与service名相同,我们也可以简化,直接使用HeroService。
- @Component 元数据中的 providers属性
// service.ts
@Injectable()
// component.ts
@Component({
...
selector: 'app-heroes',
providers: [ HeroService ]
})这种方式和@NgModule差不多。
由于不知道我引用的外置service是否注入了根注入器,我先假设它没有注入,于是手动在@NgModule中注入了一下。代码如下。
@NgModule({
declarations: [],
imports: [
CommonModule,
IndexModule,
LabelRoutingModule,
],
providers: [
ThyNotifyService
]
})最后解决方式:
最后尝试了很多次,
解决方式是在providers ThyNotifyService的基础上再引入一个ThyNotifyModule。如下第7和10行。
1 @NgModule({
2 declarations: [],
3 imports: [
4 CommonModule,
5 IndexModule,
6 LabelRoutingModule,
7 ThyNotifyModule
8 ],
9 providers: [
10 ThyNotifyService
11 ],
})由于不太清楚这些外置组件库的实现方式,最后也没太搞懂为什么使用ThyNotifyService 需要引入ThyNotifyModule。
官方也没写清楚需要引入这个。所以也试了不久。
可能是有些东西依赖ThyNotifyModule。
至于为什么privide能解决循环依赖等问题,由于最近比较忙,等之后有时间再补充。
参考:
https://blog.csdn.net/sllailc...
https://yuyang041060120.githu...