- 以太网协议介绍
归宿688
软件开发自动驾驶网络协议
目录一.以太网主要协议关系介绍二.协议介绍及帧结构2.1媒体访问控制子层协议MAC2.2地址解析协议ARP2.2.1ARP帧结构2.2.2ARP协议工作原理2.3网际互连协议IP2.3.1IP协议帧2.3.2IP数据报分片重组2.4互联网控制消息协议ICMP2.5用户数据报协议UDP2.6传输控制协议TCP一.以太网主要协议关系介绍 网络结构可以分为五层,自底向上依次为:物理层、数据链路层、网络
- 勒索病毒攻击:如何应对和恢复
测试者家园
网络安全软件测试质量效能web安全安全网络运维项目管理病毒
近年来,勒索病毒(Ransomware)已经成为全球信息安全领域最具破坏力的威胁之一。无论是个人用户,还是大中型企业,甚至政府机构,勒索病毒的攻击频率和破坏性日益增加。2020年及2021年,勒索病毒攻击不仅数量激增,且其攻击手法、目标和传播方式也变得更加复杂、精密和具有针对性。勒索病毒是一种恶意软件,它通过加密受害者的文件、系统或网络,迫使受害者支付赎金以恢复访问权限。虽然支付赎金可能暂时解决问
- 网络流量如何从公共互联网抵达Kubernetes容器 Pod?
硅基创想家
#Kubernetes实战与经验kubernetes容器云原生
“解释网络流量如何从公共互联网抵达Kubernetes容器(Pod)”,这是DevOps技术面试中相当常见的问题。对这个问题给出准确且详尽的回答,能体现出DevOps工程师对Kubernetes各项流程的熟悉程度。在本文中,我将以在AWSEKS上运行Kubernetes为例,梳理这一过程。简短的答案可以概括为:用户请求→域名系统(DNS)→弹性负载均衡器(ELB)→Ingress控制器(可选)→K
- 如何在Python中使用Etherscan API进行以太坊数据查询
scaFHIO
python开发语言
Etherscan是领先的区块链浏览器、搜索、API和分析平台,专注于以太坊——一个去中心化的智能合约平台。在本篇文章中,我们将介绍如何在Python中使用EtherscanAPI进行以太坊数据查询,并提供详细的代码示例。1.技术背景介绍Etherscan提供了丰富的API接口,允许开发者查询以太坊网络上的各种数据,包括交易、账户、合约等信息。使用这些API接口,开发者可以方便地集成以太坊数据到自
- SpringCloud----如何解决灾难性雪崩效应
Catalina_yep
SpringCloud
1.降级超时降级、资源不足时(线程或信号量)降级,降级后可以配合降级接口返回托底数据。实现一个fallback方法,当请求后端服务出现异常的时候,可以使用fallback方法返回的值.保证:服务出现问题整个项目还可以继续运行。2.熔断当失败率(如因网络故障/超时造成的失败率高)达到阀值自动触发降级,熔断器触发的快速失败会进行快速恢复。通俗理解:熔断就是具有特定条件的降级。所以在代码上熔断和降级都是
- JAVA EE初阶 - 预备知识(三)
2025年一定要上岸
java-eejava
一、中间件中间件是一种处于操作系统和应用程序之间的软件,它能够为分布式应用提供交互、资源共享、数据处理等功能,是现代软件架构中不可或缺的一部分。下面从多个方面为你详细介绍中间件:定义与作用定义:中间件是连接两个或多个软件组件或应用程序的软件层,它屏蔽了底层操作系统和网络的复杂性,为开发者提供了统一的编程接口和开发环境,使得不同的应用程序可以方便地进行通信和协作。作用简化开发:开发者无需关注底层的通
- C#的序列化[Serializable()]
CoderIsArt
C#c#开发语言
[Serializable]是.NET框架中的一个特性(Attribute),用于标记一个类、结构体、枚举或委托可以被序列化。序列化是将对象的状态转换为可以存储或传输的格式(如二进制、XML或JSON)的过程,以便在需要时可以重新创建该对象。主要用途:持久化存储:将对象的状态保存到文件或数据库中,以便后续恢复。跨进程或跨机器传输:在分布式系统中,将对象通过网络传输到其他进程或机器。深拷贝对象:通过
- SpringBoot+webSocket项目私信聊天功能实现
静谧空间
websocket网络协议网络
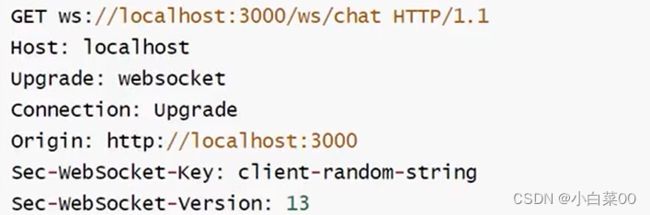
webSocket什么是ws?WS(WebSocket)是一种网络通信协议,它提供了在客户端和服务器之间进行双向、实时通信的能力。相比于传统的HTTP协议,WebSocket具有更低的延迟和更高的效率。传统的HTTP协议是一种无状态的协议,每次通信都需要客户端发起请求,服务器响应后关闭连接,因此无法实现实时的双向通信。而WebSocket协议则在初始握手阶段首先通过HTTP协议建立连接,然后升级为
- 什么是网关,网关的作用是什么?网络安全零基础入门到精通实战教程!
黑客demon
web安全服务器网络安全网关计算机网络
1.什么是网关网关又称网间连接器、协议转换器,也就是网段(局域网、广域网)关卡,不同网段中的主机不能直接通信,需要通过关卡才能进行互访,比如IP地址为192.168.31.9(子网掩码:255.255.255.0)和192.168.7.13(子网掩码:255.255.255.0)的两个主机不是同一网段,想要进行互访就得需要网关。就像古代想要出城的唯一路径就是过城门下的关卡。网关在传输层上实现不同网
- 训练与优化
钰见梵星
小土堆PyTorch深度学习深度学习pytorch人工智能
训练与优化损失函数与反向传播损失函数能够衡量神经网络输出与目标值之间的误差,同时为反向传播提供依据,计算梯度来优化网络中的参数。torch.nn.L1Loss计算所有预测值与真实值之间的绝对差。参数为reduction:'none':不对损失进行任何求和或平均,返回每个元素的损失。'mean':对损失进行平均,默认选项。'sum':对所有样本的损失进行求和。importtorchinput=tor
- Linux sftp 使用详解
linux
简介SFTP(安全文件传输协议)是一种通过网络在计算机之间传输文件的安全方法。它是SSH协议的一部分,这意味着它在文件传输过程中提供加密通信。SFTP通常用于安全文件管理、远程文件访问和远程文件编辑。常用命令sftpuser@host:通过SFTP连接到远程服务器ls:列出当前远程目录中的文件cd:更改远程目录pwd:显示当前远程目录lcd:更改本地目录lpwd:显示当前本地目录put:将文件从本
- 无人设备遥控器之视频回传篇
SKYDROID云卓小助手
音视频人工智能计算机视觉网络目标检测嵌入式硬件
无人设备遥控器的视频回传是指将无人设备(如无人机)采集到的视频信号传输回遥控器或其他接收设备的过程。这一过程在诸多应急情境中显得尤为重要,它能为指挥中心的决策者、调度系统以及AI分析等提供实时画面。一、主流回传方式目前,主流的视频回传方式是利用遥控器的4G/5G上网功能。无人机通过空中的图传系统将影像传输至遥控器,再经由遥控器重新编码后,利用4G/5G网络进行回传。这种方式具有覆盖范围广、传输速度
- Wi-Fi 8(802.11bn)的超高可靠性特性介绍
WPG大大通
QUALCOMM产线大大通wifi无线网络自动化网络安全应用前景
Wi-Fi8,即IEEE802.11bn标准,是继Wi-Fi7之后的下一代无线网络技术。这项新技术的目标是提供超高可靠性(UltraHighReliability的无线网域连接,特别适用于对低延迟和高稳定性有严格要求的应用,如扩增实境/虚拟实境(AR/VR)、工业自动化和远端医疗手术等。Wi-Fi8的主要特点包括:1.提高吞吐量:使通过MAC数据服务测得的吞吐量提高25%。2.降低延迟:减少25%
- HCIA网络层协议与IP编址
夏の橘
HCIA学习之路网络
摘要:网络层是OSI模型中的核心层级,负责实现跨网络的数据传输。本文深入解析HCIA认证要求的网络层协议(IP/ICMP/ARP)及IP编址技术,涵盖子网划分、NAT原理及数据转发流程,帮助读者掌握网络层关键技术。目录一、网络层协议核心功能二、核心协议解析1.IP协议(InternetProtocol)2.ICMP协议3.ARP协议三、IPv4编址技术详解1.地址结构与分类关键细节2.子网划分实践
- 前端面试题(HTML篇)
每天一点点~
htmlcssjavascript
1.网络中使用最多的图片格式有哪些?JPEG,GIF,PNG最流行的是JPEG格式,可以把文件压缩到最小在PS以JPEG格式存储时,提供11级压缩等级2.Doctype作用?严格模式与混杂模式如何区分?它们有何意义?声明文档类型声明位于位于HTML文档中的第一行,处于标签之前DOCTYPE不存在或格式不正确会导致文档以兼容模式呈现。标准模式(严格模式)浏览器按照W3C的标准解析执行代码标准模式(严
- python websocket 心跳_websocket心跳及重连机制
蜗牛老湿
pythonwebsocket心跳
websocket心跳及重连机制websocket是前后端交互的长连接,前后端也都可能因为一些情况导致连接失效并且相互之间没有反馈提醒。因此为了保证连接的可持续性和稳定性,websocket心跳重连就应运而生。在使用原生websocket的时候,如果设备网络断开,不会立刻触发websocket的任何事件,前端也就无法得知当前连接是否已经断开。这个时候如果调用websocket.send方法,浏览器
- RESTful API与Spring MVC注解结合详解
龙阳ω
springmvcrestfulspringmvcjava
1、RESTfulAPIRESTfulAPI,全称为RepresentationalStateTransfer(表述性状态转移)的API,是现代Web服务中最为流行的架构风格之一。其核心思想是将网络中的资源抽象为一系列URL,客户端通过HTTP协议对这些URL进行访问和操作,从而实现资源的获取、创建、更新和删除等操作。使用HTTP协议中的方法(GET、POST、PUT、DELETE等)来表示对资源
- Steamworks:Steamworks平台概览_2024-07-25_00-28-31.Tex
chenjj4003
游戏开发2php服务器linux性能优化arcgis游戏github
Steamworks:Steamworks平台概览Steamworks简介1.1Steamworks平台概述Steamworks是一个由Valve公司开发的全面的软件开发工具包(SDK),旨在帮助游戏开发者和发行商在Steam平台上发布和管理他们的游戏。Steamworks集成了Steam的多项服务,包括但不限于自动更新、成就系统、云存储、社交网络功能、反作弊机制、以及Steam创意工坊等,为游戏
- 如何连接别人的redis服务器吗?
黑客KKKing
网络安全网络工程师计算机电脑web安全网络安全
电脑怎么连接别的网络“笔记本电脑无法连接无线网络怎么办?”,说到这个问题,小编对这样类型的问题还真的回答了不少了,无非就那么几种情况,一一的排除,就找到问题的所在问题了,那么怎么排除或者解决呢?下面电脑知识吧的小编就简单分享一下吧:解决分析思路:手机可以可以连接到无线网络,说明无线信号没有问题,路由器应该也没问题,问题更大的可能是在电脑的设置、首先,驱动程序是否正常安装、检查这个,通常可以右键“我
- k8s rook-ceph MountDevice failed for volume pvc An operation with the given Volume ID already exists
时空无限
Kuberneteskubernetesceph
https://github.com/rook/rook/issues/4896环境kubeadm搭建的k8s集群,rook-ceph部署的ceph存储,monpod所在宿主机和挂载客户端机器pod所在机器不在一个二层网络里。故障pod挂载不上pvc,describepod信息如下MountDevicefailedforvolumepvcAnoperationwiththegivenVolumeI
- 【深度学习pytorch-93】Transformer 相比 RNN 的优势
华东算法王
DL-pytorch深度学习pytorchtransformer
Transformer相比RNN的优势Transformer和RNN(循环神经网络)都是自然语言处理(NLP)领域的重要架构,但它们的工作原理和应用方式有很大不同。Transformer由于其独特的结构和机制,在多个方面优于RNN。以下是Transformer相比RNN的主要优势:1.并行计算能力RNN的局限性RNN是按顺序处理输入的,即每个时间步的输出都依赖于前一个时间步的输出。这意味着,在训练
- Electron学习
星空0107
electronjavascriptecmascript
Electron的简介Electron基于chromium和Node.js,让我们可以使用Javascript,HTML,CSS构建跨平台的桌面应用程序,同时Electron兼容Mac,Window,和Linux,可以构建出三个平台的应用程序Electron的安装运行cmd,输入npminit,然后一直按enter换行即可输入cnpmielectron-S(如果电脑没有安装cnpm会报错,需要安装
- electron学习笔记
weixin_46452138
electron学习javascript
electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基
- ESP MESH一个节点连接外部网络的实验
caixf_001
ESP32ArduinoIDEESP32Arduinoc++
用ESP32-C3作为主外部连接点中转信息MESH到外部网络实验项目概述工程实现web服务器MESH节点总结实验项目概述MESH架构在前面的文章中介绍了,不在赘述用ESP8266创建MESH网络。问题是在用板子实验时都没有成功,这里实验用到了ESP32,没有成功,ESP8266应该是不能作为桥接节点。看到网上有网友介绍使用ESP32-C3做WEB页可以控制其他的两个MESH节点的LED灯点亮和关闭
- Linux系统性能调优技巧
敖光 SRE
devopslinux运维服务器
Linux系统性能调优需要结合硬件资源、业务场景和系统瓶颈进行针对性优化。以下是系统化的调优思路和常用技巧,涵盖CPU、内存、磁盘、网络、内核参数等核心方向:一、性能分析工具速查工具用途示例命令top/htop实时监控进程CPU、内存占用htop-d10vmstat查看内存、进程、CPU上下文切换vmstat15iostat监控磁盘I/O和吞吐量iostat-x1sar历史性能数据收集(需安装sy
- 【第四届网络安全、人工智能与数字经济国际学术会议(CSAIDE 2025】网络安全,人工智能,数字经济的研究
禁默
学术会议话题探讨web安全人工智能安全数字经济学术论文
重要信息会议官网:www.csaide.net会议时间:2025年3月7-9日会议地点:马来西亚-马来西亚理工大学新山校区(线上+线下混合)简介过去几年,数字经济蓬勃发展,已成为全球经济增长的驱动力。然而,网络安全成为其最大的挑战。为了确保数字经济的可持续发展,人工智能被认为是至关重要的技术手段。第四届网络安全、人工智能与数字经济(CSAIDE2025)将于2025年3月7日至9日在马来西亚举行。
- Python从0到100(四):Python中的运算符介绍(补充)
是Dream呀
pythonjava数据库
前言:零基础学Python:Python从0到100最新最全教程。想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Python爬虫、Web开发、计算机视觉、机器学习、神经网络以及人工智能相关知识,成为学习学习和学业的先行者!欢迎大家订阅专栏:零基础学Python:Python从0到100最新
- Python从0到100(三十五):beautifulsoup的学习
是Dream呀
Dream的茶话会pythonbeautifulsoup学习
前言:零基础学Python:Python从0到100最新最全教程。想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Python爬虫、Web开发、计算机视觉、机器学习、神经网络以及人工智能相关知识,成为学习学习和学业的先行者!欢迎大家订阅专栏:零基础学Python:Python从0到100最新
- 软路由折腾 | OpenWrt安装后基础配置指南:联网设置与DNS优化
The god of big data
教程虚拟系统网络可以是魔法之地计算机网络网络
在PVE中安装OpenWrt教程一、网络基础配置1.确认网络接口角色OpenWrt旁路由通常仅需配置LAN口,无需WAN口。其流量通过主路由转发,因此需确保:物理连接:OpenWrt的LAN口(如eth0)桥接到主路由的局域网(通过PVE的vmbr1)IP规划:旁路由IP需与主路由同网段(如主路由192.168.1.1,旁路由设为192.168.1.2)2.验证初始网络连通性登录OpenWrt管理
- 模型保存、训练与验证
钰见梵星
小土堆PyTorch深度学习深度学习人工智能
模型保存、训练与验证网络模型的保存与读取在PyTorch中,模型的保存与加载有两种主要方式:保存&加载完整模型(包括网络结构和参数)只保存&加载模型参数(推荐方式)可以直接跳过看最后几行。PyTorch提供torch.save()方法来保存模型,可以选择保存整个模型结构或只保存参数。保存整个模型importtorchfromtorchvisionimportmodels#加载VGG16模型(未使用
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方