身为一名前端对网站做seo的极限在哪里?
环境(百度 goolge)
在这里举个例子(本人用的是vue+nuxt.js)的框架
采用的优化方案是
gzip+打包拆分+element按需加载+第三方js配置ssr和async
经本人实测效果很不错
一,基础类
1,网页title
网站的标题是搜索引擎优化非常关键的一步
2,关键词
例如:
3,描述
当你的网站完成上述的基础类的植入,你的网站基本上通过title 和全部描述就可以搜索到了。
倒是部分关键词可能还剩搜索不到,或者排名很靠后...
4,语义化标签
例如h1-h6、header、aside、nav、section 等;
二,性能优化
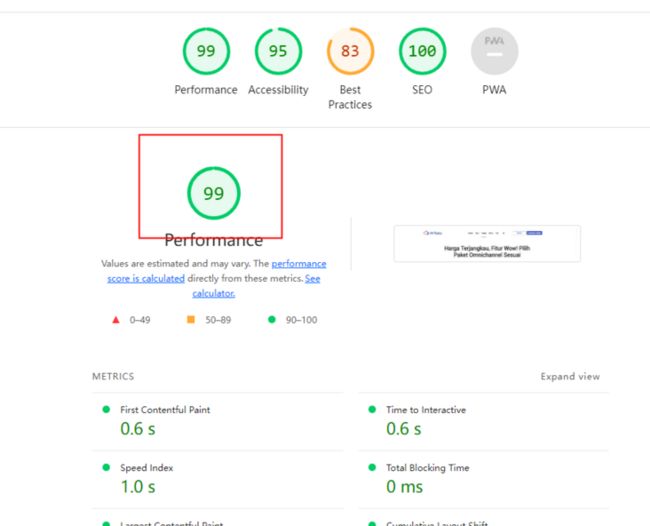
主要是看网站打开的速度,也就是网站的这项的得分
(google浏览器 Lighthouse)
网站加载速度影响的项如下:
1,消除渲染阻塞资源 (主要是 js/css/img)
深入理解一下
https://segmentfault.com/a/11...
2,图片处理
千万别小看这一项,在前端seo 的各个方面都有图片影子!
在这里不做细化的说明,会给大家总结一个本人优化过的目录
(1)图片质量
(2)图片描述alt
(3)图片设置明确的宽高避免拉伸
(4)图片格式
(5)图片懒加载
(6)所有关键资源完成加载后延迟加载屏幕外和隐藏图像,以减少交互时间
三,服务端
服务端在seo中这个模块也是要单独拿出来说说的
1,采用http2.0
(这里为什么要采用http2.0?这篇文章做了简单的介绍 https://juejin.cn/post/6844903489596833800)
2,配置gzip压缩的静态文件走.gz文件
例子1
以webpack+vue的架构来举例子
通过 npm install compression-webpack-plugin --save-dev 下载插件
(这里注意版本)
在vue.config.js中进行配置
const CompressionPlugin = require('compression-webpack-plugin');
const productionGzipExtensions = /\.(js|css|json|txt|html|ico|svg)(\?.*)?$/i;
module.exports = {
chainWebpack: config => {
if (process.env.NODE_ENV === 'production') {
config.plugin('compressionPlugin')
.use(new CompressionPlugin({
filename: '[path].gz[query]',
algorithm: 'gzip',
test: productionGzipExtensions,
threshold: 10240,
minRatio: 0.8,
deleteOriginalAssets: true
}));
}
},
}例子2
这里在给一个muxt+vue的配置
build: {
transpile: [/^element-ui/],
vendor: ['element-ui'],
productionSourceMap: false,
plugins: [
new CompressionWebpackPlugin({
algorithm: 'gzip',
test: /\.(js|css|html|png)$/,
threshold: 1024,
minRatio: 0.8,
deleteOriginalAssets: false // 是否删除原文件
})
]
}(参数的具体配置这里不做过多的赘述)
3,设置服务端静态文件缓存(不少网站缓存长达365d)
以nginx为例
参考文章
https://juejin.cn/post/68449041481360998544,域名的设置和确认,这个也很有讲究
5,配置404 500页面等(这里划分到服务端模块下)
6,添加Robot.txt 文件
7,配置sitemap 地图文件
四,运营
配置博客互动页面,新闻页
1,外链配置
2,关键词文章优秀的文章
五,其他
ssr 服务端预渲染
这里简单的举了一个例子 利用nuxt官网提供的方式
async asyncData({ query }) {
if(query.id){
return axios.all([getCaseDesc({id:query.id}),getCaseLists({rows: 9,page: query.page})]).then(axios.spread((caseDesc,caseLists) => {
const [ceseHeardDetail] = caseLists.data.list.filter(item=> +item.id === +query.id)
// console.log(ceseHeardDetail)
return {
caseDetail:caseDesc,
ceseHeardDetail,
caseList:caseLists.data.list
}
})).catch(err=>{
console.log(err)
})
}
},
有seo更多相关的方案的同学可以留言讨论...